C1认证学习二十二十一二十二(CSS背景属性CSS文本属性)
Posted 江 月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C1认证学习二十二十一二十二(CSS背景属性CSS文本属性)相关的知识,希望对你有一定的参考价值。
C1认证学习二十、二十一、二十二(CSS背景属性、CSS文本属性)
二十
任务背景
在前段开发的过程中,为了使得页面美观,往往会进行html的元素的背景的添加,使用CSS背景属性可以在页面美化的同时,实现页面的表现以及内容的分离。
任务目标
掌握使用CSS设置背景。
background-color
背景颜色,使用rgb或者rgba
background-image
设置背景的图像,url或者none
background-size
设置背景图片的尺寸大小
background-repeat
设置背景图片的重复的方法
background-position
设置背景图片的位置。
二十一
任务背景
通过CSS的文本属性可以给文本设置颜色、字号、行间距、对齐、段落缩进等等的样式,将页面的正文与标题区分开来,同时是能够实现丰富整个页面布局的笑过
任务目标
掌握CSS的文本属性的使用
color
设置文本的颜色
font-size
设置文本的字体的大小
font-weight
设置文本的粗细
normal
bold
bolder
light
font-family
用于规定文本的使用的字体或者是字体的族名列表,字体名在列表越往前面优先级是越高的,如果浏览器不支持某一个字体,那么,就会直接向下继续搜索知道有一个是允许的字体。
text-align
用于设置文本的水平对齐的方法,
center
left
right
line-height
用于设置行间距,可以设置的如下所示;
数字
固定值
百分比
text-indent
用于指定首行缩进的值,
letter-spacing
用于设置字间距
word-spacing
用于指定文本中的单词的间距
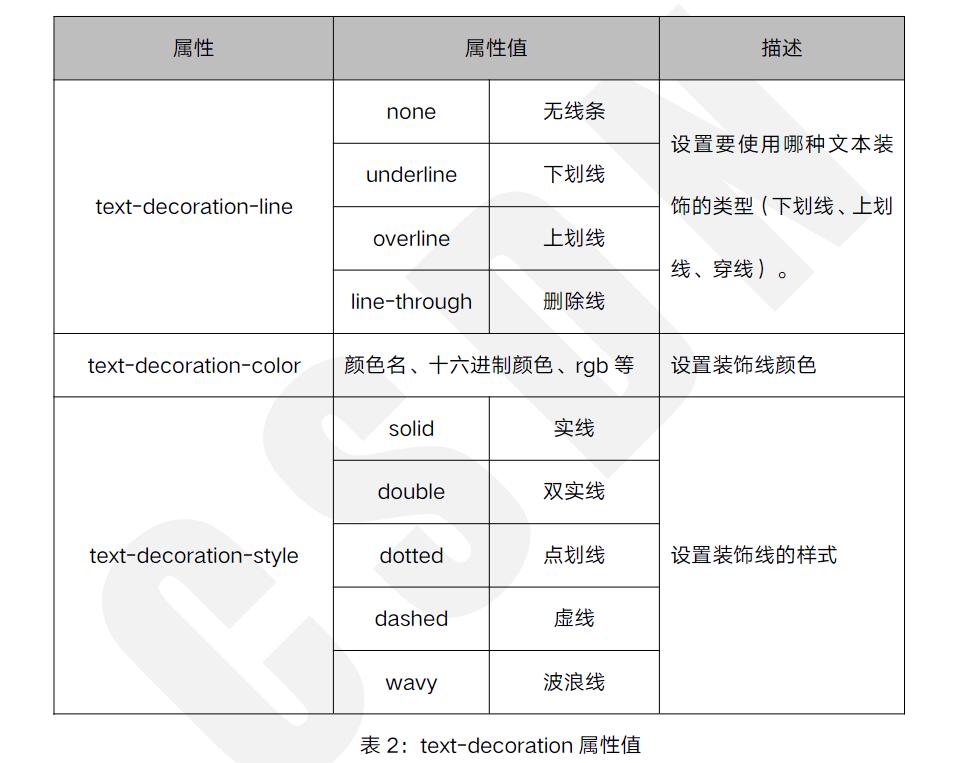
text-decoration
用于设置文本的装饰线,属性如下所示:

text-transfer
用于设置文本的大小写字母。
writing-mode
设置文本在水平或者垂直方向上的排布。
white-space
用于设置文本的空白的符号的处理:

二十二
任务背景
所有的HTMl元素都可以看作是一个盒子模型,每一个盒子模型都包含有外边距、内边距、边框、实际内容这四个部分,通过以上的四个部分的属性的设置可以极大的丰富盒子模型乃至整个HTML文档的表现效果以及布局结构。‘
任务目标
1、理解什么是盒子模型
2、掌握盒子模型的组成部分
3、掌握标准盒子模型的特征以及怪异模型的特征还有二者之间的区别。
盒子模型
当对一个页面进行布局的时候,浏览器会将所有的元素表示为一个个的矩形的盒子,HTML页面可以理解为多个盒子的堆叠累加。
padding 内边距
border 边框
margin 外边框
注意
在怪异盒子模型之中,盒子模型设置的width、height等就是实际的盒子的大小已经包含了border以及padding
END
以上是关于C1认证学习二十二十一二十二(CSS背景属性CSS文本属性)的主要内容,如果未能解决你的问题,请参考以下文章