React页面路由的基本使用
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React页面路由的基本使用相关的知识,希望对你有一定的参考价值。
什么是路由?
路由就是一种映射关系,前端路由就是根据不同的url去切换不同的组件,简单理解就是可以从一个页面跳转到另一个页面,前端路由就是通过一套url路径 与 组件的对应关系,后端路由就是根据用户不同的请求去返回不同的内容。
路由的两种方式
- hash模式:使用页面定位的方式进行的(锚点) HashRouter
- history模式:可以传递复杂的数据 BrowserRouter
路由的基本使用
使用步骤:
- 安装 react-router-dom 模块
npm install react-router-dom
- 导入路由的三个核心对象
import {BrowerRouter,NavLink,Route} from "react-router-dom";
- 使用 BrowerRouter 组件包裹整个应用内容
- 使用 NavLink 定义路由
- 使用 Route 定义路由对应的组件
路由组件
HashRouter和BrowerRouter 是路由的容器,必须作为路由的根(必须放在组件最外层)
Route 控制路径和组件之间的对应关系
- path:路由路径
- component:组件
- exact:精确的定位
Link和NavLink 实现路由跳转
- to:跳转字符串(路由字符串)
注意:Route组件中的path必须与Link组件中的to内容一致
执行流程
1.当NavLink组件被点击时会修改url地址栏中的pathname
2.路由监听到url的地址改变后,找到更新后的pathname,让pathname与Route中的path比对,找到匹配的Route
3.找到pathname匹配的Route后,在找到对应component组件进行渲染编译,完成页面跳转
下面演示一下路由组件的使用
路由组件:RouteComponent
非路由组件:About、Home
About组件
import React,{Component} from "react";
// 定义样式对象
var styleObj = {
color:'blue',
fontSize:'15px',
}
export default class About extends Component{
render() {
return(
<div style={styleObj}>
<h3>About Component</h3>
<ul>
<li>重庆大学</li>
<li>四川大学</li>
<li>电子科技大学</li>
</ul>
</div>
)
}
}
Home组件
import React,{Component} from 'react';
var styleObj = {
color:'red',
fontSize:'15px'
}
export default class Home extends Component{
render() {
return(
<div style={styleObj}>
<h3>Home Component</h3>
<ul>
<li>红楼梦</li>
<li>西游记</li>
<li>水浒传</li>
</ul>
</div>
)
}
}
路由组件 RouteComponent
import React,{Component} from "react";
import {NavLink,Route,Switch} from "react-router-dom";
import About from './About';
import Home from './Home';
export default class RouterComponent extends Component{
render() {
return(
<div>
<div className="row">
<div className="col-xs-12">
<div className="page-header">
<h2>React路由示例:</h2>
</div>
</div>
</div>
<div className="row">
<div className="col-xs-8">
<div className="list-group">
<NavLink className="list-group-item" to="/About">About</NavLink>
<NavLink className="list-group-item" to="/Home">Home</NavLink>
</div>
</div>
<div className="col-xs-8 col-xs-offset-6">
<div className="panel">
<div className="panel-body">
<Switch>
<Route path="/About" component={About} />{/*path和to需要保持一致*/}
<Route path="/Home" component={Home}/>
</Switch>
</div>
</div>
</div>
</div>
</div>
)
}
}
在App.js根组件中引用路由组件RouterComponent后npm start
import logo from './logo.svg';
import './App.css';
import {BrowserRouter} from "react-router-dom";
import RouterComponent from "./components/routercomponent";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<BrowserRouter>
<RouterComponent />
</BrowserRouter>
</header>
</div>
);
}
export default App;
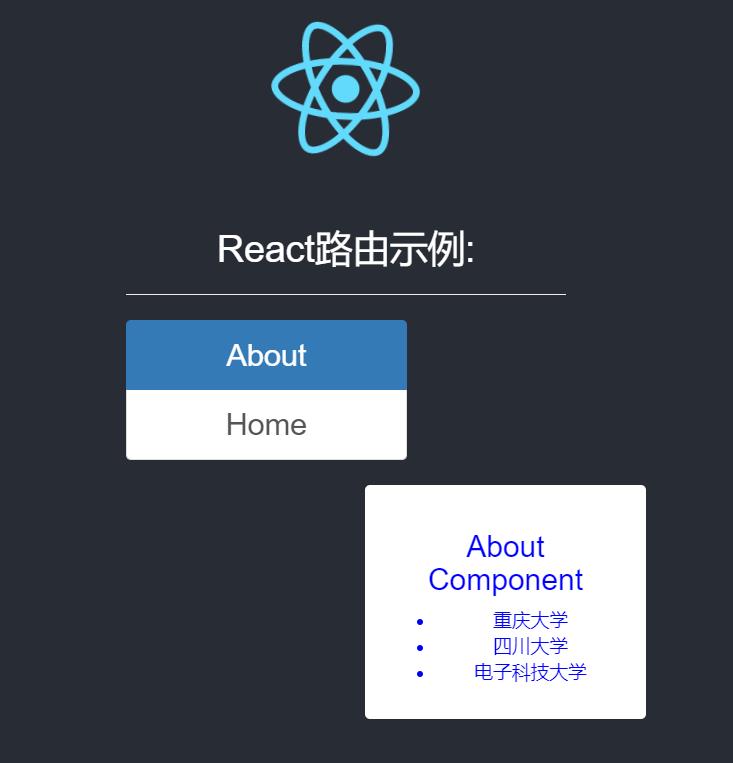
点击About 发现url地址栏中的pathname变成了About 页面跳转


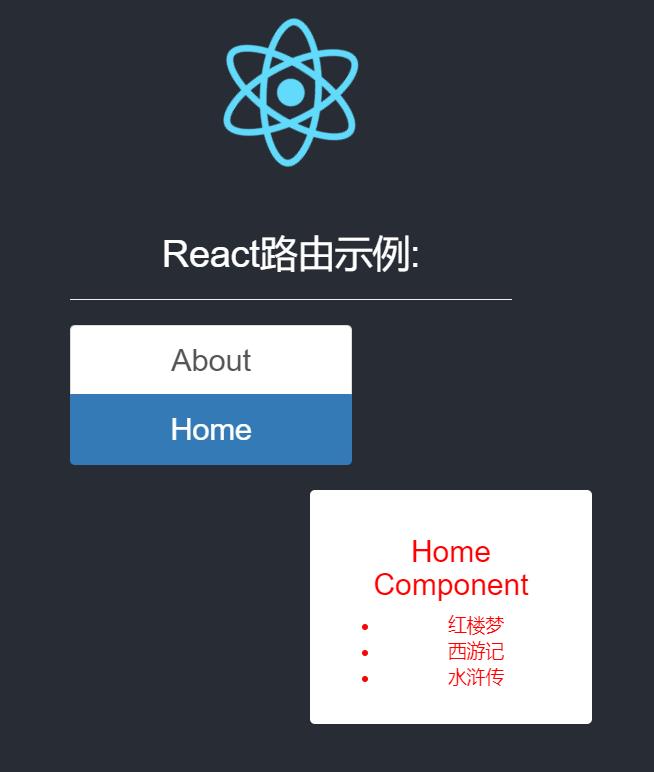
点击Home url中地址栏的pathname变成了Home 页面跳转


以上是关于React页面路由的基本使用的主要内容,如果未能解决你的问题,请参考以下文章