SSM旅游购票系统之Echart实现中国地图进行销量统计
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSM旅游购票系统之Echart实现中国地图进行销量统计相关的知识,希望对你有一定的参考价值。
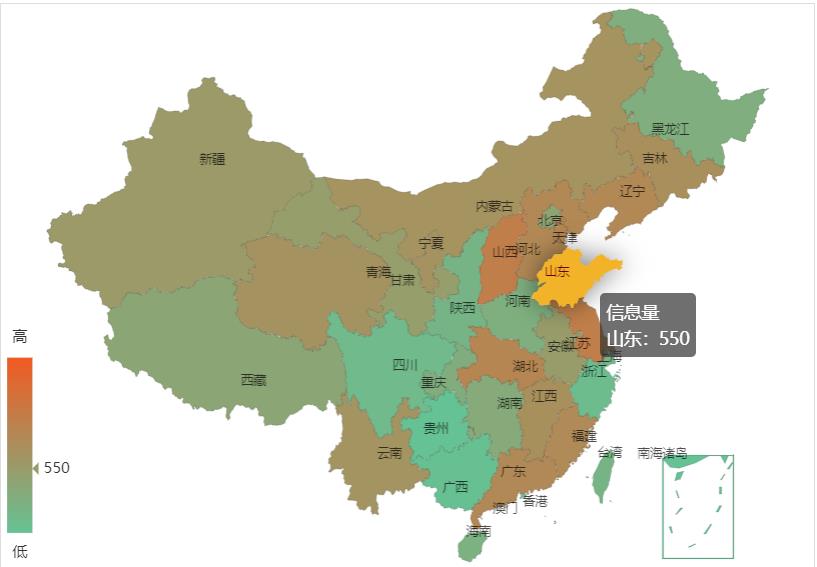
在上篇博文中,我们已经将SSM旅游购票系统的功能基本实现,但作为毕业设计项目,其功能还可再进行添加与优化,今天,为该系统增添一个地图显示功能,即将景点的门票销量显示在我们的地图上,如图所示:

这样可以在一定程度上反映各个省份的景点的受欢迎程度与门票销售情况,话不多说,开始了
首先我们该功能使用了echart
所需 JS 插件:echarts.js china.js
代码
下面是静态的地图显示代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>map</title>
<script src="echarts.js"></script>
<script src="china.js"></script>
<style>
*{margin:0;padding:0}
html,body{
width:100%;
height:100%;
}
#main{
width:650px;
height:450px;
margin: 150px auto;
border:1px solid #ddd;
}
/*默认长宽比0.75*/
</style>
</head>
<body>
<div id="main">
</div>
<script type="text/javascript">
var dataList=[
{name:"南海诸岛",value:0},
{name: '北京', value: randomValue()},
{name: '天津', value: randomValue()},
{name: '上海', value: randomValue()},
{name: '重庆', value: randomValue()},
{name: '河北', value: randomValue()},
{name: '河南', value: randomValue()},
{name: '云南', value: randomValue()},
{name: '辽宁', value: randomValue()},
{name: '黑龙江', value: randomValue()},
{name: '湖南', value: randomValue()},
{name: '安徽', value: randomValue()},
{name: '山东', value: randomValue()},
{name: '新疆', value: randomValue()},
{name: '江苏', value: randomValue()},
{name: '浙江', value: randomValue()},
{name: '江西', value: randomValue()},
{name: '湖北', value: randomValue()},
{name: '广西', value: randomValue()},
{name: '甘肃', value: randomValue()},
{name: '山西', value: randomValue()},
{name: '内蒙古', value: randomValue()},
{name: '陕西', value: randomValue()},
{name: '吉林', value: randomValue()},
{name: '福建', value: randomValue()},
{name: '贵州', value: randomValue()},
{name: '广东', value: randomValue()},
{name: '青海', value: randomValue()},
{name: '西藏', value: randomValue()},
{name: '四川', value: randomValue()},
{name: '宁夏', value: randomValue()},
{name: '海南', value: randomValue()},
{name: '台湾', value: randomValue()},
{name: '香港', value: randomValue()},
{name: '澳门', value: randomValue()}
]
var myChart = echarts.init(document.getElementById('main'));
function randomValue() {
return Math.round(Math.random()*1000);
}
option = {
tooltip: {
formatter:function(params,ticket, callback){
return params.seriesName+'<br />'+params.name+':'+params.value
}//数据格式化
},
visualMap: {
min: 0,
max: 1500,
left: 'left',
top: 'bottom',
text: ['高','低'],//取值范围的文字
inRange: {
color: ['#65c294', '#f15a22']//取值范围的颜色
},
show:true//图注
},
geo: {
map: 'china',
roam: false,//不开启缩放和平移
zoom:1.23,//视角缩放比例
label: {
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: '#F3B329',//鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series : [
{
name: '信息量',
type: 'map',
geoIndex: 0,
data:dataList
}
]
};
myChart.setOption(option);
myChart.on('click', function (params) {
alert(params.name);
});
/* setTimeout(function () {
myChart.setOption({
series : [
{
name: '信息量',
type: 'map',
geoIndex: 0,
data:dataList
}
]
});
},1000)*/
</script>
</body>
</html>
那么在完成了静态显示后,我们需要将其与后端结合起来
首先我们分析其数据够成,为json数组形式,每个数组元素包含name与value属性,那么我们便可以将数据封装为该形式,从而显示。
SQL语句
那我们的SQL语句该如何写,即应该根据景点所属的省份来计算订单的金额,这是一个三表联合查询
select SUM(orders.price)as value,types.t_name as name from orders inner join scenery
on scenery.id=orders.gid inner join types
on types.t_id=scenery.s_type group by types.t_name
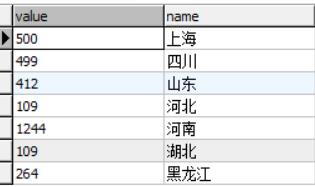
查询结果

Controller层
@RequestMapping(value="/mapview")
@ResponseBody//用于转换为json
public List<Orders> mapview(){
List<Orders> list= os.MapView();//查询数据
return list;
}
Service,ServiceImpl,Dao的功能便是调用了。
Mapper.XML
<select id="MapView" resultType="domain.Orders">
select SUM(orders.price)as price,types.t_name as gid from orders inner join scenery on
scenery.id=orders.gid inner join types
on types.t_id=scenery.s_type group by types.t_name
</select>
将查询结果进行返还后,便要使用js来对json数组进行解析
js解析json
var dataList=[]//将原本的数据清空
$.ajax({
type : "get",
url : "mapview.action", //请求
dataType : "json", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
for(var i=0;i<result.length;i++){
var obj=new Object();
obj.name=result[i].gid;
obj.value=result[i].price;
dataList[i]=obj;//替换为我们的数据
}
loadmap();//这里是加载map
}});
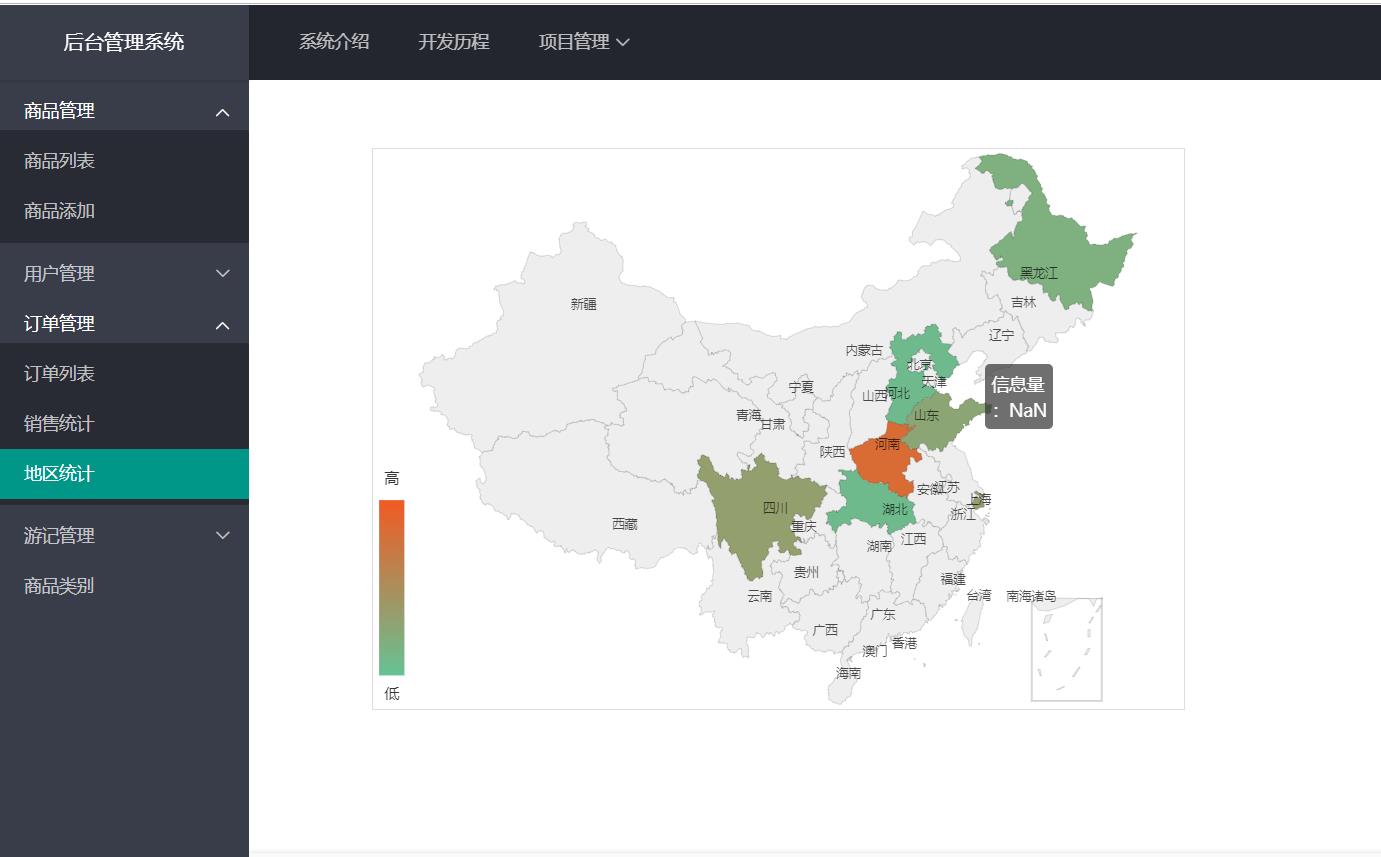
至此,该功能便实现了,我们看一下效果:

以上是关于SSM旅游购票系统之Echart实现中国地图进行销量统计的主要内容,如果未能解决你的问题,请参考以下文章