Vue 3.0 到底怎么变快
Posted web-gmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 3.0 到底怎么变快相关的知识,希望对你有一定的参考价值。
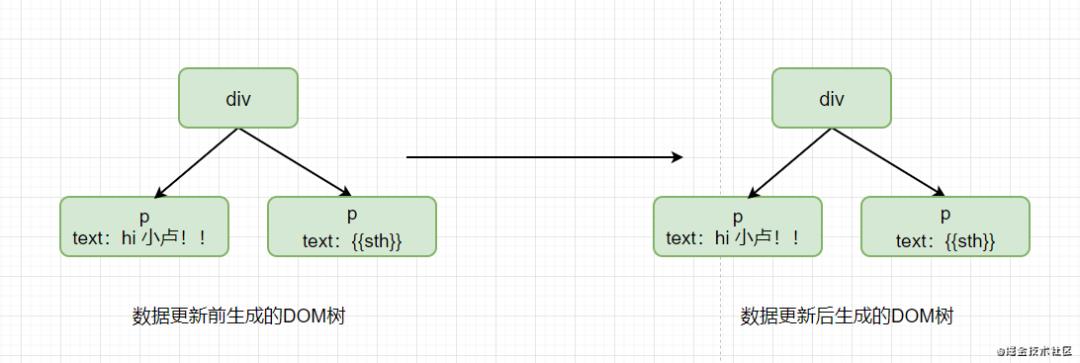
1、diff算法优化,举例说明
vue2.0

vue3.0(diff算法加标记)

2、静态提升
举例:
-
这就好比你每天去便利店买咖啡,每次买的时候店员都问你需要什么,当时间久了店员熟悉了你的习惯就省去了店员问你'要什么'的这个过程,直接给你所需要的商品。
-
顾名思义
静态提升就是把不参与更新的静态元素给提升出来,说白了就是类似把变量变成常量不进行重新创建。
使用

未使用

3、事件侦听器缓存
-
如果我们用的这个函数从头到尾都没有改变过,那是不是也可以让它像静态元素一样不进行对比呢?
-
那我都这么问了答案肯定是:可以的!
-
顾名思义事件侦听器缓存就是把没有改变过的事件给侦听到了,然后缓存。
-
就好比刚学
Vue的你不懂各种api和优秀的组件,每次用到的时候都会去查看看怎么做,但是当你做久了之后自然你就熟能生巧了,没有得到消息说api更新了,自然就不会去查找文档对比有什么差异。
未使用:

使用:

以上是关于Vue 3.0 到底怎么变快的主要内容,如果未能解决你的问题,请参考以下文章