百度地图API怎样制作多途经点的线路导航——驾车篇
Posted yutingliuyl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图API怎样制作多途经点的线路导航——驾车篇相关的知识,希望对你有一定的参考价值。
摘要:
休假结束,酸奶小妹要从重庆驾车去北京。但是途中要去西安奶奶家拿牛奶饼干呢!
用百度地图API,能不能帮我实现这个愿望呢?
------------------------------------------------------------------------------------------------------------------------
一、创建地图
首先要告诉大家的是,API1.2版本号取消密钥,取消服务设置,大家能够採用更加简短的方式引用API的JS啦~
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
大家跟我一起来创建一张简单的地图:
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);
然后为地图加上一些合适的控件:
map.addControl(new BMap.NavigationControl()); // 加入平移缩放控件 map.addControl(new BMap.ScaleControl()); // 加入比例尺控件 map.addControl(new BMap.OverviewMapControl()); //加入缩略地图控件
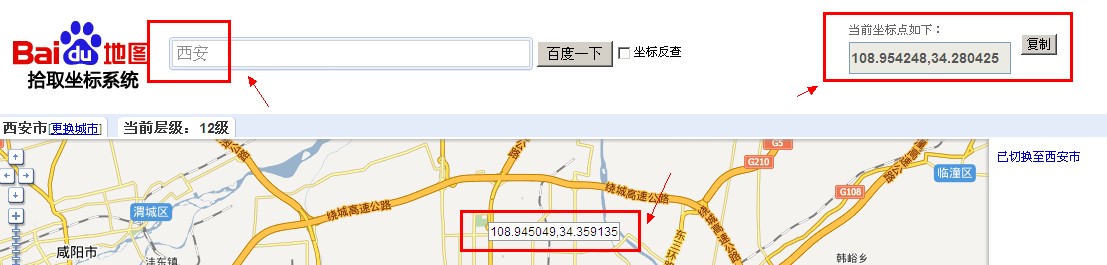
我手工找到的重庆、西安、北京三个城市的坐标点,使用坐标拾取工具(请点击)能够轻松找到这三个经纬度。
当然。你也能够使用localsearch类的search方法。这个能够任意。

找到坐标点之后,创建三个点对象。
var myP1 = new BMap.Point(106.521436,29.532288); //起点-重庆 var myP2 = new BMap.Point(108.983569,34.285675); //终点-西安 var myP3 = new BMap.Point(116.404449,39.920423); //终点-北京
二、创建一个驾车导航和两个驾车搜索
好啦。如今来创建一个驾车导航吧~
这句话是不是非常easy?用这句话就能够创建驾车导航啦。
var driving = new BMap.DrivingRoute(map); //创建驾车实例
然后写两个搜索方法:
第一个是搜索从重庆到西安的,第二个是从西安到北京的。
driving.search(myP1, myP2); //第一个驾车搜索 driving.search(myP2, myP3); //第二个驾车搜索
三、自己绘制折线
接下来,我们在回调函数setSearchCompleteCallback中,把搜索完成的路线绘制出来。
注意哦,这里是两个搜索的路线都绘制出来了哦~~
就这么简单的三句话,非常easy吧。
第一句、获取数组
第二句、创建折线
第三句、加入折线覆盖物
driving.setSearchCompleteCallback(function(){ var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组 var polyline = new BMap.Polyline(pts); map.addOverlay(polyline);
}
这个时候,整个驾车导航就是这个样子滴。简直充满了喜感,像一条蚯蚓呢 O(∩_∩)O~

四、加入起点、终点、途经点marker
事实上这个途经点,能够做成像百度地图首页的驾车导航那样,有红绿色的起点终点图标。例如以下图:

注意:这一点。大家随意,大家想加marker(能够更换随意的icon图片),或者想加label。甚至是别的什么覆盖物。都是OK的。
API技术咨询
请先下载百度HI聊天工具
JS版HI群:1357363
移动版HI群:1363111
可是呢,我还是喜欢红色的标注啦,我还能够加上文字标注。
所以。我简单地用红色marker加label来表示了。例如以下图。

加入marker和label的代码例如以下:
var m1 = new BMap.Marker(myP1); //创建3个marker var m2 = new BMap.Marker(myP2); var m3 = new BMap.Marker(myP3); map.addOverlay(m1); map.addOverlay(m2); map.addOverlay(m3); var lab1 = new BMap.Label("起点",{position:myP1}); //创建3个label var lab2 = new BMap.Label("途径点",{position:myP2}); var lab3 = new BMap.Label("终点",{position:myP3}); map.addOverlay(lab1); map.addOverlay(lab2); map.addOverlay(lab3);
五、调整到最佳视野
个人觉得setViewport是个很实用的好东西。由于它能够把你的标注展示到一个最完美的视野内。
假设不加setViewport,你的地图可能仅仅会出现一半的有效视野。而不是完整的3个标注都有。例如以下图:

代码非常easy,先来看看类參考:

就是说。仅仅要有点对象数组传进去,系统就会帮你完毕最佳视野的展示。!
map.setViewport([myP1,myP2,myP3]); //调整到最佳视野
小贴士:你能够做一个延时动画,让最佳视野的展示更美丽。
另外,marker也是能够有动画的,不要忽略了。详见:http://dev.baidu.com/wiki/static/map/API/examples/?v=1.2&3_1#3&1
六、完整代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>驾车途经点</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> </head> <body> <p><input type=\'button\' value=\'開始\' onclick=\'run();\' /></p> <div style="width:820px;height:500px;border:1px solid gray" id="container"></div> </body> </html> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 13); map.addControl(new BMap.NavigationControl()); // 加入平移缩放控件 map.addControl(new BMap.ScaleControl()); // 加入比例尺控件 map.addControl(new BMap.OverviewMapControl()); //加入缩略地图控件 var myP1 = new BMap.Point(106.521436,29.532288); //起点-重庆 var myP2 = new BMap.Point(108.983569,34.285675); //终点-西安 var myP3 = new BMap.Point(116.404449,39.920423); //终点-北京 window.run = function (){ map.clearOverlays(); //清除地图上全部的覆盖物 var driving = new BMap.DrivingRoute(map); //创建驾车实例 driving.search(myP1, myP2); //第一个驾车搜索 driving.search(myP2, myP3); //第二个驾车搜索 driving.setSearchCompleteCallback(function(){ var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例。获得一系列点的数组 var polyline = new BMap.Polyline(pts); map.addOverlay(polyline); var m1 = new BMap.Marker(myP1); //创建3个marker var m2 = new BMap.Marker(myP2); var m3 = new BMap.Marker(myP3); map.addOverlay(m1); map.addOverlay(m2); map.addOverlay(m3); var lab1 = new BMap.Label("起点",{position:myP1}); //创建3个label var lab2 = new BMap.Label("途径点",{position:myP2}); var lab3 = new BMap.Label("终点",{position:myP3}); map.addOverlay(lab1); map.addOverlay(lab2); map.addOverlay(lab3); setTimeout(function(){ map.setViewport([myP1,myP2,myP3]); //调整到最佳视野 },1000); }); } </script>
以上是关于百度地图API怎样制作多途经点的线路导航——驾车篇的主要内容,如果未能解决你的问题,请参考以下文章
