CSDN出品,必是精品:CSDN浏览器助手!
Posted 纸 飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSDN出品,必是精品:CSDN浏览器助手!相关的知识,希望对你有一定的参考价值。
1、CSDN插件有什么作用?
官方中解释为浏览器助手,能够将常用网站自动整合,并且多种工具一键调用。
浏览器助手有很多,那么为什么我独爱它呢?

懂你、方便、快捷、去广告、一键、沉浸式阅读功能齐全、等等等一系列需要的应有尽有!我作为一名开发人员需要的功能它都有!

- 沉浸式阅读体验
- 支持vscode等编辑器拓展
- 优化了浏览器主页
- 多种插件在线安装
它都如此强大了,你说我怎么能不去继续用它!更多功能一览直达:https://t.csdnimg.cn/bKUP
2、如何安装?
本插件经过多轮迭代,体积小,内存占用少,便于开发者快速安装和使用。
第一步:下载安装包
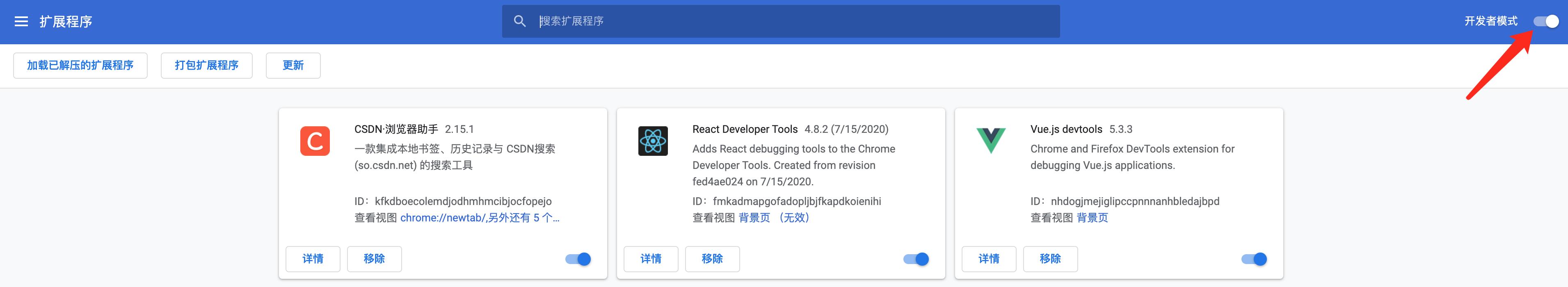
第二步: 打开扩展管理页面
浏览器输入地址“ chrome://extensions/ ”进入扩展程序页面,开启开发者模式。
Tip:不开启开发者模式无法安装!
第三步: 以下操作任选其一
- crx文件安装:将crx文件拖拽到“chrome://extension”页面, 完成安装
- Chrome商店安装:前往商店安装
- zip文件安装:将zip包解压到任意目录,点击“加载已解压的扩展程序”按钮, 选择已解压的插件目录完成安装。
Tip:zip安装方式需手动替换文件升级。zip包版本迭代比Chrome商店更快,如有问题,可以在https://t.csdnimg.cn/bKUP加官方群寻求支持。
下方是官方安装视频(crx文件安装):
https://plugin.csdn.net/static/videos/chrome/install.mp4
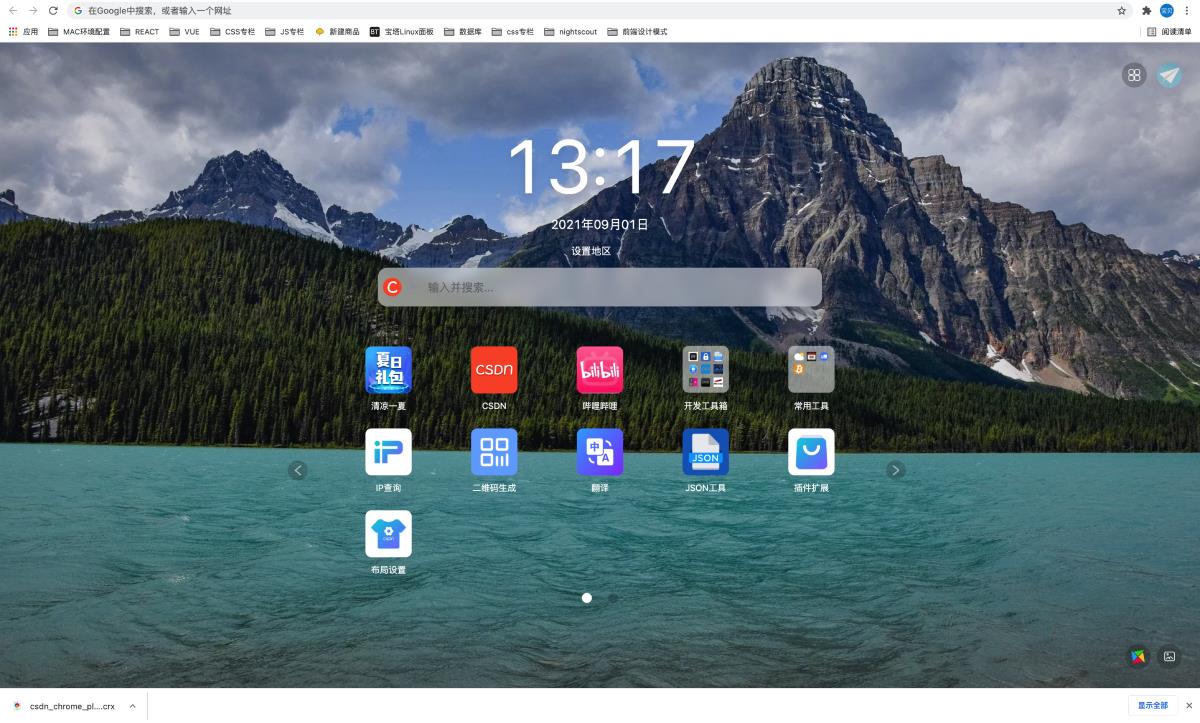
安装完成后我们的浏览器主页:

3、简单设置
到安装后我们是已经有了个很漂亮的主页了,主页张也已经是默认了一部分常用的功能,但这还不够,我们来简单设置下:
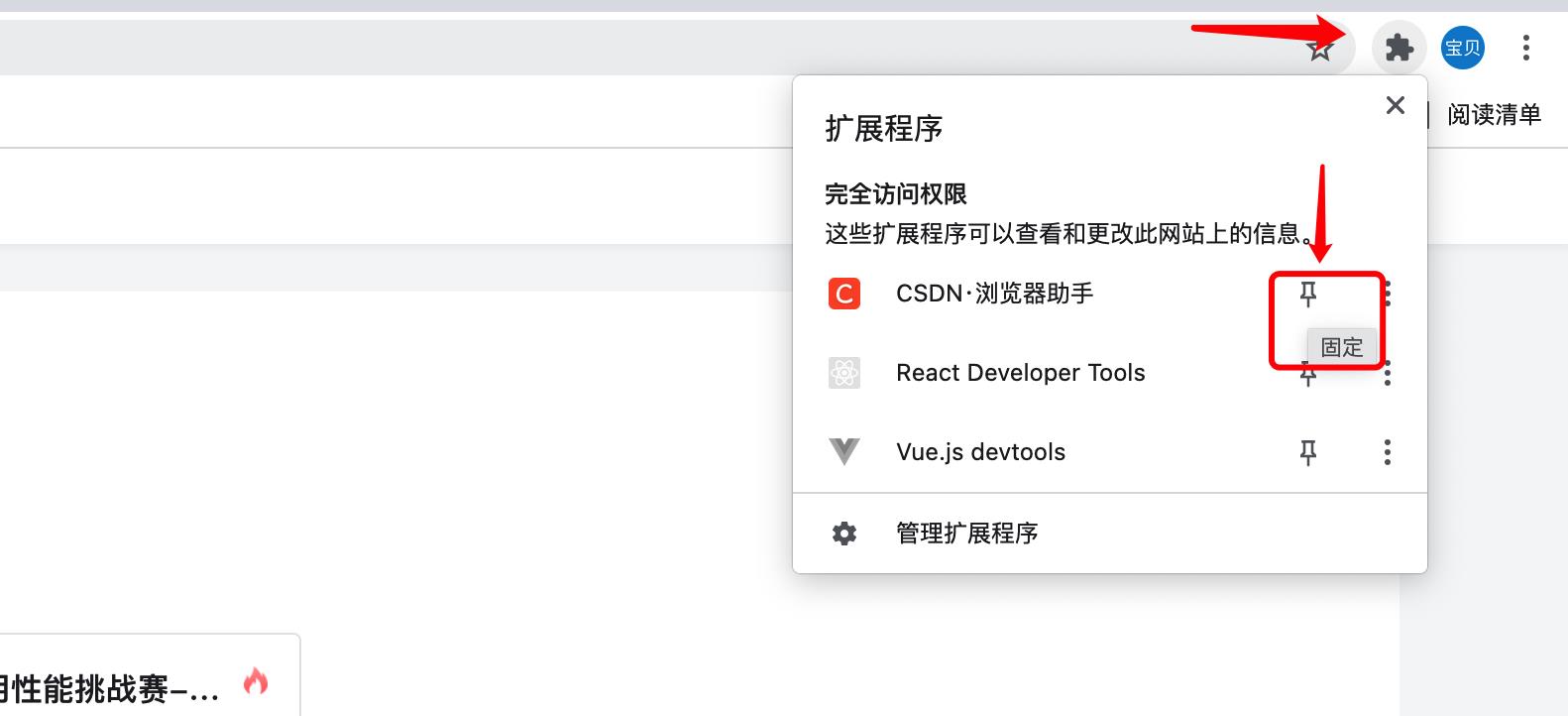
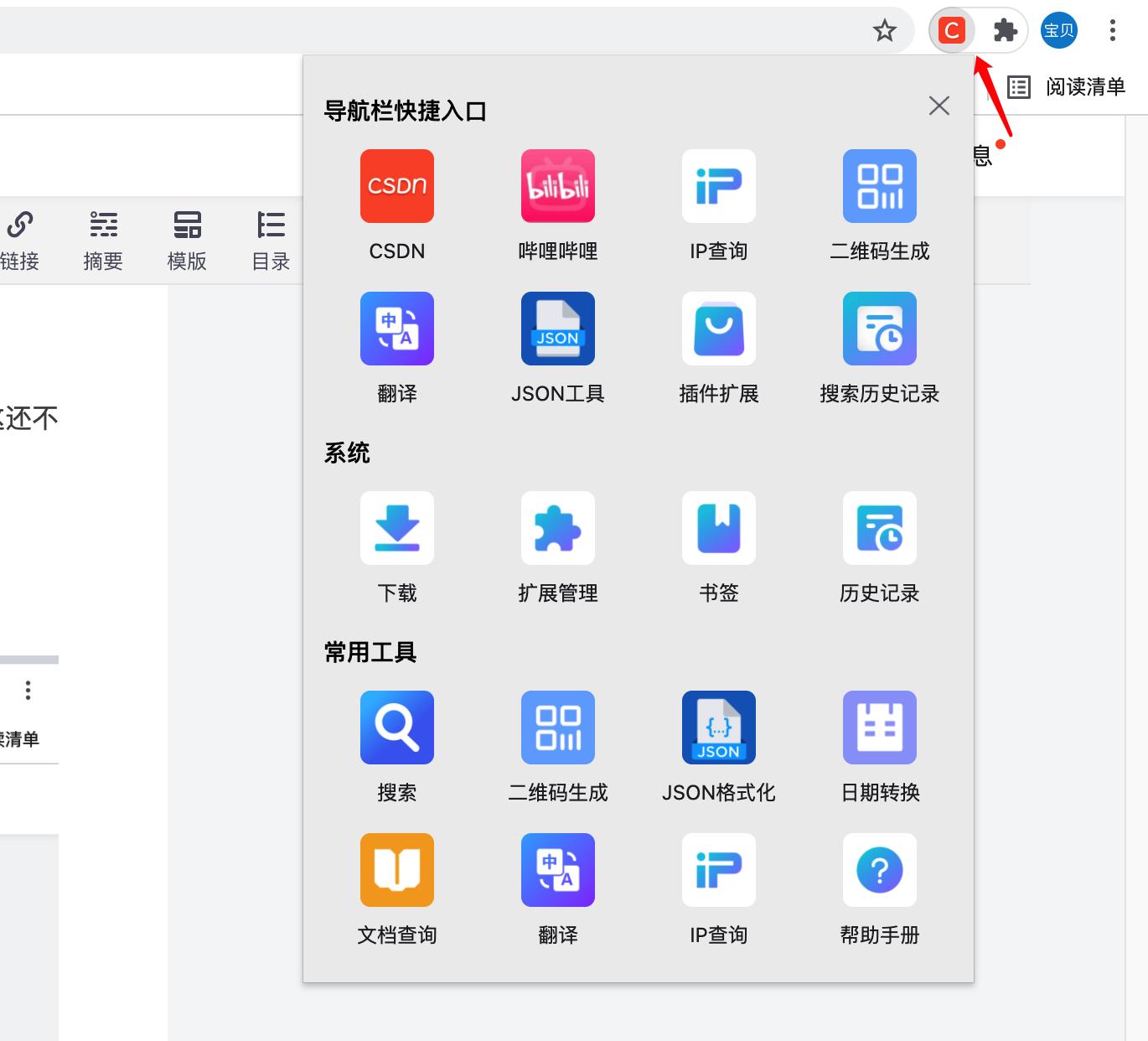
1、快捷入口
我们将csdn插件固定在外部,方便使用

点了固定以后它就可以固定在外部和宝贝俩字平级了:

固定在外部后就非常方便,一点功能就出来了。
2、调整常用功能
例如我是前端开发:我可能需要以下几个功能为多。
JSON格式化、日期转换、正则测试、url编码解码等。
我们通过下方的插件拓展可以去自定义需要的插件:

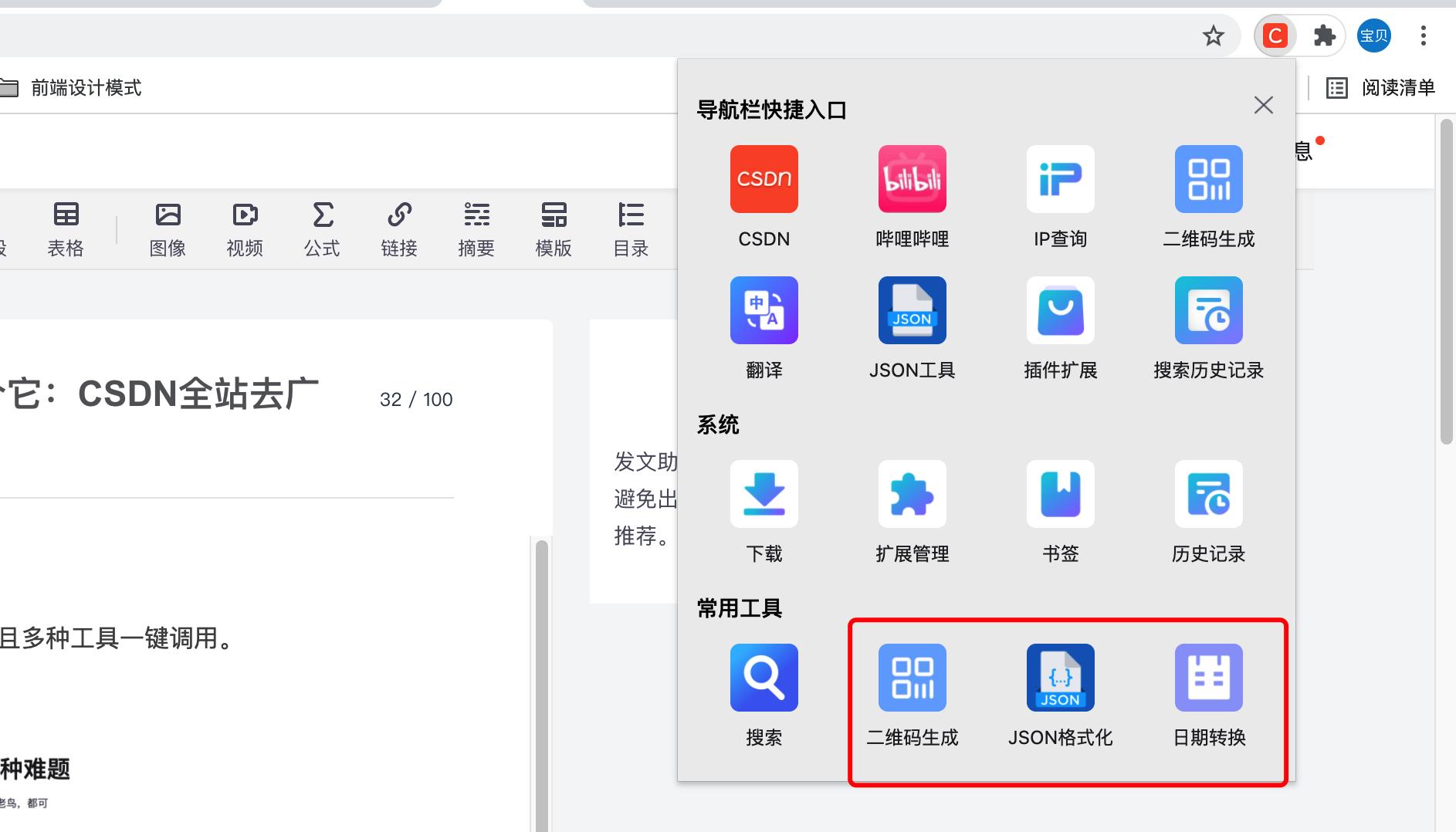
我们只点亮这几个:

于是插件常用工具里就剩下了:

目前在默认里有了JSON格式化和日期转换,但正则测试、url编码解码现在我们好像并没有看见?无需困惑,CSDN推出了个重磅功能:
CSDN插件仓库:https://plugin.csdn.net/webstore?type=&sort=&name=&sType=name
4、CSDN插件仓库
不愧是懂你的CSDN开发工具,它知道我们肯醒需要更多的插件来提升自己的开发速度,故开放了插件仓库。并且除了使用,你也可以成为CSDN插件的开发者之一,妙啊。

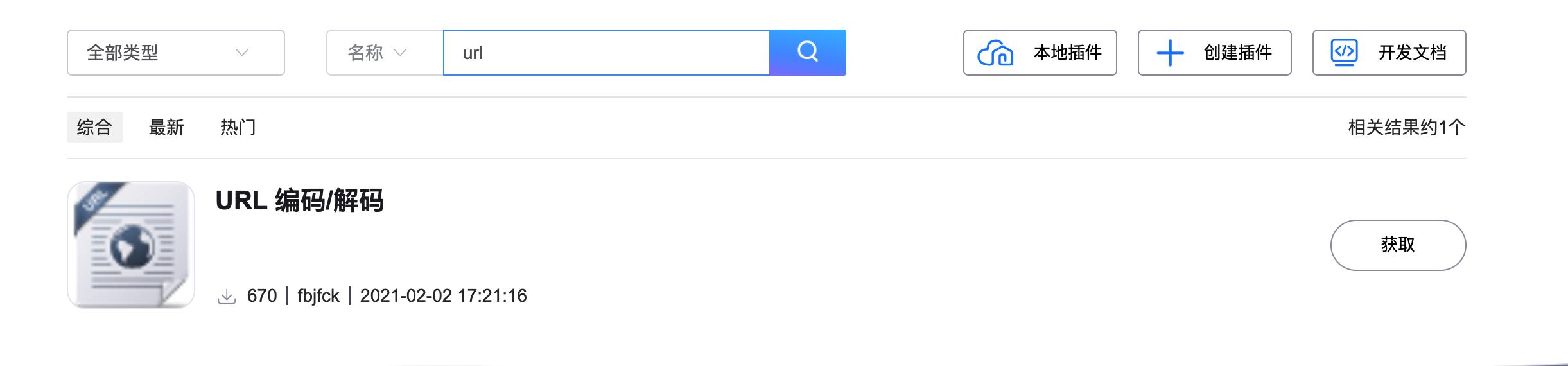
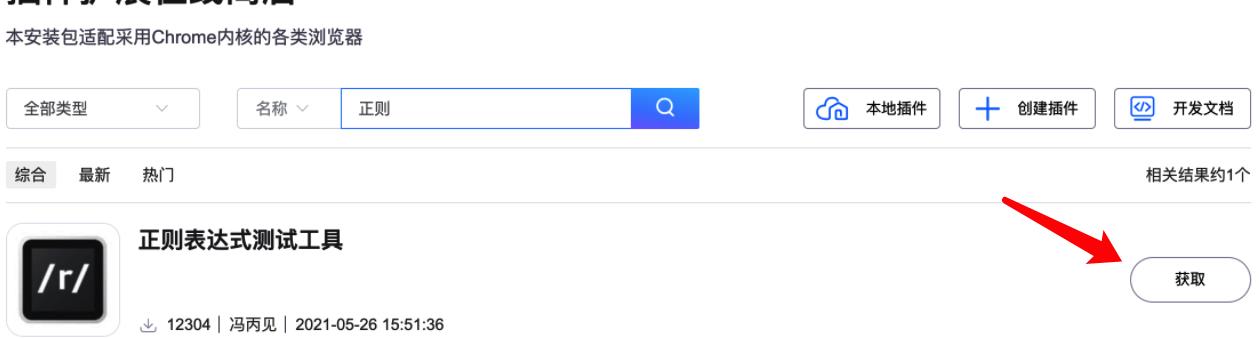
点进去一看耳目一新,开头几个就感觉有那么点意思,但我们别忘了正题,我们要补齐我们前端开发常用的插件:正则测试、url编码解码。

有正则,不错哦。

两个都有,我们安装个正则试一下:

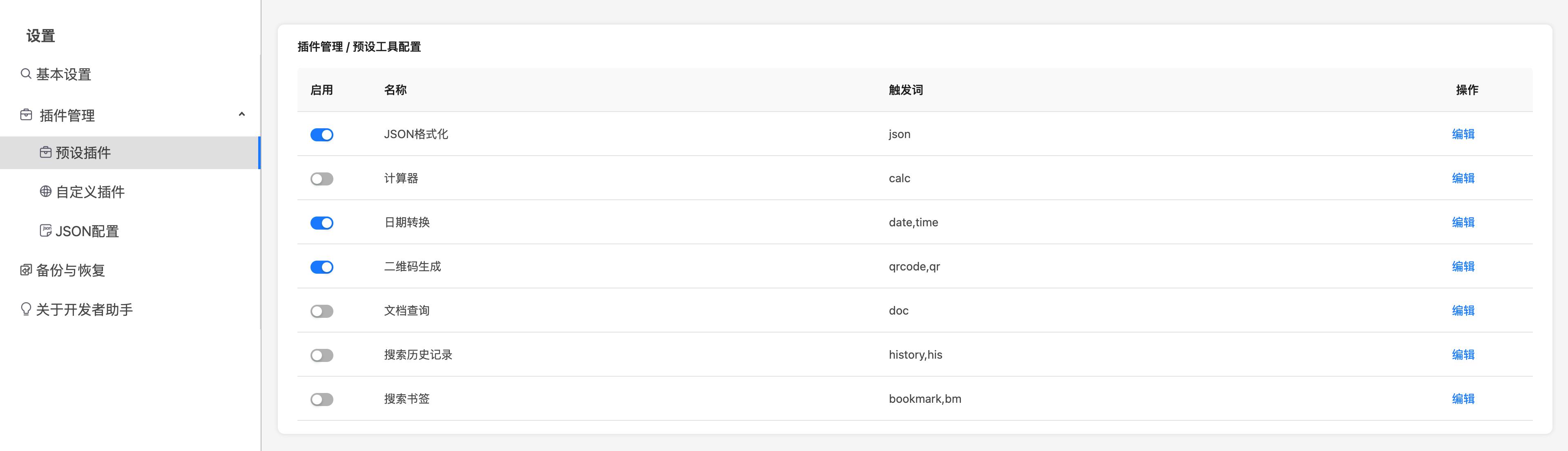
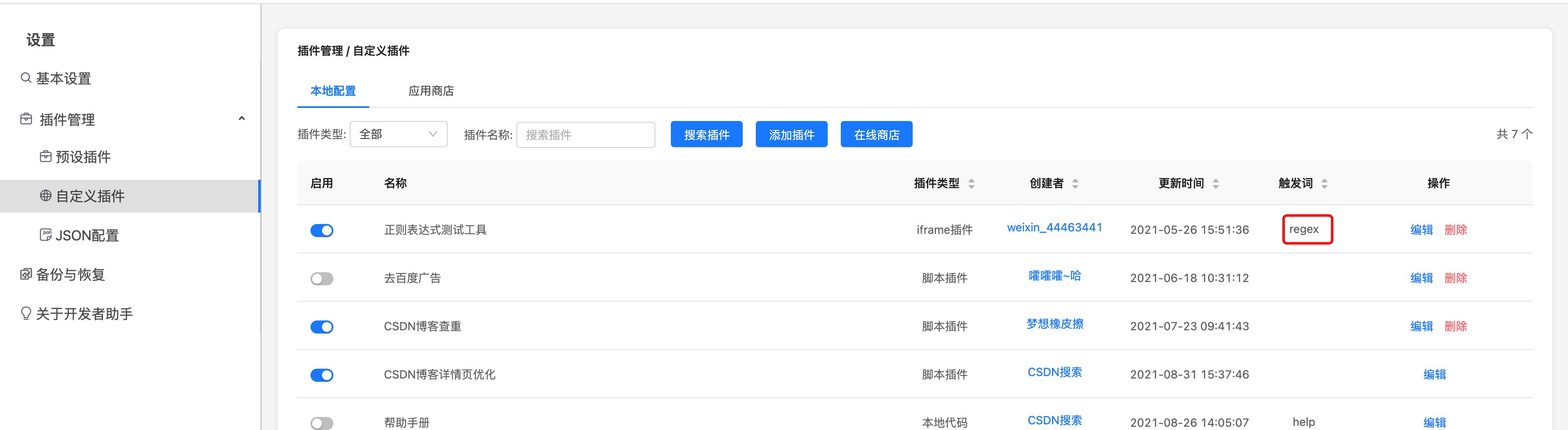
点击获取后就已经安装了,我们去插件管理的看看我们的插件:

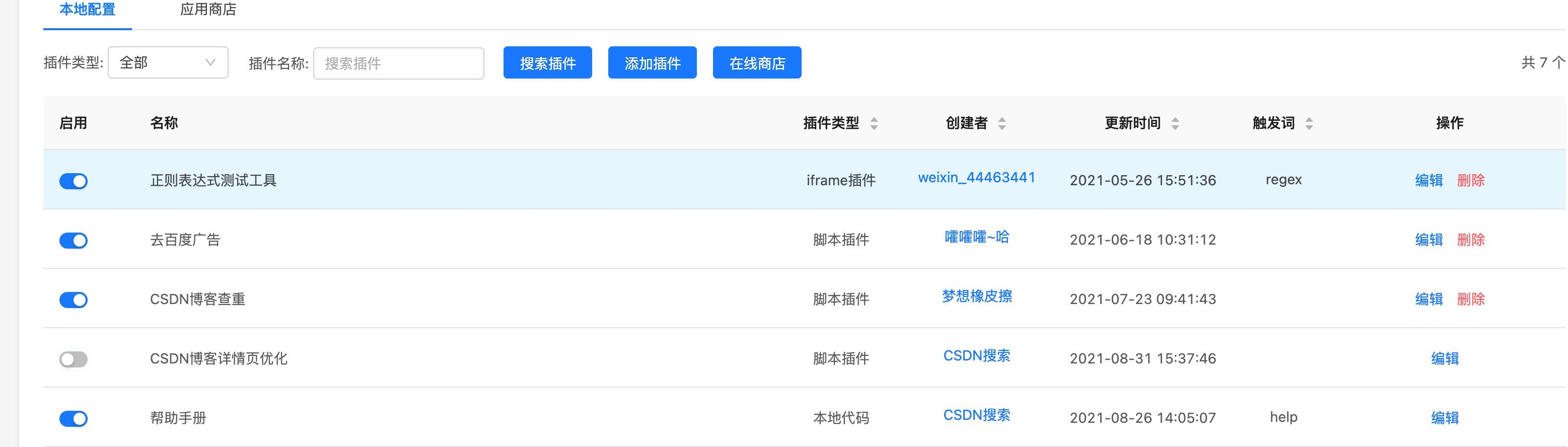
从上面插件拓展的地方进去

注意这里的触发词:触发词的作用就是调起插件的快捷键,具体使用如下。
ctrl + o 然后在搜索框输入触发词
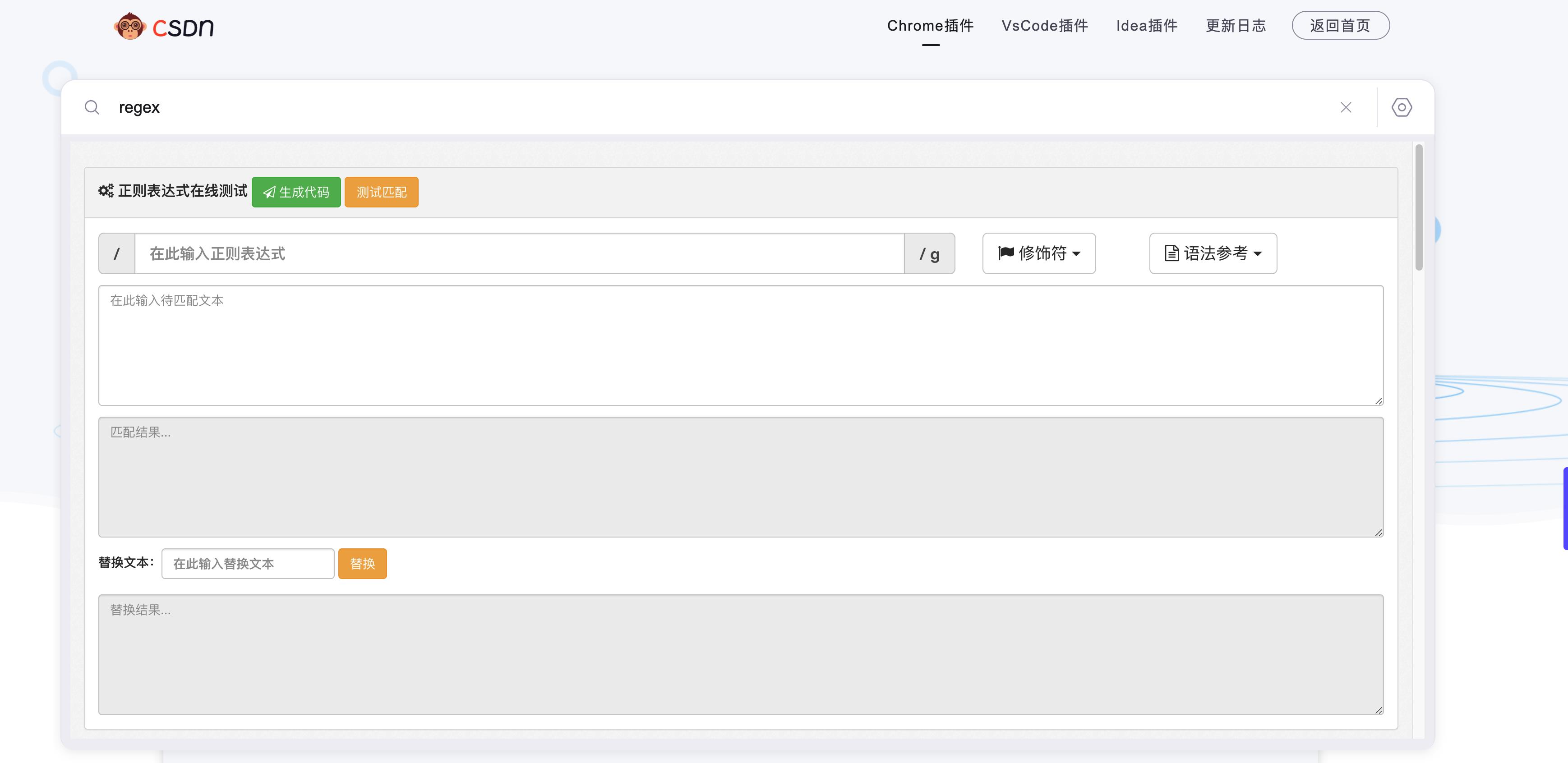
例如:上面的正则
Tip:这里要注意的是,触发词是可以自定义的,你可以随意更改触发词!
要安装其他插件的话和上面是一样的,无非就是插件仓库找然后下载。 还有更多好玩的插件等你来探索哦~~
插件相关文档:chrome-extension://kfkdboecolemdjodhmhmcibjocfopejo/pages/options.html#/about
5、沉浸式阅读
这个就不得不提了,这可是CSDN重磅推出的新功能,可自动去掉博客文章侧边栏和各种广告,打造纯粹无打扰的阅读体验(去掉了除了文章外所有的多余的内容)。
1、怎么开启
其实前面偶然也出现过,就是自定义插件里的"CSDN博客详情页优化"。开启它就开启了沉浸式阅读。

2、沉浸式和非沉浸式效果对比
开启前:

开启后:

3、评价
开启前:
版面展示内容少了点,对于专心搞学习的人来讲,差强人意了。美观程度上还行。
开启后:
版面去掉了两边的栏目,中间放大,能看到更多的内容,相当有沉浸式的感觉,可以专心阅读,而且有一定的美感。(推荐使用)
6、总结
这个版本的CSDN开发者插件已经相当不错了,当然也有些许美中不足的地方,倘若自定义的插件能设置到常用工具栏里那肯定是更加便捷了。我相信一个产品的完善,是需要广大开发者一起来完成的,请和我们一起来完善它吧~
目前对于第三方插件到常用工具的替代的方案是谷歌浏览器首页添加图标,可以放部分插件到常用导航栏入口!

以上是关于CSDN出品,必是精品:CSDN浏览器助手!的主要内容,如果未能解决你的问题,请参考以下文章