Nodejs基础之Express框架和art-template引擎
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs基础之Express框架和art-template引擎相关的知识,希望对你有一定的参考价值。
✍目录脑图

| 🔥Nodejs冲浪笔记 | 地址 |
|---|---|
| 🔥Nodejs基础之javascript模块化(一) | https://blog.csdn.net/Augenstern_QXL/article/details/119941988 |
| 🔥nodejs基础之包管理工具npm(二) | https://blog.csdn.net/Augenstern_QXL/article/details/119990575 |
| 🔥Nodejs基础之常用模块(三) | https://blog.csdn.net/Augenstern_QXL/article/details/119942024 |
| 🔥Nodejs基础之Express框架和art-template引擎(四) | https://blog.csdn.net/Augenstern_QXL/article/details/119942262 |
1、Express框架
Express 是一个基于Node.js 平台,快速、开放、极简的web 开发框架,它提供一系列强大的特性,帮助你创建各种Web 和移动设备应用。
1.1、Express安装
- 安装 Expresss 框架,就是使用 npm 的命令
npm install express --save
- –save 参数,表示自动修改 package.json 文件,自动添加依赖项目
1.2、Express简单使用
1.2.1、app.get
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.get 主要用来显示数据
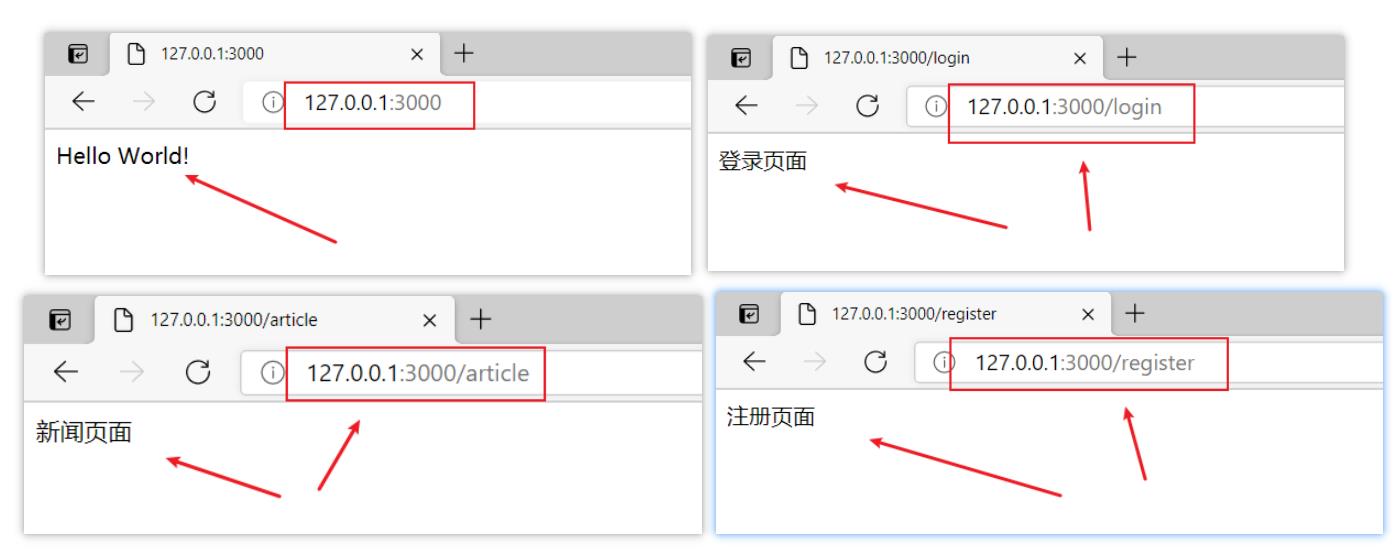
app.get('/', function(req, res) {
res.send("Hello World!");
})
app.get('/article', function(req, res) {
res.send("新闻页面");
})
app.get('/login', function(req, res) {
res.send("登录页面");
})
app.get('/register', function(req, res) {
res.send("注册页面");
})
/// 监听端口
app.listen(3000);

1.2.2、app.post
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.post 主要用于增加数据
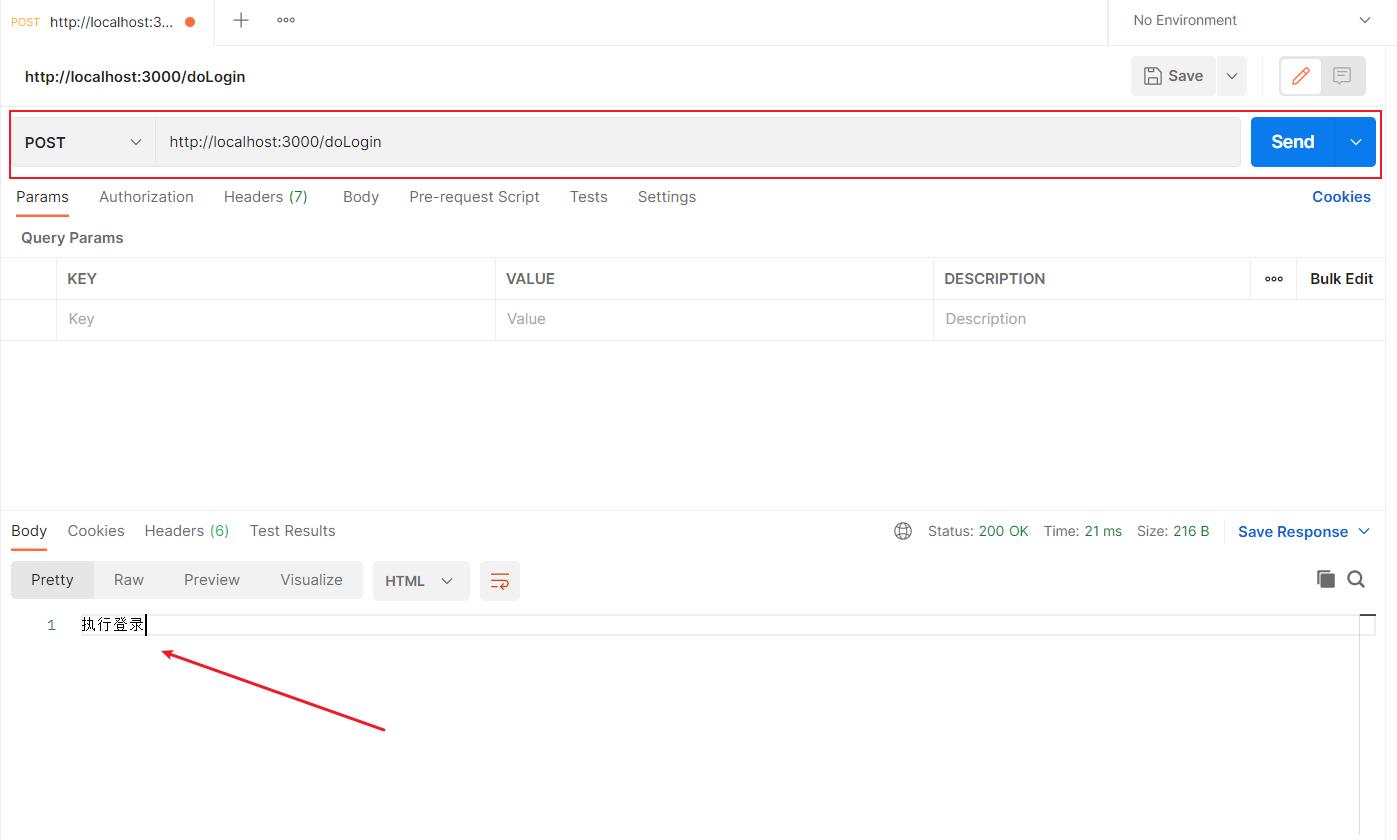
app.post('/doLogin', (req, res) => {
res.send("执行登录");
})
/// 监听端口
app.listen(3000);

1.2.3、app.put
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.put 主要用于修改数据
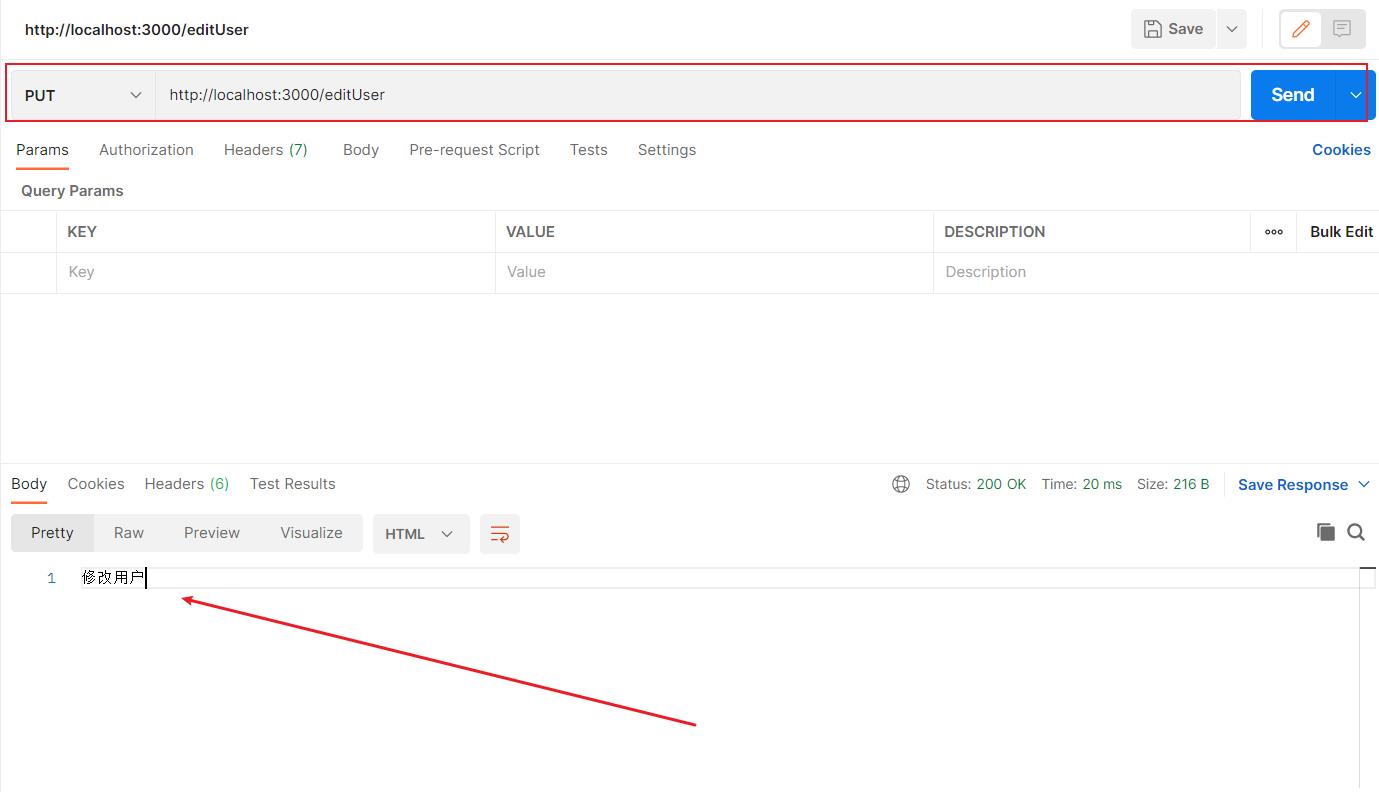
app.put('/editUser', (req, res) => {
res.send("修改用户");
})
/// 监听端口
app.listen(3000);

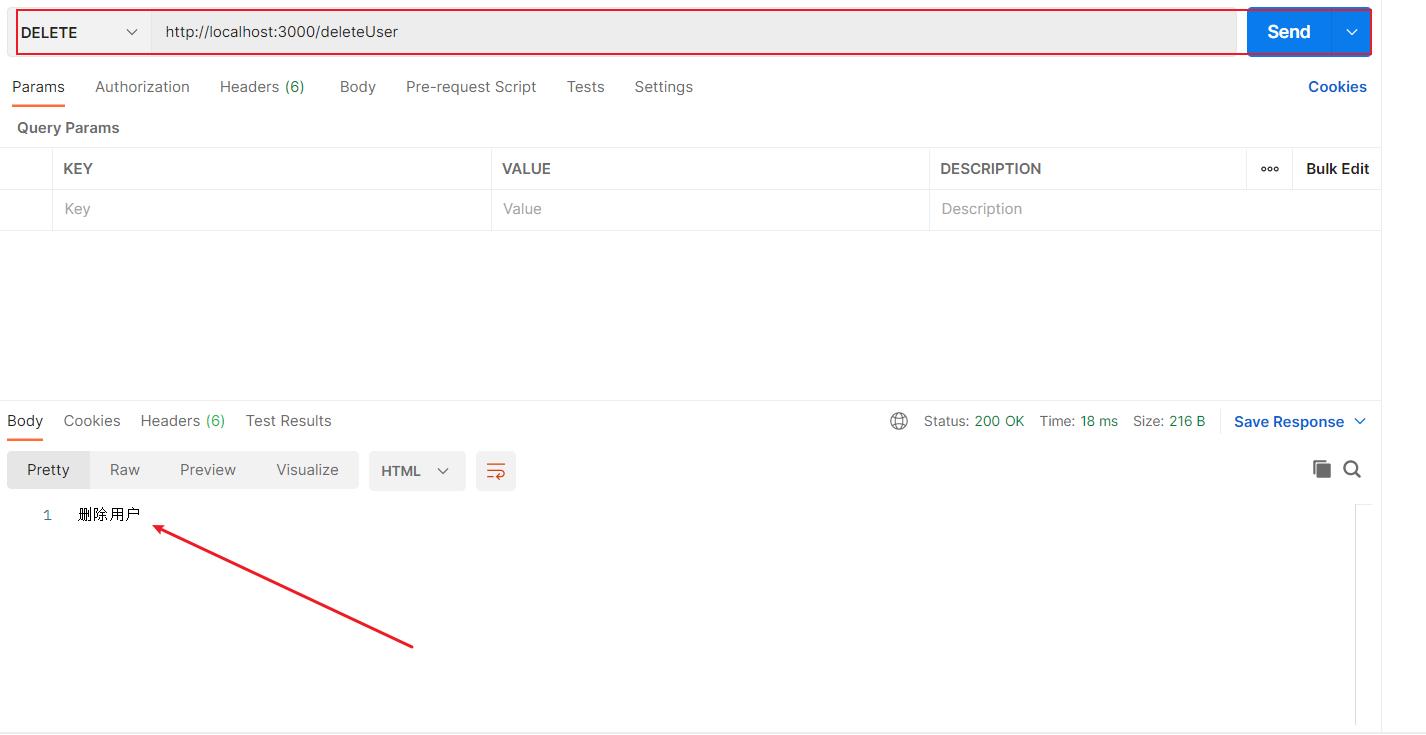
1.2.4、app.delete
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.delete 主要用于删除数据
app.delete('/deleteUser', (req, res) => {
res.send("删除用户");
})
/// 监听端口
app.listen(3000);

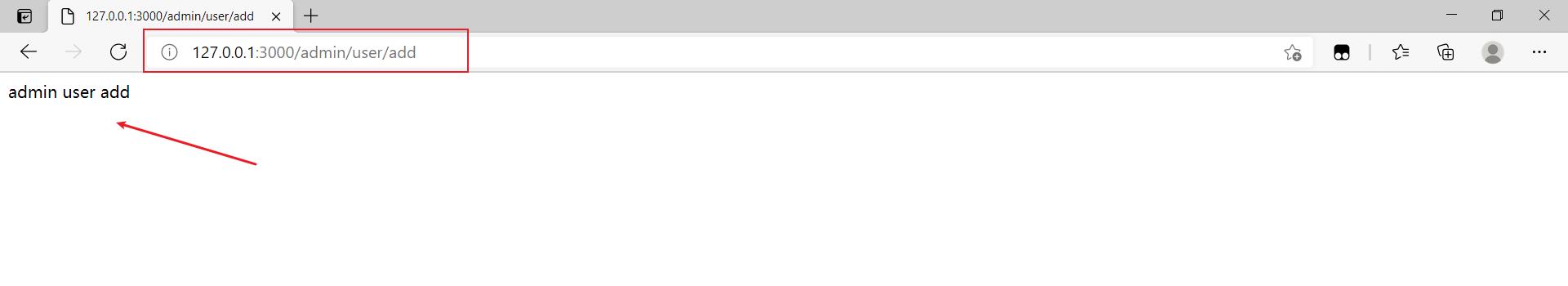
1.2.5、路由配置多级目录
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// 路由里面配置多级目录 http://localhost:3000/admin/user/edit
app.get("/admin/user/add", (req, res) => {
res.send("admin user add")
})
/// 监听端口
app.listen(3000);

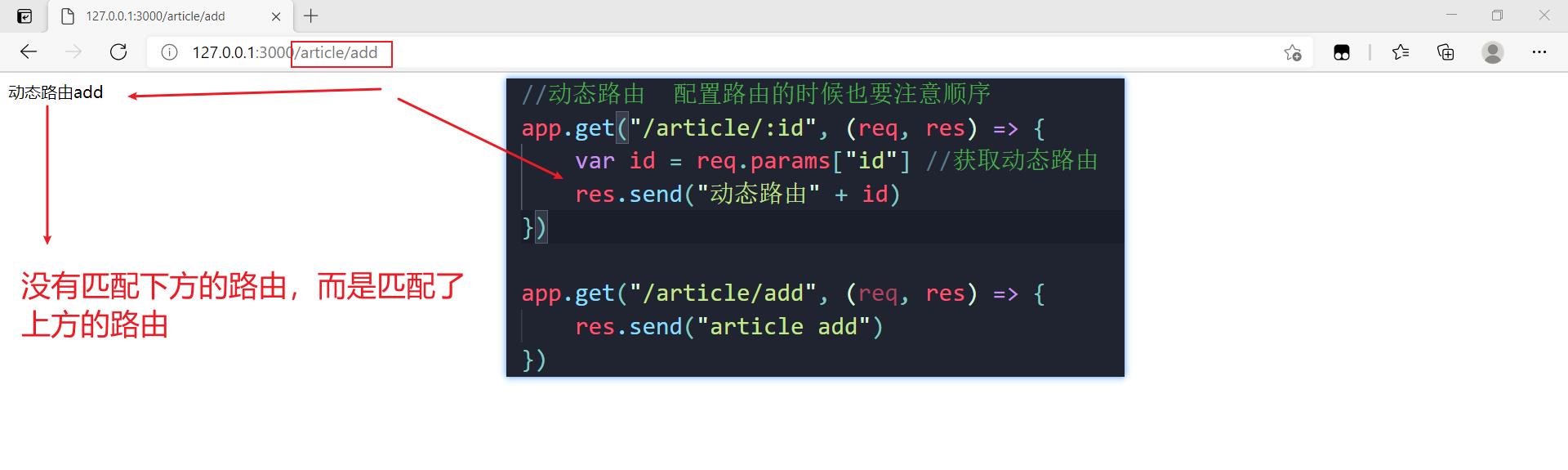
1.2.6、动态路由
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
// app.get 主要用来显示数据
app.get('/article', function(req, res) {
res.send("新闻页面");
})
//动态路由 配置路由的时候也要注意顺序
app.get("/article/:id", (req, res) => {
var id = req.params["id"]; //获取动态路由
res.send("动态路由" + id);
})
app.get("/article/add", (req, res) => {
res.send("article add");
})
/// 监听端口
app.listen(3000);

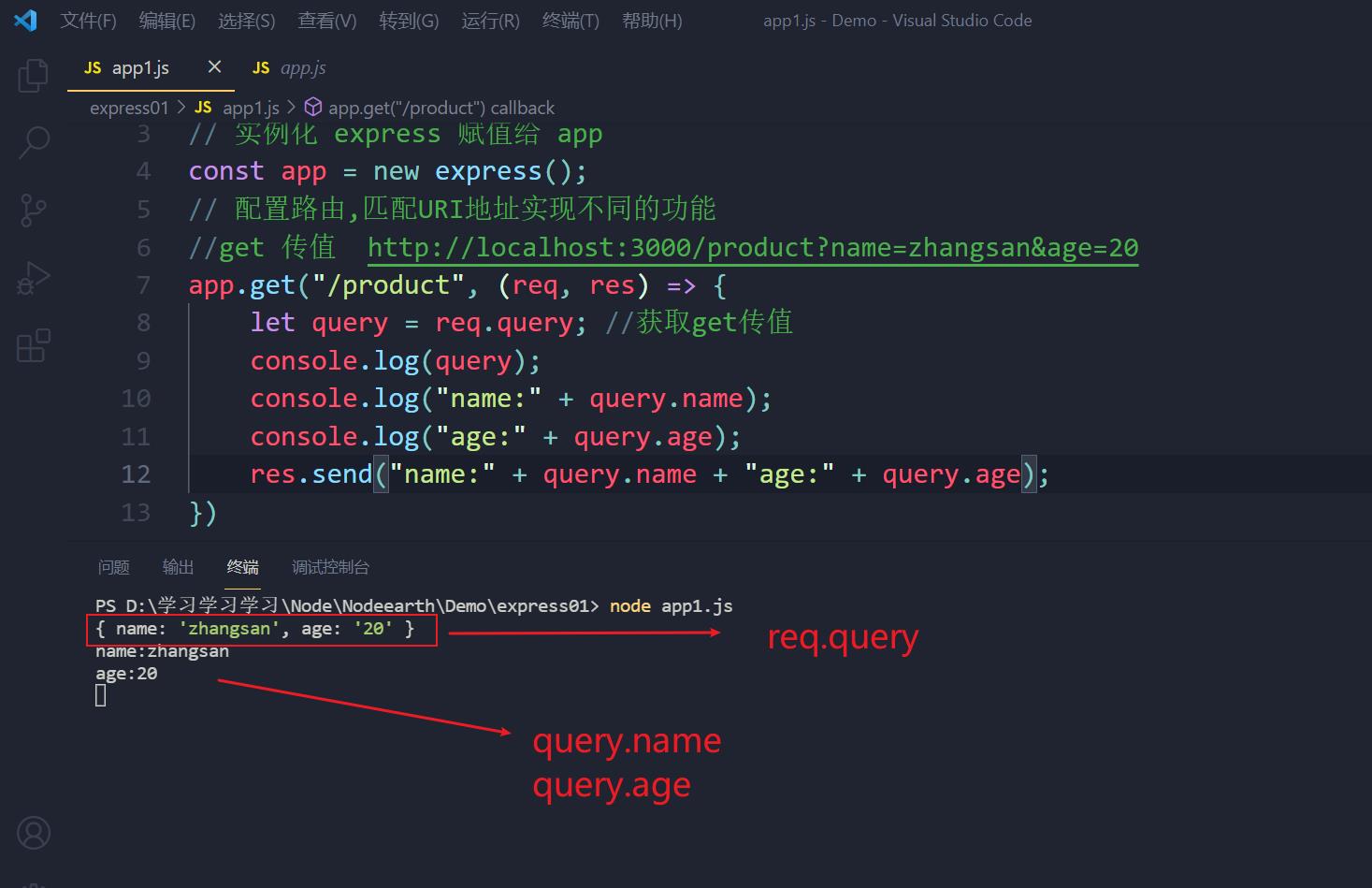
1.2.7、GET传值
// 引入 express 框架
const express = require('express');
// 实例化 express 赋值给 app
const app = new express();
// 配置路由,匹配URI地址实现不同的功能
//get 传值 http://localhost:3000/product?name=zhangsan&age=20
app.get("/product", (req, res) => {
let query = req.query; //获取get传值
console.log(query);
console.log("name:" + query.name);
console.log("age:" + query.age);
res.send("name:" + query.name + "age:" + query.age);
})
/// 监听端口
app.listen(3000);

1.3、Express框架中EJS的使用
EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 html页面上面。它是一个第三方模块,需要通过 npm 安装。Express 框架里面集成了 EJS 模板引擎,所以我们来看下两者结合的使用。
- 安装
npm install ejs --save
- 配置ejs
app.set("view engine","ejs) - 使用ejs(默认加载模板引擎的文件夹是views,所以 index 前面不需要加 views)
res.render("index",{
})
例如:
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
// 访问127.0.0.1:3000/ 渲染的是index模板
app.get("/",(req,res)=>{
res.render("index",{
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000);
之后我们在 views 文件夹下新建 index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>我是一个ejs模板引擎</h2>
</body>
</html>

1.3.1、EJS常用标签
- <% %> 流程控制标签
- <%= %>输出标签(原文输出 HTML 标签)
- <%- %>输出标签(HTML会被浏览器解析)
1.3.2、绑定数据
例如:
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
// 访问127.0.0.1:3000/ 渲染的是index模板
app.get("/",(req,res)=>{
let title = "你好ejs"; // 假如这个数据是从数据库获取到的
res.render("index",{
title: title, // 这样就绑定到 index.ejs 模板里面了
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000);
接下来我们去 index.ejs 里面输出这个数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>我是一个ejs模板引擎</h2>
<p><%=title%></p>
</body>
</html>

1.3.3、绑定对象
我们也可以绑定对象中的数据并将其渲染到 html 页面。
例如:
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/news", (req, res) => {
let userinfo = {
username: "张三",
age: 20
};
res.render("news", {
userinfo: userinfo, // 绑定 userinfo 对象数据
})
})
app.listen(3000);
接下来我们去 views 文件夹下新建 news.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>绑定对象中的数据</h2>
<p>
<%=userinfo.username%>---<%=userinfo.age%>
</p>
</body>
</html>

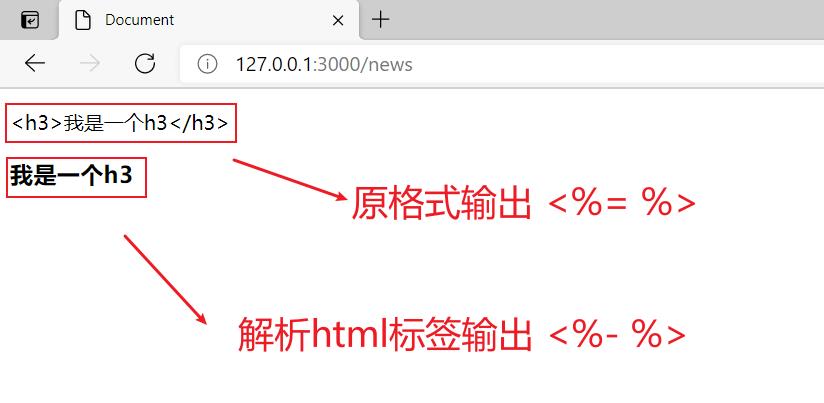
1.3.4、输出 HTML标签
我们也可以输出 HTML标签,既可以原格式输出,又可以解析 HTML 标签输出。
- <%= %>输出标签(原文输出 HTML 标签)
- <%- %>输出标签(HTML会被浏览器解析)
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/news", (req, res) => {
let article = "<h3>我是一个h3</h3>"
res.render("news", {
article: article,
})
})
app.listen(3000);
<body>
<p>
<%=article%> <!-- 原格式输出 -->
</p>
<p>
<%-article%> <!-- 解析html标签输出 -->
</p>
</body>

1.3.5、条件判断
/*
1、安装 cnpm install ejs --save
2、app.set("view engine","ejs")
3、使用 (默认加载模板引擎的文件夹是views)
res.render("index",{
})
*/
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine","ejs")
app.get("/",(req,res)=>{
let title = "你好ejs";
res.render("index",{
title:title
})
})
app.get("/news",(req,res)=>{
res.render("news",{
flag:true,
score:60,
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000)
<h2>条件判断</h2>
<%if(flag==true){%>
<strong>flag=true</strong>
<%}%>
<%if(score>=60){%>
<p>及格</p>
<%}else{%>
不及格
<%}%>

1.3.6、循环遍历
/*
1、安装 cnpm install ejs --save
2、app.set("view engine","ejs")
3、使用 (默认加载模板引擎的文件夹是views)
res.render("index",{
})
*/
const express = require("express");
const app = express()
//配置模板引擎
app.set("view engine", "ejs")
app.get("/", (req, res) => {
let title = "你好ejs";
res.render("index", {
title: title
})
})
app.get("/news", (req, res) => {
let list = ["1111", "22222", "3333333"]
let newsList = [{
title: "新闻1111",
},
{
title: "新闻122222",
},
{
title: "新闻33331",
},
{
title: "新闻44444",
}
]
res.render("news", {
list: list,
newsList: newsList
})
})
//监听端口 端口号建议写成3000以上
app.listen(3000)
<body>
<h2>循环遍历</h2>
<ul>
<%for(let i=0;i<list.length;i++){%>
<li>
<%=list[i]%>
</li>
<%}%>
</ul>
<br>
<ul>
<%for(let i=0;i<newsList.length;i++){%>
<li>
<%=newsList[i].title%>
</li>
<%}%>
</ul>
</body>

1.3.7、引入模板
<%- include('footer.ejs') %>
1.3.8、ejs后缀修改为html
这是一个小技巧,看着.ejs 的后缀总觉得不爽,使用如下方法,可以将模板文件的后缀换成我们习惯的.html。
- 在 app.js 的头上定义ejs
var ejs = require('ejs');
- 注册html 模板引擎代码如下
app.engine('html',ejs__express)
- 将模板引擎转换成 html 代码如下
app.set('view engine','html')
- 修改模板文件的后缀为 .html 即可
1.3.9、Express.static托管静态文件
我们的静态资源 img、css 等要如何引入呢
以上是关于Nodejs基础之Express框架和art-template引擎的主要内容,如果未能解决你的问题,请参考以下文章