JavaScript学习笔记
Posted CSP sy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习笔记相关的知识,希望对你有一定的参考价值。
文章目录
javascript 介绍
1) JavaScript 实现
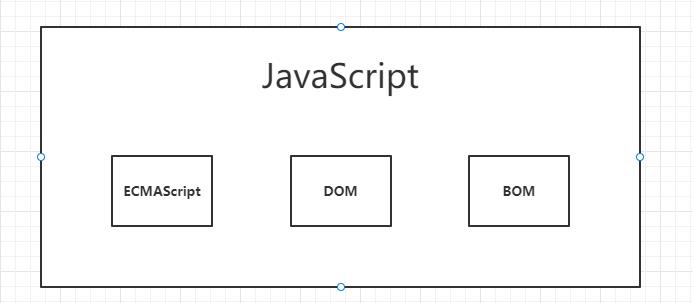
JavaScript 是一门用来与网页交互的脚本语言,包含以下三个组成部分
- 核心(ECMAScript):由 ECMA-262 定义并提供核心功能。
- 文档对象模型(DOM):提供与网页内容交互的方法和接口。
- 浏览器对象模型(BOM):提供与浏览器交互的方法和接口。

1.1) ECMAScript
ECMAScript,即 ECMA-262 定义的语言,并不局限于 Web 浏览器。 事实上,这门语言没有输入和输出之类的方法。
ECMA-262 将这门语言作为一个基准来定义,以便在它之上再构建更稳健的脚本语言。
Web 浏览器只是 ECMAScript 实现可能存在的一种宿主环境 (host environment) 。
宿主环境提供 ECMAScript 的基准实现和与环境自身交互必需的扩展。
扩展(比如 DOM)使用 ECMAScript 核心类型和语法,提供特定于环境的额外功能。
它描述了这门语言的部分:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 全局对象
ECMAScript 只是对实现这个规范描述的所有方面的一门语言的称呼,JavaScript 实现了 ECMAScript。
1.2) DOM
文档对象模型(DOM,Document Object Model)是一个应用编程接口(API),用于在 html 中使用扩展的 XML。
DOM 将整个页面抽象为一组分层节点。
HTML 或 XML 页面的每个组成部分都是一种节点,包含不同的数据。
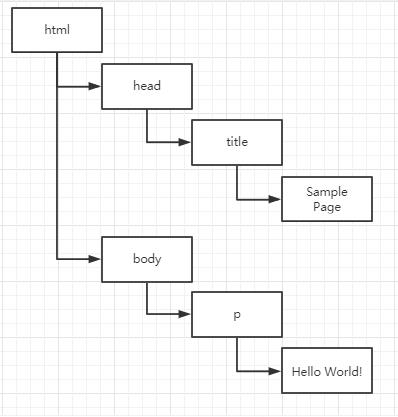
比如下面的 HTML 代码:
<html>
<head>
<title> Sample Page </title>
</head>
<body>
<p> Hello World! </p>
</body>
</html>
这些代码通过 DOM 可以表示一组分层节点。

它的作用:
DOM 通过创建表示文档的树,让开发者可以随心所欲地控制网页的内容和结构。
使用 DOM API, 可以轻松地删除、添加、替换、修改节点。
保持 Web 跨平台的本性
1.3) BOM
IE3 和 Netscape Navigator 3 提供了浏览器对象模型(BOM) API,用于支持访问和操作浏览器的窗口。
使用 BOM,开发者可以操控浏览器显示页面之外的部分。
BOM 主要针对浏览器窗口和子窗口(frame),不过人们通常会把任何特定于浏览器的扩展都归在 BOM 的范畴内。
2) JavaScript 作用
- 数据验证
- 网页特效
- 实现复杂的计算与交互等等
JavaScript 的引入
将 JavaScript 引入网页,首先要解决它与网页的主导语言 HTML 的关系问题。
那么我们可以使用什么方法实现?
<script> 元素
将 JavaScript 插入 HTML 的主要方法是使用 <script> 元素,它有着下列八个属性:
-
async:可选。
表示应该立即开始下载脚本,但不能阻止其他页面动作,比如下载资源或等待其他脚本加载。只对外部脚本文件有效。 -
charset:可选。
使用 src 属性指定的代码字符集。这个属性很少使用,因为大多数浏览器不在乎它的值。 -
crossorigin:可选。
配置相关请求的CORS(跨源资源共享)设置。默认不使用CORS。crossorigin="anonymous"配置文件请求不必设置凭据标志crossorigin="use-credentials"设置凭据标志,意味着出站请求会包含凭据。 -
defer:可选。
表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。在 IE7 及更早的版本中,对行内脚本也可以指定这个属性。 -
integrity:可选。
允许比对接收到的资源和指定的加密签名以验证子资源完整性(SRI,Subresource Integrity)。
如果接收到的资源的签名与这个属性指定的签名不匹配,则页面会报错,脚本不会执行。
这个属性可以用于确保内容分发网络(CDN,Content Delivery Network)不会提供恶意内容。 -
language:废弃。
最初用于表示代码块中的脚本语言(如"JavaScript"、“JavaScript 1.2"或"VBScript”)。大多数浏览器都会忽略这个属性,不应该再使用它。 -
src:可选。
表示包含要执行的代码的外部文件。 -
type:可选。
代替 language,表示代码块中脚本语言的内容类型(也称 MIME 类型)。按照惯例,这个值始终都是 text/javascript,尽管 text/javascript 和 text/ecmascript 都已经废弃了。JavaScript 文件的 MIME 类型通常是 application/x-javascript ,不过给type 属性这个值有可能导致脚本被忽略。
在非 IE 的浏览器中有效的其他值还有 application/javascript 和application/ecmascript。
如果这个值是 module,则代码会被当成 ES6 模块,而且只有这时候代码中才能出现 import 和 export 关键字。
JavaScript 书写格式
1) 行内式:写在标签内部
例如:
<div onclick="alert('Hello JavaScript!');"> 这是一行有JavaScript的文字。 </div>
效果如下:
点击文字前

点击之后

2) 内嵌式:写在一对 head 标签中的 script 标签中
例如:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<script>
alert('Hello JavaScript!');
</script>
</head>
<body>
这是一个包含了JavaScript的页面。
</body>
</html>
效果如下:

3) 外链式:写在一个单独的.js文件中,再导入进来
例如:
.js文件这里取名为main.js
alert('Hello');
在HTML文件中导入进去
<script src="main.js"></script>
效果如下:

JavaScript 注释
单行注释使用 //
多行注释由 / * 开头 ,由 * / 结尾
// 单行注释
/*
多行
注释
*/
以上是关于JavaScript学习笔记的主要内容,如果未能解决你的问题,请参考以下文章