❤️学会Python等于拥有整个世界!快速优雅HTML报表开发想不到吧!❤️
Posted 雷学委
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️学会Python等于拥有整个世界!快速优雅HTML报表开发想不到吧!❤️相关的知识,希望对你有一定的参考价值。
之前学委写了一篇热榜长榜单爬虫截屏的文章。
很多读者留言说把热榜截图不太好解析,做一个列表更加直观。 是的,是所以我们下面先看看只用python就把html页面给生成了。
这里先展现一个神奇“dominate“,效果图如下:

本文会带你从0学会这个dominate,并成为高手!
dominate 是什么
一个python库,让开发者使用纯python编程的方式来编写构造html/文档树,支持优雅的标签上下文串联,直观的编写出html页面。所以,如果你没有html知识也是可以的,当然html知识很简单易懂。
安装使用
安装
pip install dominate
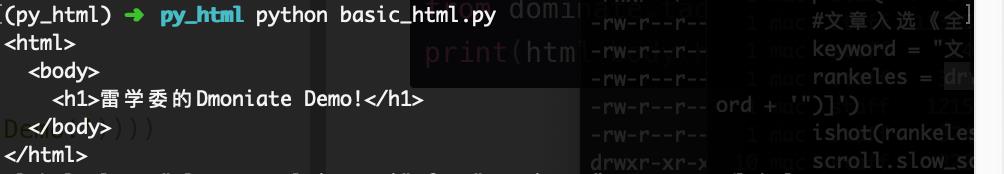
保存下面代码为basic_html.py, 然后运行。
from dominate.tags import *
print(html(body(h1('雷学委的Dmoniate Demo!'))))

这就搞定了,html网页内容生成了。
请看这上面黑色的html代码输出结果,来阅读代码:
- 代码需要从内往外解读
- h1块标签生成,内置文本:雷学委的Dominate Demo!
- 生成body标签,这里h1标签对象传入body函数中,所以需要带上h1标签展示
- 生成html标签,这里body传入html函数了,需要展示body的内容。
解读结束。
保存网页为报表文件
from dominate.tags import *
_html = html(body(h1('雷学委的Dmoniate Demo!')))
print(_html)
with open('./report.html','w') as file:
file.write(_html.render())
主要是调用了dominate标签对象的render函数,生成字符串内容输出都文件中。
这就完事了,小白学会可以直接给学委三连了。
再深度玩玩dominate
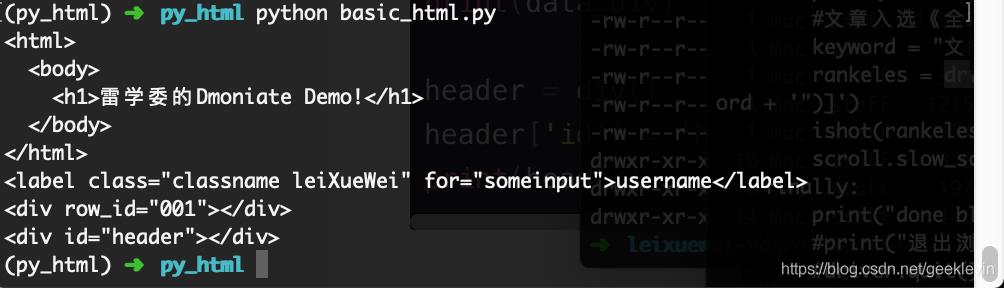
进一步基础操作如下,直接配合图片看代码。
"""雷学委Demo代码,记得三连支持!"""
from dominate.tags import *
print(html(body(h1('雷学委的Dmoniate Demo!'))))
#生成div块标签,带上row_id属性
user_label = label("username", cls='classname leiXueWei', fr='someinput')
print(user_label)
#生成div块标签,带上row_id属性
data_div = div(row_id="001")
print(data_div)
#生成id为header的div块标签
header = div()
header['id'] = 'header'
print(header)
保存上面内容为basic_html.py 运行,对应效果如下

高级操作
这里涉及的内容就更加难了,但是能够作出更加复杂的页面。而且能够更加优雅的做出html页面,难道不知道花点时间看看?
再花5分钟直接把dominate全部带回家!
高级操作之练手必备
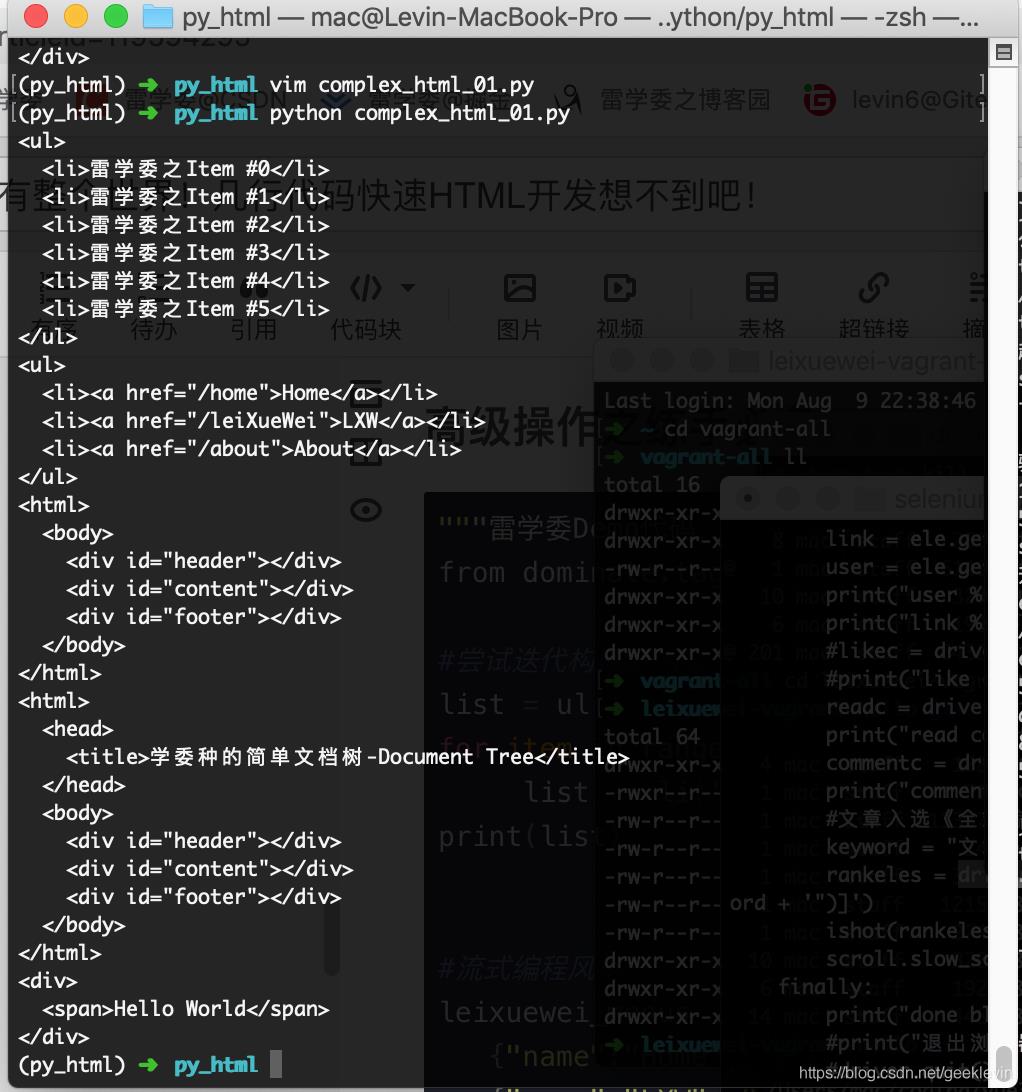
保存下面代码为complex_html_01.py, 然后运行。
"""雷学委Demo代码,记得三连支持!"""
from dominate.tags import *
#尝试迭代构建ul标签块
list = ul()
for item in range(6):
list += li('雷学委之Item #', item)
print(list)
#流式编程风格
leixuewei_menus = [
{"name":"Home","link":"/home"},
{"name":"LXW", "link":"/leiXueWei"},
{"name":"About","link":"/about"}
]
#leixuewei_menus.append({"name":"Home","link":"/home"})
print(ul(li(a(item['name'], href=item['link']), __pretty=False) for item in leixuewei_menus))
#一个简单的文档树结构
_html = html()
_body = _html.add(body())
header = _body.add(div(id='header'))
content = _body.add(div(id='content'))
footer = _body.add(div(id='footer'))
print(_html)
#简洁代码
_html = html()
_head, _body = _html.add(head(title('学委种的简单文档树-Document Tree')), body())
names = ['header', 'content', 'footer']
header, content, footer = _body.add([div(id=name) for name in names])
print(_html)
#使用render方法:获取格式化的html
a = div(span('Hello World'))
print(a.render())
"""LeiXueWei Demo代码,给大家直接白嫖了"""
给了代码,还把执行结果图送给大家了。必须跟这图片看代码,学习效率加倍!(PS:看学委的技术博客学习也是一样的)

最后,看看这个优雅的代码和修饰器
必须看看,因为学会之后写代码更加优雅了。
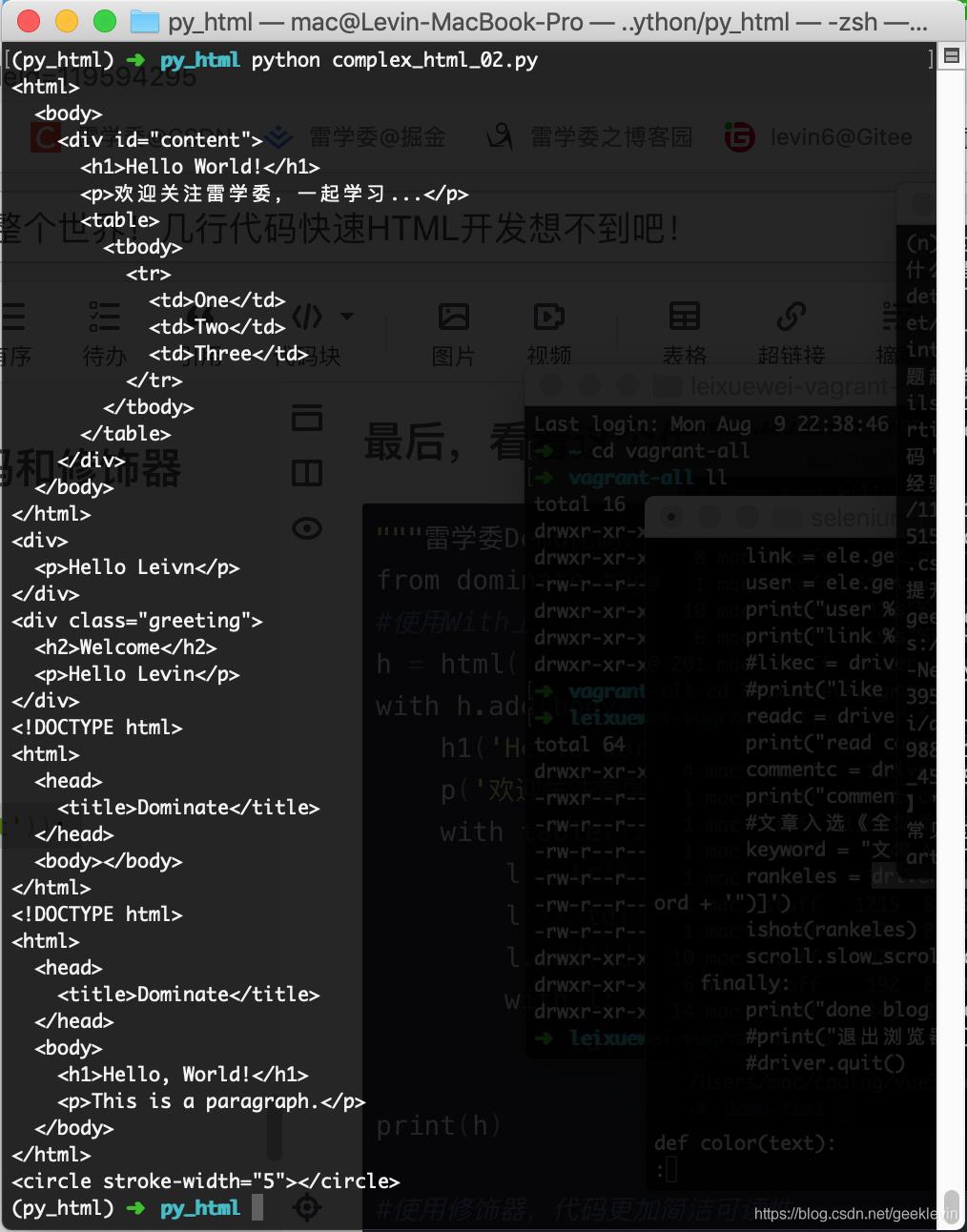
保存下面代码为complex_html_02.py, 然后运行。
"""雷学委Demo代码,记得三连支持!"""
from dominate.tags import *
#使用With上下文管理来编写,更加直观
h = html()
with h.add(body()).add(div(id='content')):
h1('Hello World!')
p('欢迎关注雷学委,一起学习...')
with table().add(tbody()):
l = tr()
l += td('One')
l.add(td('Two'))
with l:
td('Three')
print(h)
#使用修饰器,代码更加简洁可读性
"""
下面代码相当于:
def greeting(name):
with div() as d:
p("Hello %s" % name)
return d
"""
@div
def greeting(name):
p('Hello %s' % name)
print(greeting("Leivn"))
@div(h2('Welcome'), cls='greeting')
def greeting(name):
p('Hello %s' % name)
print(greeting('Levin'))
from dominate import document
#创建文档
d = document()
print(d)
#标准的html文档
d = document()
d += h1('Hello, World!')
d += p('This is a paragraph.')
print(d)
#支持原生html嵌入
from dominate.util import raw
td(raw('<a href="example.html">Example</a>'))
#创建svg
from dominate.svg import *
print(circle(stroke_width=5))
"""LeiXueWei Demo代码,兄弟都白嫖这么多了,关注三连支持一下吧!"""
这一段代码比较多,而且优雅一些。
重点是把握with上下文风格,和@装饰器。
其他代码属于更多功能展示。
运行效果如下,就不再截碎图,那样看也不太方面,留点时间写新文章。上面操作也复杂多了,切碎了,建议配合图片看代码。

本来是把complex01和02这两个放在一起的,切开两个方便大家学习。
本文不需要总结,需要多多编程练习,散了。
对了,学委还有这个可以关注长期阅读 =>雷学委趣味编程故事汇编
或者=> 雷学委NodeJS系列
持续学习持续开发,我是雷学委!
编程很有趣,关键是把技术搞透彻讲明白。
创作不易,请多多支持,点赞收藏支持学委吧!
以上是关于❤️学会Python等于拥有整个世界!快速优雅HTML报表开发想不到吧!❤️的主要内容,如果未能解决你的问题,请参考以下文章