学透CSS-你不知道的下划线属性-text-decoration 文本属性(中) (连载中)
Posted 前端picker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学透CSS-你不知道的下划线属性-text-decoration 文本属性(中) (连载中)相关的知识,希望对你有一定的参考价值。
创作不易 拒绝白嫖 点个赞呗
关注专栏 学透CSS,带你走进CSS的深处!!!
前言

上一篇文章我们介绍了这张图,还是这张图,引出本文本文想要介绍的内容,下划线,上划线,删除线。
第一眼看过去,我们看到的是啥?没错,是文字。
text-decoration
定义
text-decoration 是用来设定文本的下划线,上划线,删除线
以下三种属性的简写:
text-decoration-line
text-decoration-color
text-decoration-style
text-decoration-line
属性值
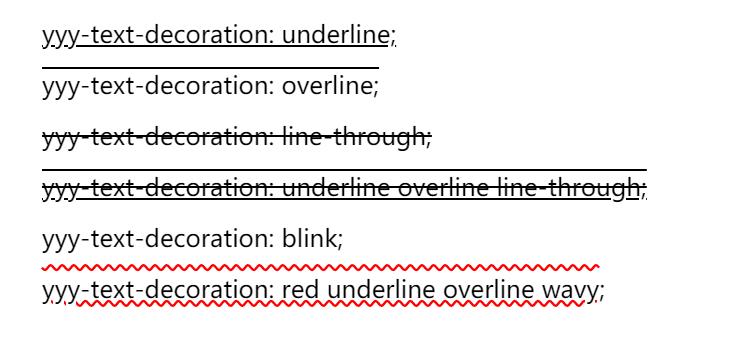
none:不画线,并删除任何现有的装饰。
underline: 在文本的基线上画一条 1px 的线。
line-through: 在文本的“中间”点画一条 1px 的线。
overline:在文本的“顶部”上方绘制一条 1px 的线。
inherit: 继承父元素。
blink : 已被弃用,并且不能在任何当前浏览器中使用。当它工作时,它通过在 0% 和 100% 不透明度之间快速切换使文本看起来“闪烁”。
underline ,line-through ,overline 这三个属性可以随意组合
不同的浏览器,效果可能不一样
这一张是chrome浏览器的

这一张是opera浏览器的,对于y这种会超出基线的字符,效果跟chrome是不一致的,备注::我的opera版本很老,是45的,
这里附上下载获取各个版本opera的链接

text-decoration-color
设置线的颜色,当然前提是要设定线。

text-decoration-style
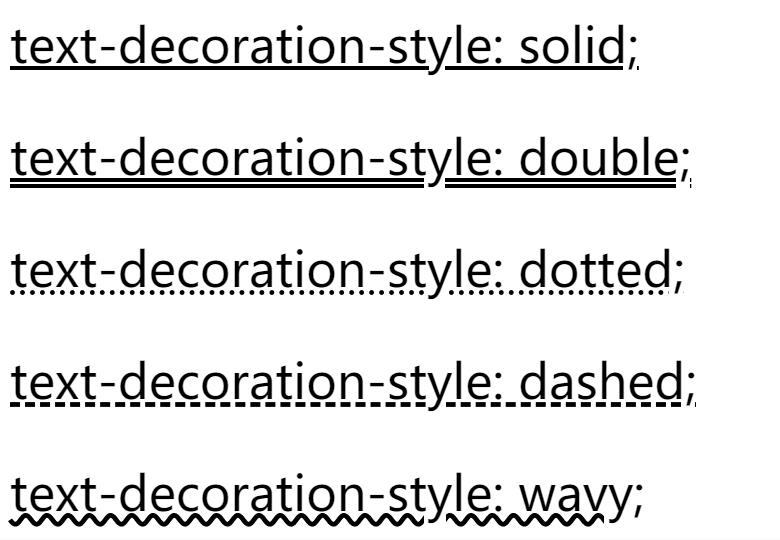
设置线的样式
属性值
solid: 默认。单实线。
double: 一对实线。
dotted: 点虚线。
dashed:虚线。
wavy: 波浪线。

text-underline-offset
设置下划线偏移位置。
auto
默认值。
<length>
长度值。
<percent>
百分比值。百分比是相对于1em大小计算的。因此,text-underline-offset:100%等同于text-underline-offset:1em。
text-underline-offset:10px

text-decoration-skip
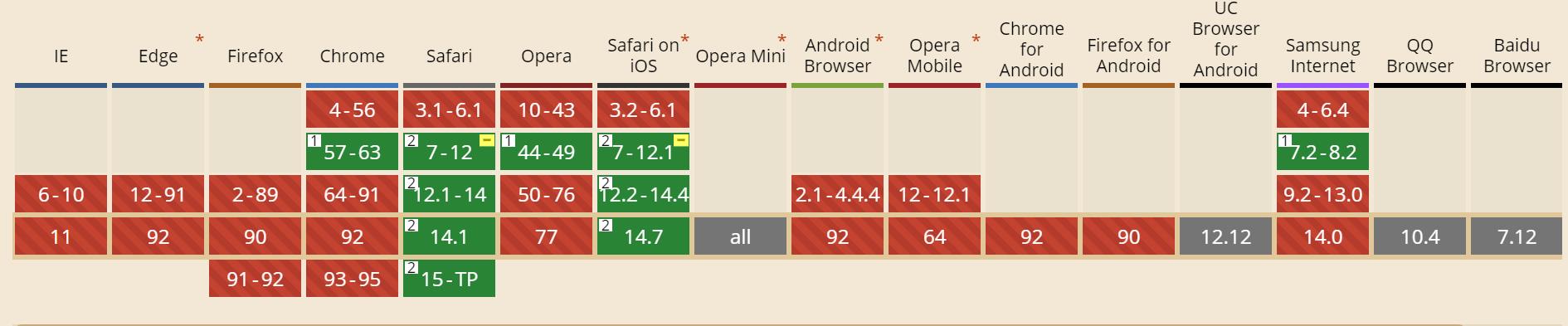
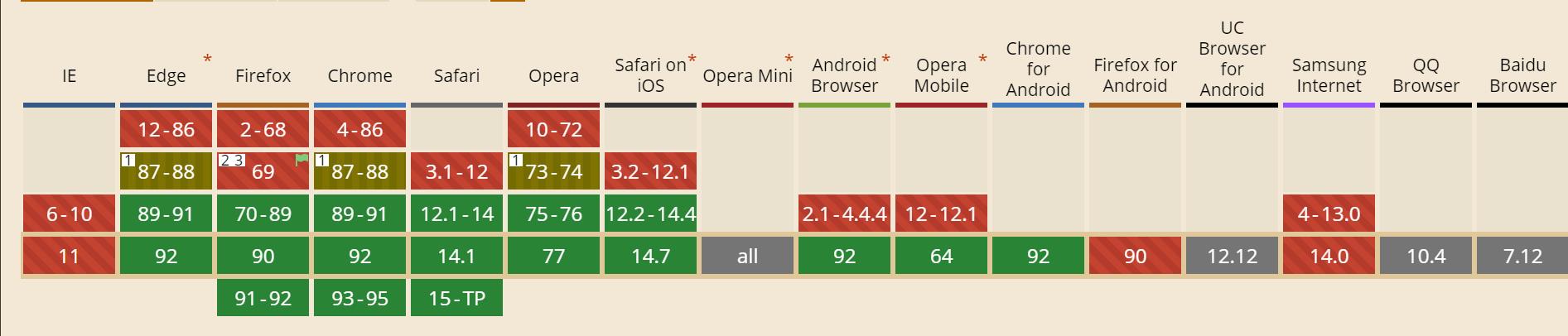
先上兼容性
这个属性基本就没啥主流浏览器兼容的,所以要慎用!!!

属性值
objects: 默认。会跳过内联元素
这个属性在opera45进行测试的时候是可以被识别,但是被没有出现想要的效果(can iuse 给的结论有点问题!)。
只能简单说一下了。
text-decoration-line: underline;
text-decoration-skip: objects;
<p>yyy<span>123</span>-text-decoration-skip: objects;<p>
对于上面的代码,在123 下面是没有线的

none: 下划线穿过所有。
下过大概就是下面这样

spaces: 跳过空格、单词分隔符和任何用letter-spacing或设置的空格word-spacing。
在opera45中无法被识别,
效果大概就是这样:

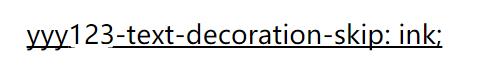
ink: 跳过超出基线的字符。
因为在chrome浏览器中,会自动跳过超过极限的字符(上面介绍过),所以我们换成了opera45,查看效果。
text-decoration-line: underline;
text-decoration-skip: ink

edges
文本修饰的开始与结束会比原有的装饰范围向内收缩(例如半个线宽)。这样,相邻的元素的下划线就可以分开。(这对于中文很重要,因为在中文中,下划线也是一种形式的标点符号。)
An example of “text-decoration-skip: edges;”.
box-decoration
文本修饰会跳过盒模型的内边距、边框、外边距。这只会影响到祖先元素定义的修饰;修饰的盒不会渲染本身的盒修饰。
text-decoration-skip-ink
属性值
auto 跟text-decoration-skip:ink表现一致。

none;

text-decoration-thickness
用来设置上划线,下划线,删除线的粗细。
兼容性

属性值
auto:
(默认)允许浏览器为文本装饰线指定适当的粗细。
from-font:
如果第一个可用字体具有指定粗细,则使用。
<length>:
带有单位的有效长度,例如10px;
text-decoration-thickness: 10px;

percentage:
将文本装饰线的粗细指定为元素字体中 1em 的百分比。
font-size: 50px;
text-decoration-thickness: 20%;

initial:
属性的默认设置为 auto。
inherit:
继承父元素
unset:
取消设置粗细
以上是关于学透CSS-你不知道的下划线属性-text-decoration 文本属性(中) (连载中)的主要内容,如果未能解决你的问题,请参考以下文章