玩转CSS3的3D动画效果
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转CSS3的3D动画效果相关的知识,希望对你有一定的参考价值。
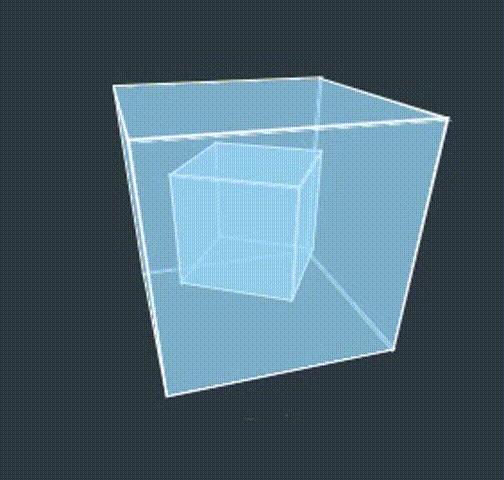
效果展示

基础知识
transform-style:启用 3D 模式
要利用 CSS3 实现 3D 的效果,最主要的就是借助 transform-style 属性。transform-style 只有两个值可以选择:
// 语法:
transform-style: flat|preserve-3d;
transform-style: flat; // 默认,子元素将不保留其 3D 位置
transform-style: preserve-3d; // 子元素将保留其 3D 位置。当我们指定一个容器的 transform-style 的属性值为 preserve-3d 时,容器的后代元素便会具有 3D 效果,这样说有点抽象,也就是当前父容器设置了 preserve-3d 值后,它的子元素就可以相对于父元素所在的平面,进行 3D 变形操作。
transform-origin:设置变换操作中心点
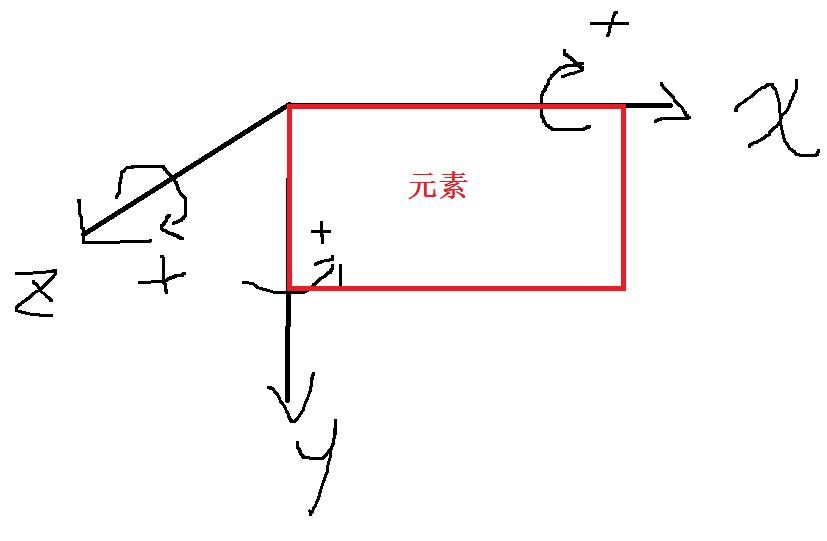
transform-origin: x-axis y-axis z-axis; html中的坐标轴系统

实现思路
两个正方体 + 动画
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body,
html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background: #2b3a42;
display: flex;
}
.cube {
display: inline-block;
height: 100px;
width: 100px;
position: absolute;
left: 50%;
top: 50%;
margin: -50px 0 0 -50px;
transform-style: preserve-3d;
transform-origin: 50px 50px;
transform: rotateX(-33.3deg) rotateY(45deg);
animation: fastspin 6s ease-in-out infinite 2s;
}
.cube div {
display: inline-block;
position: absolute;
width: 100px;
height: 100px;
background-color: rgba(141, 214, 249, .5);
border: 1px solid #fff;
}
.cube .top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .bottom {
transform: rotateX(-90deg) translateZ(50px);
}
.cube .front {
transform: translateZ(50px);
}
.cube .back {
transform: rotateX(180deg) translateZ(50px);
}
.cube .right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube-inner {
display: inline-block;
height: 50px;
width: 50px;
position: absolute;
left: 50%;
top: 50%;
margin: -25px 0 0 -25px;
transform-style: preserve-3d;
transform-origin: center center;
transform: rotateX(-33.3deg) rotateY(45deg);
animation: slowspin 6s ease-in-out infinite 2s;
}
.cube-inner div {
display: inline-block;
position: absolute;
width: 50px;
height: 50px;
background-color: rgba(141, 214, 249, .5);
border: 1px solid #fff;
}
.cube-inner .top {
transform: rotateX(90deg) translateZ(25px);
}
.cube-inner .bottom {
transform: rotateX(-90deg) translateZ(25px);
}
.cube-inner .front {
transform: translateZ(25px);
}
.cube-inner .back {
transform: rotateX(180deg) translateZ(25px);
}
.cube-inner .right {
transform: rotateY(90deg) translateZ(25px);
}
.cube-inner .left {
transform: rotateY(-90deg) translateZ(25px);
}
@keyframes fastspin {
0% {
transform: rotateX(-33.3deg) rotateY(45deg);
}
100% {
transform: rotateX(-33.3deg) rotateY(405deg);
}
}
@keyframes slowspin {
0% {
transform: rotateX(-33.3deg) rotateY(45deg);
}
100% {
transform: rotateX(-33.3deg) rotateY(-315deg);
}
}
</style>
</head>
<body>
<div>
<div class="cube">
<div class="top"></div>
<div class="bottom"></div>
<div class="front"></div>
<div class="back"></div>
<div class="right"></div>
<div class="left"></div>
</div>
<div class="cube-inner">
<div class="top"></div>
<div class="bottom"></div>
<div class="front"></div>
<div class="back"></div>
<div class="right"></div>
<div class="left"></div>
</div>
</div>
</body>
</html>透视变换
透视变化原理 详细解释请参考:css3系列之详解perspective - 杨耿 - 博客园 (cnblogs.com)
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body,
html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background: #2b3a42;
display: flex;
}
//写法一
.father {
position: relative;
width: 100%;
height: 200px;
margin: auto;
perspective: 200px;
perspective-origin: center 120px;
}
//写法二
.father {
position: relative;
width: 100%;
height: 200px;
margin: auto;
transform-style: preserve-3d; //这个属性不能少 要不然 transform: rotateX(10deg); 不起作用
perspective: 200px;
transform: rotateX(10deg);
}
.cube {
display: inline-block;
height: 100px;
width: 100px;
position: absolute;
left: 50%;
top: 50%;
margin: -50px 0 0 -50px;
transform-style: preserve-3d;
transform-origin: 50px 50px;
transform: rotateX(-33.3deg) rotateY(45deg);
animation: fastspin 6s ease-in-out infinite 2s;
}
.cube div {
display: inline-block;
position: absolute;
width: 100px;
height: 100px;
background-color: rgba(141, 214, 249, .5);
border: 1px solid #fff;
}
.cube .top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .bottom {
transform: rotateX(-90deg) translateZ(50px);
}
.cube .front {
transform: translateZ(50px);
}
.cube .back {
transform: rotateX(180deg) translateZ(50px);
}
.cube .right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube-inner {
display: inline-block;
height: 50px;
width: 50px;
position: absolute;
left: 50%;
top: 50%;
margin: -25px 0 0 -25px;
transform-style: preserve-3d;
transform-origin: center center;
transform: rotateX(-33.3deg) rotateY(45deg);
animation: slowspin 6s ease-in-out infinite 2s;
}
.cube-inner div {
display: inline-block;
position: absolute;
width: 50px;
height: 50px;
background-color: rgba(141, 214, 249, .5);
border: 1px solid #fff;
}
.cube-inner .top {
transform: rotateX(90deg) translateZ(25px);
}
.cube-inner .bottom {
transform: rotateX(-90deg) translateZ(25px);
}
.cube-inner .front {
transform: translateZ(25px);
}
.cube-inner .back {
transform: rotateX(180deg) translateZ(25px);
}
.cube-inner .right {
transform: rotateY(90deg) translateZ(25px);
}
.cube-inner .left {
transform: rotateY(-90deg) translateZ(25px);
}
@keyframes fastspin {
0% {
transform: rotateX(-33.3deg) rotateY(45deg);
}
100% {
transform: rotateX(-33.3deg) rotateY(405deg);
}
}
@keyframes slowspin {
0% {
transform: rotateX(-33.3deg) rotateY(45deg);
}
100% {
transform: rotateX(-33.3deg) rotateY(-315deg);
}
}
</style>
</head>
<body>
<div class="father"> //透视变化给父亲添加
<div class="cube">
<div class="top"></div>
<div class="bottom"></div>
<div class="front"></div>
<div class="back"></div>
<div class="right"></div>
<div class="left"></div>
</div>
<div class="cube-inner">
<div class="top"></div>
<div class="bottom"></div>
<div class="front"></div>
<div class="back"></div>
<div class="right"></div>
<div class="left"></div>
</div>
</div>
</body>
</html>效果展示

总结
- 想使用CSS3实现 3D效果 必须的存在父子级元素
- 父级元素上的设置 transform-style: preserve-3d 子元素的3D变化才显示的出来
- 透视变化 perspective: 200px; perspective-origin: center 120px; 不受 transform-style: preserve-3d影响,有没有他都可以实现透视变化
以上是关于玩转CSS3的3D动画效果的主要内容,如果未能解决你的问题,请参考以下文章