CSS练习---实现静态注册表单,静态导航栏
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS练习---实现静态注册表单,静态导航栏相关的知识,希望对你有一定的参考价值。
实现静态注册表单
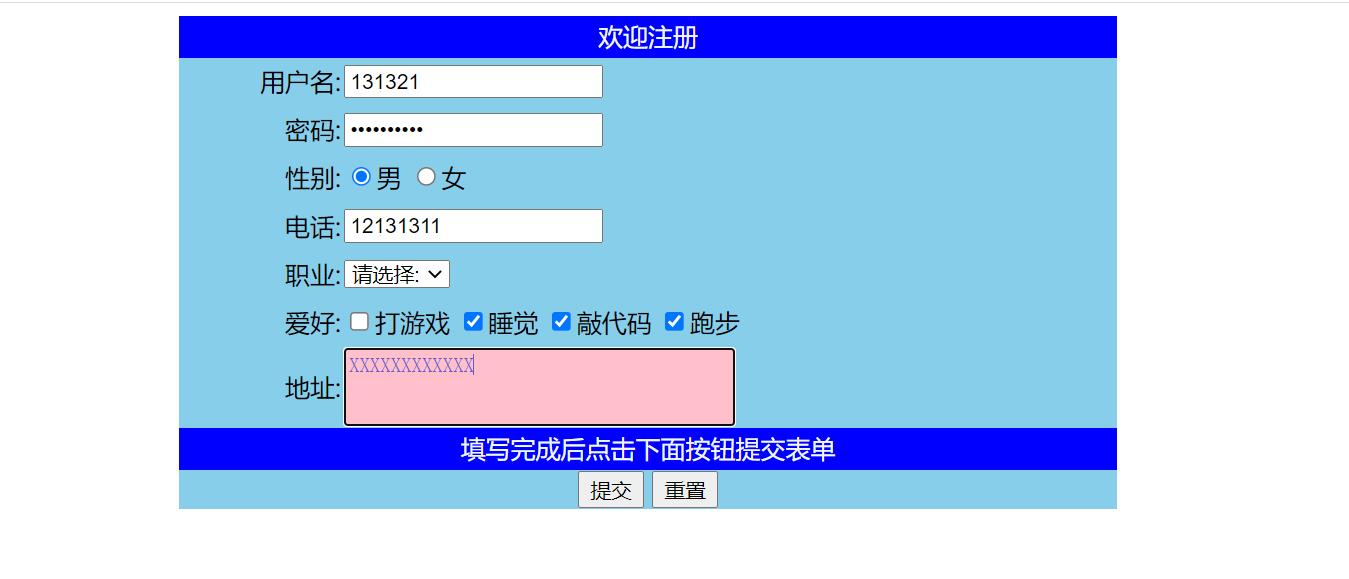
题目预览效果

<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
table{
width: 600px;/* 设置表格整体宽度 */
}
/* 设置靠右的几块格子 */
.tdRight{
text-align: right;/* 设置文本内容靠右 */
line-height: 28.96px;/* 设置行高为表格高度;让表格的文字垂直居中; */
}
/* 浅蓝色的几块区域 */
.trBlue{
background-color: skyblue;/* 设置这些同类的标签颜色一致 */
}
/* 深蓝色的区域 */
.tdDarkBlue{
background-color: blue;/* 背景颜色深蓝 */
color: aliceblue;/* 字体白色 */
text-align: center;/* 设置文本水平居中 */
line-height: 25.12px;/* 设置行高为表格的行高 */
}
/* 文本框 */
textarea{
resize:none;/* 设置不可拉伸 */
width: 250px;
height: 50px;
}
/* 设置输入框获得焦点时的效果 */
.input:focus{
background-color: pink;/* 输入框背景色 */
color: slateblue;/* 输入框字体颜色 紫色 */
}
</style>
</head>
<body>
<form>
<!-- border="1" 边框最终设为0 -->
<table align="center" cellspacing="0">
<tr>
<td colspan="2" class="tdDarkBlue">欢迎注册</td>
</tr>
<tr class="trBlue">
<td class="tdRight">用户名:</td>
<td><input type="text" class="input" /></td>
</tr>
<tr class="trBlue">
<td class="tdRight">密码:</td>
<td><input type="password" class="input"/></td>
</tr>
<tr class="trBlue">
<td class="tdRight">性别:</td>
<td>
<input type="radio" value="男" name="sex"/>男
<input type="radio" value="女" name="sex"/>女
</td>
</tr>
<tr class="trBlue">
<td class="tdRight">电话:</td>
<td><input type="text" class="input" /></td>
</tr>
<tr class="trBlue">
<td class="tdRight">职业:</td>
<td>
<select name="profession">
<option>请选择:</option>
<option value="teacher">教师</option>
<option value="doctor">医生</option>
<option value="student">学生</option>
</select>
</td>
</tr>
<tr class="trBlue">
<td class="tdRight">爱好:</td>
<td>
<input type="checkbox" name="hobby" value="打游戏" />打游戏
<input type="checkbox" name="hobby" value="睡觉" />睡觉
<input type="checkbox" name="hobby" value="敲代码"/>敲代码
<input type="checkbox" name="hobby" value="跑步"/>跑步
</td>
</tr>
<tr class="trBlue">
<td class="tdRight" rowspan="2">地址:</td>
<td >
<!--文本域-->
<textarea class="input"></textarea>
</td>
</tr>
<tr class="trBlue">
</tr>
<tr>
<td colspan="2" class="tdDarkBlue">填写完成后点击下面按钮提交表单</td>
</tr>
<tr class="trBlue">
<td align="center" colspan="2">
<input type="submit" value="提交"/>
<input type= "reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
实现效果

实现静态导航栏
<html>
<head>
<meta charset="utf-8">
<title>京东导航栏练习</title>
<style type="text/css">
a{
/* 取消所有超连接的下滑线 */
text-decoration: none;
/* 超连接默认为白色 */
color: #F0F8FF;
}
td{
/* 设置格子高度后再设置文本的行高 */
height: 30px;
line-height: 30px;
/* 表格的格子默认为灰色 */
background-color:gray;
/* 文本默认为白色 */
color: #F0F8FF;
/* 字体大小 */
font-size: small;
}
/* 设置鼠标悬浮在某一行,就变色 */
td:hover{
/* 背景颜色改变 */
background-color: deeppink;
}
/* 设置鼠标移入超链接时的变化*/
a:hover{
/* 颜色变化且字体变大 */
color: #0000FF;
font-size: large;
}
/* 设置鼠标点击超链接状态 */
a:active{
color: chartreuse;
}
</style>
</head>
<body>
<!-- 先把表格的边框设为1,最终取消边框 -->
<table cellspacing="0" width="150px">
<tr>
<img src="img/jd.JPG">
</tr>
<tr>
<td><a href="">家用电器</a></td>
</tr>
<tr>
<td>
<a href="">手机</a>/
<a href="">运营商</a>/
<a href="">数码</a>
</td>
</tr>
<tr>
<td>
<a href="">电脑</a>/
<a href="">办公</a>
</td>
</tr>
<tr>
<td>
<a href="">家具</a>/
<a href="">家居</a>/
<a href="">家装</a>/
<a href="">厨具</a>
</td>
</tr>
<tr>
<td>
<a href="">男装</a>/
<a href="">女装</a>/
<a href="">童装</a>
</td>
</tr>
<tr>
<td>
<a href="">鞋子</a>/
<a href="">运动鞋</a>/
<a href="">球鞋</a>
</td>
</tr>
<tr>
<td>
<a href="">汽车</a>/
<a href="">汽车用品</a>
</td>
</tr>
<tr>
<td>
<a href="">母婴</a>/
<a href="">玩具</a>/
<a href="">乐趣</a>
</td>
</tr>
<tr>
<td>
<a href="">图书</a>/
<a href="">电子书</a>/
<a href="">二手书</a>
</td>
</tr>
</table>
</body>
</html>
实现效果

以上是关于CSS练习---实现静态注册表单,静态导航栏的主要内容,如果未能解决你的问题,请参考以下文章