Nuxt.js的学习Markdown
Posted 捡黄金的少年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nuxt.js的学习Markdown相关的知识,希望对你有一定的参考价值。
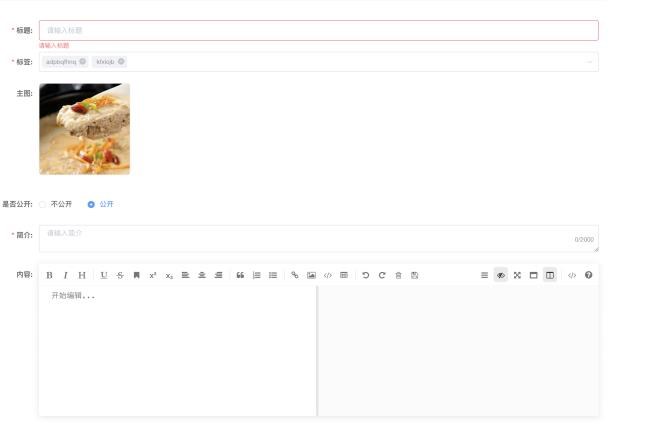
主要样式如下,做的表单提交,

基础表单模块如下
1、整体表单,
ref="formData"相当于表单ID,:rules表示绑定规则属性
<el-form
ref="formData"
:model="formData"
label-width="100px"
label-position="right"
:rules="rules"
>
</el-form>
2、标题栏的输入
,maxlength="50"最多输入50个,show-word-limit显示字数
<el-form-item label="标题:" prop="title">
<el-input
v-model="formData.title"
placeholder="请输入标题"
maxlength="50"
show-word-limit
></el-input>
<!-- maxlength="50"最多输入50个 -->
<!-- show-word-limit显示字数 -->
</el-form-item>
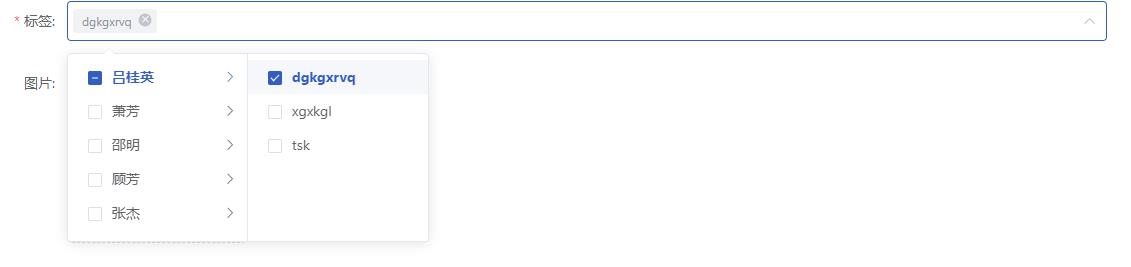
3、标签页面
show-all-levels="false"只展示子节点
emitPath: false,不打印父节点
clearable右边清空 按钮
v-model="formData.labelIds"绑定到form表单
{{formData.labelIds}}可以测试获取的值
disabled表示不能点击
<el-form-item label="标签:" prop="labelIds">
<el-cascader
style="display: block"
placeholder="试试搜索:指南"
:options="labelOptions"
:show-all-levels="false"
:props="{
multiple: true,
emitPath: false,
children: 'labelList',
value: 'id',
label: 'name',
}"
filterable
clearable
v-model="formData.labelIds"
:disabled="disabled"
></el-cascader>
<!-- :show-all-levels="false"只展示子节点 -->
<!-- emitPath: false,不打印父节点 -->
<!-- clearable右边清空 -->
<!-- v-model="formData.labelIds"绑定到form表单 -->
<!-- {{formData.labelIds}}可以测试获取的值 -->
<!-- disabled表示不能点击 -->
</el-form-item> 
在asyncData中获取数据信息,并赋值给上面的选择框
async asyncData({ app }) {
const { data } = await app.$getCategoryAndLabel();
return {
labelOptions: data,
};
},rules中的空值判断,labelIds放在data下面的rules{}方法里面
在data里面自定义方法,对该判断是否为空
labelIds: [
{ required: true, message: "请选择标签", trigger: "blur" },
{ validator: validateLabel, trigger: "change" },
], // callback判断是否放行
const validateLabel = (rule, value, callback) => {
if (value && value.length > 5) {
this.disabled = true;
callback(new Error("最多可以选择5个"));
} else {
this.disabled = false;
// 效验通过直接放行
callback();
}
};4、图片上传
<el-form-item label="图片:" prop="imageUrl">
<!-- action上传地址, -->
<!-- accept="image/*"接收上传的类型 -->
<!--show-file-list 是否需要上传 -->
<!--http-request 上传主图 -->
<el-upload
class="avatar-uploader"
action=""
accept="image/*"
:show-file-list="false"
:http-request="uploadMainImg"
>
<img
v-if="formData.imageUrl"
:src="formData.imageUrl"
class="avatar"
/>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>uploadMainImg方法上传图片,并返回一个图片地址,deleteImage()方法就是,如果以前有图片,就通过该方法将图片删除,再显示
uploadMainImg(file) {
console.log(file)
const data = new FormData();
data.append("file", file.file);
this.$uploadImg(data)
.then((response) => {
if (response.code === 20000) {
console.log("删除图片000000000000000000000000")
this.deleteImage();
// 回显上传图片
this.formData.imageUrl = response.data;
}
})
.catch((error) => {
this.$message.error("上传失败");
});
// // this.$up
// // 上传主图
// console.log(file);
},
deleteImage() {
// 如果以前this.formData.imageUrl有值,就执行删除操作
if (this.formData.imageUrl) {
this.$deleteImg(this.formData.imageUrl);
}
},
// 
5,radio显示
<el-form-item label="是否公开" prop="isPublic">
<el-radio-group v-model="formData.isPublic">
<el-radio :label="0">不公开</el-radio>
<el-radio :label="1">公开</el-radio>
</el-radio-group>
</el-form-item>rules中条件判断
isPublic: [
{ required: true, message: "请选择是否公开", trigger: "change" },
],
6、简介栏的显示
autosize="{
最少占三行
minRows:3
}"
<el-form-item label="简介" prop="summary">
<el-input
type="textarea"
v-model="formData.summary"
placeholder="请输入简介内容"
maxlength="50"
show-word-limit
:autosize="{
minRows: 3,
}"
></el-input>
<!-- maxlength="50"最多输入50个 -->
<!-- show-word-limit显示字数 -->
<!-- autosize="{
最少占三行
minRows:3
}" -->
</el-form-item>
Markdown 编辑器
想知道 Markdown 是什么,需要先搞清楚一个概念:富文本编辑器。 一般来说,在 富文本编辑器 输入一段文本,选择具体的格式后,能够直接显示对应的结果。例如我们常见的 Office Word 就是典型的富文本编辑器。 这样做有两个优势: 1. 简单、直观; 2. 所见即所得。 但这种方式带来一个难以弥补的缺陷:效率低下。 回想一下,我们在使用 Word 进行内容输出时,往往需要一边「输入文字」,一边用鼠标选择对应样式:加粗、排 序、列表等。即便完成内容编辑,最后往往会出现「样式不一致」(大学论文排版时的痛苦)、「不同平台格式不 统一」(例如 Word 和 WPS)等。
nuxt使用方法如下
1、nuxt安装Markdown
npm install mavon-editor --save2、构建一个插件
,以插件的方式引入nuxt.js中,创建plugins/mavon-editor.js 插件文件
// 以插件的方式引入mavonEditor
import Vue from 'vue'
import mavonEditor from 'mavon-editor'
Vue.use(mavonEditor)
nuxt.js中引入Markdown全局样式组件,'mavon-editor/dist/css/index.css',以及js文件
{ src: '@/plugins/mavon-editor', mode: 'client' },客户端渲染,因为markDown需要使用window,所以只能在客户端进行使用
css: [
// 1. elementui各组件样式
'element-ui/lib/theme-chalk/index.css',
'@/assets/theme/index.css',
// 2. 自适应隐藏显示样式
'element-ui/lib/theme-chalk/display.css',
// 3. 全局自定义样式 +++++++++++++++++++++++
'@/assets/css/global.css',
// 加上 mavon-editor 组件要使用的样式 ++++
'mavon-editor/dist/css/index.css'
],
/*
** Plugins to load before mounting the App
*/
plugins: [
// 引入饿了么UI的插件
'~/plugins/element-ui.js',
// 引入axios拦截器插件
'~/plugins/interceptor',
'@/api/article',
'@/api/common',
// 客户端渲染,因为markDown需要使用window,所以只能在客户端进行使用
{ src: '@/plugins/mavon-editor', mode: 'client' },
],3、页面使用MarkDown
<el-form-item label="内容" prop="content">
<mavon-editor
:autofocus="false"
ref="md"
v-model="formData.mdContent"
@change="getMdhtml"
@imgAdd="uploadContentImg"
@imgDel="delContentImg"
/>
<!-- @change="getMdHtml"
@imgAdd="uploadContentImg"
@imgDel="delContentImg" -->
</el-form-item>@change="getMdHtml"
当页面内容改变时候使用这个方法‘’,第一个是参数文本内容,第二个是带HTML标签的内容,赋值给表单,方便最后的上传提交
getMdHtml(mdContent, htmlContent) {
// console.log("mdContent", mdContent);
// console.log("htmlContent", htmlContent);
this.formData.mdContent = mdContent;
this.formData.htmlContent = htmlContent;
},
@imgAdd="uploadContentImg",包含两个参数,通过上传图片,返回一个URL,这个URL在通过 this.$refs.md.$img2Url(pos, response.data);赋值到Markdown笔记中
uploadContentImg(pos, file) {
console.log("上传内容图片", file);
const fd = new FormData();
fd.append("file", file);
this.$uploadImg(fd)
.then((response) => {
if (response.code === 20000) {
// 回显上传图片,通过this.$refs.md.img2Url这个方法来获取返回的URL地址,记得加$
// this.$refs.md.img2Url(pos, response.data);
this.$refs.md.$img2Url(pos, response.data);
}
})
.catch((error) => {
this.$message.error("上传失败");
});
},
@imgDel="delContentImg,删除图片绑定的方法,调用删除的方法,删除文件的URL
delContentImg(urlAddFileArr) {
const fileURL = urlAddFileArr[0]; //图片URL
const file = urlAddFileArr[1]; //File对象
// console.log("删除内容图片", fileURL, file);
this.$deleteImg(fileURL);
},
},以上是关于Nuxt.js的学习Markdown的主要内容,如果未能解决你的问题,请参考以下文章