牛逼的CSDN Chrome插件,快来体验吧,大大提升阅读体验和学习效率,顺便开发一个自己的插件
Posted 秋9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了牛逼的CSDN Chrome插件,快来体验吧,大大提升阅读体验和学习效率,顺便开发一个自己的插件相关的知识,希望对你有一定的参考价值。
今天试用了CSDN Chrome插件,真不错,给大家剖析剖析一下csdn插件。
目录
6.1获取csdn插件提示“安装失败, 请将插件更新至最新版本“
csdn插件官网地址:https://t.csdnimg.cn/bKUP
1.CSDN Chrome插件是什么?
CSDN Chrome插件,是运行在Chrome浏览器中的小工具,扩展Chrome浏览器的功能,从而提升阅读体验和学习效率。
2.CSDN Chrome插件定位和特点
定位:帮助开发者提升开发效率。
特点:
以搜索框为入口,集成开发者常用工具,提升开发效率。
提升阅读体验和学习效率。
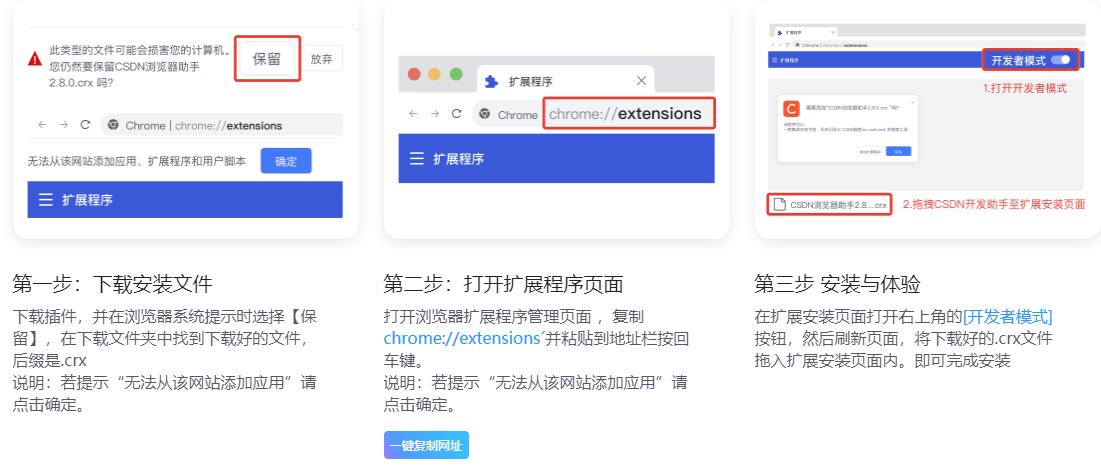
3.安装csdn插件
安装三部曲,安装csdn插件说明https://plugin.csdn.net/chrome-index-help

4.csdn插件使用
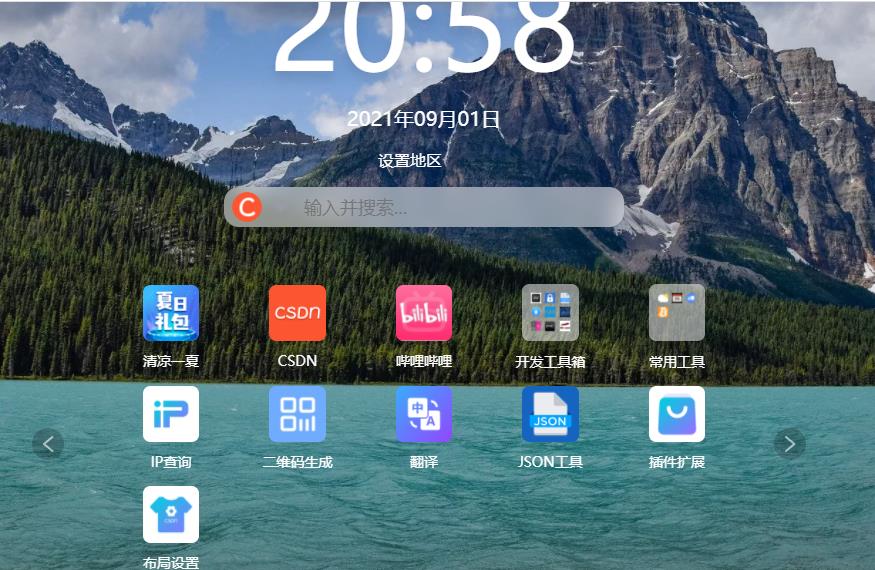
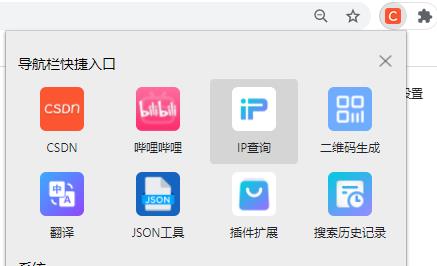
安装完成后,在浏览器任意页面,按键o (不是0)触发插件
这个输入框就是插件的主要入口了,所有功能都从这里触发
csdn插件商场首页:https://plugin.csdn.net/webstore?
安装插件后,看博客界面举例,阅读更方便,更简洁,界面如下:

5.制作自己的插件
看到CSDN也出插件了,浏览器又有各种插件可以用装,内心自然也是蠢蠢欲动。因此给大家分享一下,如何自己制作一个crx插件。
一个简单的插件需要manifest.json、popup.html、popup.js、content.js、background.html、background.js、css文件。当然,这些除了manifest.json都不是必须的,可以根据自己的需要删减或增加。把这些文件都放在同一个目录下,待会生成扩展程序待用。

最主要的就是编写manifest.json了,可以参看如下:
{
//扩展信息
"name": "Test",
"version": "1.0",
"manifest_version": 2,
"description": "The first extension that I made.",
//点击扩展,弹出窗体
"browser_action": {"default_popup": "popup.html"},
//扩展图标
"icons": {"128": "icon.png"},
//后台执行的脚本
//"background": {
//"persistent": true,
//"scripts": ["background.js"]
//},
//扩展需要用到的权限
"permissions": ["<all_urls>", "activeTab"]
}
其中popup.html 是点击图标显示的界面,可以搭配js和css文件,如:

在Test.js中就是你想要实现的具体代码,可自行编写。
准备完后就可以打包了,进入“扩展管理”界面,先打开“开发者模式”,然后选择“打包扩展程序”,选中文件夹后打包,即可生成所需的crx文件。
6.常见问题解决
6.1获取csdn插件提示“安装失败, 请将插件更新至最新版本“
解决方法https://onefire.blog.csdn.net/article/details/120046244
6.2csdn插件点击后,没有反应
出现如下页面

或者弹框如下界面:

csdn插件官网链接 https://t.csdnimg.cn/bKUP,欢迎大家使用。
以上是关于牛逼的CSDN Chrome插件,快来体验吧,大大提升阅读体验和学习效率,顺便开发一个自己的插件的主要内容,如果未能解决你的问题,请参考以下文章
推荐一个牛逼的 GitHub 项目!我整理成了 PDF 版本,快来下载!