Unity3D-UGUI系列Slider 滑动条组件详解
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D-UGUI系列Slider 滑动条组件详解相关的知识,希望对你有一定的参考价值。
一、前言
首先,介绍一个UGUI,NGUI是UGUI的前身,Unity开发团队将NGUI的开发团队收到自己开发团队下,并且由此开发了UGUI。
UGUI系统是从Unity 4.6版本后才开始集成到Unity编辑器中。
UGUI的特点:
- 灵活
- 快速
- 可视化
对于开发者来说有很多的优点,比如说:
- 效率高
- 实现效果好
- 易于使用和拓展
- 与Unity编辑器的兼容性高
这是本系列文章的第十篇:
【Unity3D-UGUI系列】(一)Canvas 画布组件详解
【Unity3D-UGUI系列】(二)Text文本组件详解
【Unity3D-UGUI系列】(三)Button 按钮组件详解
【Unity3D-UGUI系列】(四)Image 图片组件详解
【Unity3D-UGUI系列】(五)RawImage 显示纹理组件详解
【Unity3D-UGUI系列】(六)Panel 容器组件详解
【Unity3D-UGUI系列】(七)Dropdown 下拉菜单组件详解
【Unity3D-UGUI系列】(八)InputField 输入框组件详解
【Unity3D-UGUI系列】(九)Scrollbar 滚动条组件详解
【Unity3D-UGUI系列】(十)Slider 滑动条组件详解
【Unity3D-UGUI系列】(十一)Toggle 开关组件详解
【Unity3D-UGUI系列】(十二)ScrollView 滚动视图组件详解
二、Slider 滑动条组件介绍
Slider是一个滑动条组件,一般用来制作血条或者进度条。
Slider和Scrollbar都是滑动条组件,那么他们直接有啥区别呢:
Slider更偏向于用来改变一个数值,比如说血条、进度条,或者改变声音的大小等。
Scrollbar则是改变目标比例的组件,是一个百分比0-100%,例如改变滚动视野的显示区域。
我们创建一个Slider组件看一下它的属性:
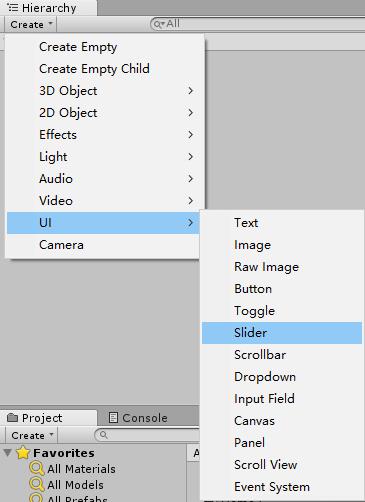
在Unity的 Hierarchy 面板上选择“Create→UI→Slider”新建一个Slider组件:

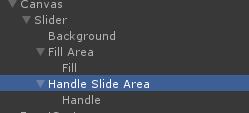
Slider组件在Hierarchy视图中的层级结果如下:

| 对象 | 介绍 |
|---|---|
| Slider | Slider组件 |
| Background | 背景图 |
| Fill Area | 填充区域 |
| Fill | 填充对象 |
| Handle Slider Area | 滑动条滑动区域 |
| Handle | 滑动条 |
接下来就详细了解一下Slider 滚动条组件的属性。
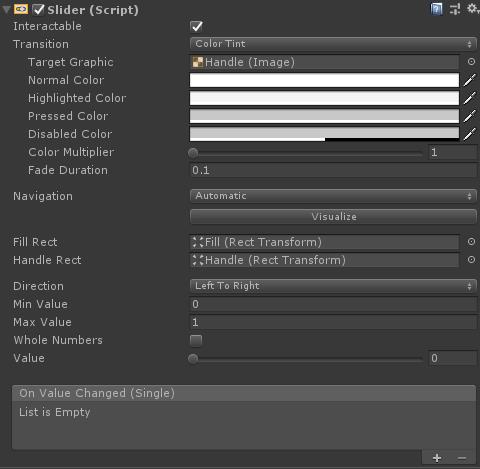
三、Slider 滑动条组件属性

Slider滑动条组件没有Image组件,背景放到了子对象Background进行设置。
接下来看一下详细属性:
| 属性 | 介绍 |
|---|---|
| Fill Rect(填充矩形) | 滑块与最小值方向所构成的填充区域所要使用的填充矩形,如果滑动条的作用只是用于改变指定值,那么此选项建议置空,这个相比于Scrollbar所多出来的属性主要用于标识从最小值变化到当前值所经过的变化区域,如果用做进度条(显示任务进行进度)的话,这个属性是比Scrollbar多出来的一个优势。 |
| Handle Rect(操作条矩形) | 当前值处于最小值与最大值之间比例的显示范围,也就是整个滑条的最大可控制范围。 |
| Direction(方向) | 滑动条的方向,从左至右,从上至下还是其他的。 |
| Min Value(最小值) | 滑动条的可变化最小值。 |
| Max Value(最大值) | 滑动条的可变化最大值。 |
| Whole Numbers(变化值为整型) | 勾选此项,拖动滑动条将按整型数(最小为1)进行改变指定值。 |
| Value(值) | 当前滑动条对应的值。 |
| On Value Changed | 值改变时触发消息。 |
四、使用Slider制作一个进度条
首先,新建Slider组件,修改背景图Background和填充块Handle:

然后新建一个Text组件用来显示进度。
编写代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SliderTest : MonoBehaviour
{
private Slider m_Slider;//Slider对象
private Text m_Text; //Text对象
private float m_Value; //控制进度
void Start()
{
m_Slider = GameObject.Find("Slider").GetComponent<Slider>();
m_Slider.value = 0;
m_Text = GameObject.Find("Text").GetComponent<Text>();
m_Text.text = "";
}
void Update()
{
if (m_Value < 100)
{
m_Value++;
//实时更新进度百分比的文本显示
m_Text.text = m_Value + "%";
m_Slider.value = m_Value / 100;
}
else
{
m_Text.text = "OK";
}
}
}
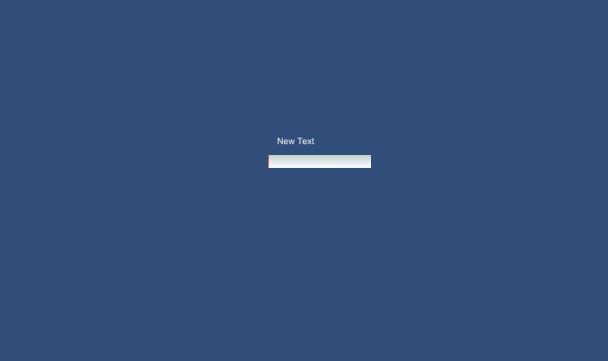
运行结果:

以上是关于Unity3D-UGUI系列Slider 滑动条组件详解的主要内容,如果未能解决你的问题,请参考以下文章