爆肝三个晚上,成功高仿出Win 11的部分界面持续更新萌新也能看的懂开源了,强烈建议收藏
Posted Python菜中菜的菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爆肝三个晚上,成功高仿出Win 11的部分界面持续更新萌新也能看的懂开源了,强烈建议收藏相关的知识,希望对你有一定的参考价值。
前言:此代码中的Id选择器部分(#text0 - #text18,#aa - #ar)因属性相同所以可以写在同一行,继而可以去掉多余部分减小文件的字节大小值。且此版本只完成了一点点,后续每完成一部分都将更新一次。
PS:阅读本教程,你需要拥有以下语言的基础知识:HTML,CSS,JavaScript,Jquery
经测试360浏览器与Chorme浏览器显示正常,IE9显示异常。
Hello,大家好,你们的菜鸟哥又回来了。在上个星期我发现了GitHub上一位大佬写了一个DeskTop项目:Win 11 in React,于是我就点进去看了一下,感觉UI界面的还原与设计的应用还挺不错。




体验网站地址:https://win11.blueedge.me/
GitHub开源地址:https://github.com/blueedgetechno/windows11
看完后的我当时在想,要不我自己也做一个高仿版本出来玩玩,于是我便开始了我的制作之旅。
好了,废话不多说,上车拿代码。

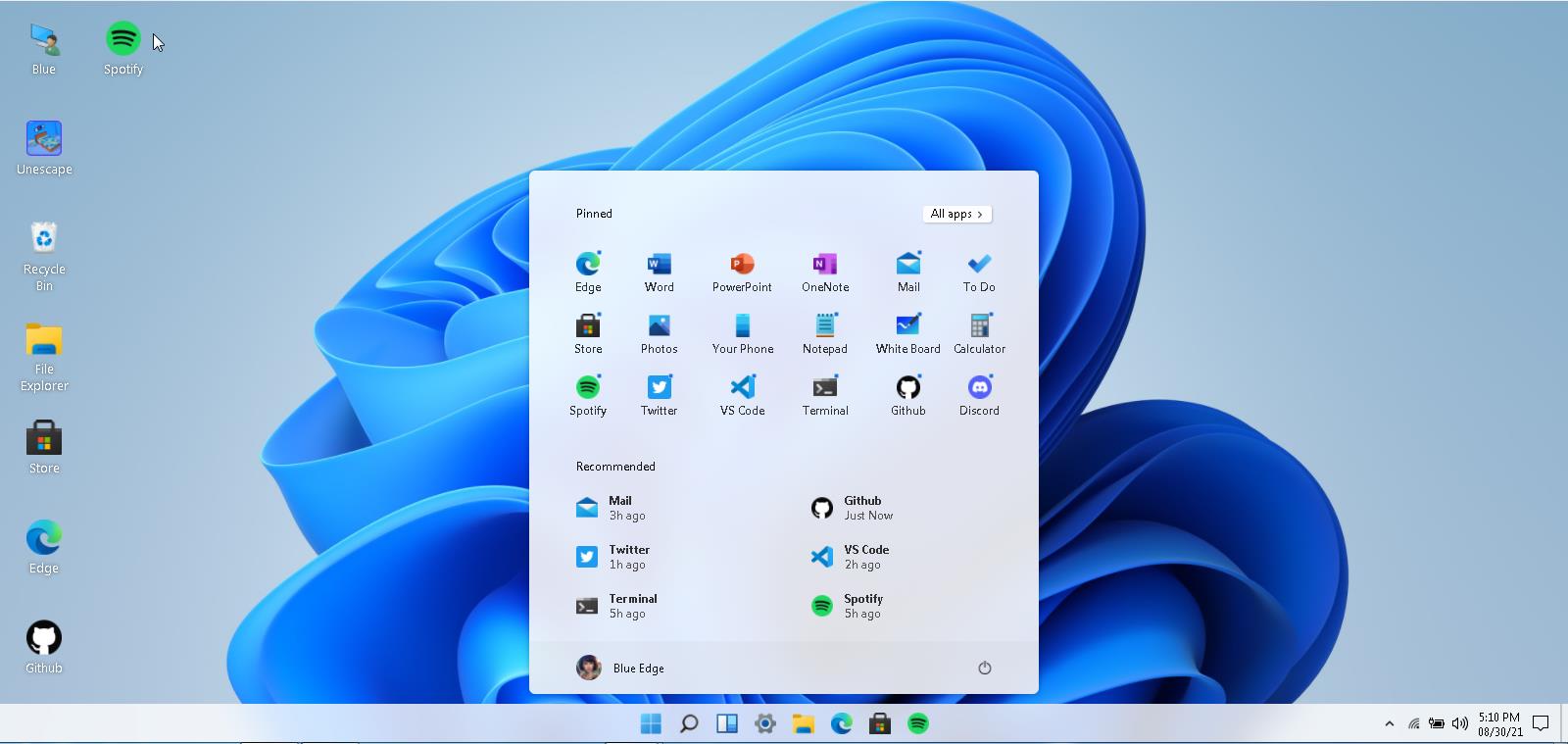
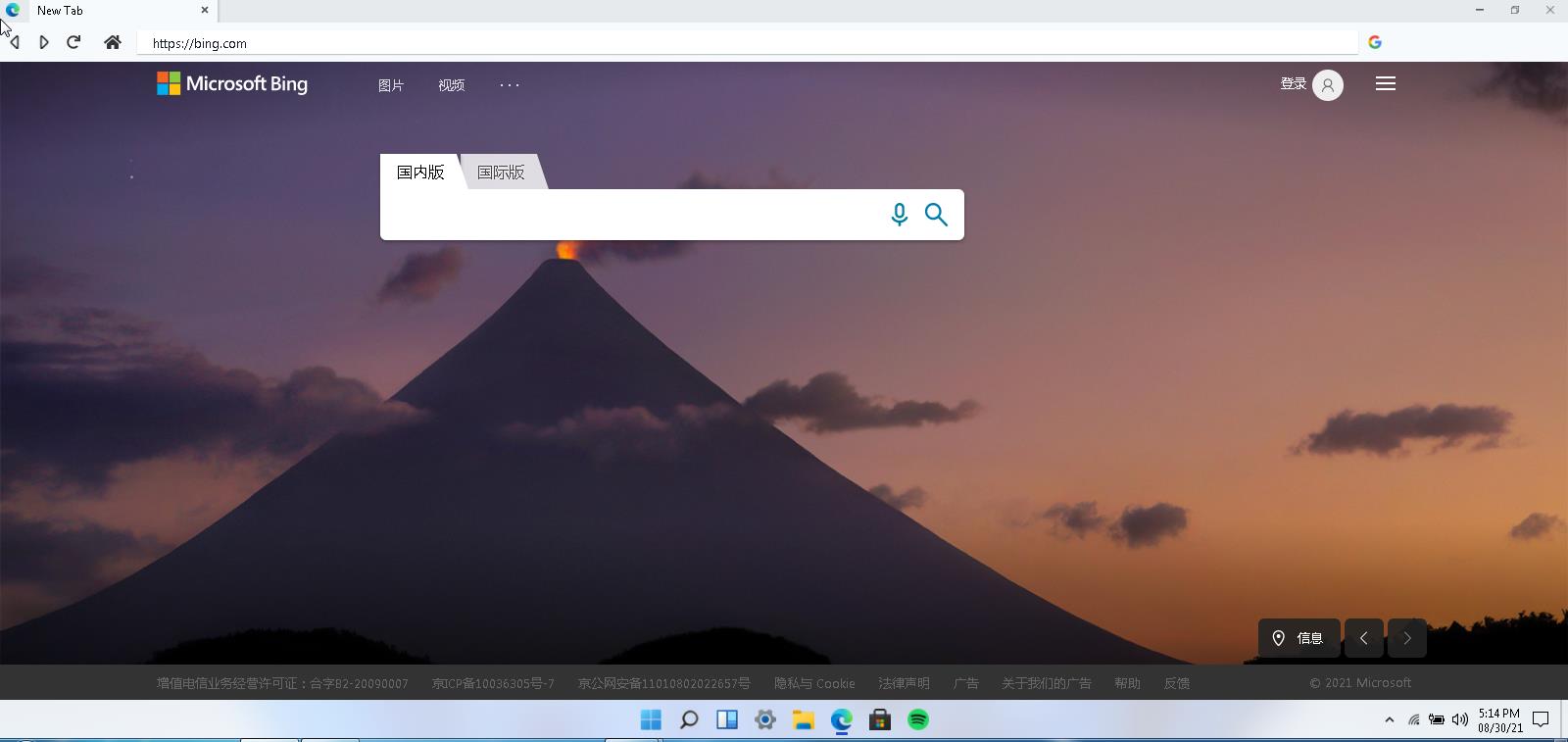
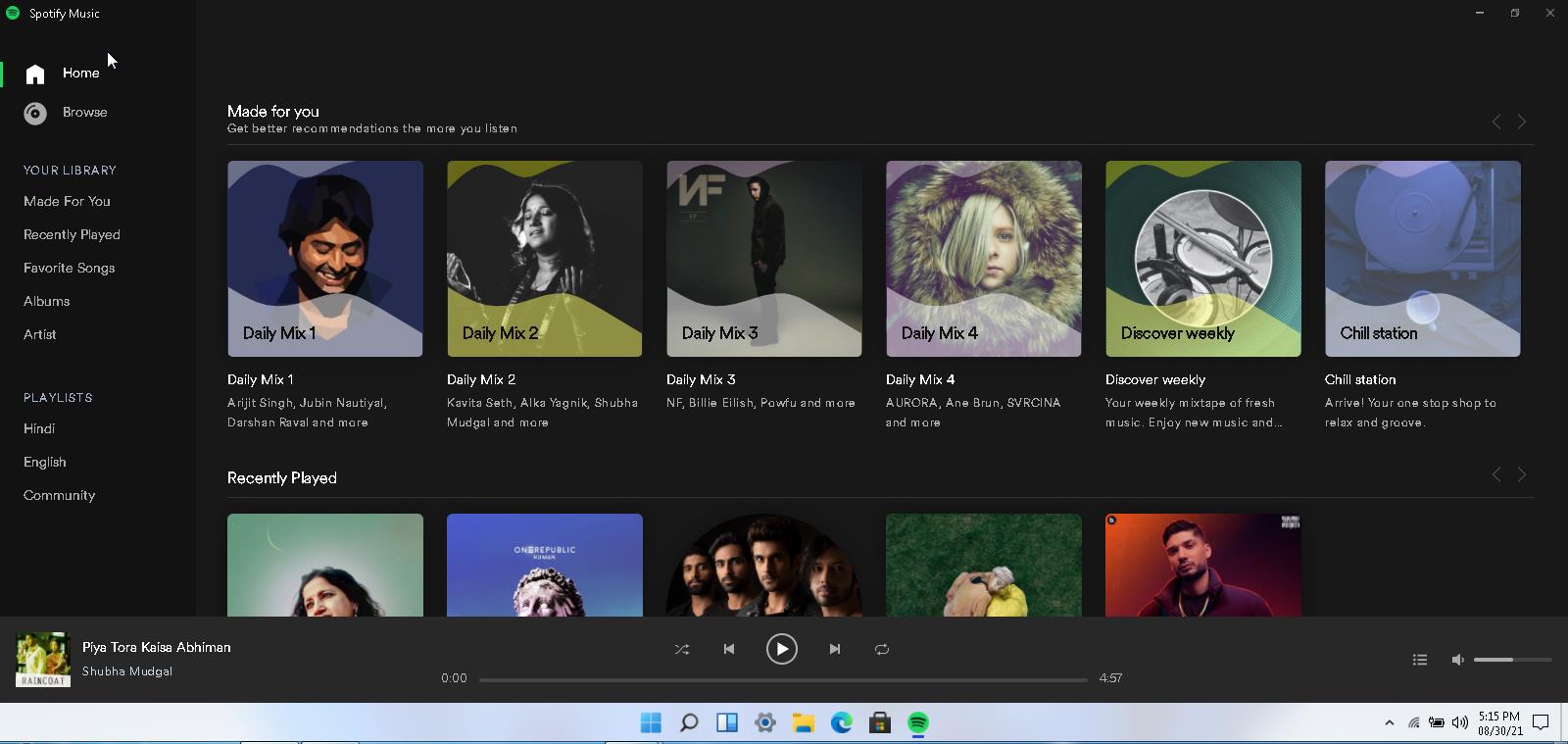
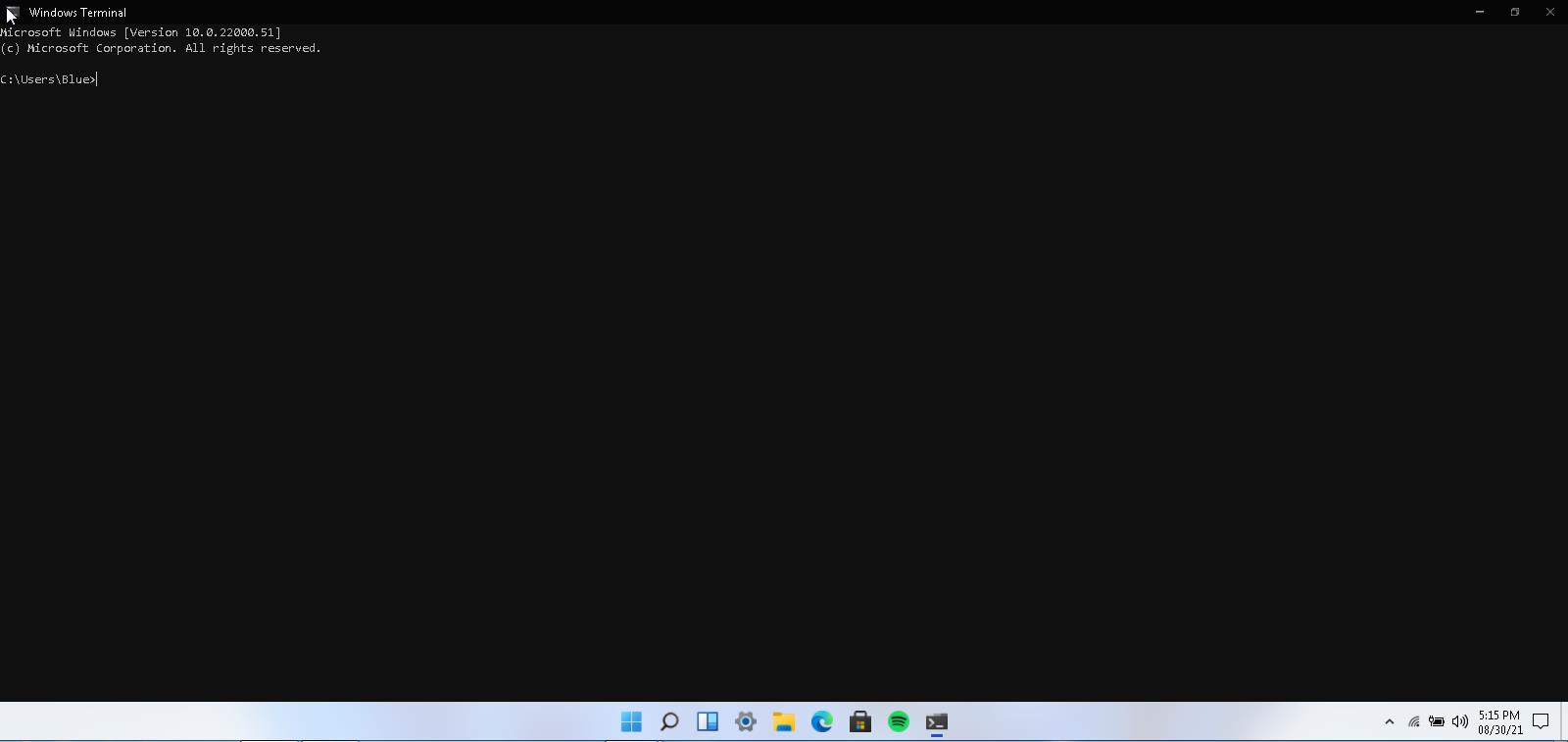
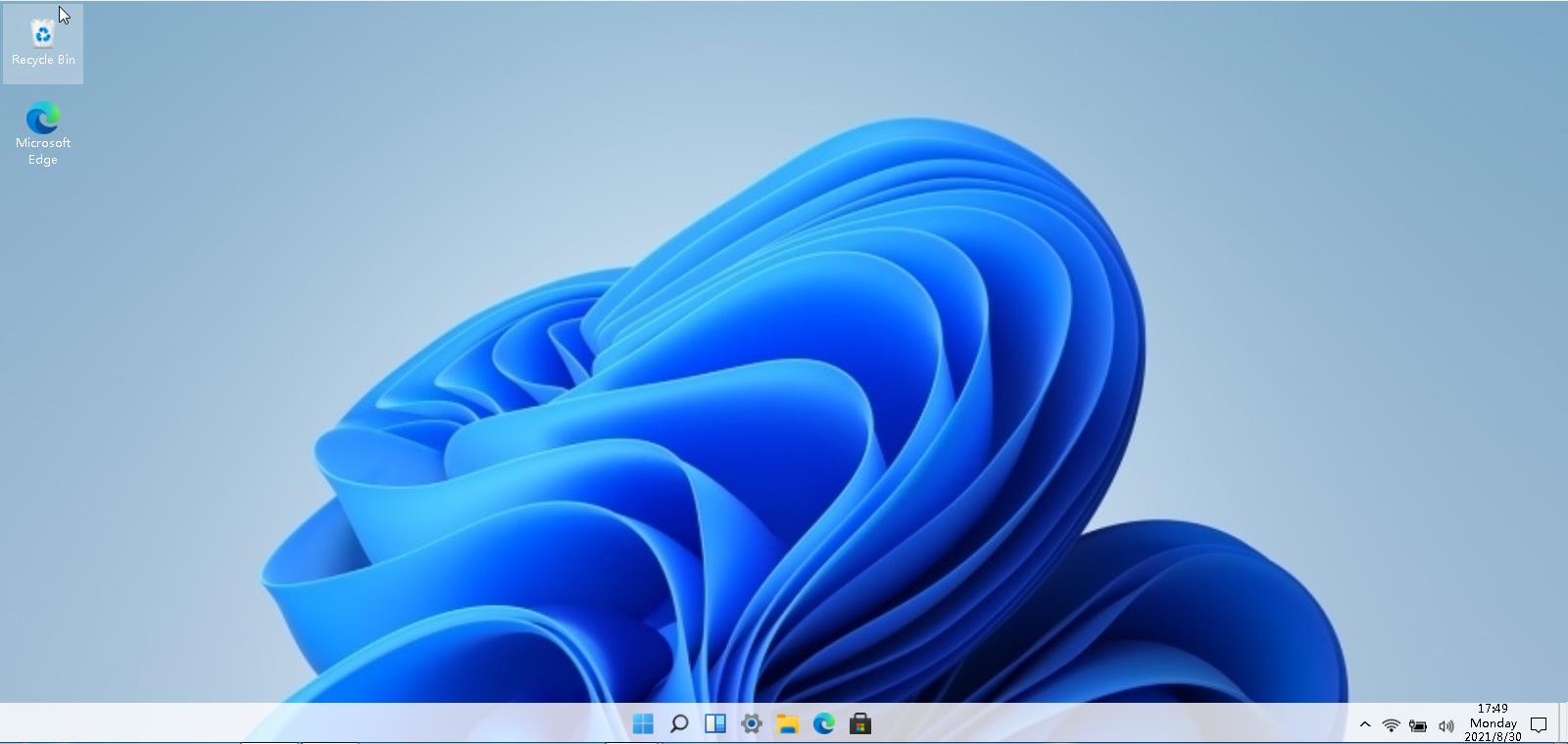
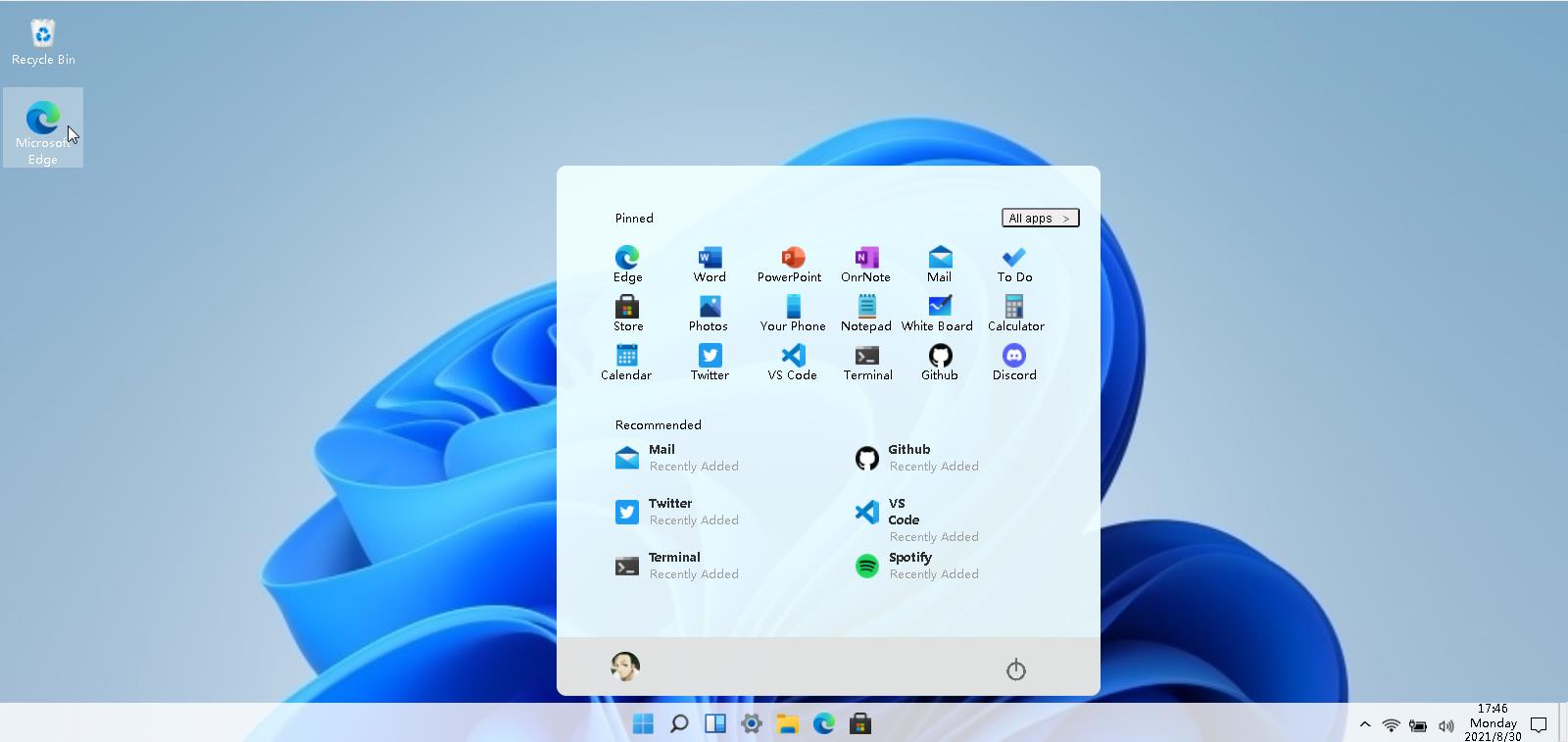
1.界面演示


2.DeskTop代码(代码有点大,你要忍一下)
<!doctype html>
<html lang="zh">
<head>
<title>Win 11</title>
<meta charset="GBK">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="https://win11.blueedge.me/favicon.ico">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<script type="text/javascript">
<!-- 调用本地程序(已废弃) -->
<!-- 编写一个回调函数(同上) -->
function ax(cmd){
var ax = ActiveXobject("WScript.Shell");
ax.run(cmd);
}
<!-- 当鼠标移入logo border时背景转换为透明度为0.8 -->
$(document).ready(function(){
$("#P0,#img0,div1000").hover(function(){
$("div1000").addClass("BColora");
});
$("div1000").mouseout(function(){
$("div1000").removeClass("BColora");
});
});
$(document).ready(function(){
$("#P1,#img1,div999").hover(function(){
$("div999").addClass("BColora");
});
$("div999").mouseout(function(){
$("div999").removeClass("BColora");
});
});
$(document).ready(function(){
$("#a,div98").hover(function(){
$("div98").addClass("BColor");
});
$("div98").mouseout(function(){
$("div98").removeClass("BColor");
});
});
$(document).ready(function(){
$("#b,div97").hover(function(){
$("div97").addClass("BColor");
});
$("div97").mouseout(function(){
$("div97").removeClass("BColor");
});
});
$(document).ready(function(){
$("#c,div96").hover(function(){
$("div96").addClass("BColor");
});
$("div96").mouseout(function(){
$("div96").removeClass("BColor");
});
});
$(document).ready(function(){
$("#d,div95").hover(function(){
$("div95").addClass("BColor");
});
$("div95").mouseout(function(){
$("div95").removeClass("BColor");
});
});
$(document).ready(function(){
$("#e,div94").hover(function(){
$("div94").addClass("BColor");
});
$("div94").mouseout(function(){
$("div94").removeClass("BColor");
});
});
$(document).ready(function(){
$("#f,div93").hover(function(){
$("div93").addClass("BColor");
});
$("div93").mouseout(function(){
$("div93").removeClass("BColor");
});
});
$(document).ready(function(){
$("#g,div92").hover(function(){
$("div92").addClass("BColor");
});
$("div92").mouseout(function(){
$("div92").removeClass("BColor");
});
});
$(document).ready(function(){
$("#aa,#text0,div-97").hover(function(){
$("div-97").addClass("AColor");
});
$("div-97").mouseout(function(){
$("div-97").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ab,#text1,div-96").hover(function(){
$("div-96").addClass("AColor");
});
$("div-96").mouseout(function(){
$("div-96").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ac,#text2,div-95").hover(function(){
$("div-95").addClass("AColor");
});
$("div-95").mouseout(function(){
$("div-95").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ad,#text3,div-94").hover(function(){
$("div-94").addClass("AColor");
});
$("div-94").mouseout(function(){
$("div-94").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ae,#text4,div-93").hover(function(){
$("div-93").addClass("AColor");
});
$("div-93").mouseout(function(){
$("div-93").removeClass("AColor");
});
});
$(document).ready(function(){
$("#af,#text5,div-92").hover(function(){
$("div-92").addClass("AColor");
});
$("div-92").mouseout(function(){
$("div-92").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ag,#text6,div-91").hover(function(){
$("div-91").addClass("AColor");
});
$("div-91").mouseout(function(){
$("div-91").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ah,#text7,div-90").hover(function(){
$("div-90").addClass("AColor");
});
$("div-90").mouseout(function(){
$("div-90").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ai,#text8,div-89").hover(function(){
$("div-89").addClass("AColor");
});
$("div-89").mouseout(function(){
$("div-89").removeClass("AColor");
});
});
$(document).ready(function(){
$("#aj,#text9,div-88").hover(function(){
$("div-88").addClass("AColor");
});
$("div-88").mouseout(function(){
$("div-88").removeClass("AColor");
});
});
$(document).ready(function(){
$("#ak,#text10,div-87").hover(function(){
$("div-87").addClass("AColor");
});
$("div-87").mouseout(function(){
$("div-87").removeClass("AColor");
});
});
$(document).ready(function(){
$("#al,#text11,div-86").hover(function(