Unity3D-UGUI系列ScrollView 滚动视图组件详解
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D-UGUI系列ScrollView 滚动视图组件详解相关的知识,希望对你有一定的参考价值。
一、前言
首先,介绍一个UGUI,NGUI是UGUI的前身,Unity开发团队将NGUI的开发团队收到自己开发团队下,并且由此开发了UGUI。
UGUI系统是从Unity 4.6版本后才开始集成到Unity编辑器中。
UGUI的特点:
- 灵活
- 快速
- 可视化
对于开发者来说有很多的优点,比如说:
- 效率高
- 实现效果好
- 易于使用和拓展
- 与Unity编辑器的兼容性高
这是本系列文章的第十二篇:
【Unity3D-UGUI系列】(一)Canvas 画布组件详解
【Unity3D-UGUI系列】(二)Text文本组件详解
【Unity3D-UGUI系列】(三)Button 按钮组件详解
【Unity3D-UGUI系列】(四)Image 图片组件详解
【Unity3D-UGUI系列】(五)RawImage 显示纹理组件详解
【Unity3D-UGUI系列】(六)Panel 容器组件详解
【Unity3D-UGUI系列】(七)Dropdown 下拉菜单组件详解
【Unity3D-UGUI系列】(八)InputField 输入框组件详解
【Unity3D-UGUI系列】(九)Scrollbar 滚动条组件详解
【Unity3D-UGUI系列】(十)Slider 滑动条组件详解
【Unity3D-UGUI系列】(十一)Toggle 开关组件详解
【Unity3D-UGUI系列】(十二)ScrollView 滚动视图组件详解
二、ScrollView 滚动视图组件介绍
ScrollView 滚动视图组件是一个滚动显示内容的组件,比如说要显示背包、商城这种有大量物品时,可以用ScrollView 滚动视图组件做滚动显示。
其他的像是滚动表格、长篇内容显示等,可以用ScrollView做很好的处理。
接下来,我们新建一个ScrollView 滚动视图组件详细看一下属性。
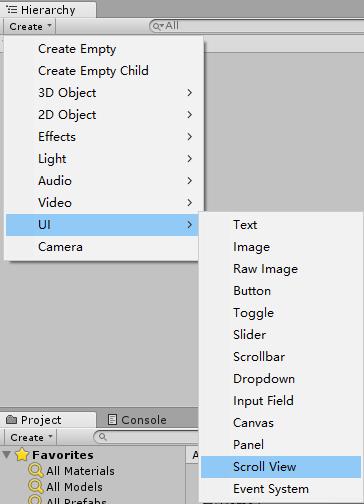
在Unity的Hierarchy视图中选择“Create→UI→ScrollView”新建一个ScrollView 滚动视图组件:

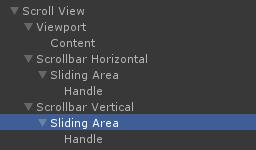
在Hierarchy视图中可以看到ScrollView滚动视图的层级结构如下图所示:

| 对象 | 介绍 |
|---|---|
| Viewport | 显示的窗口 |
| Content | 显示的内容 |
| Scrollbar Horizontal | 水平滚动条 |
| Scrollbar Vertical | 垂直滚动条 |
滚动条的详细介绍可以看Scrollbar的介绍篇,下面就详细了解Scroll View对象的属性。
三、ScrollView 滚动视图组件属性
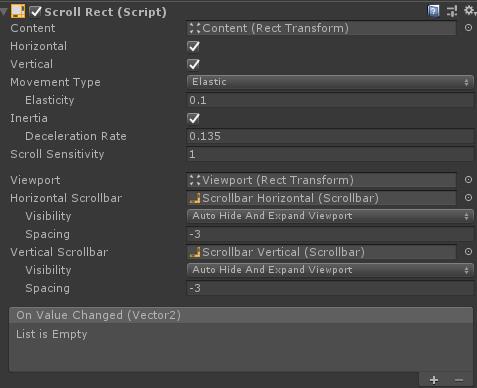
ScrollView 滚动视图挂载了一个Image组件,用来显示背景,然后挂载了一个Scroll Rect组件,用来控制内容的展示,下面就详细的看一下Scroll Rect组件的属性:

3-1、组件属性介绍
| 属性 | 介绍 |
|---|---|
| Content | 滚动的内容区域。其中所有子物体,都会显示在滚动内容区中 |
| Horizontal | 是否启动水平滚动 |
| Vertical | 是否启动垂直滚动 |
| Movement Type | 滑动框的弹性模式,有 Unrestricted不受限,Elastic 弹性,Clamped 夹紧三种模式 |
| Elasticity | Elastic弹性模式中的反弹量,在其他弹性模式没有这个参数 |
| Inertia | 惯性,拖动结束后会根据惯性继续移动,未设置时尽在拖动时移动 |
| Deceleration Rate | 减速率,决定停止移动的速度,速率为0时立即停止运动,1时永不停止 |
| Scroll Sensitivity | 灵敏度,滚轮时的灵敏程度 |
| Viewport | 视口,是 Content 的父物体 |
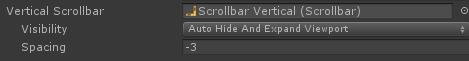
| Horizontal Scrollbar | 底部的水平滚动条 |
| Visibility | 能见度,如果显示的内容没有超出 Viewport 的话自动隐藏,也可以选择展开视口 |
| Spacing | 选择自动隐藏并展开视口时,滚动条和视口之间的空间 |
| Vertical Scrollbar | 竖直滚动条 |
3-2、Movement Type弹性模式介绍
滑动框的弹性模式,有 Unrestricted不受限,Elastic 弹性,Clamped 夹紧三种模式。
先来演示一下Unrestricted不受限弹性模式:
Unrestricted不受限弹性模式

滑动状态演示:

设置Unrestricted不受限弹性模式时,拖动结束后松开滚动框,它会根据惯性做减速运行,知道速度为0,并且这个拖动范围不受限制,可能会拖出到视口外面的情况,通常不建议采用这种模式。
Elastic弹性模式

滑动状态演示:

选择Elastic弹性模式,拖动结束后松开滚动框,会根据弹性变量来进行回弹。
拖动范围受到限制,拖动超过范围后会有回弹的效果。
Clamped夹紧模式

滑动状态演示:

这种弹性模式,就跟我们平时拖动的操作感觉差不多了,无论是拖到最上面还是最下面都不会有任何动作了。还带有范围控制,不能拖到视口外了。
3-3、滚动条及能见度
接下来,我们来详细讲一下滚动条及能见度属性:

以垂直滚动条为例,Visibility能见度有三种模式:
这三种模式都是对滚动条的设置。
| 模式 | 介绍 |
|---|---|
| permanent | 永久显示,选择后滚动条将会一直显示 |
| Auto Hide | 自动隐藏,只有在 Content 不超出 Viewport 的范围的情况下才会隐藏 |
| Auto Hide And Expand Viewport | 自动隐藏,并扩展视口 |
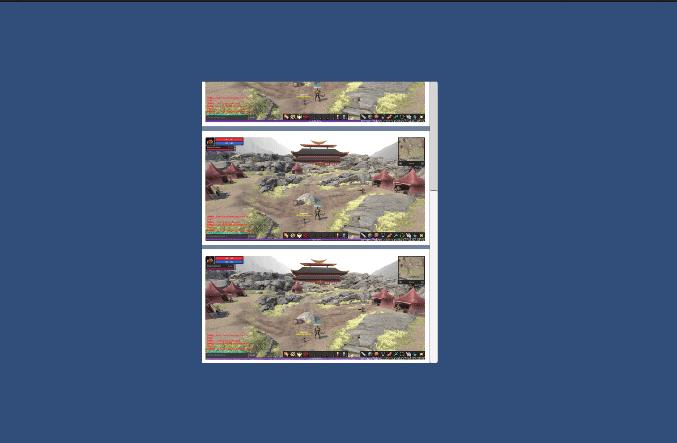
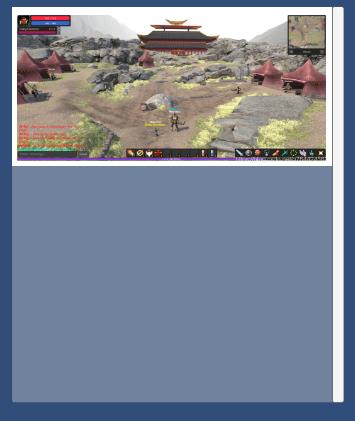
ScrollView的滚动条Scrollbar是自动显示的,如果内容的长度用不着滚动条,滚动条就不会显示,比如这样一张图片,用不到滚动条就不会显示:

但是,如果设置成permanent永久显示:

设置成Auto Hide自动隐藏:

设置成Auto Hide And Expand Viewport自动隐藏,并扩展视口:
他有一个Spacing 属性,是用来扩展视口的,也就是滚动条与视口之间的距离

四、ScrollView 滚动视图监听事件
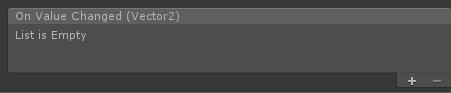
ScrollView 滚动视图的监听事件返回值是一个Vector2的值:

所以,我们也需要定义一个带有Vector2参数的函数。
比如说,我们需要知道ScrollView是否被拖动,以及是否拖动到顶部或者尾部,就可以使用下面的代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ScrollViewTest : MonoBehaviour
{
private ScrollRect m_ScrollView;
void Start()
{
m_ScrollView = GameObject.Find("Scroll View").GetComponent<ScrollRect>();
m_ScrollView.onValueChanged.AddListener(ScrollValueChange);
}
private void ScrollValueChange(Vector2 ve2)
{
Debug.Log("正在拖动滚动框");
if (ve2 == new Vector2(1,1))
{
Debug.Log("滚动框在顶部");
}
if (ve2 == new Vector2(0,0))
{
Debug.Log("滚动框在尾部");
}
}
}
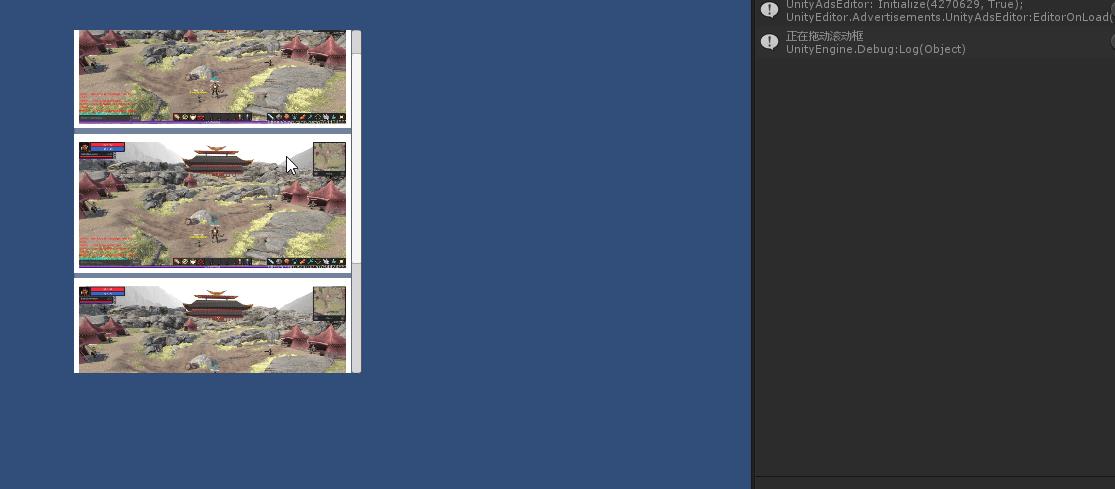
运行效果:

以上是关于Unity3D-UGUI系列ScrollView 滚动视图组件详解的主要内容,如果未能解决你的问题,请参考以下文章