这个极简前后端分离应用不能错过
Posted 雷学委
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这个极简前后端分离应用不能错过相关的知识,希望对你有一定的参考价值。
这个极简前后端分离应用不能错过
这是一个极简的代码展示,使用koa web服务渲染网站静态页面。
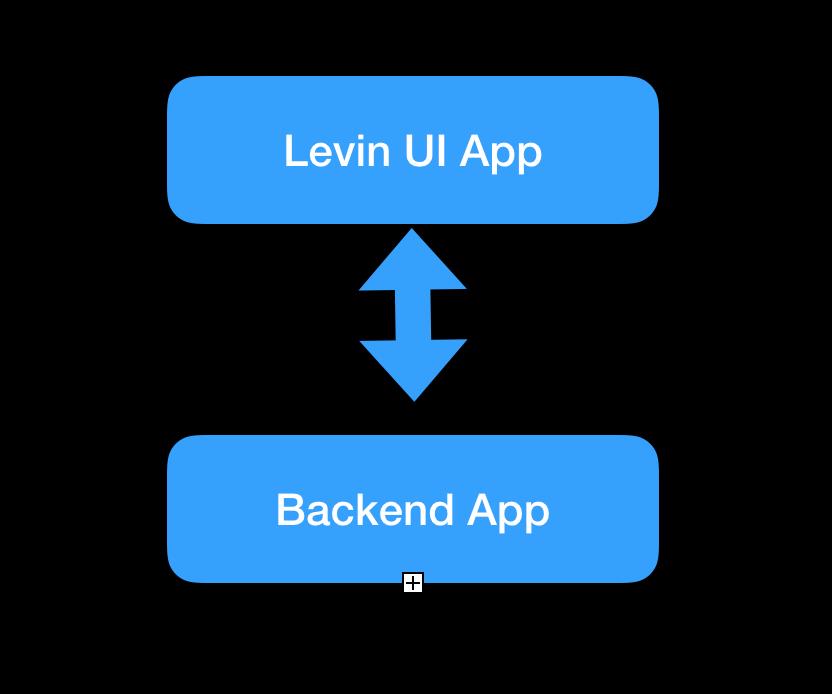
系统组件组成

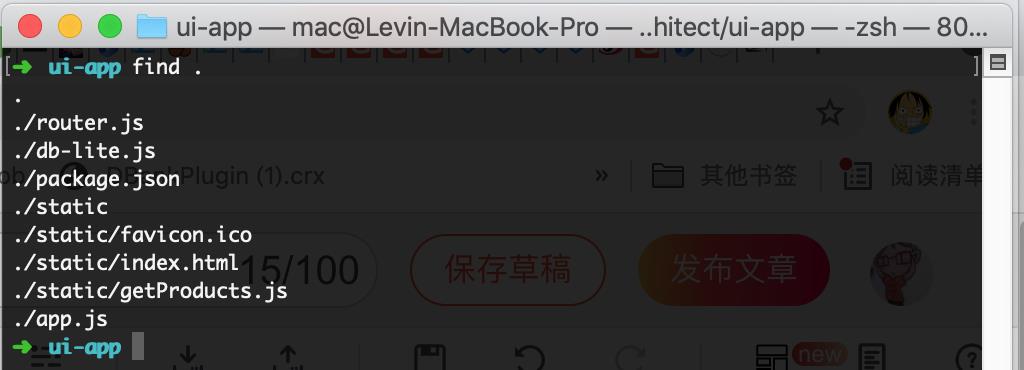
前端服务的文件列表:

读者可自行准备package.json, 本文使用以下版本:
"koa": "^2.13.1",
"koa-router": "^10.0.0",
"koa-static": "^5.0.0"
直接懒人复制 package.json
{
"name": "uiapp",
"version": "1.0.0",
"description": "uiapp by levin",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"keywords": [],
"author": "levin",
"dependencies": {
"koa": "^2.13.1",
"koa-router": "^10.0.0",
"koa-static": "^5.0.0"
}
}
app.js 应用入口代码
const koa = require('koa');
const serve = require('koa-static');
const path=require('path');
// 启动koa web服务
const app = new koa()
// 加载静态页面
var staticPath = path.join(__dirname + '/static');
console.log('static-path:', staticPath)
app.use(serve(staticPath))
console.log(new Date())
const PORT = 8080
console.log('start app at port %s', PORT)
app.listen(PORT);
思路:启动一个koa 服务,并使用koa-static中间件渲染当前应用下的static文件夹的静态文件,会默认加载index.html首页。
好,接下来。开发我们的UI站点。
UI站点
先写index.html
下面代码主要使用了axios和一个getProduct.js。
当首页加载的时候,getProduct.js 会获取后台产品服务展示产品。
<html>
<head>
<title>雷学委-UI FrontendSerivce</title>
</head>
<body>
<h1>这是一个前后段分离的应用!</h1>
<h2>后端数据展示:"http://localhost:8081"</h2>
<div id="result" ></div>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="/getProducts.js" ></script>
</html>
接下来是getProducts.js
这个内部使用了axios调用了产品服务(第三方服务)的接口(http://localhost:8081/products) ,然后分别针对请求成功和失败把状态写到id为“result” 的div上。
调用第三方服务成功显示绿色背景,失败显示红色背景。
重点来了:
复杂的web 应用中会有很多getProducts这样的JS更后端多个接口进行交互,然后再把交互完的数据更新反馈到UI层,这个不管是Angular/React/Vue都是如此。
function $(id){
return document.getElementById(id)
}
function handleOnData(data){
$('result').innerHTML = '<div style="background:green">'
+ JSON.stringify(data)
+ '</div>'
}
function handleOnError(msg){
$('result').innerHTML = '<div style="background:red">'
+ JSON.stringify(msg)
+ '</div>'
}
// 第三方接口(产品服务接口)
// 代码实现:https://blog.csdn.net/geeklevin/article/details/109403172
var api = 'http://localhost:8081/products'
console.log('will get products from api:' , api);
axios.get(api)
.then(function (response) {
handleOnData(response.data);
})
.catch(function (error) {
console.log(error);
handleOnError('后端服务已下线!');
});
后端的产品服务实现代码
请复制: NodeJS 后端开发 03 使用Restify开发API 一个完整的CRUD
, 改一下端口为8081,并参考该文章启动。
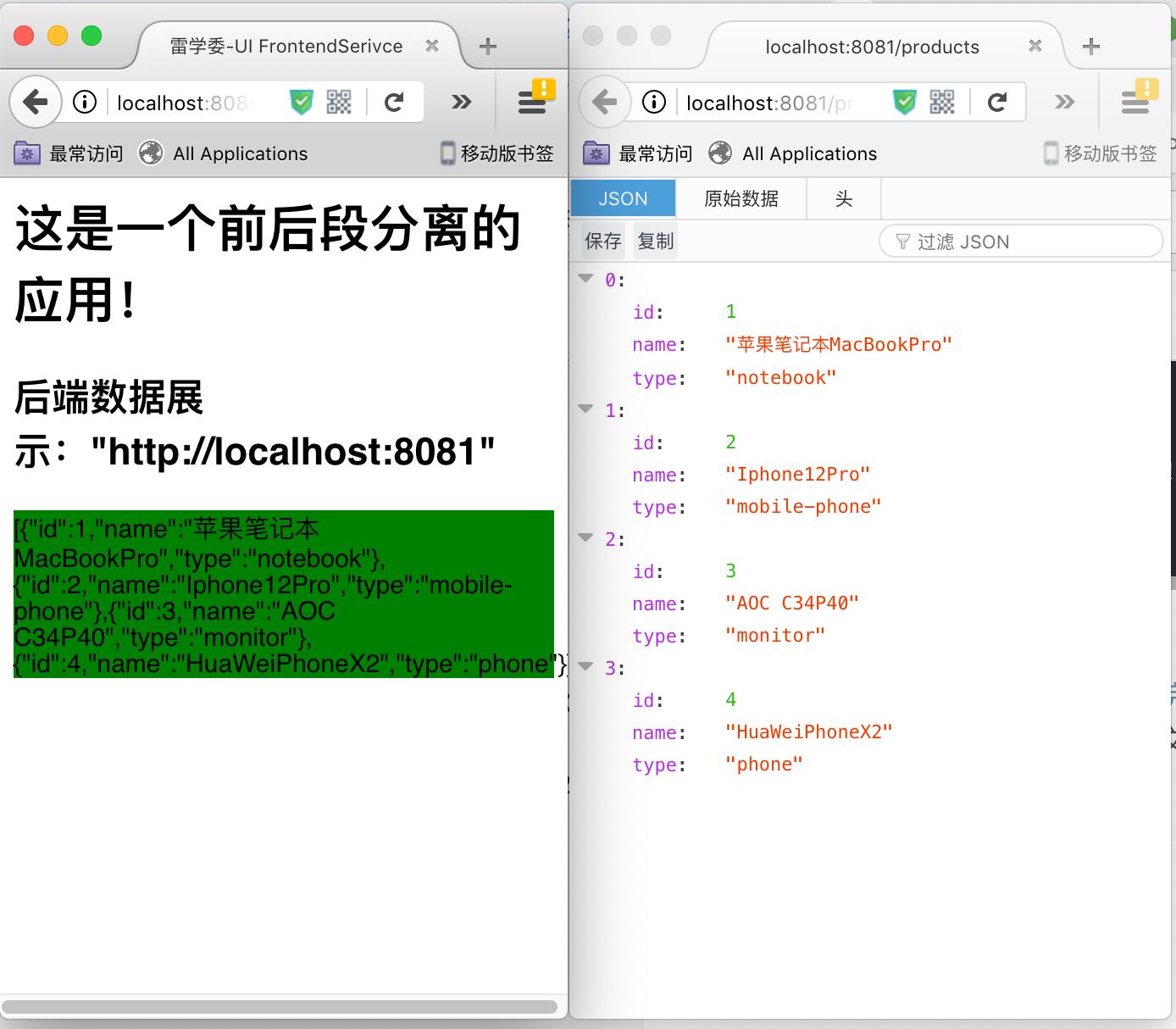
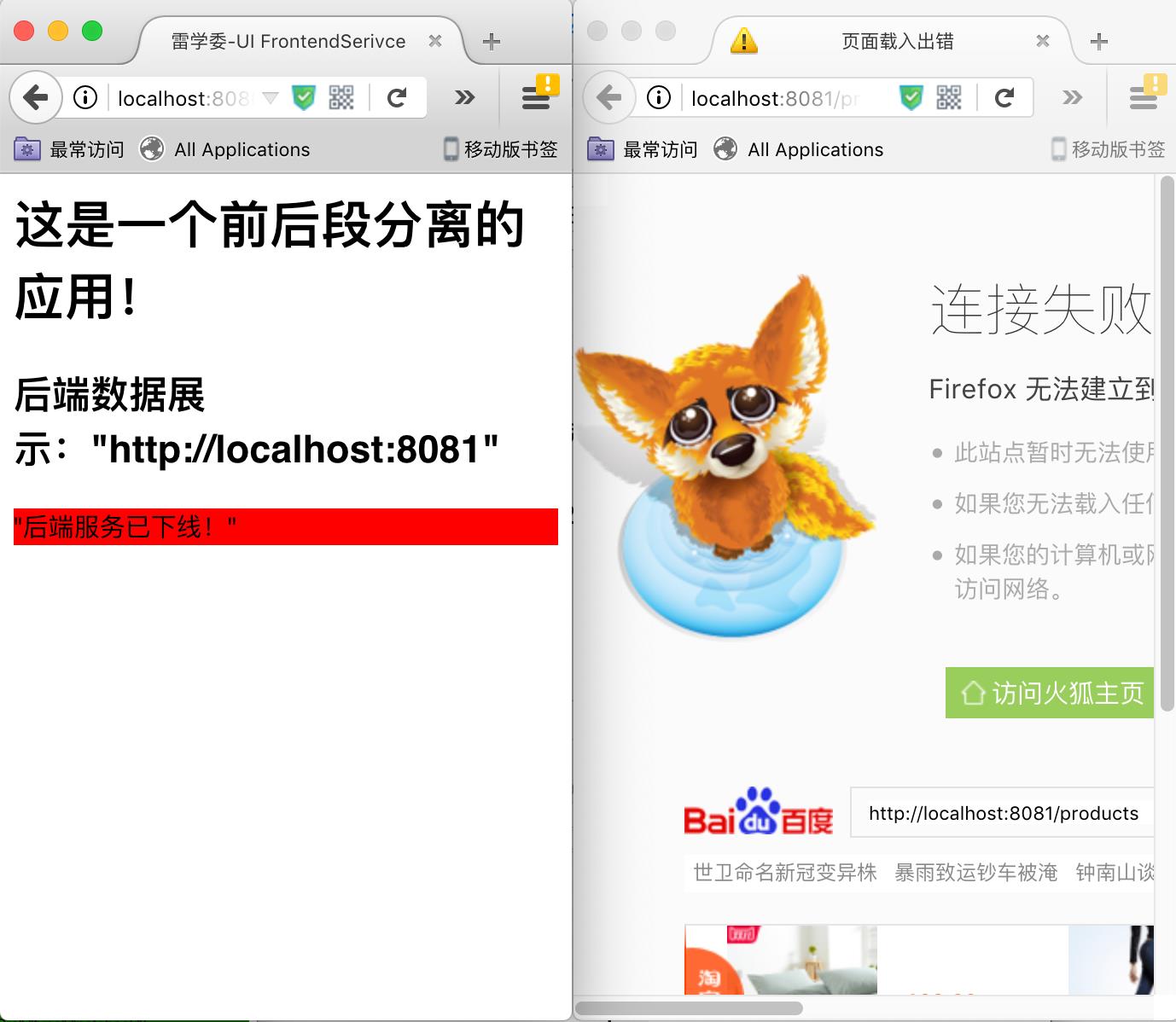
效果演示
UI启动命令如下,下面两个图左边为UI服务主页,右边为产品服务接口浏览器打开的状态。
node app.js #启动UI服务。
启动后台服务(右边已不可访问),左边的UI站点显示产品的JSON数据!
UI读者可以自行绘制更漂亮的,请尽情发挥想象。

停止后台服务(右边已不可访问),左边的UI站点显示产品后台服务已下线!

思想总结
前后端分离更多是解耦合大原则指导下在web应用上的呈现。
像过去有Swing, Qt或者C#UI,也能应用这个思想。
把界面/页面跟后端代码通过使用API(web API)来实现无缝整合。
这样还能实现技术上异构(web服务NodeJS,后端用Springboot/PythonDjango等),弹性很大又不会导致架构过度离散。
前后端分离是行业的标准做法!
看完本文,您学会了吗?
不妨试试使用熟悉的技术自己做一次,或者找一两个朋友按着本文分别开发一个服务并整合起来,互相讨论,这样技术进步很明显。
希望读者们都完全掌握理解,把握重点。
需要学习更多NodeJS知识可以关注: 雷学委的NodeJS专栏
以上是关于这个极简前后端分离应用不能错过的主要内容,如果未能解决你的问题,请参考以下文章