Android动态搜索的简单实现
Posted 计蒙不吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android动态搜索的简单实现相关的知识,希望对你有一定的参考价值。
系列文章目录
android动态搜索的简单实现
文章最后有源码
文章目录
前言
提到Android的动态搜索,大多应该会想到EditText的文本改变的监听器(addTextChangedListener),本文会简单介绍一下,但是本文介绍的是SearchView+Listview的实现。
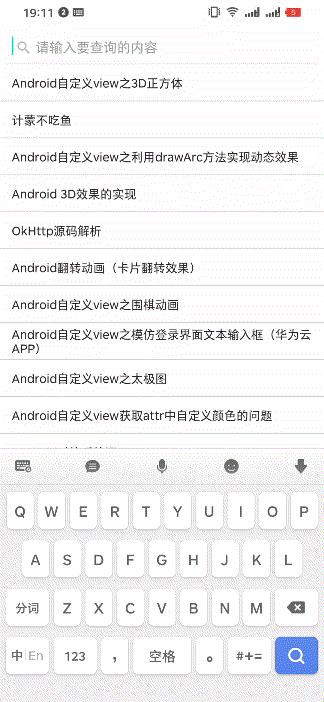
效果图:

一、addTextChangedListener
使用这种方式的思路简述就是,当监听到文本改变时,就用Handler post一个Runnable去做相应的改变,动态修改ListView的显示。
二、本文案例
1.介绍一下SearchView的一些方法
-
setIconified():设置搜索框直接展开显示。左侧有放大镜(在搜索框中) 右侧有叉叉 可以关闭搜索框
-
setIconifiedByDefault():设置搜索框直接展开显示。左侧有放大镜(在搜索框外) 右侧无X样式点击按钮 有输入内容后有X样式点击按钮 不能关闭搜索框
-
onActionViewExpanded():设置搜索框直接展开显示。左侧有无放大镜(在搜索框中) 右侧无叉叉 有输入内容后有X样式点击按钮, 不能关闭搜索框
-
setOnQueryTextListener():为 SearchView 中的用户操作设置侦听器。
-
setSubmitButtonEnabled():当查询非空时启用显示提交按钮。
-
setQueryHint():查询提示语句
2.准备数据
本案例使用一个String数组
private final String[] mStrings = Cheeses.sCheeseStrings;
3.初始化以及填充数据
mSearchView = (SearchView) findViewById(R.id.search_view);
mListView = (ListView) findViewById(R.id.list_view);
mListView.setAdapter(mAdapter = new ArrayAdapter<>(this,
android.R.layout.simple_list_item_1,
mStrings));
//设置是否可以通过键盘输入的字符来过滤掉不需要的选项,定位到需要的选项。
mListView.setTextFilterEnabled(true);
setupSearchView();
private void setupSearchView() {
//设置搜索框直接展开显示。左侧有放大镜(在搜索框中) 右侧有叉叉 可以关闭搜索框
//mSearchView.setIconified(false);
//设置搜索框直接展开显示。左侧有放大镜(在搜索框外) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
//mSearchView.setIconifiedByDefault(false);
//设置搜索框直接展开显示。左侧有无放大镜(在搜索框中) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
mSearchView.onActionViewExpanded();
//为 SearchView 中的用户操作设置侦听器。
mSearchView.setOnQueryTextListener(this);
//当查询非空时启用显示提交按钮。
mSearchView.setSubmitButtonEnabled(false);
//查询提示语句
mSearchView.setQueryHint(getString(R.string.cheese_hunt_hint));
}
4.在SearchView中用户输入字符时激发方法里写入简单逻辑
//用户输入字符时激发该方法
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)) {
mListView.clearTextFilter();
} else {
mListView.setFilterText(newText.toString());
}
return true;
}
三、源码
JimengSearchView.java
public class JimengSearchView extends Activity implements SearchView.OnQueryTextListener {
private SearchView mSearchView;
private ListView mListView;
private ArrayAdapter<String> mAdapter;
private final String[] mStrings = Cheeses.sCheeseStrings;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_ACTION_BAR);
setContentView(R.layout.searchview_filter);
mSearchView = (SearchView) findViewById(R.id.search_view);
mListView = (ListView) findViewById(R.id.list_view);
mListView.setAdapter(mAdapter = new ArrayAdapter<>(this,
android.R.layout.simple_list_item_1,
mStrings));
//设置是否可以通过键盘输入的字符来过滤掉不需要的选项,定位到需要的选项。
mListView.setTextFilterEnabled(true);
setupSearchView();
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String str = (String)((TextView) view).getText();
Toast.makeText(JimengSearchView.this,str,Toast.LENGTH_SHORT).show();
}
});
}
private void setupSearchView() {
//设置搜索框直接展开显示。左侧有放大镜(在搜索框中) 右侧有叉叉 可以关闭搜索框
//mSearchView.setIconified(false);
//设置搜索框直接展开显示。左侧有放大镜(在搜索框外) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
//mSearchView.setIconifiedByDefault(false);
//设置搜索框直接展开显示。左侧有无放大镜(在搜索框中) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
mSearchView.onActionViewExpanded();
//为 SearchView 中的用户操作设置侦听器。
mSearchView.setOnQueryTextListener(this);
//当查询非空时启用显示提交按钮。
mSearchView.setSubmitButtonEnabled(false);
//查询提示语句
mSearchView.setQueryHint(getString(R.string.cheese_hunt_hint));
}
//用户输入字符时激发该方法
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)) {
mListView.clearTextFilter();
} else {
mListView.setFilterText(newText.toString());
}
return true;
}
public boolean onQueryTextSubmit(String query) {
return false;
}
}
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<SearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"/>
</LinearLayout>
strings.xml
<string name="cheese_hunt_hint">请输入要查询的内容</string>
Cheeses.java
public class Cheeses {
public static final String[] sCheeseStrings = {
"Android自定义view之3D正方体","计蒙不吃鱼","Android自定义view之利用drawArc方法实现动态效果","Android 3D效果的实现","OkHttp源码解析",
"Android翻转动画(卡片翻转效果)","Android自定义view之围棋动画","Android自定义view之模仿登录界面文本输入框(华为云APP)",
"Android自定义view之太极图","Android自定义view获取attr中自定义颜色的问题","Android对抗反编译","Android常用的room增删改查语句(外部数据库)",
"Android用Canvas画一个折线图,并加以简单封装","Android用Canvas画一个真正能跑的跑马灯","Android网络小说阅读器的实现",
"Android护眼模式(argb)","Android约束布局ConstraintLayout","Android实现EditText的抖动效果"
};
}
以上是关于Android动态搜索的简单实现的主要内容,如果未能解决你的问题,请参考以下文章