前端如何部署自我介绍的网页
Posted 程序员大咖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端如何部署自我介绍的网页相关的知识,希望对你有一定的参考价值。
????????关注后回复 “进群” ,拉你进程序员交流群????????
作者丨前端君
来源丨前端发现
相信很多前端程序猿都想在网络上留下自我介绍的网页地址(小编是这么想的 ),这个网页起码可以不同于常人去介绍自己,你可以直接丢一个地址给你朋友让他对你有更深入的了解,那会你内心是个骄傲的程序猿。
),这个网页起码可以不同于常人去介绍自己,你可以直接丢一个地址给你朋友让他对你有更深入的了解,那会你内心是个骄傲的程序猿。
其实程序猿的自我介绍网页就是一个自我推销的卡片,网页的质量内容决定了你自身的实力,你自己有多优秀,那么你的网页就有光彩照人,引人夺目。
好的,回到正题。要想在网页上有自己的代码实现的内容,自己得有一个服务器和域名。
购买服务器:
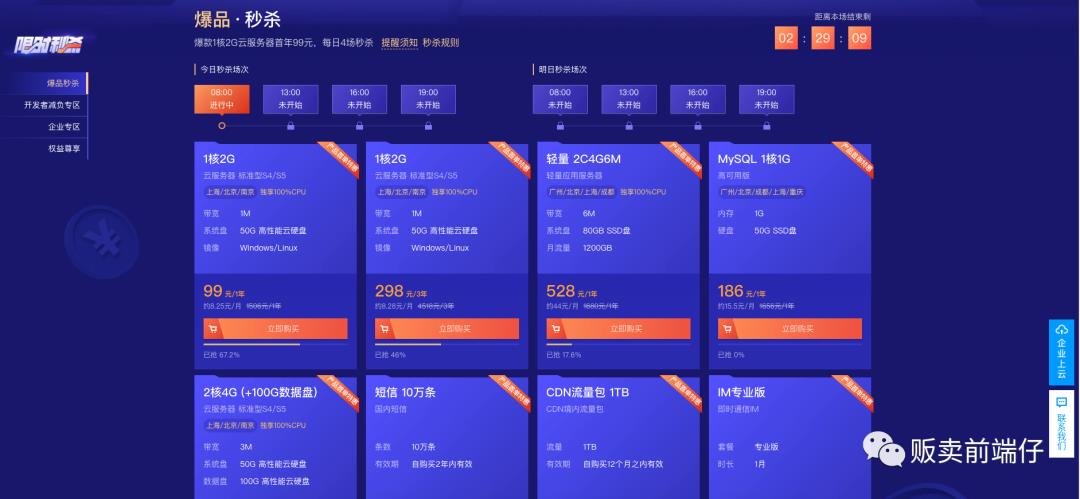
小编选择的是腾讯云,还有阿里云、百度云等等,看你自己的选择。

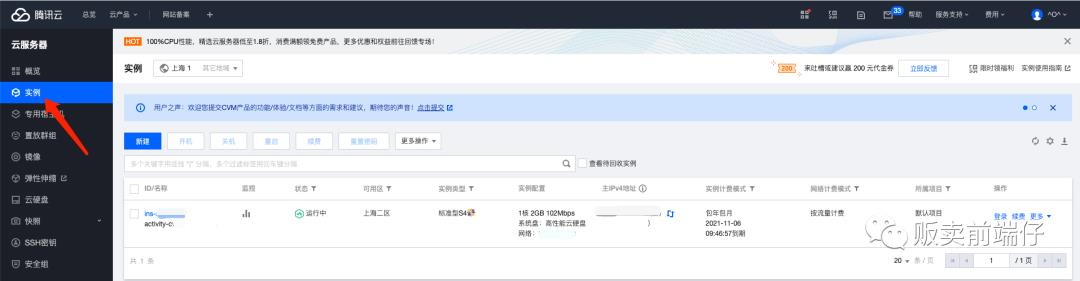
首次购买的用户很便宜,初次尝试的话小编建议购买1核2G就有了,1年和3年都可以,后期如有其他需求,再考虑升级配置和续费。购买后你会得到云服务器的实例:

暂且不用理它,你知道有自己的云服务器就可以了。
注册域名:
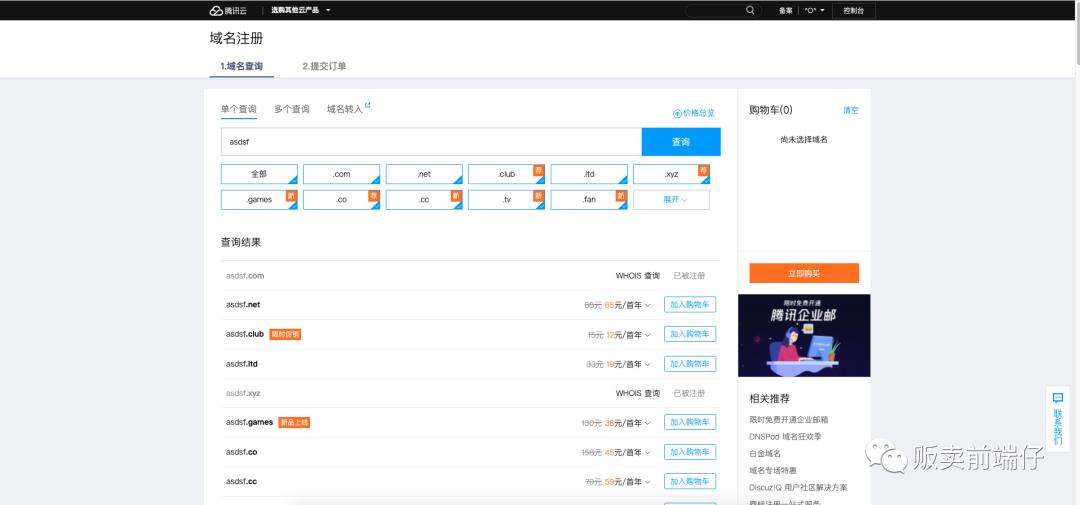
在腾讯云里找到购买域名的地址(购买了其他云服务器的就去官网下购买对应的域名),输入你想注册的域名,比如输入 asdsf 你会看到所有关于asdsf的域名信息,挑选你自己喜欢的域名购买即可

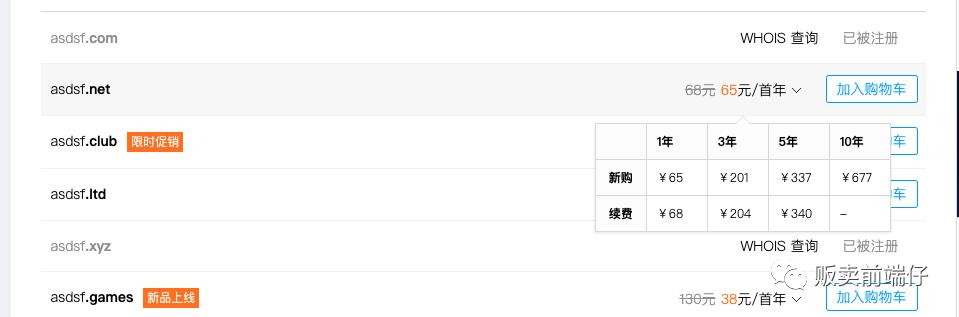
要注意的是那里显示的价格都是首年的费用,续费的费用要了解下:

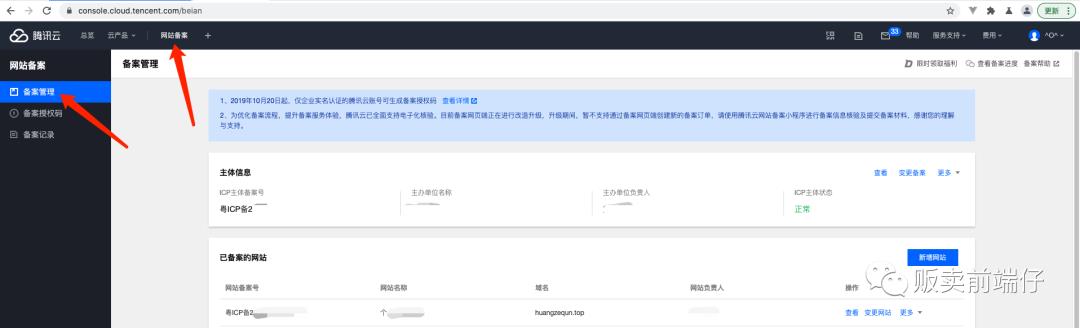
域名备案:
购买好域名之后你就需要为你自己的域名去公安备案,大陆的域名都是需要备案的,防止你用域名去部署博彩、色情等不合法网站。

域名备案就根据提示去操作就好了,是需要审核和填资料的,按照模版和提示操作完等短信通知域名备案成功与否。
解析域名:
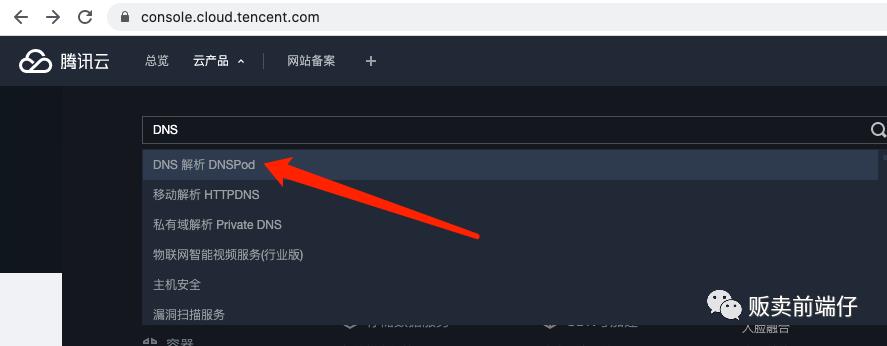
域名备案成功后,就需要解析自己的云服务器上的网址了。我们在云产品下输入 DNS解析:

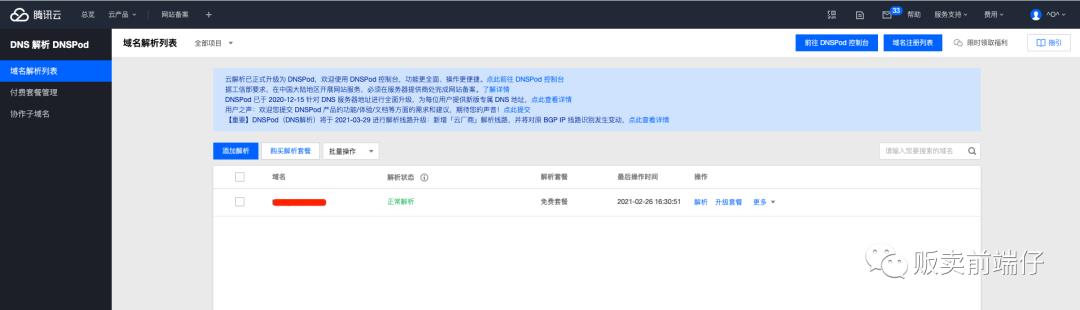
来到域名解析列表

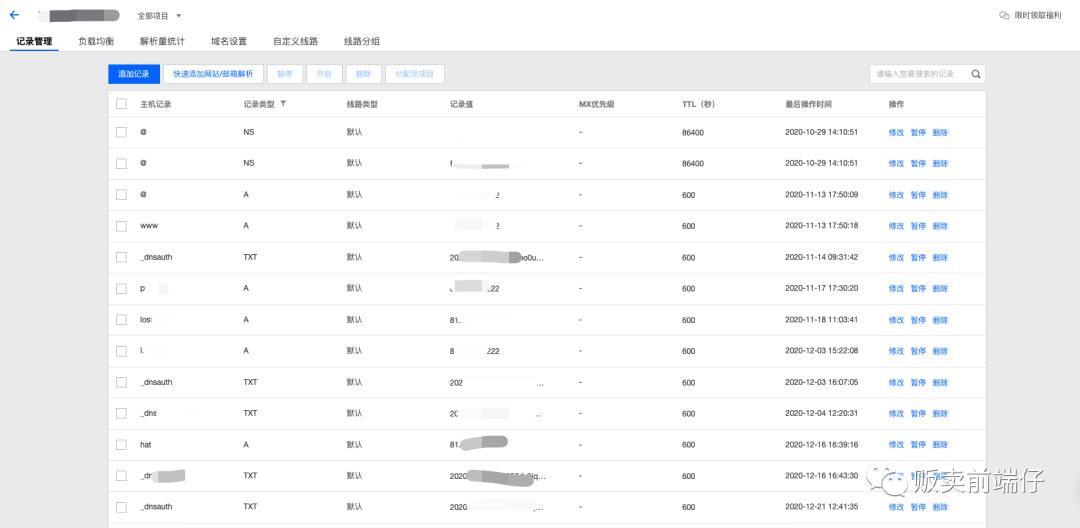
点击列表右边的解析,可以看到小编已经添加了几个解析地址

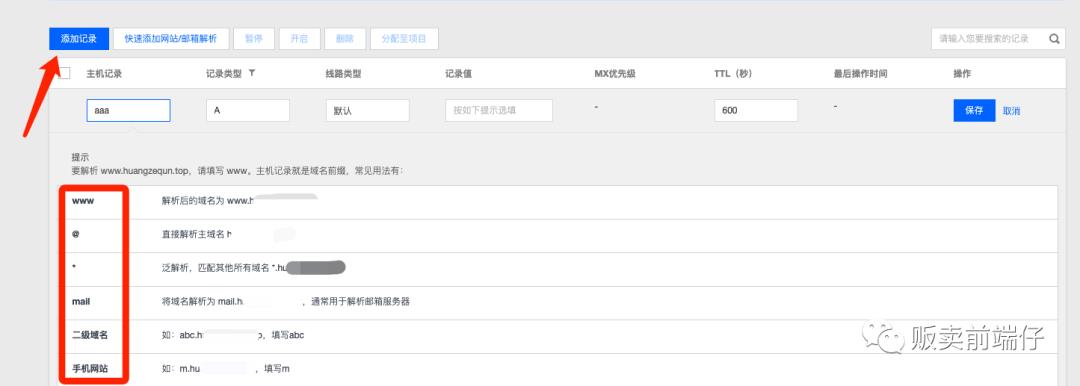
里面对应的每个地址都是有自己显示的内容。比如你想解析aaa.asdsf.com(asdsf.com是你购买的域名),那么就是这么解析:

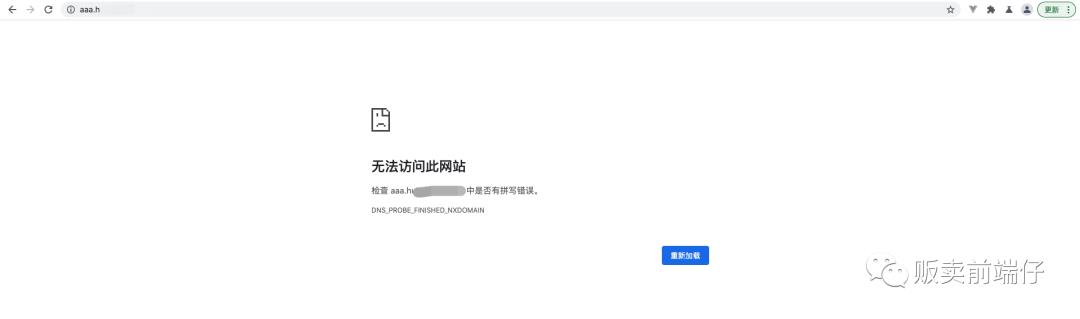
那么我现在就是解析二级域名,这样我在网页上输入aaa.asdsf.com就能显示出我在nginx上部署的代码。假设没有添加好解析的话是这样的:

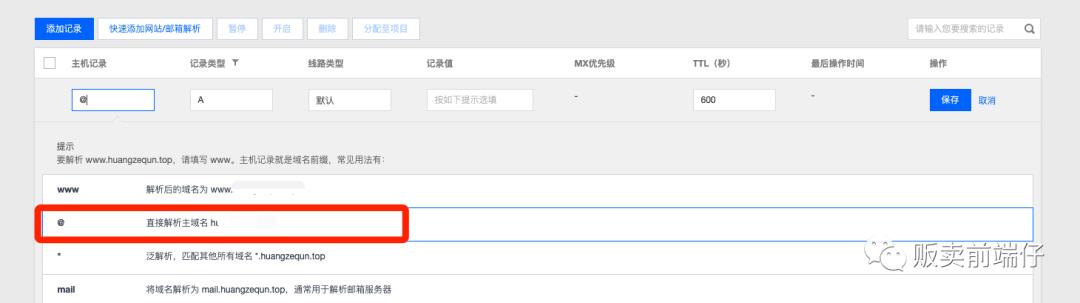
假设你想直接解析主域名,就是你购买的asdsf.com的话,直接点击添加记录,输入@将会解析你购买的域名信息:

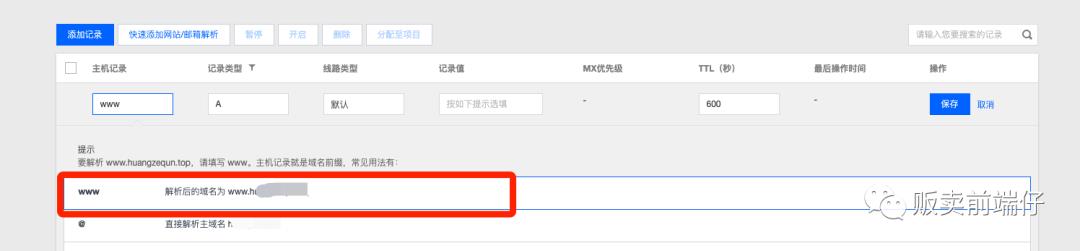
你想解析www的话,那么你输入www.asdsf.com才能正常使用,否则也是跟上述网页报错的情况一样:

以上工作准备妥当了,那么我们就可以在我们的服务器上部署我们写的代码,然后打开我们解析过的地址就能看到代码展示的内容了。
链接云服务器:
要想在服务器上部署我们的代码,我们是得先连接上我们的服务器对吧,不然任何人都可以去连接我们的服务器然后上传文件那就乱套了。
链接云服务器小编选择FinalShell工具,具体链接服务器这里就不讲述了。链接好服务器之后我们就可以往我们的服务器上传自己的文件了。
上传文件后怎么实现访问自己的域名就能显示出预设的样子呢?这里就要用到nginx实现转发了,通过配置nginx实现代码文件资源的转发。CentOS安装nginx,按照教程即可。
https://www.runoob.com/linux/nginx-install-setup.html
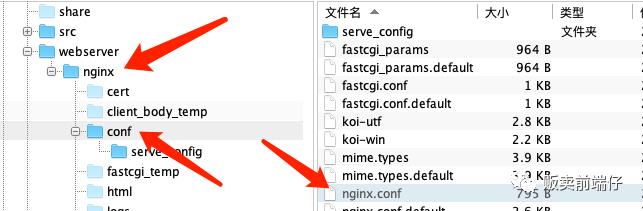
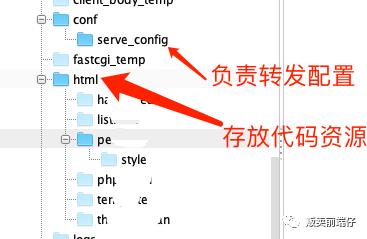
安装完成后,找到nginx安装目录下的这个文件:

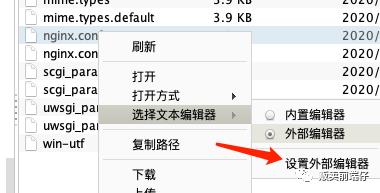
右键可以设置服务器上的文件用什么软件打开:

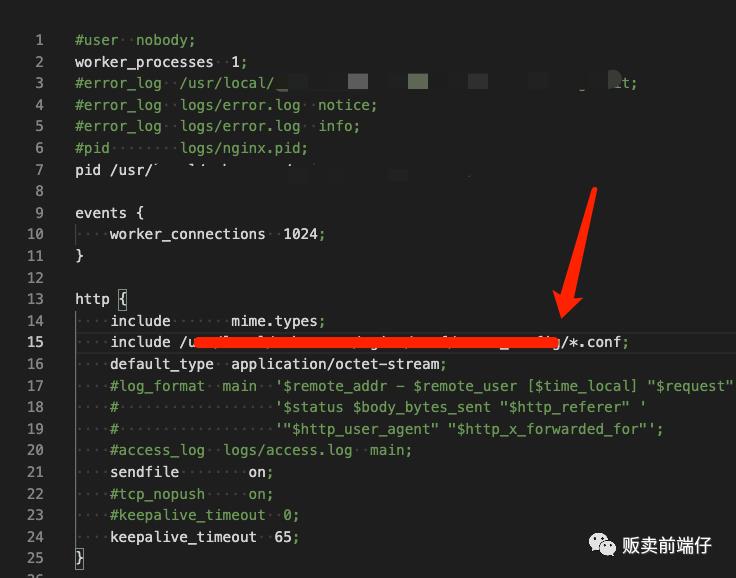
打开这个nginx.conf文件,这里配置你要加载哪写*.conf的文件

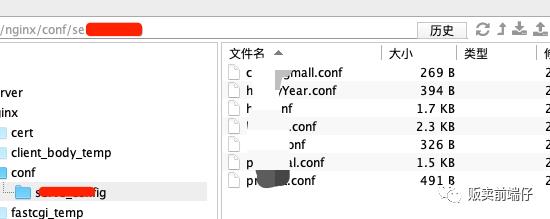
这些*.conf文件就是你的每个网页的转发配置。比如小编建立了一个aaa文件夹,文件夹下建了好多个**.conf文件,以后想新增一个抓发配置,直接在aaa文件下新建一个new.conf文件,修改一下new.conf的域名和转发资源路径就可以新建一个站点了。



这里举例自我介绍网页的conf文件:
# 个人网站http
server {
listen 80;
server_name huangzequn.top;#域名
location / {
root /usr/local/***;#站点目录
index index.html index.htm index.php;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
if ($host = huangzequn.top) {#这里我配置了https协议,自动将访问http转到https去
return 301 https://$host$request_uri;
}
}
# 个人主页https
server {
listen 443 ssl;
server_name www.huangzequn.top;#带www的域名
ssl_certificate /usr/local/***/***.crt;#.crt证书的目录位置
ssl_certificate_key /usr/local/***/***.key;#.key证书的目录w位置
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
location / {
root /usr/local/***;#站点目录 跟上面站点目录一致
index index.html index.htm index.php;
}
}
server {
listen 443 ssl;
server_name huangzequn.top;#域名
ssl_certificate /usr/local/***/***.crt;#.crt证书的目录位置
ssl_certificate_key /usr/local/***/***.key;#.key证书的目录w位置
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
location / {
root /usr/local/***;#站点目录 跟上面站点目录一致
index index.html index.htm index.php;
}
}
这样当别人访问以下
http://huangzequn.top
https://huangzequn.top
https://www.huangzequn.top
任意一个网址时都会转发加载我配置的站点目录那个文件夹,从而显示代码资源。

至此你已经可以将自己写的代码放入到云服务器上,并在打开某个网址时显示代码资源。
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击????卡片,关注后回复【面试题】即可获取
在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓
以上是关于前端如何部署自我介绍的网页的主要内容,如果未能解决你的问题,请参考以下文章