史上最全的Vuex教程
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了史上最全的Vuex教程相关的知识,希望对你有一定的参考价值。
目录
官方文档:Module | Vuex (vuejs.org)
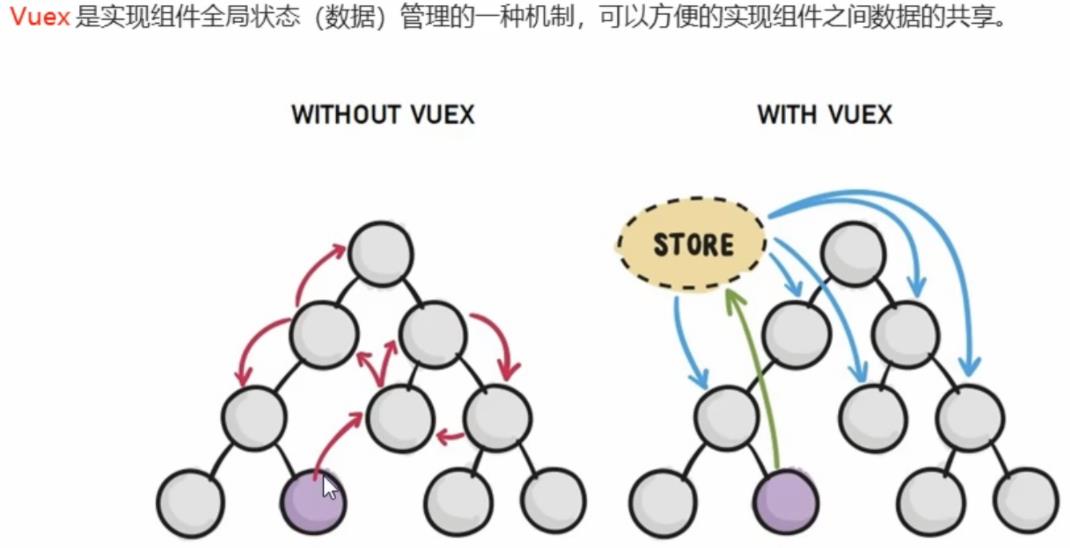
Vuex介绍
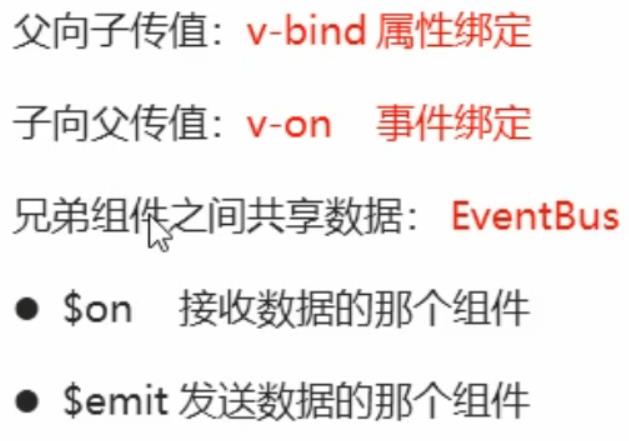
诞生之前组件间的传值

诞生之后组件间的传值

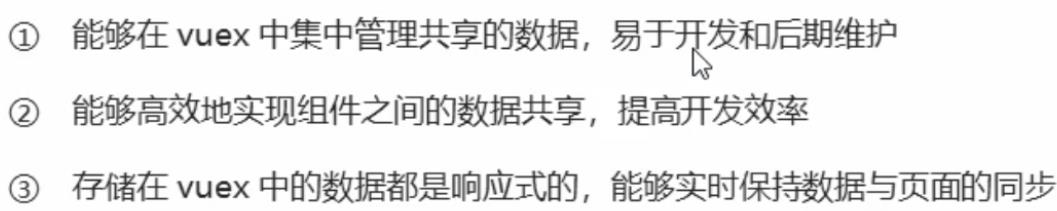
Vuex全局数据管理的好处

适用地方

Vuex的安装步骤
方法一(创建项目时勾选Vuex)
在你创建Vue项目的 时候勾选 Vuex就自带Vuex相关配置文件了,置于如何操作配置文件,合在方法二中一起写。
方法二(创建项目时未勾选Vuex)
1、安装Vuex依赖包
npm i vuex2、导入Vuex包
import Vuex from 'Vuex'
Vue.use(Vuex) //千万不能忘记3、创建store对象
const store = new Vuex.Store({
...
})4、将store对象挂载到Vue实例中
new Vue({
//将创建的共享数据对象,挂载到Vue实例中
//所有的组件,就可以直接从store中获取全局的数据了
store
})Vuex的核心概念
state:全局数据存储的地方,相当于data
mutations:编写操作state的方法的地方,同时还只能存放同步操作,异步操作得放到actions
actions:编写异步操作的地方,但是对state的操作还是得调用 mutations 中的方法
getters:装饰state中的数据,但是不改变state中的数据,相当于computed
modules:Vuex模块化开发
Vuex的使用方法
state的调用方法
方法一(直接法)
this.$store.state.全局数据名称
注意:在{{}}中this可以省略方法二(映射法)
//1、从Vuex中按需导入mapState函数
import { mapState } from 'Vuex'
//2、将全局数据映射为当前组件的computed属性上
computed:{
...mapState(['全局数据名称','全局数据名称','全局数据名称'])
// ...代表展开运算符,不要忘记了
}mutations的调用方法
方法一(直接法)
this.$store.commit('mutations中定义的方法名',arg)
//注意:参数二arg不是必须的 ,
//如果你传了arg,那么在 mutations中就要做相应的接收
mutations:{
方法名(state,arg){
}
}方法二(映射法)
1、从vuex中按需导入mapMutations函数
import { mapMutations } from 'Vuex'
2、将指定的mutations函数,映射为当前组件的methods函数
methods:{
...mapMutations(['方法名'])
}
3、调用
this.方法名(arg)
注意:arg不是必须,同方法一解释一样注意:不要在mutations中写异步方法
actions的调用方法
方法一(直接法)
this.$store.dispatch('方法名',arg)
//注意:参数二arg不是必须的 ,
//如果你传了arg,那么在 actions中就要做相应的接收
actions:{
// context 就相当于 这个 store 实例对象
方法名(context,arg){
//actions也不能直接对state数据进行修改,所以得调用mutations中的方法
context.commit('方法名',arg)
}
}
方法二(映射法)
1、从vuex中按需导入 mapActions 函数
import { mapActions } from 'Vuex'
2、将指定的actions函数,映射为当前组件的methods函数
methods:{
...mapActions(['方法名'])
}
3、调用
this.方法名(arg)
注意:arg不是必须,同方法一解释一样注意:actions里面是做异步操作的,但是不能直接对state数据进行修改
getters的调用方法
方法一(直接法)
this.$store.getters.数据名称
注意:在{{}}中this可以省略方法二(映射法)
//1、从Vuex中按需导入mapGetters函数
import { mapGetters } from 'Vuex'
//2、将全局数据映射为当前组件的computed属性上
computed:{
...mapGetters(['数据名称','数据名称','数据名称'])
// ...代表展开运算符,不要忘记了
}modules使用方法
官方文档:Module | Vuex (vuejs.org)
核心语法介绍:
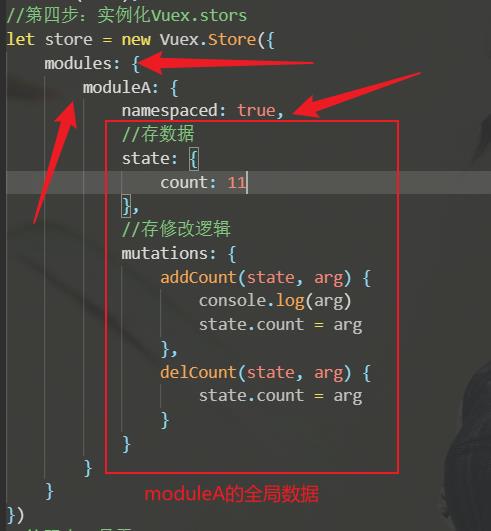
在store.js中,实例化store对象的时候,加一个 modules属性,如下:
const moduleA = {
namespaced: true, //默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。目的就是解决歧义
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
namespaced: true,
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
调用的时候就得加上命名空间
例如 moduleA下的state
this.$store.state.moduleA.全局数据名称还有别的语法,大家可以自己查看官方文档
以上是关于史上最全的Vuex教程的主要内容,如果未能解决你的问题,请参考以下文章