Node.js -- Express框架中间件
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js -- Express框架中间件相关的知识,希望对你有一定的参考价值。
欢迎学习交流!!!
持续更新中…
文章目录
框架简介
框架:是一个半成品,是对相应底层技术的封装,可以提高开发效率
MVC架构:M(Model)-V(View)-C(Control),称为模型-视图-控制器
- M:数据模型(mysql的是Sequelize定义,MongoDB是Mongoose定义
- V:视图(可以理解为html页面),将数据以页面/网页的形式展示出来
- C:控制器(Node服务器),对用户请求进行处理
常用框架:
- Express:架构简单,初学者上手容易
- Koa:对JS的promise和async异步编程比较熟悉
- Egg:企业级的开发框架。由阿里开发的,国内用户较多
Express框架–Web框架
Express概述
Express是一个最小的,灵活的Node.js Web应用程序框架,它提供了一套强大的功能来开发Web和移动应用程序。 它有助于基于Node Web应用程序的快速开发。
Express框架的核心功能是:
- 中间件:响应http请求,是请求处理的函数的模块
- 路由表:响应用户的不同请求
- 根据参数动态地渲染页面
Express框架特性:
- 提供了方便简介的路由定义方式
- 对获取HTTP 请求参数进行了简化处理
- 对模板引擎支持程度高,方便渲染动态HTML页面
- 提供了中间件机制有效控制HTTP请求(对于请求的拦截功能)
- 拥有大量第三方中间件对功能进行扩展
Express安装
安装Express 框架全局使用NPM,以便它可以被用来使用Node终端创建Web应用程序。
npm install -g express-generator
上面的命令在本地node_modules目录保存安装,并创建一个目录express在node_modules里边。
创建一个Express项目(cmd窗口下):
- 创建项目:
express 项目名 - 进入项目:
cd 项目名 - 初始化项目:
npm install - 启动项目:
npm start - 验证项目是否创建成功:浏览器中输入
http://localhost:3000

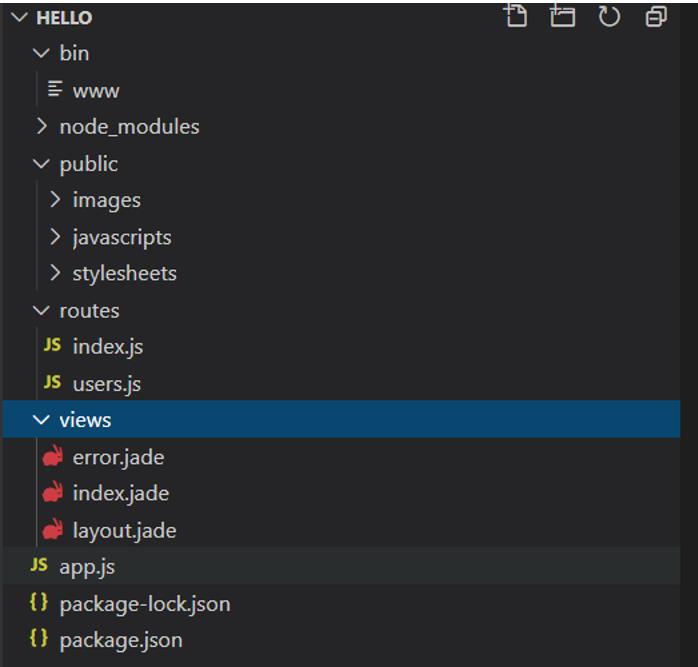
Express项目的目录结构

| 目录 | 描述 |
|---|---|
| bin目录 | 启动配置文件,可以修改运行端口号 |
| node_modules目录 | 存放的是项目依赖模块 |
| public目录 | 存放的是静态资源模块(图片、CSS、javascript文件) |
| routers目录 | 路由文件 |
| values目录 | 页面文件(网页) |
| app.js文件 | 整个项目的入口文件(项目核心配置文件) |
| package.json文件 | 项目依赖配置及开发者信息 |
原生Node.js与Express框架对比
路由对比
原生Node.js:
app.on('request',(req,res) => {
// 获取客户端的请求路径
let { pathname } = url.parse(req.url);
// 对请求路径进行判断 不同的请求路径地址响应不同的内容
if (pathname == '/' || pathname == 'index') {
res.end('欢迎来到首页');
}else if (pathname == '/list') {
res.end('欢迎来到列表页');
}else if (pathname == '/about') {
res.end('欢迎来到关于我们页面')
}else {
res.end('抱歉,您访问的页面出错了');
}
})
Express框架:
// 当客户端以get方式访问/时
app.get('/',(req,res) => {
// 对客户端做出响应
res.send('Hello Express');
});
// 当客户端以post方式访问/add路由时
app.post('/add',(req,res) => {
res.send('使用post方式请求了/add路由');
});
中间件
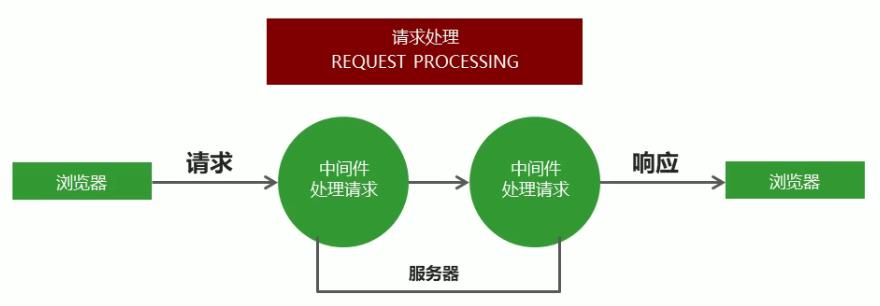
- 中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。
- 用处:可以对一个复杂的请求进行分开处理,也可以在请求到达路由前做出验证(如查看是否进行登录,如果登录再做出下一步请求)

- 中间件主要由两部分构成:(由Express框架提供的用于拦截请求、接收请求的)中间件方法以及(开发人员提供能处理请求的方法)请求处理函数。
路由就是中间件
app.get('请求路径','处理函数') //接收并处理get请求
app.post('请求路径','处理函数') //接收并处理post请求
get方法和post方法就是框架提供的用于接受请求的方法,方法的第二个参数就是开发人员提供的用于处理请求的函数
- 可以针对同一个请求设置多个中间件,对同一个请求进行多次处理
- 默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,则终止匹配
- 也可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件
app.get('/request',(req,res,next) => { //next实际上是一个方法,作用是是否允许请求继续走到下一个中间件,调用这个方法就可以将请求交给下一个中间件处理
req.name = "张三";
next() //next方法被调用,则会继续匹配下一个中间件
});
app.get('/request',(req,res) => {
res.send(req.name);
})
app.use中间件用法
app.use 匹配所有的请求方式(即不区分请求方式),可以直接传入请求处理函数,代表接收所有的请求,只要客户端发来请求就可以匹配到当前中间件。由于中间件是有顺序的,因此这个中间件必须定义在其它中间件的前面,否则其它中间件匹配到了这个请求,有没有将这个请求的控制权交给下一个中间件,就匹配不到这个中间件。
app.use((req,res,next) => {
console.log(req.url);
next();
});
app.use 的第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求地址就接收这个请求。
中间件应用
- 路由保护,当客户端在访问需要登录的页面时,可以先使用中间件进行拦截,判断用户登录状态,用户如果未登录,就不能调用next方法,将控制权交给下一个中间件,而是拦截请求,在当前中间件中对客户端进行响应,告知客户端在没有登录的情况下是不能访问的。
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.use('/admin', (req, res, next) => {
// 暂时用声明变量来表示用户登录状态 用户没有登录,手动更改true、false
let isLogin = false;
// 如果用户登录
if(isLogin) {
// 让请求继续执行下去
next()
}else {
res.send('您还没有登录,不能访问/admin这个页面')
}
})
app.get('/admin',(req,res) => {
res.send('您已经登录,可以访问当前页面')
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
- 网站维护公告(比如说在一段时间不想用户访问该网站,就可以使用中间件对用户进行拦截),在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
// 网站公告 需要定义在所有中间件的最前面
app.use((req, res, next) => {
res.send('当前网站正在维护.....')
// 无论访问什么样的地址都会得到一样的响应,因为此中间件会匹配到所有请求
})
- 自定义404页面。即当用户访问的地址不存在时可以定义一个专门的路由来通知用户当前访问的页面不存在
// 此中间件要定义在所有路由的最后面,因为以上所有地址都匹配不成功才显示404
app.use((req, res, next) => { //此时next已没有用,不会调用
res.status(404) //将浏览器开发者工具中的状态码更改为404,express框架自动设置为200
res.send('当前访问的页面是不存在的')
//或者链式调用 为客户端响应404状态码及提示信息
res.status(404).send('当前访问的页面是不存在的')
})
错误处理中间件
- 在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。
- 错误处理中间件是一个集中处理错误的地方。
- 在Express中有一个内置的构造函数Error(),创建该构造函数的过程就相当于手动创建了一个错误
app.use((err, req, res, next) => {
res.status(500).send('服务器发生未知错误');
)}
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/index',(req, res) => {
throw new Error('程序发生了未知错误')
})
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message); //err就是Error的对象,message参数就是保存的错误信息
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
注意:错误处理中间件只能捕获到同步代码出错,如果异步代码出错则无法捕获到,需要手动触发该中间件
即调用next()方法,并将错误信息通过参数的形式传递给next()方法,即可触发错误处理中间件。
// 引入express框架
const express = require('express');
const fs = require('fs');
// 创建网站服务器
const app = express();
app.get('/index',(req, res, next) => {
// throw new Error('程序发生了未知错误')
fs.readFile('./demo-not-exits.txt','utf8',(err, result) => {
if (err != null) {
next(err)
}else {
res.send(result);
}
})
})
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message); //err就是Error的对象,message参数就是保存的错误信息
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
捕获错误
- 在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对象的异步API发生错误可以通过catch方法捕获。
- try catch可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但不能捕获其他类型的API发生的错误(如回调函数、promise对象)。
// 引入express框架
const express = require('express');
const fs = require('fs');
const promisify = require('util'.promisify);
const readFile = promisify(fs.readFile);
// 创建网站服务器
const app = express();
app.get('/index',async (req, res, next) => {
try {
await readFile('./aaa.txt') //异步函数的方法
} catch (ex) {
next(ex); //ex为错误信息
}
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
以上是关于Node.js -- Express框架中间件的主要内容,如果未能解决你的问题,请参考以下文章