FlutterFlutter 启动白屏问题 ( 问题描述 | 在 launch_background.xml 中设置启动过渡 UI )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterFlutter 启动白屏问题 ( 问题描述 | 在 launch_background.xml 中设置启动过渡 UI )相关的知识,希望对你有一定的参考价值。
一、Flutter 启动白屏问题
启动 Flutter 应用 , 在 Launcher 主界面中 , 点击 Flutter 应用图标 , 之后出现白屏 1 ~ 5 秒 , 才能显示 Flutter 界面 ;
手机性能越高 , 白屏时间越短 ;

上述启动白屏问题 , 是 Flutter 框架自身的问题 , 不论是 android 还是 ios , 都会有上述问题 ;
Flutter 应用启动时 , 会先初始化 Flutter SDK , 然后将 Flutter 代码和资源加载到内存中 , 在内存中进行图像渲染 ;
从 Flutter 启动 , 到 渲染完毕 , 这个过程之间 , 没有任何内容显示 , 因此会出现白屏 ;
解决上述问题 , 与 Android 启动优化类似 , 给其加载一个默认背景界面 , 让 Flutter 应用在白屏的这几秒 , 显示一个图片 ;
直接参考 Android 启动优化方案 【Android 性能优化】应用启动优化 ( 主题背景图片设置 | 设置透明主题背景 | 设置应用启动主题背景、启动后恢复主题 ) ;
二、在 launch_background.xml 中设置启动过渡 UI
目前 Flutter 解决上述问题 , 已经比较完善 , 不需要做过多的设置 ;
打开 Flutter 工程下的 Android 工程的 , 可以看到如下注释 :
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<!-- Displays an Android View that continues showing the launch screen
Drawable until Flutter paints its first frame, then this splash
screen fades out. A splash screen is useful to avoid any visual
gap between the end of Android's launch screen and the painting of
Flutter's first frame. -->
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/launch_background"
/>
配置的 io.flutter.embedding.android.SplashScreenDrawable 参数 , 就是在 Android 启动过后到 Flutter 渲染之前 , 显示的 Android 视图 , 该视图会慢慢淡出 ;
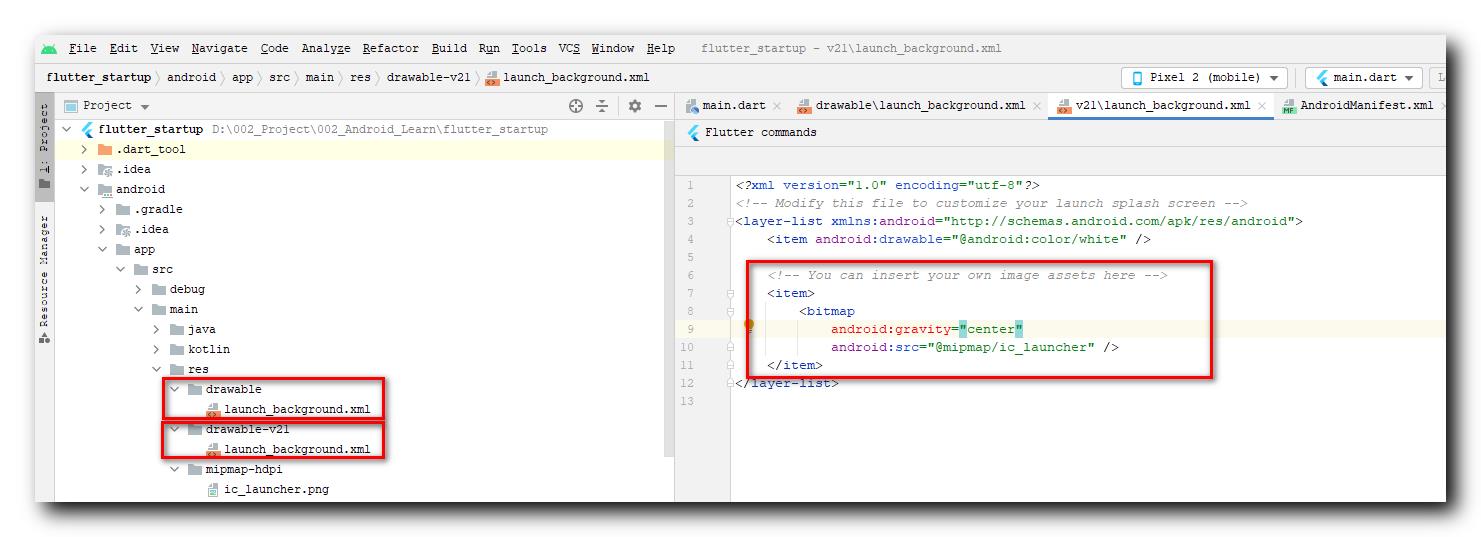
将 launch_background.xml 设置为如下配置 , 打开 第二个 item 注释 , 然后配置一个图片 ;
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_launcher" />
</item>
</layer-list>
注意 , 有 2 2 2 个 launch_background.xml 配置文件 , 都需要修改 , 不要漏掉 ;

Flutter 的启动变成下面的样式 : 在 Flutter 渲染完成之前 , 显示一张图像 ; 这里也可以显示动画 ;

三、博客源码
以上是关于FlutterFlutter 启动白屏问题 ( 问题描述 | 在 launch_background.xml 中设置启动过渡 UI )的主要内容,如果未能解决你的问题,请参考以下文章