VSCode常用插件合集
Posted Techblog of HaoWANG
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode常用插件合集相关的知识,希望对你有一定的参考价值。
官方地址:https://code.visualstudio.com/
C++:安装mingw64配置环境变量即可,详细过程略。

目录
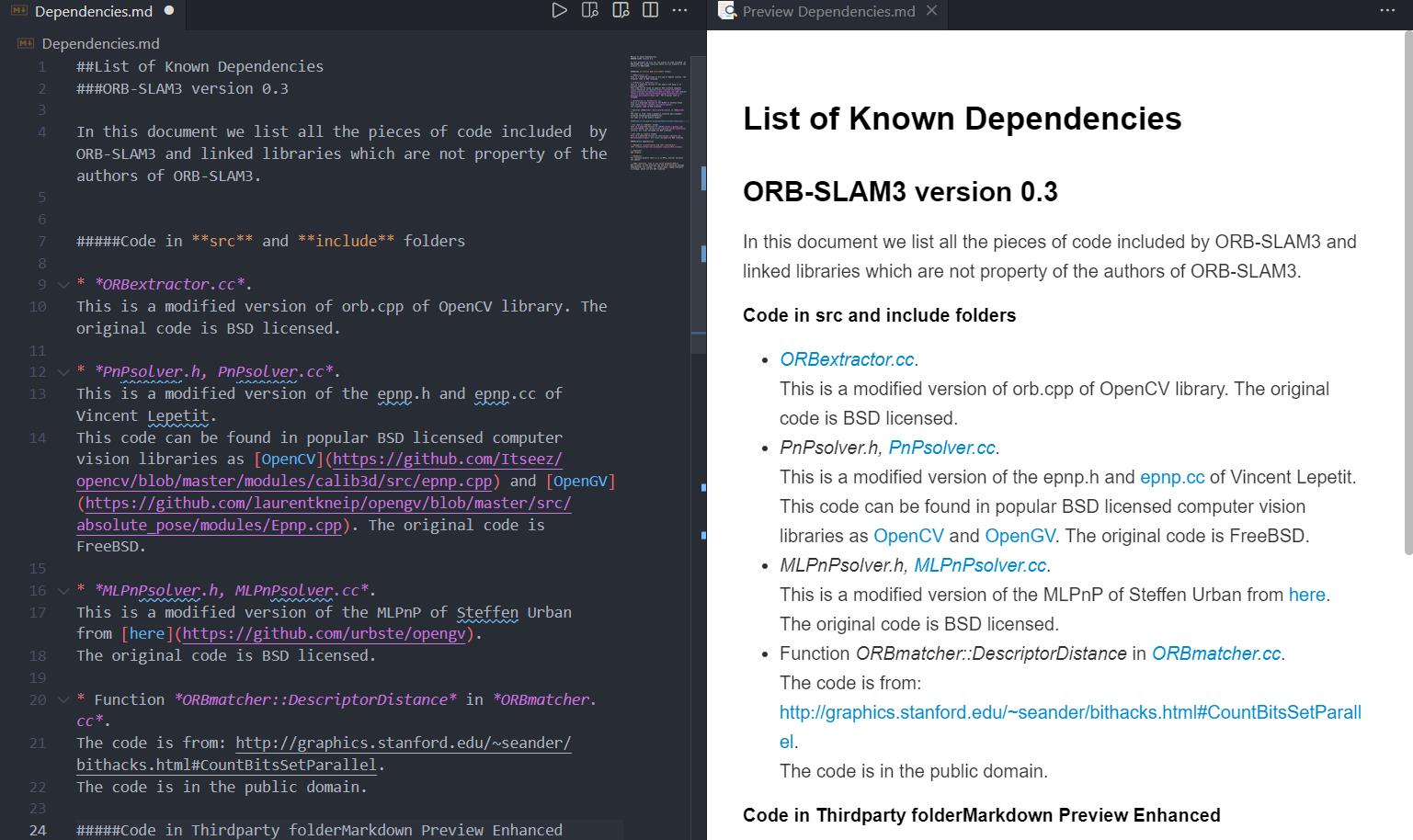
1. Markdown文件预览(VScode)
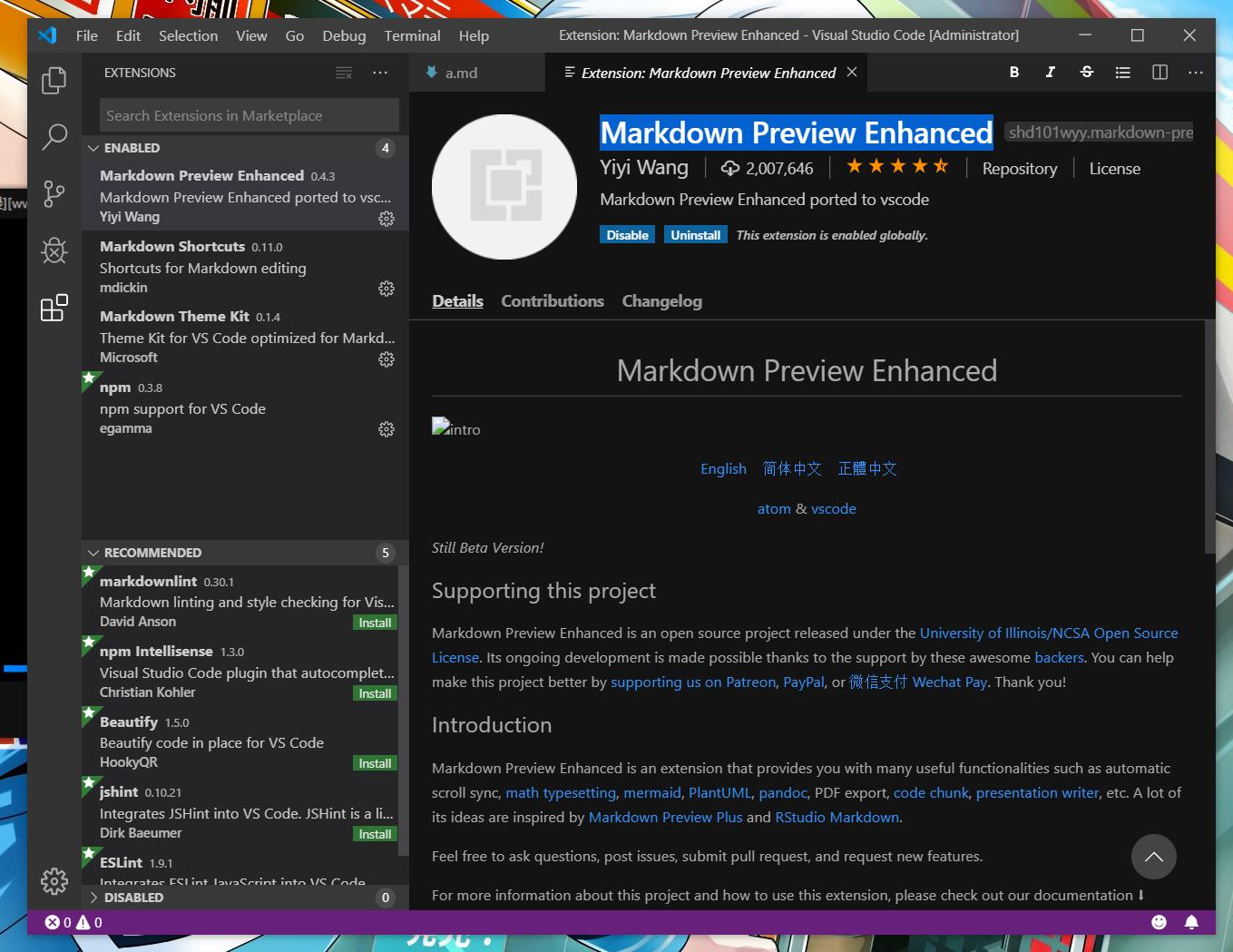
1.打开vscode在插件寻找Markdown Preview Enhanced,并点击install.

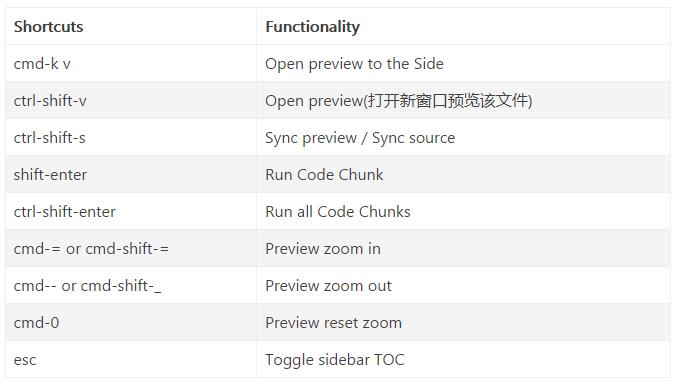
2. 快捷键

举例: Ctrl+K,再按V,启动MD预览

2. Code Runner
代码一键运行
安装好Code Runner之后,打开你所要运行的文件,有多种方式来快捷地运行你的代码:
- 键盘快捷键 Ctrl+Alt+N
- 快捷键 F1 调出 命令面板, 然后输入 Run Code
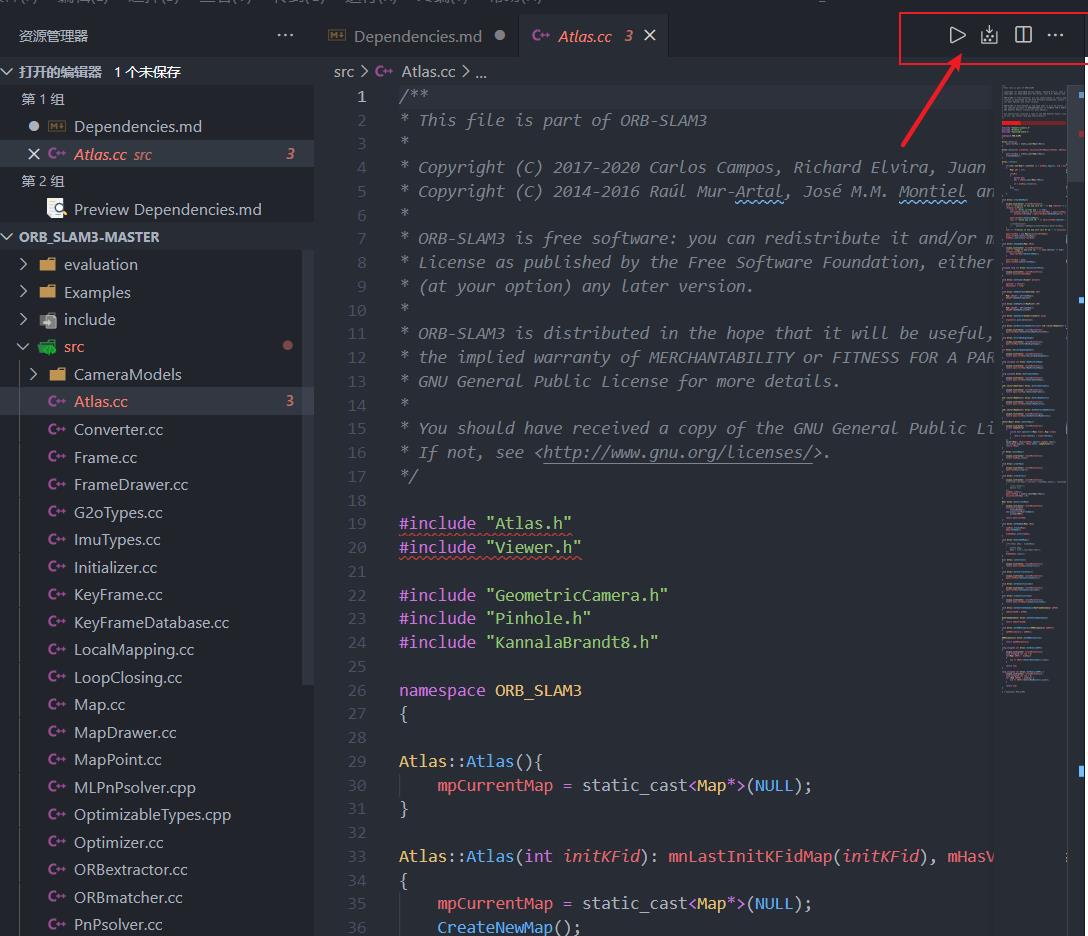
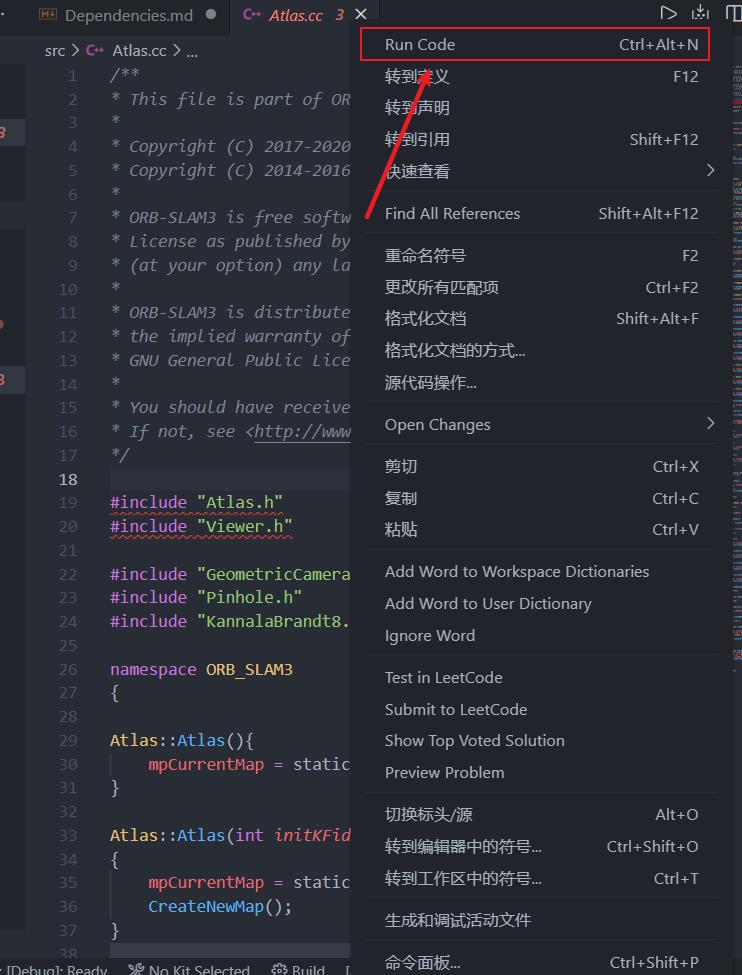
- 在编辑区,右键选择 Run Code
- 在左侧的文件管理器,右键选择 Run Code
- 右上角的运行小三角按钮
有这么多的运行方式,是不是非常地方便?



停止代码运行
如果要停止代码运行,也有如下几种方式:
- 键盘快捷键 Ctrl+Alt+M
- 快捷键 F1 调出 命令面板, 然后输入 Stop Code Run
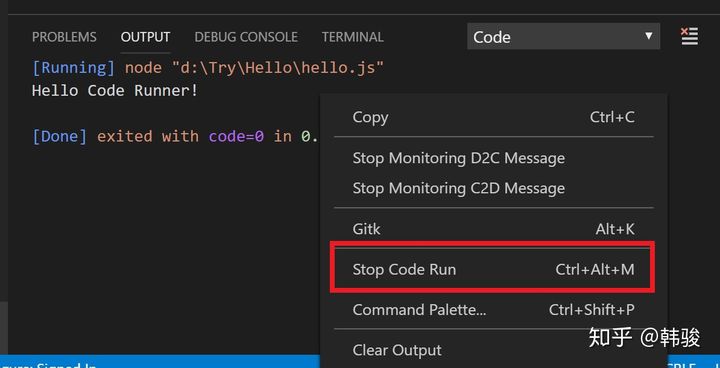
- 在Output Channel,右键选择 Stop Code Run

Run in Terminal
在 GitHub Issue 中,用户问到最多的问题就是乱码和怎么支持输入。通过设置,我们可以把代码放到 VS Code 内置的 Terminal 来运行,这两个问题就能迎刃而解了。
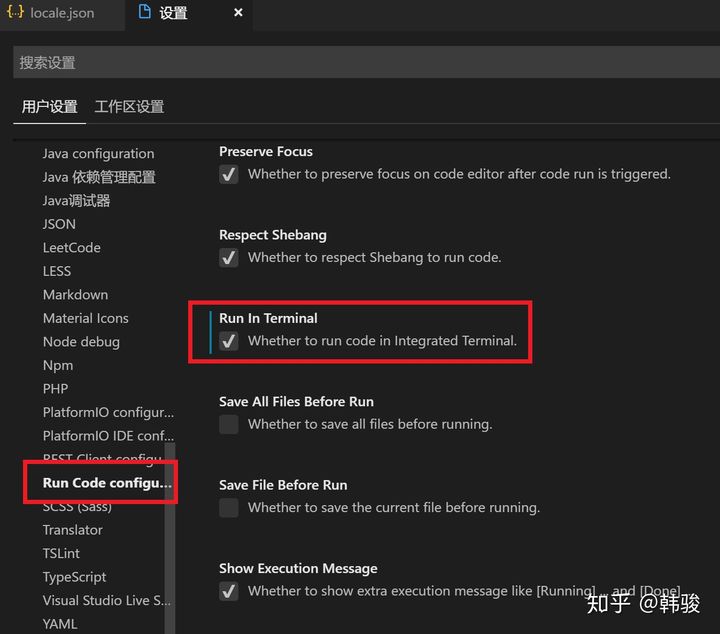
选择 文件 -> 首选项 -> 设置,打开VS Code设置页面,找到 Run Code configuration,勾上 Run In Terminal 选项。设置之后,代码就会在 Terminal 中运行了。

如果你想自定义代码运行逻辑,你可以用到下面的一些变量,在运行时,Code Runner会把相应的变量进行替换:
- $workspaceRoot
- $dir
- $dirWithoutTrailingSlash
- $fullFileName
- $fileName
- $fileNameWithoutExt
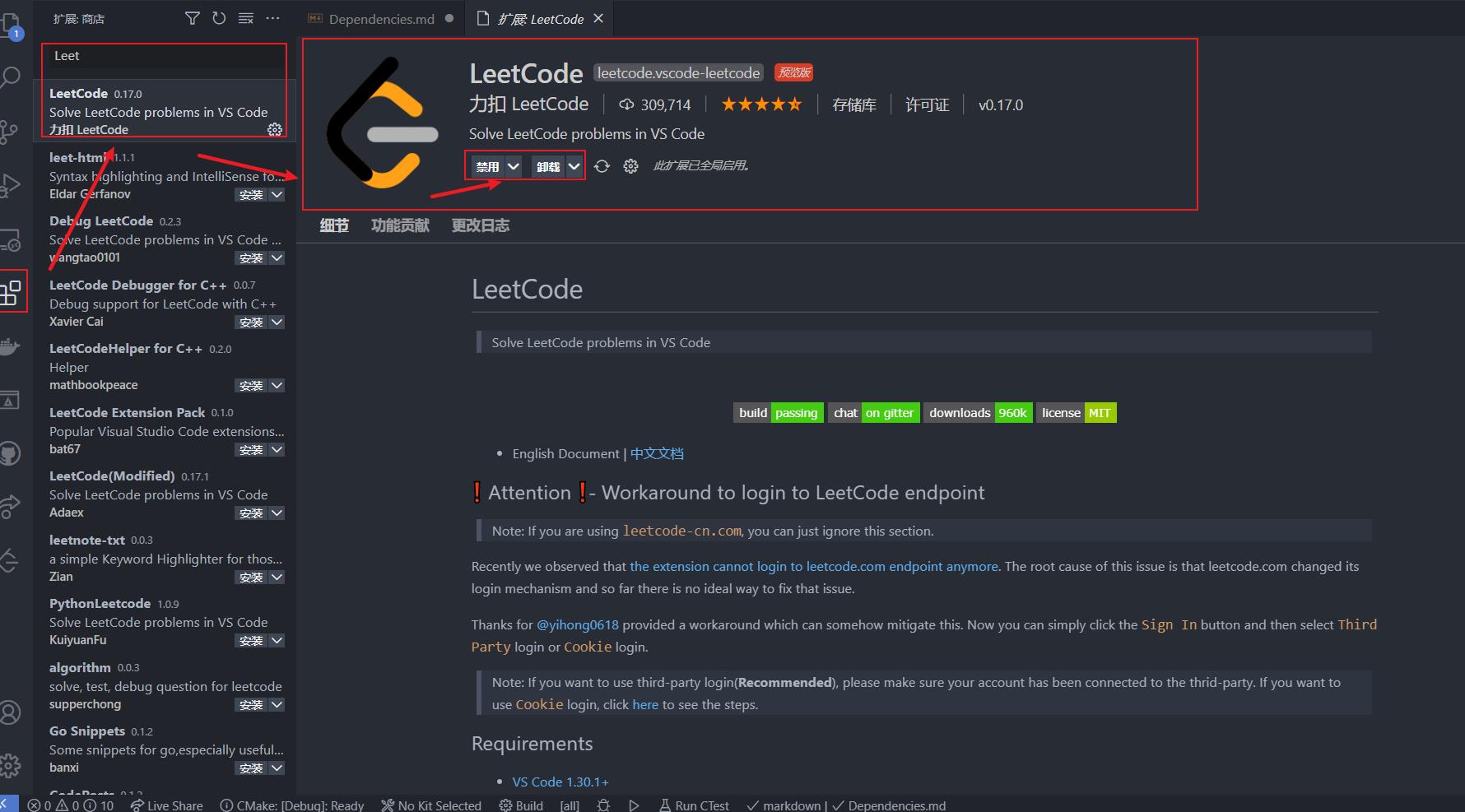
3. Leetcode插件
安装LeetCode插件:

配置环境,安装node即可
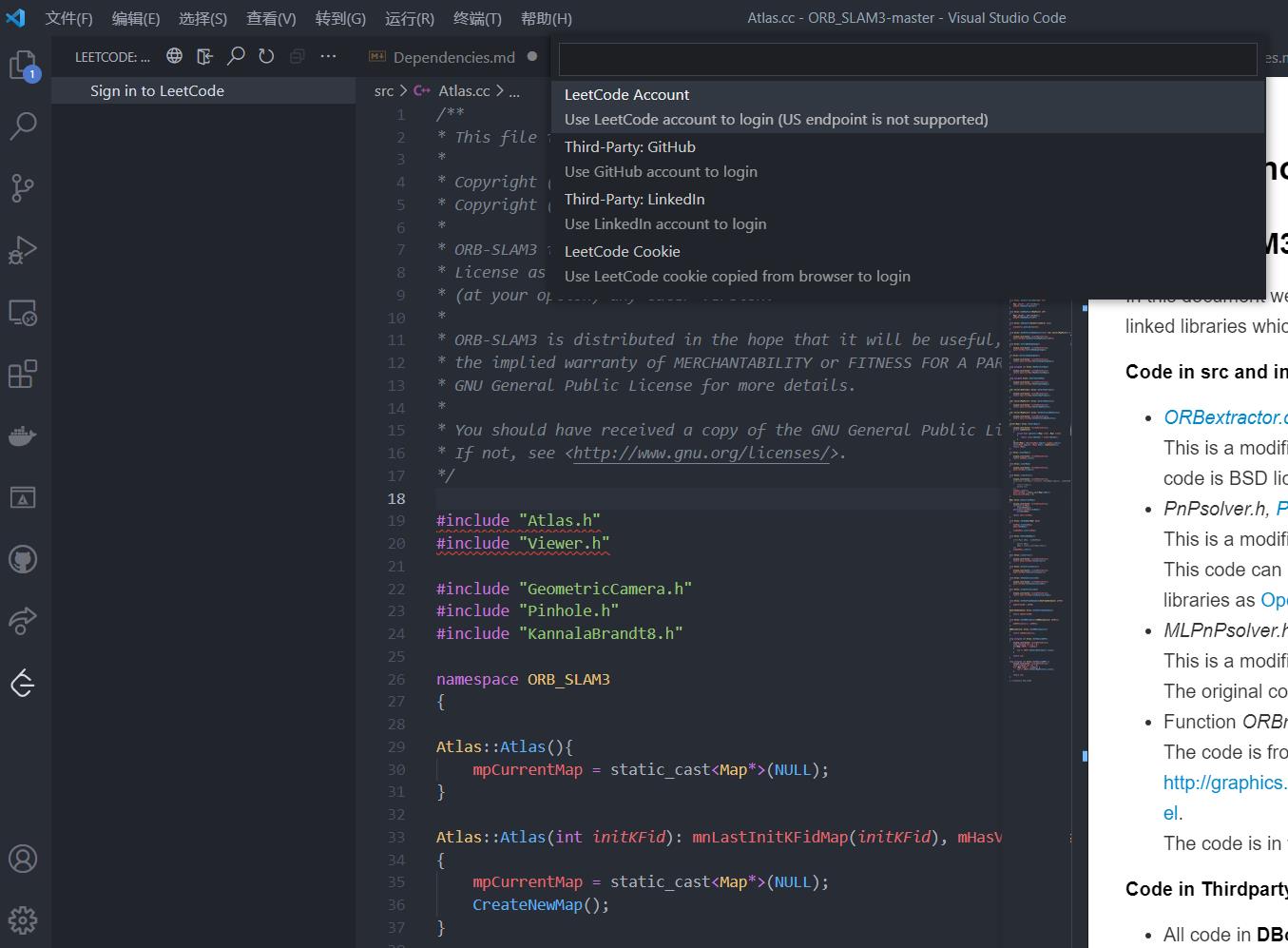
登录账号:
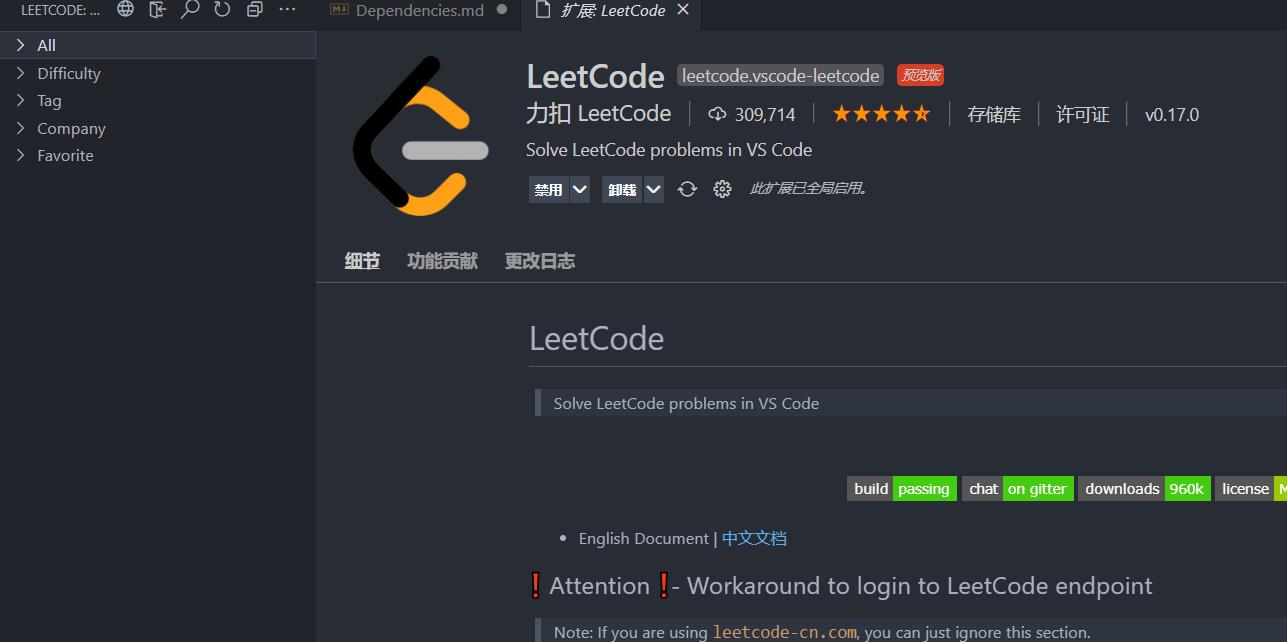
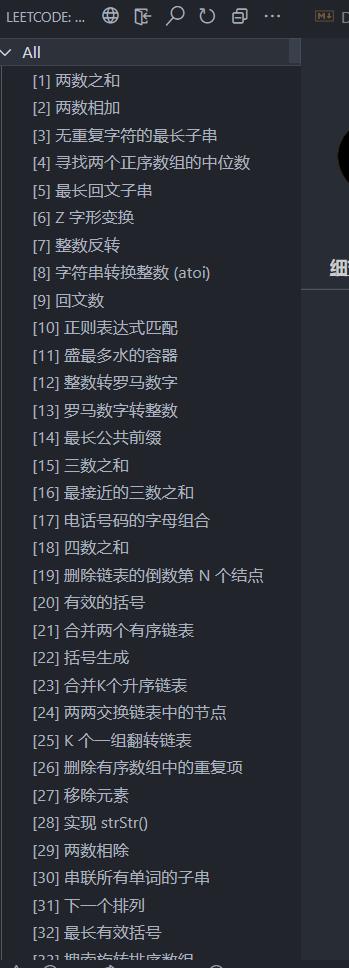
 登录成功:
登录成功:


美区账号请修改账户:


以上是关于VSCode常用插件合集的主要内容,如果未能解决你的问题,请参考以下文章
