鸿蒙鸿蒙App应用-《记账软件》记账模块
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙鸿蒙App应用-《记账软件》记账模块相关的知识,希望对你有一定的参考价值。
1.主界面选项卡搭建
从【鸿蒙】鸿蒙App应用-《记账软件》登录,注册,找回密码功能 登录成功之后,进入主界面。
这里我们先搭建主界面的布局结构,首先完成五个模块的选项卡的界面显示。
在layout文件夹下新建xml布局文件,使用垂直的现形布局摆放,分为三部分,头部标题,内容部分,选项卡部分。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<!-- 标题部分 -->
<Text
ohos:id="$+id:tt"
ohos:height="match_content"
ohos:width="match_parent"
ohos:background_element="#FFDA44"
ohos:padding="10fp"
ohos:text="$string:app_name"
ohos:text_alignment="center"
ohos:text_color="#000"
ohos:text_font="HwChinese-medium"
ohos:text_size="25fp"
ohos:text_weight="1200"/>
<!-- 内容部分 -->
<StackLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:background_element="#fff"
ohos:weight="1">
</StackLayout>
<!--分割线-->
<Text
ohos:height="1fp"
ohos:width="match_parent"
ohos:background_element="#000"/>
<!--选项卡部分-->
<DirectionalLayout
ohos:id="$+id:tb_dl"
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<DirectionalLayout
ohos:id="$+id:dl1"
ohos:height="match_parent"
ohos:width="match_content"
ohos:alignment="center"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:image1"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:bottom_detail_pressed"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="明细"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:dl2"
ohos:height="match_parent"
ohos:width="match_content"
ohos:alignment="center"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:image2"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:bottom_chart_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="图表"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:dl3"
ohos:height="match_parent"
ohos:width="match_content"
ohos:alignment="center"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:image3"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:bottom_add_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="记账"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:dl4"
ohos:height="match_parent"
ohos:width="match_content"
ohos:alignment="center"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:image4"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:bottom_find_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="发现"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:dl5"
ohos:height="match_parent"
ohos:width="match_content"
ohos:alignment="center"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:image5"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:bottom_me_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="我的"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
</DirectionalLayout>
</DirectionalLayout>2.给选项卡添加事件监听
在src文件的包中创建AbilitySlice类继承至BaseAbilitySlice基类。并定义好选项卡的切换图片资源。
public class MainAbilitySlice extends BaseAbilitySlice {
//选项卡默认图标
private int[] imgs_normal = {
ResourceTable.Media_bottom_detail_normal,
ResourceTable.Media_bottom_chart_normal,
ResourceTable.Media_bottom_add_normal,
ResourceTable.Media_bottom_find_normal,
ResourceTable.Media_bottom_me_normal
};
//选项卡选中图标
private int[] imgs_pressed = {
ResourceTable.Media_bottom_detail_pressed,
ResourceTable.Media_bottom_chart_pressed,
ResourceTable.Media_bottom_add_normal,
ResourceTable.Media_bottom_find_pressed,
ResourceTable.Media_bottom_me_pressed
};
//获得选项卡对应的布局id
private int[] dl_ids = {
ResourceTable.Id_dl1,
ResourceTable.Id_dl2,
ResourceTable.Id_dl3,
ResourceTable.Id_dl4,
ResourceTable.Id_dl5
};
//获得选项卡的图片组件id
private int[] image_ids = {
ResourceTable.Id_image1,
ResourceTable.Id_image2,
ResourceTable.Id_image3,
ResourceTable.Id_image4,
ResourceTable.Id_image5
};
//初始化选项卡布局数组
private DirectionalLayout[] dls = new DirectionalLayout[imgs_normal.length];
//初始化选项卡图片组件数组
private Image[] images = new Image[imgs_normal.length];
//初始化选项卡的选中状态,默认第一个模块被选中
private boolean[] booleans = {true, false, false, false, false};
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
//加载布局
this.setUIContent(ResourceTable.Layout_ability_main);
//初始化选项卡
initTabHost();
}
/**
* 初始化主页面
*/
private void initTabHost() {
tt= (Text) this.findComponentById(ResourceTable.Id_tt);
for (int i = 0; i < imgs_normal.length; i++) {
dls[i] = (DirectionalLayout) this.findComponentById(dl_ids[i]);
images[i] = (Image) this.findComponentById(image_ids[i]);
//给所有选项卡添加点击事件
dls[i].setClickedListener(listener);
}
for (int i = 0; i < dlids.length; i++) {
layouts[i] = (DirectionalLayout) this.findComponentById(dlids[i]);
}
//根据当前选项卡的选中状态,切换选项卡的图片状态
showState();
}
/**
* 改变当前页面选中状态
*/
public void showState() {
for (int i = 0; i < imgs_normal.length; i++) {
if (booleans[i])
images[i].setPixelMap(imgs_pressed[i]);
else
images[i].setPixelMap(imgs_normal[i]);
}
}
//给选项卡添加事件监听
private Component.ClickedListener listener = new Component.ClickedListener() {
@Override
public void onClick(Component component) {
for (int i = 0; i < imgs_normal.length; i++) {
//当第三个选项卡被点击时,跳转至记账页面
if (component.getId() == dl_ids[2]) {
//跳转至记账的页面
present(new AddAccountAbilitySlice(), new Intent());
break;
}
if (component.getId() == dl_ids[i]) {
booleans[i] = true;
} else
booleans[i] = false;
}
showState();
//showAbility();
}
};
}3.记账页面布局搭建
当用户点击"记账"选项卡的时候,进入用户记账。我们先要搭建记账界面的布局。在layout文件夹下新建xml文件。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<!--头部标题,用户切换支出还是收入以及取消的功能-->
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:background_element="#FFDA44"
ohos:orientation="horizontal"
ohos:padding="10fp">
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:weight="1"/>
<Text
ohos:id="$+id:tv_add_type"
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="支出▼"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="25fp"
ohos:weight="4"/>
<Text
ohos:id="$+id:tv_add_colse"
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="取消"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"
ohos:weight="1"/>
</DirectionalLayout>
<!--相对布局,根据收入还是支出的选项,切换显示各种分类-->
<DependentLayout
ohos:height="match_parent"
ohos:width="match_parent">
<StackLayout
ohos:height="match_parent"
ohos:width="match_parent">
<TableLayout
ohos:id="$+id:tl1"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:column_count="1"
ohos:row_count="3">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img1"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_catering_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="餐饮"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img2"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_shopping_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="购物"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img3"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_commodity_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="日用"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img4"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_traffic_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="交通"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img5"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_vegetable_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="蔬菜"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img6"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_fruite_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="水果"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img7"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_snack_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="零食"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img8"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_sport_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="运动"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img9"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_entertainmente_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="娱乐"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img10"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_communicate_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="通讯"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img11"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_dress_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="服饰"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img12"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_e_beauty_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="美容"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
</DirectionalLayout>
</TableLayout>
<TableLayout
ohos:id="$+id:tl2"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:column_count="1"
ohos:row_count="2"
ohos:visibility="hide">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img13"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_i_wage_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="工资"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img14"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_i_parttimework_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="兼职"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img15"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_i_finance_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="理财"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img16"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_i_money_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="礼金"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:id="$+id:img17"
ohos:height="50fp"
ohos:width="50fp"
ohos:image_src="$media:category_i_other_normal"
ohos:scale_mode="stretch"/>
<Text
ohos:height="match_parent"
ohos:width="match_content"
ohos:text="其他"
ohos:text_alignment="center"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:alignment="center"
ohos:margin="10fp"
ohos:orientation="vertical"
ohos:weight="1">
</DirectionalLayout>
</DirectionalLayout>
</TableLayout>
</StackLayout>
<!--搭建虚拟键盘布局-->
<DirectionalLayout
ohos:id="$+id:dl_add"
ohos:visibility="hide"
ohos:height="match_content"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:orientation="vertical">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<TextField
ohos:id="$+id:tf_info"
ohos:height="match_content"
ohos:width="match_content"
ohos:padding="10fp"
ohos:hint="备注:"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv_money"
ohos:height="match_content"
ohos:width="match_parent"
ohos:padding="10fp"
ohos:text_alignment="right"
ohos:hint="0"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<TableLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:column_count="1"
ohos:row_count="4">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:tv7"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="7"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv8"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="8"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv9"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="9"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text="今天"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:tv4"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="4"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv5"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="5"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv6"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="6"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tvJia"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="+"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:tv1"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="1"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv2"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="2"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv3"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="3"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tvj"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="-"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:tvDian"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="."
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tv0"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="0"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tvd"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="删除"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:tvf"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="完成"
ohos:background_element="#FFDA44"
ohos:text_alignment="center"
ohos:weight="1"
ohos:padding="10fp"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
</DirectionalLayout>
</TableLayout>
</DirectionalLayout>
</DependentLayout>
</DirectionalLayout>4.创建记账功能界面
在slice文件下新建AbilitySlice类继承至BaseAbilitySlice类,加载所有可选中项的图片资源,以及分类名称,虚拟键盘对应的组件对象。
public class AddAccountAbilitySlice extends BaseAbilitySlice {
//定义文本组件,控制切换收入和支出的类型,以及关闭记账页面的功能
private Text tv_add_type, tv_add_colse;
//用于控制当前类型是收入还是支出
private boolean bool = false;
//获得收入和支出的表格布局
private TableLayout tl1, tl2;
private DirectionalLayout dl_add;
//初始化支出和收入的所有分类的默认图标
private int[] image_n = {
ResourceTable.Media_category_e_catering_normal,
ResourceTable.Media_category_e_shopping_normal,
ResourceTable.Media_category_e_commodity_normal,
ResourceTable.Media_category_e_traffic_normal,
ResourceTable.Media_category_e_vegetable_normal,
ResourceTable.Media_category_e_fruite_normal,
ResourceTable.Media_category_e_snack_normal,
ResourceTable.Media_category_e_sport_normal,
ResourceTable.Media_category_e_entertainmente_normal,
ResourceTable.Media_category_e_communicate_normal,
ResourceTable.Media_category_e_dress_normal,
ResourceTable.Media_category_e_beauty_normal,
ResourceTable.Media_category_i_wage_normal,
ResourceTable.Media_category_i_parttimework_normal,
ResourceTable.Media_category_i_finance_normal,
ResourceTable.Media_category_i_money_normal,
ResourceTable.Media_category_i_other_normal
};
//初始化支出和收入的所有分类的选中图标
private int[] image_p = {
ResourceTable.Media_category_e_catering_selected,
ResourceTable.Media_category_e_shopping_selected,
ResourceTable.Media_category_e_commodity_selected,
ResourceTable.Media_category_e_traffic_selected,
ResourceTable.Media_category_e_vegetable_selected,
ResourceTable.Media_category_e_fruite_selected,
ResourceTable.Media_category_e_snack_selected,
ResourceTable.Media_category_e_sport_selected,
ResourceTable.Media_category_e_entertainmente_selected,
ResourceTable.Media_category_e_communicate_selected,
ResourceTable.Media_category_e_dress_selected,
ResourceTable.Media_category_e_beauty_selected,
ResourceTable.Media_category_i_wage_selected,
ResourceTable.Media_category_i_parttimework_selected,
ResourceTable.Media_category_i_finance_selected,
ResourceTable.Media_category_i_money_selected,
ResourceTable.Media_category_i_other_selected
};
//初始化支出和收入的所有分类的确认图标
private int[] image_s = {
ResourceTable.Media_category_e_catering_s,
ResourceTable.Media_category_e_shopping_s,
ResourceTable.Media_category_e_commodity_s,
ResourceTable.Media_category_e_traffic_s,
ResourceTable.Media_category_e_vegetable_s,
ResourceTable.Media_category_e_fruite_s,
ResourceTable.Media_category_e_snack_s,
ResourceTable.Media_category_e_sport_s,
ResourceTable.Media_category_e_entertainmente_s,
ResourceTable.Media_category_e_communicate_s,
ResourceTable.Media_category_e_dress_s,
ResourceTable.Media_category_e_beauty_s,
ResourceTable.Media_category_i_wage_s,
ResourceTable.Media_category_i_parttimework_s,
ResourceTable.Media_category_i_finance_s,
ResourceTable.Media_category_i_money_s,
ResourceTable.Media_category_i_other_s
};
//初始化支出和收入的所有分类名称
private String[] names = {
"餐饮", "购物", "日用", "交通", "蔬菜",
"水果", "零食", "运动", "娱乐", "通讯",
"服饰", "美容", "工资", "兼职", "理财",
"礼金", "其他"
};
//初始化图标的组件对象数组
private Image[] images = new Image[image_n.length];
//初始化图标的组件对象的id
private int[] imageIds = {
ResourceTable.Id_img1, ResourceTable.Id_img2, ResourceTable.Id_img3,
ResourceTable.Id_img4, ResourceTable.Id_img5, ResourceTable.Id_img6,
ResourceTable.Id_img7, ResourceTable.Id_img8, ResourceTable.Id_img9,
ResourceTable.Id_img10, ResourceTable.Id_img11, ResourceTable.Id_img12,
ResourceTable.Id_img13, ResourceTable.Id_img14, ResourceTable.Id_img15,
ResourceTable.Id_img16, ResourceTable.Id_img17
};
//初始化所有分类的选中状态数组
private boolean[] booleans={false,false,false,false,false,false,
false,false,false,false,false,false,
false,false,false,false,false
};
//用于保存被选中的分类名称
private String text;
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
//加载布局文件
this.setUIContent(ResourceTable.Layout_ability_addaccount);
//初始化组件方法
initView();
}
private void initView() {
tv_add_colse = (Text) this.findComponentById(ResourceTable.Id_tv_add_colse);
tv_add_type = (Text) this.findComponentById(ResourceTable.Id_tv_add_type);
tl1 = (TableLayout) this.findComponentById(ResourceTable.Id_tl1);
tl2 = (TableLayout) this.findComponentById(ResourceTable.Id_tl2);
dl_add = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl_add);
tv_add_type.setClickedListener(listener);
tv_add_colse.setClickedListener(listener);
for (int i = 0; i < imageIds.length; i++) {
images[i]= (Image) this.findComponentById(imageIds[i]);
images[i].setClickedListener(listener1);
}
}
//定义收入支出的切换监听事件,以及取消功能的监听事件
private Component.ClickedListener listener = new Component.ClickedListener() {
@Override
public void onClick(Component component) {
switch (component.getId()) {
case ResourceTable.Id_tv_add_colse:
//取消被点击时,关闭记账界面,回到上一界面
terminate();
break;
case ResourceTable.Id_tv_add_type:
//根据当前状态,切换收入和支出,并同时更改收入和支出的分类选项
bool = !bool;
if (bool) {
tl1.setVisibility(Component.HIDE);
tv_add_type.setText("收入▼");
tl2.setVisibility(Component.VISIBLE);
} else {
tl1.setVisibility(Component.VISIBLE);
tv_add_type.setText("支出▼");
tl2.setVisibility(Component.HIDE);
}
break;
}
}
};
//添加分类选中监听事件,用于改变被选中的分类出于高亮状态
private Component.ClickedListener listener1=new Component.ClickedListener() {
@Override
public void onClick(Component component) {
for (int i = 0; i < imageIds.length; i++) {
if (component.getId()==imageIds[i]){
booleans[i]=!booleans[i];
if (booleans[i]) {
images[i].setPixelMap(image_p[i]);
dl_add.setVisibility(Component.VISIBLE);
text=names[i];
im=image_s[i];
}else {
images[i].setPixelMap(image_n[i]);
dl_add.setVisibility(Component.HIDE);
}
}else
images[i].setPixelMap(image_n[i]);
}
}
};
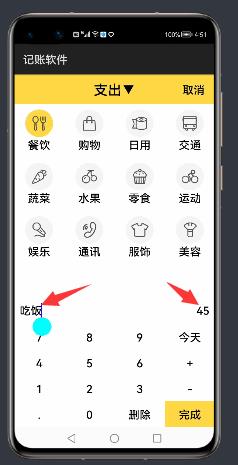
}5.界面效果展示
完成到这里的时候,可以看到以下功能效果:


那么这时候虚拟键盘的功能还未添加,我们继续看。
6.虚拟键盘的功能实现
在布局中已添加了虚拟键盘的xml代码,这里就不再重复了,我们接下来在AbilitySlice类中初始化虚拟键盘的组件对象。
//虚拟按键的文本组件id
private int[] tvIds={
ResourceTable.Id_tv0,ResourceTable.Id_tv1,ResourceTable.Id_tv2,
ResourceTable.Id_tv3,ResourceTable.Id_tv4,ResourceTable.Id_tv5,
ResourceTable.Id_tv6,ResourceTable.Id_tv7,ResourceTable.Id_tv8,
ResourceTable.Id_tv9,ResourceTable.Id_tvJia,ResourceTable.Id_tvj,
ResourceTable.Id_tvDian,ResourceTable.Id_tvd,ResourceTable.Id_tvf
};
//初始化按键的文本组件对象数组
private Text[] texts=new Text[tvIds.length];
//初始化金额的文本对象
private Text tv_money;
//定义变量用于存储金额
private int im;
//初始化备注信息的组件对象
private TextField tf_info;在initView方法中添加初始化键盘按键对象代码
for (int i = 0; i < tvIds.length; i++) {
texts[i]= (Text) this.findComponentById(tvIds[i]);
texts[i].setClickedListener(listener2);
}
tv_money= (Text) this.findComponentById(ResourceTable.Id_tv_money);
tf_info= (TextField) this.findComponentById(ResourceTable.Id_tf_info);添加虚拟键盘的按键事件监听
private Component.ClickedListener listener2=new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s=((Text)component).getText();
if ("0123456789".indexOf(s)>=0){
tv_money.append(s);
}else if ("删除".equals(s)&&tv_money.getText().length()>0){
tv_money.setText(tv_money.getText().substring(0,tv_money.getText().length()-1));
}else if ("完成".equals(s)){
//将数据添加至Sqlite数据库中
String ss=tv_add_type.getText().substring(0,tv_add_type.getText().length()-1);
ValuesBucket vb=new ValuesBucket();
vb.putString("userid", String.valueOf(CommonUtil.user.getId()));
vb.putString("type",ss);
vb.putString("subtype",text);
vb.putInteger("image",im);
vb.putString("year",String.valueOf(year));
vb.putString("month",String.valueOf(month));
vb.putString("day",String.valueOf(day));
vb.putDouble("money",Double.parseDouble(tv_money.getText()));
vb.putString("info",tf_info.getText());
long i=DBUtil.getInstance(rs).insert("tb_jz",vb);
if (i>0){
showToastDialogShort("记账成功");
tv_money.setText("");
tf_info.setText("");
terminate();
}
}
}
};7.总结
收入和支出的记账功能到这里就完成了,并将收入和支出的明细添加至sqlite数据库中。后面将完善明细模块功能。具体效果图如下展示:




以上是关于鸿蒙鸿蒙App应用-《记账软件》记账模块的主要内容,如果未能解决你的问题,请参考以下文章