02-vue常用指令的基本使用
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02-vue常用指令的基本使用相关的知识,希望对你有一定的参考价值。
一、Vue常用指令的基本使用:
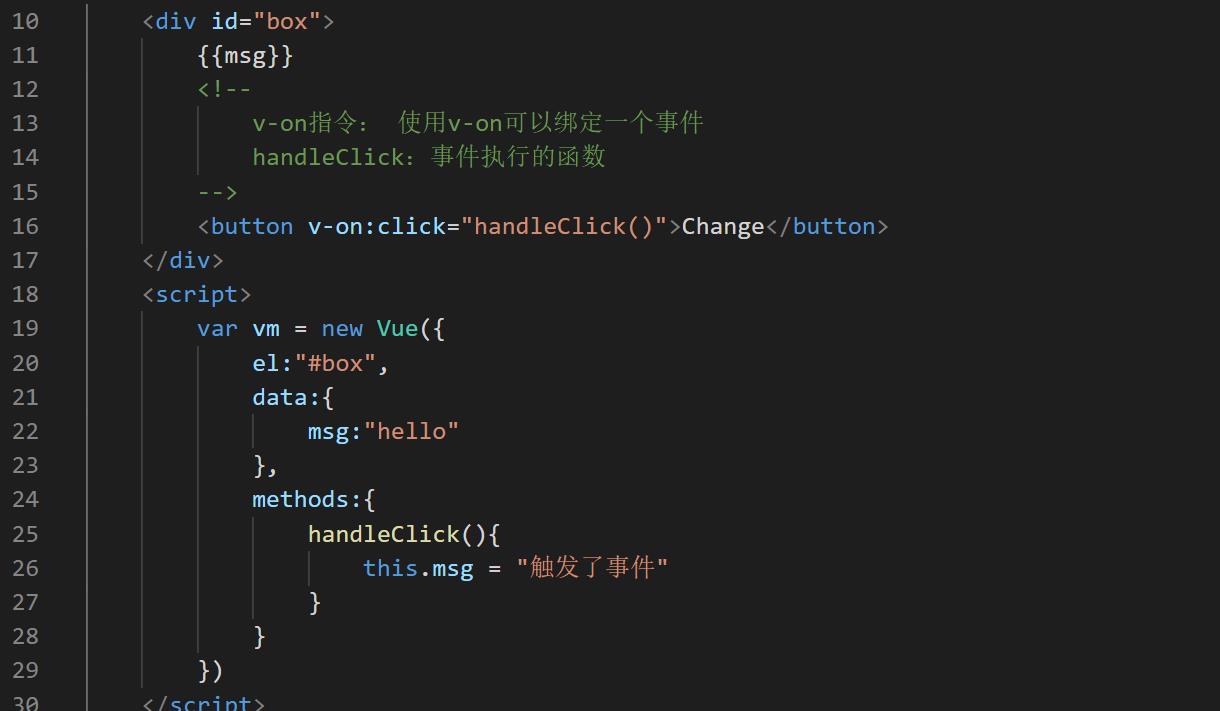
1.1 v-on指令绑定事件:v-on:事件=“事件处理程序”

1.2 @符号简写方式绑定事件:@+事件(如:@click)往后的程序中常用简写方式来实现事件的绑定

【说明】以上案例使用的@click来实现一个元素单击事件的绑定,往后所有事件都可以使用“@+事件”这样的方式来绑定一个事件,事件的实现简单而快捷。
1.3 v-show显示或隐藏指令:
根据条件显示或隐藏元素,元素始终会被渲染并保留在 DOM 中。v-show 只是简单地使用display切换元素的none或block

1.4 v-if条件指令
元素会根据v-if的条件,在页面中对当前指令下的节点作删除或添加操作

1.5 v-bind指令:动态绑定
v-bind指令可以将任何元素的属性绑定到vue上来,使得属性值可以使用vue的模型变量来处理。
如:使用v-bind:class来将class属性绑定到vue中,根据isActive的条件来决定使用active类还是on类,当isActive为true,解析为active类显示,反之为on类显示。
注:active和on为class的值,需要加引号,表示这字符串显示
<div v-bind:class="isActive?'active':'on'">测试内容</div>
v-bind还提供了冒号写法的简写方式 :“:属性=值”,简写方式为以后开发中的常用方式
<div :class="isActive?'active':'on'">测试内容</div>
w3c规范的属性都可以使用v-bind或冒号方式来管理
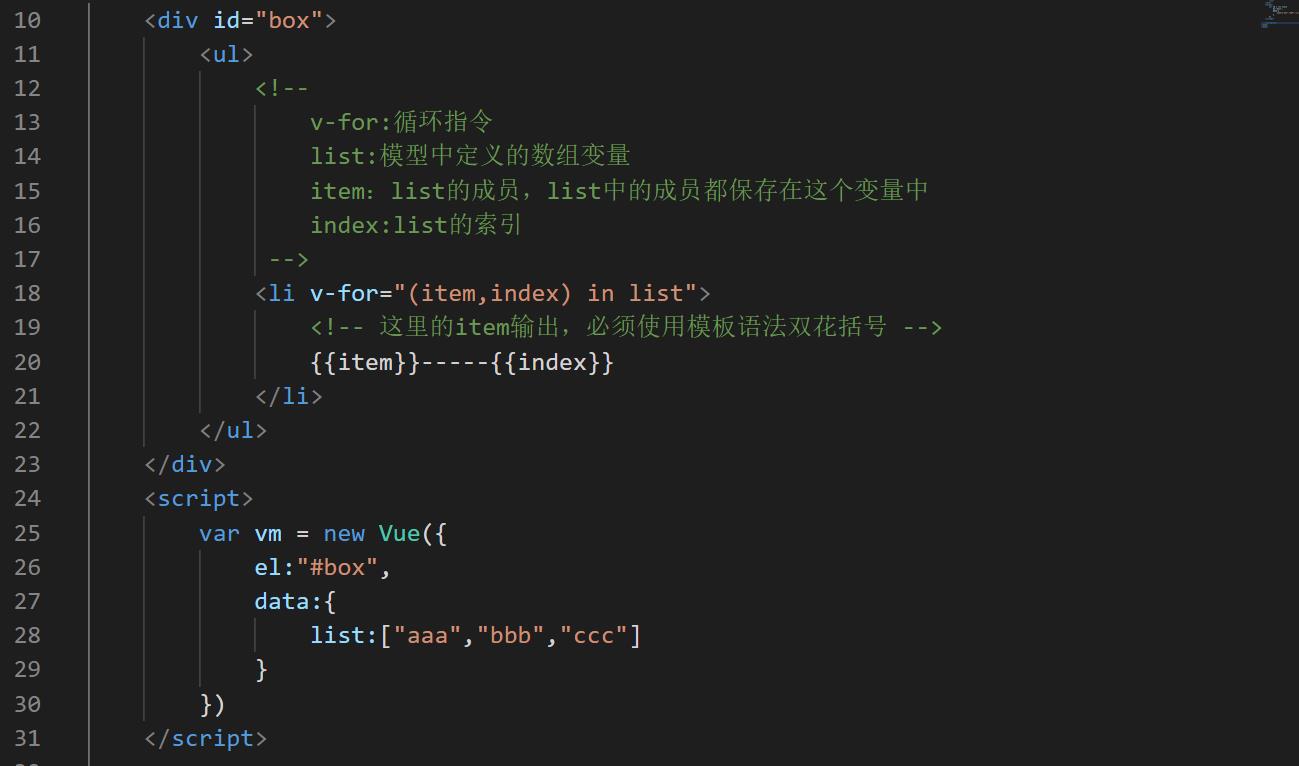
1.6 v-for循环指令
v-for指令用于循环遍历一个列表:v-for="(item,index) in list"
注:item和index作为内容输出,需要使用{{item}}或{{index}}

PS:元素行内指令中的模型(变量)不需要双花括号来渲染,因为指令本身具有渲染解析的功能,在元素中的内容中,要渲染一个模型(变量等),必需使用双花括号。
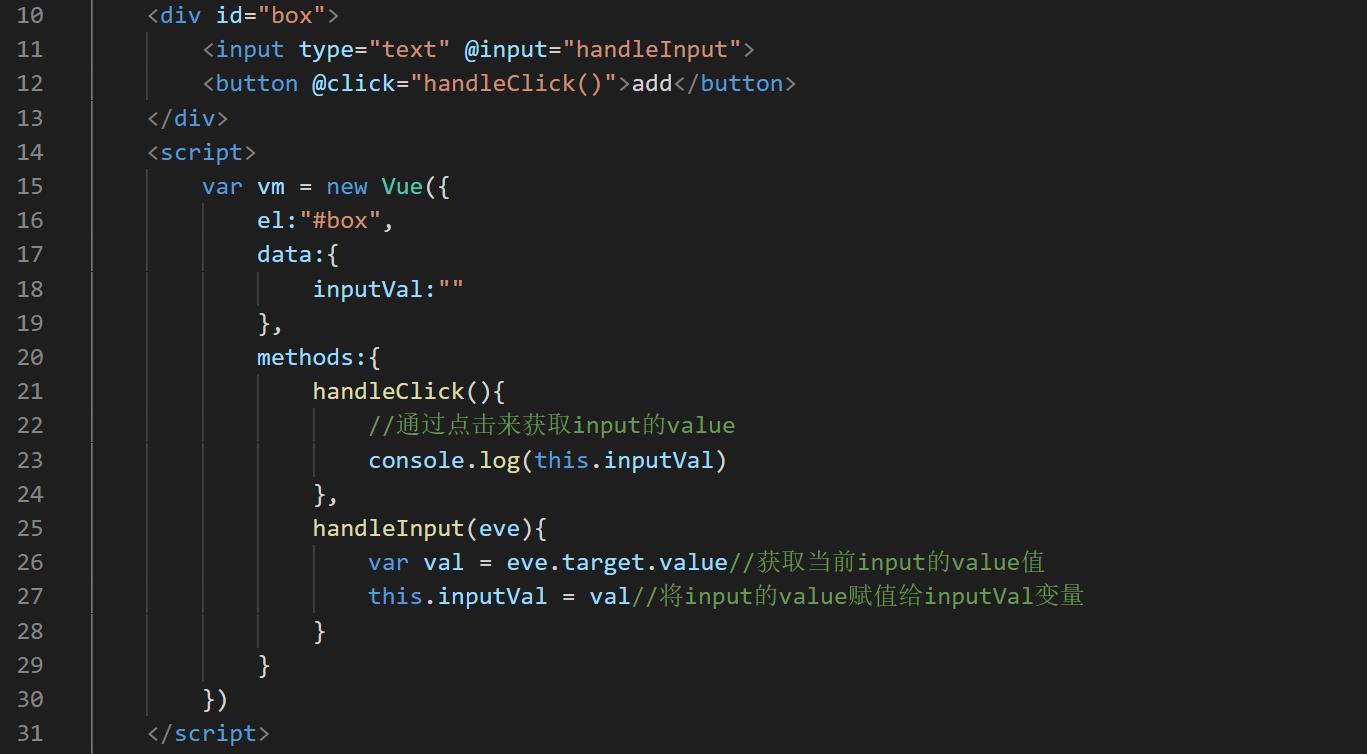
1.7 事件对象的获取
在使用@绑定一个事件的时候,调用模型中的事件处理函数,如果函数不使用小括号的方式调用,程序会自动传递一个事件对象给函数,如下
<input type="text" @input="handleInput">//handleInput函数调用不加小括号
methods:{
handleInput(eve){
console.log(eve)//获取了事件对象
var val = eve.target.value//获取当前input的value值
}
}
1.8 通过点击一个button来获取input的值

以上方式获取input的value太复杂,还可以使用更简单的方式。
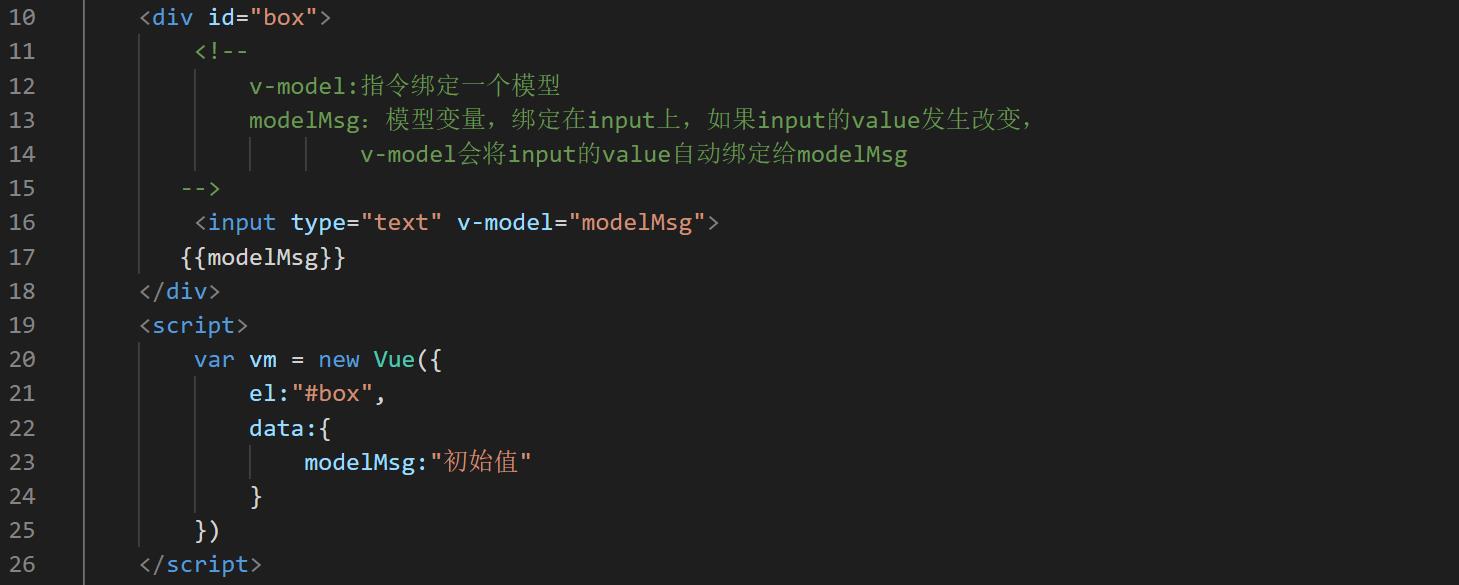
1.8 v-model指令:双向数据绑定指令

1.10 使用v-model修改获取input的value值的例子

1.11 简易的todoList案例
- 视图渲染
<div id="box">
<!-- 通过v-model绑定,更新数据 -->
<input type="text" v-model="inData">
<button @click="handleClick()">add</button>
<ul>
<!-- 根据dataList渲染li节点 -->
<li v-for="(item,index) in dataList">
{{item}}
<!-- 每一个节点有一个按钮,用于删除当前li节点,事件中传递了当前li的索引,删除时根据索引删除 -->
<button @click="handelDel(index)">Del</button>
</li>
</ul>
</div>
- js
<script>
var vm = new Vue({
el:"#box",
data:{
dataList:[],//数据列表
inData:""//保存input更新的数据
},
methods:{
handleClick(){
//点击add时获取input的value,将value内容添加到dataList列表中,页面会自动渲染更新
this.dataList.push(this.inData)
//清空原内容
this.inData = ""
},
handelDel(index){
//单击删除按钮时,根据index索引删除对应dataList中的数据,页面会自动渲染更新
this.dataList.splice(index,1)
}
}
})
</script>
1.12 v-html指令
更新元素的 innerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
<div id="box">
<!-- 直接使用不会解析标签 -->
{{html}}
<!-- v-html与innerHTML类似 -->
<div v-html="html"></div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
html:"<h1>带有标签的数据模版</h1>"
}
})
</script>
【说明】在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。只在可信内容上使用 v-html,永不用在用户提交的内容上。
以上是关于02-vue常用指令的基本使用的主要内容,如果未能解决你的问题,请参考以下文章