万文让你轻松搞定Glide的使用
Posted 帅次
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了万文让你轻松搞定Glide的使用相关的知识,希望对你有一定的参考价值。
前言

android上图片加载的解决方案有多种,比较流行的有ImageLoader,Picasso,Fresco,Glide。
-
1.ImageLoader 是很早的图片加载框架,支持图片下载进度的监听,支持View滚动过程中暂停加载。支持多种缓存策略比如最大先删除,最少使用先删除等。
-
2.Picasso 简洁轻量,支持图片缓存使用的监控,支持优先级处理,支持延迟加载,自己不参与本地缓存而是交给OkHttp去实现。
-
3.Fresco 框架较大,使用比较繁琐,支持Gif图片,支持流式显示,类似于网页模糊渐进式显示图片,两个内存缓存和一个Native缓存构建三级缓存。
-
4.Glide 支持拉取,解码和展示视频快照,图片,和GIF动画。支持优先级处理,与Activity和Fragment生命周期同步,图片默认是RGB_565,质量较差内存更小。功能更为丰富。
谷歌认可的是Glide,项目中用的最多的也是Glide。

Gilde简介
Glide 是一个快速高效的 Android 开源媒体管理和图像加载框架,它将媒体解码、内存和磁盘缓存以及资源池封装到一个简单易用的界面中。
Glide 支持拉取,解码和展示视频快照,图片,和GIF动画。
Glide的Api十分灵活,开发者甚至可以插入和替换成自己喜爱的任何网络栈。默认情况下,Glide使用的是一个定制化的基于HttpUrlConnection的栈,但同时也提供了与Google Volley和Square OkHttp快速集成的工具库。
虽然Glide 的主要目标是让任何形式的图片列表的滚动尽可能地变得更快、更平滑,但实际上,Glide几乎能满足你对远程图片的拉取/缩放/显示的一切需求。
Android SDK 要求
最低 SDK 版本- Glide 要求最低 SDK 版本为14(Ice Cream Sandwich)或更高版本。
编译 SDK 版本- Glide 必须针对 SDK 版本27 (Oreo MR1) 或更高版本进行编译。
所需权限
网络加载
通过网络连接加载图像,你应该将INTERNET和ACCESS_NETWORK_STATE权限添加到你的AndroidManifest.xml:
<manifest>
...
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<!--允许Glide监视连接状态,并在用户从断开连接到已连接网络的状态。-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
...
</manifest>
本地存储
要从DCIM或图片等本地文件夹加载图像,你需要添加READ_EXTERNAL_STORAGE权限:
<manifest>
...
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
...
</manifest>
要将 Glide 的缓存存储在公共 sdcard 上,您需要使用 WRITE_EXTERNAL_STORAGE权限:
<manifest>
...
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
...
</manifest>
性能
Glide 充分考虑了Android图片加载性能的两个关键方面:
-
1.图片解码速度
-
2.解码图片带来的资源压力
为了让用户拥有良好的App使用体验,图片不仅要快速加载,而且还不能因为过多的主线程I/O或频繁的垃圾回收导致页面的闪烁和抖动现象。
Glide使用了多个步骤来确保在Android上加载图片尽可能的快速和平滑:
-
自动、智能地下采样(downsampling)和缓存(caching),以最小化存储开销和解码次数;
-
积极的资源重用,例如字节数组和Bitmap,以最小化昂贵的垃圾回收和堆碎片影响;
-
深度的生命周期集成,以确保仅优先处理活跃的Fragment和Activity的请求,并有利于应用在必要时释放资源以避免在后台时被杀掉。
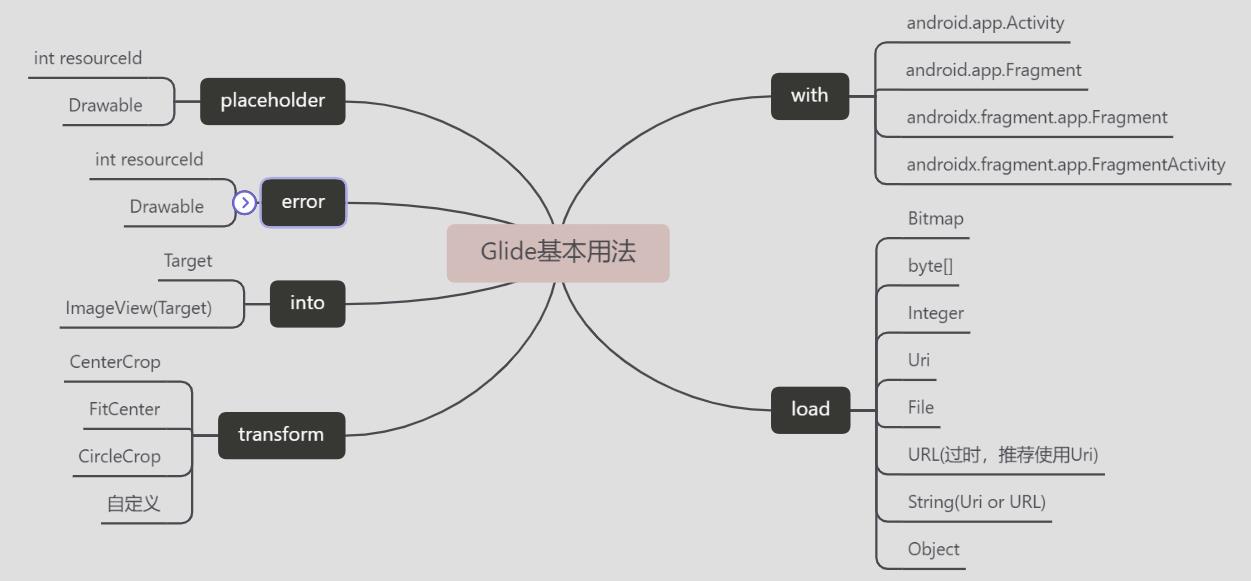
Glide基本用法

-
with 传入的可以是当前上下文的对象。
-
load 加载图片,图片可以是本地图片,应用资源的图片也可以是一张网络图片。
-
placeholder 占位符是在请求正在进行时,显示的图片。
-
error 当请求永久失败时,会显示设置图片。
-
into 传入要展示图片的控件。
-
transform 用来完成剪裁(切圆)或对位图应用过滤器,但它也可以用于转换GIF动画,甚至自定义的资源类型。
简单使用
在build.gradle中添加依赖
implementation 'com.github.bumptech.glide:glide:4.12.0'
加载图片
Uri uri = Uri.parse("https://profile.csdnimg.cn/C/A/6/1_g984160547");
// String uri = "https://profile.csdnimg.cn/C/A/6/1_g984160547";
//上面两种写法效果相同
Glide.with(this).load(uri).into(agb.ivInitial);
//应用资源
Glide.with(this).load(R.mipmap.sc1).into(agb.ivAppMipmap);
//画圆
Glide.with(this).load(uri).circleCrop().into(agb.ivCirclecrop);
//增加占位符和加载失败显示图片
Glide.with(this).load(uri).
placeholder(R.mipmap.sc1)
.error(R.mipmap.sc2)
.into(agb.ivInitial);
FutureTarget<Bitmap> target= Glide.with(this)
.asBitmap()
.load(uri)
.submit();
new Thread(new Runnable() {
@Override
public void run() {
try {
Bitmap bitmap = target.get();//同步请求
//子线程切主线程更新UI
runOnUiThread(new Runnable() {
@Override
public void run() {
agb.ivOptions.setImageBitmap(bitmap);
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
取消加载
Glide.with(this).clear(agb.ivCirclecrop);
注意: 尽管及时取消不必要的加载是很好的实践,但这并不是必须的操作。实际上,当 Glide.with() 中传入的 Activity 或 Fragment 实例销毁时,Glide 会自动取消加载并回收资源。
Generated API
Glide v4 使用 注解处理器 (Annotation Processor) 来生成出一个 API,它允许应用扩展 Glide 的 API并包含各种集成库提供的组件。
Generated API 模式的设计出于以下两个目的:
-
1.集成库可以为 Generated API 扩展自定义选项。
-
2.在 Application 模块中可将常用的方法组打包成一个选项在 Generated API 中使用
虽然以上所说的工作均可以通过手动创建 RequestOptions 子类的方式来完成,但想将它用好更具有挑战,并且降低了 API 使用的流畅性。
使用Generated API(高级用法)
1.在build.gradle中添加依赖
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'
2.创建一个添加有 @GlideModule 注解,继承自 AppGlideModule 的类。此类可生成出一个流式 API,内联了多种选项和集成库中自定义的选项:
@GlideModule
public class MyGlideModule extends AppGlideModule
{
}
3.生成的 API 默认名为 GlideApp ,与 AppGlideModule 的子类包名相同。在 Application 模块中将 Glide.with() 替换为 GlideApp.with(),即可使用该 API 去完成加载工作。
GlideApp.with(this).load(uri).circleCrop().into(agb.ivCirclecrop);
Android Studio 在大多数时候都可以正确地处理注解处理器 (annotation processor) 和 generated API。然而,当你第一次添加你的 AppGlideModule 或做了某些类型的修改后,你可能需要重新构建 (rebuild) 你的项目。 如果你发现 API 没有被 import ,你可以通过以下方法重新构建:
-
1.打开 Build 菜单;
-
2.点击 Rebuild Project。
定制请求
Glide 提供了许多可应用于单一请求的选项,包括变换、过渡、缓存选项等。
1.默认选项可以直接应用于请求上:
GlideApp.with(this).load(uri)
.placeholder(R.mipmap.sc2)
.error(R.mipmap.sc1)
.override(150)
.circleCrop().into(agb.ivOptions);
2.通过 RequestOptions 类来在多个请求之间共享:
RequestOptions requestOptions = new RequestOptions().circleCrop()
.placeholder(R.mipmap.sc2)
.error(R.mipmap.sc1).override(150);
GlideApp.with(this).load(uri).apply(requestOptions).into(agb.ivOptions);
GlideApp.with(this).load(uri).apply(requestOptions).into(agb.ivCirclecrop);
GlideExtension
Glide Generated API 可在 Application 和 Library 中被扩展。扩展使用被注解的静态方法来添加新的选项、修改现有选项、甚至添加额外的类型支持。
被 @GlideExtension 注解的类应以工具类的思维编写。这种类应该有一个私有的、空的构造方法,应为 final 类型,并且仅包含静态方法。被注解的类可以含有静态变量,可以引用其他的类或对象。
被 @GlideExtention 注解的类有两种扩展方式:
-
GlideOption - 为 RequestOptions 添加一个自定义的选项。
-
GlideType - 添加对新的资源类型的支持(GIF,SVG 等等)。
GlideOption
1.创建一个添加有 @GlideExtension注解的类。此类可生成出一个流式 API,内联了多种选项和集成库中自定义的选项:
@GlideExtension
public final class MyGlideExtension {
private MyGlideExtension(){}
@GlideOption
public static BaseRequestOptions<?> applyHeadScc(BaseRequestOptions<?> options,int size){
return options.circleCrop()
.override(size)
.placeholder(R.mipmap.sc2)
.error(R.mipmap.sc1);
}
}
2.这将在RequestOptions子类中生成一个如下所示的方法:
public class GlideOptions extends RequestOptions {
/**
* @see MyGlideExtension#applyHeadScc(BaseRequestOptions, int)
*/
@SuppressWarnings("unchecked")
@CheckResult
@NonNull
public GlideOptions applyHeadScc(int size) {
return (GlideOptions) MyGlideExtension.applyHeadScc(this, size);
}
...
}
3.可以根据需要在方法中包含任意数量的附加参数,只要第一个参数始终为RequestOptions:
@GlideOption
public static BaseRequestOptions<?> applyHeadScc(BaseRequestOptions<?> options,int size){
return options.circleCrop()
.override(size)
.placeholder(R.mipmap.sc2)
.error(R.mipmap.sc1);
}
4.附加参数将作为参数添加到生成的方法中:
public GlideOptions applyHeadScc(int size) {
return (GlideOptions) MyGlideExtension.applyHeadScc(this, size);
}
5.使用生成的GlideApp类调用你的自定义方法:
GlideApp.with(this)
.load(uri)
.applyHeadScc(150)
.into(agb.ivOptions);
带有GlideOption注释的方法应该是静态的并返回BaseRequestOptions< ? >。 注意: 生成的方法在标准Glide和RequestOptions类上不可用,只有Generated 的等效项可用。
高斯模糊(效果图)

1.使用库 传送门
implementation 'jp.wasabeef:glide-transformations:4.3.0'
开始使用
@GlideOption
public static BaseRequestOptions<?> applyBlurHeadScc(BaseRequestOptions<?> options,int size){
BlurTransformation blurTransformation = new BlurTransformation(20,1);
return options
.override(size)
.placeholder(R.mipmap.sc2)
.error(R.mipmap.sc1)
// .circleCrop()
// .transform(blurTransformation);
// .transform(blurTransformation,new CircleCrop());
.transform(new MultiTransformation<>(blurTransformation,new CircleCrop()));
}
注意: 默认情况下,对每一个后续呼叫transform()或任何特定的transform方法(fitCenter(),centerCrop(),bitmapTransform()等)将取代先前的transform。
要将多个转换应用于单个加载,请使用MultiTransformation类或快捷 .transforms() 方法。
2.自定义Transformation 你也可以继承BitmapTransformation,重写transform方法,下面贴出glide-transformations里面的BlurTransformation类,一起学习一下。
public class BlurTransformation extends BitmapTransformation {
private static final int VERSION = 1;
private static final String ID =
"jp.wasabeef.glide.transformations.BlurTransformation." + VERSION;
private static final int MAX_RADIUS = 25;
private static final int DEFAULT_DOWN_SAMPLING = 1;
private final int radius;
private final int sampling;
public BlurTransformation() {
this(MAX_RADIUS, DEFAULT_DOWN_SAMPLING);
}
public BlurTransformation(int radius) {
this(radius, DEFAULT_DOWN_SAMPLING);
}
public BlurTransformation(int radius, int sampling) {
this.radius = radius;
this.sampling = sampling;
}
@Override
protected Bitmap transform(@NonNull Context context, @NonNull BitmapPool pool,
@NonNull Bitmap toTransform, int outWidth, int outHeight) {
int width = toTransform.getWidth();
int height = toTransform.getHeight();
int scaledWidth = width / sampling;
int scaledHeight = height / sampling;
Bitmap bitmap = pool.get(scaledWidth, scaledHeight, Bitmap.Config.ARGB_8888);
setCanvasBitmapDensity(toTransform, bitmap);
Canvas canvas = new Canvas(bitmap);
canvas.scale(1 / (float) sampling, 1 / (float) sampling);
Paint paint = new Paint();
paint.setFlags(Paint.FILTER_BITMAP_FLAG);
canvas.drawBitmap(toTransform, 0, 0, paint);
try {
bitmap = RSBlur.blur(context, bitmap, radius);
} catch (RSRuntimeException e) {
bitmap = FastBlur.blur(bitmap, radius, true);
}
return bitmap;
}
@Override
public String toString() {
return "BlurTransformation(radius=" + radius + ", sampling=" + sampling + ")";
}
@Override
public boolean equals(Object o) {
return o instanceof BlurTransformation &&
((BlurTransformation) o).radius == radius &&
((BlurTransformation) o).sampling == sampling;
}
@Override
public int hashCode() {
return ID.hashCode() + radius * 1000 + sampling * 10;
}
@Override
public void updateDiskCacheKey(@NonNull MessageDigest messageDigest) {
messageDigest.update((ID + radius + sampling).getBytes(CHARSET));
}
}
GlideType
GlideType带注释的静态方法扩展RequestManager。GlideType带注释的方法允许您添加对新类型的支持,包括指定默认选项。
1.例如,要添加对 GIF 的支持(选择资源类型),你可以添加一个GlideType方法:
@GlideType(GifDrawable.class)
public static RequestBuilder<GifDrawable> scGif(RequestBuilder<GifDrawable> requestBuilder) {
return requestBuilder
.transition(new DrawableTransitionOptions())
.apply(decodeTypeOf(GifDrawable.class).lock());
}
方法名为什么叫scGif,而不是asGif,因为GlideRequests中已经有一个asGif方法。
2.将在GlideRequests生成一个如下所示的方法:
public class GlideRequests extends RequestManager {
public GlideRequest<GifDrawable> scGif() {
return (GlideRequest<GifDrawable>) MyGlideExtension.scGif(this.as(GifDrawable.class));
}
...
}
3.使用生成的GlideApp类来调用您的自定义类型(选择资源类型):
GlideApp.with(this)
.scGif()
.load(uri)
.applyBlurHeadScc(150)
.addListener(new RequestListener<GifDrawable>() {
@Override
public boolean onLoadFailed(GlideException e, Object model, Target<GifDrawable> target, boolean isFirstResource) {
return false;
}
@Override
public boolean onResourceReady(GifDrawable resource, Object model, Target<GifDrawable> target, DataSource dataSource, boolean isFirstResource) {
return false;
}
})
.into(agb.ivCirclecrop);
RequestListener 返回的类型为你scGif设置的GifDrawable 相对应。
submit同步获取图片资源
FutureTarget<Bitmap> target= GlideApp.with(this)
.asBitmap()
.load(uri)
.applyBlurHeadScc(150)
.submit();
//因target.get()是同步请求
//所以用线程转异步请求
new Thread(new Runnable() {
@Override
public void run() {
try {
Bitmap bitmap = target.get();//同步请求
//子线程切主线程更新UI
runOnUiThread(new Runnable() {
@Override
public void run() {
agb.ivOptions.setImageBitmap(bitmap);
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();

效果跟之前的一样一样的。 这个功能就是有特殊需求时对获取的图片进行特殊处理。
Application Options(选项)
Glide 允许应用通过 AppGlideModule 实现来完全控制 Glide 的内存和磁盘缓存使用。Glide 试图提供对大部分应用程序合理的默认选项,但对于部分应用,可能就需要定制这些值。在你做任何改变时,请注意测量其结果,避免出现性能的倒退。
Memory cache(内存缓存)
默认情况下,Glide使用 LruResourceCache ,这是 MemoryCache 接口的一个缺省实现,使用固定大小的内存和 LRU 算法。LruResourceCache 的大小由 Glide 的 MemorySizeCalculator 类来决定,这个类主要关注设备的内存类型,设备 RAM 大小,以及屏幕分辨率。
1.自定义 MemoryCache 的大小,具体是在它们的 AppGlideModule 中使用 applyOptions(Context, GlideBuilder) 方法配置 MemorySizeCalculator:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
MemorySizeCalculator calculator = new MemorySizeCalculator.Builder(context)
.setMemoryCacheScreens(2)
.build();
builder.setMemoryCache(new LruResourceCache(calculator.getMemoryCacheSize()));
}
}
2.直接覆盖缓存大小:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int memoryCacheSizeBytes = 1024 * 1024 * 10; // 10mb
builder.setMemoryCache(new LruResourceCache(memoryCacheSizeBytes));
}
}
3.提供自己的 MemoryCache 实现:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
builder.setMemoryCache(new MyMemoryCacheImpl());
}
}
Disk Cache(磁盘缓存)
Glide 使用 DiskLruCacheWrapper 作为默认的磁盘缓存。 DiskLruCacheWrapper 是一个使用 LRU 算法的固定大小的磁盘缓存。默认磁盘大小为 250 MB ,位置是在应用的 缓存文件夹 中的一个 特定目录 。
1.如果显示的媒体是公开的(从未经身份验证的网站、搜索引擎等获取),则应用程序可以将位置更改为外部存储:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
builder.setDiskCache(new ExternalCacheDiskCacheFactory(context));
}
}
2.无论使用内部或外部磁盘缓存,应用程序都可以改变磁盘缓存的大小:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int diskCacheSizeBytes = 1024 * 1024 * 100; // 100 MB
builder.setDiskCache(new InternalCacheDiskCacheFactory(context, diskCacheSizeBytes));
}
}
3.应用程序还可以改变缓存文件夹在外存或内存上的名字:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int diskCacheSizeBytes = 1024 * 1024 * 100; // 100 MB
builder.setDiskCache(
new InternalCacheDiskCacheFactory(context, "cacheFolderName", diskCacheSizeBytes));
}
}
4.应用程序还可以自行选择 DiskCache 接口的实现,并提供自己的 DiskCache.Factory 来创建缓存。Glide 使用一个工厂接口来在后台线程中打开 磁盘缓存 ,这样方便缓存做诸如检查路径存在性等的IO操作而不用触发 严格模式 。
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
builder.setDiskCache(new DiskCache.Factory() {
@Override
public DiskCache build() {
return new MyCustomDiskCache();
}
});
}
}
Bitmap pool(位图池)
Glide 使用 LruBitmapPool 作为默认的 BitmapPool 。LruBitmapPool 是一个内存中的固定大小的 BitmapPool,使用 LRU 算法清理。默认大小基于设备的分辨率和密度,同时也考虑内存类和 isLowRamDevice 的返回值。具体的计算通过 Glide 的 MemorySizeCalculator 来完成,与 Glide 的 MemoryCache 的大小检测方法相似。
1.可以在它们的 AppGlideModule 中定制 BitmapPool 的尺寸,使用 applyOptions(Context, GlideBuilder) 方法并配置 MemorySizeCalculator:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
MemorySizeCalculator calculator = new MemorySizeCalculator.Builder(context)
.setBitmapPoolScreens(3)
.build();
builder.setBitmapPool(new LruBitmapPool(calculator.getBitmapPoolSize()));
}
}
2.直接复写这个池的大小:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
int bitmapPoolSizeBytes = 1024 * 1024 * 30; // 30mb
builder.setBitmapPool(new LruBitmapPool(bitmapPoolSizeBytes));
}
}
3.提供自己的BitmapPool实现:
@GlideModule
public class MyGlideModule extends AppGlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
builder.setBitmapPool(new MyBitmapPoolImpl());
}
}
配置缓存
磁盘缓存策略(Disk Cache Strategy)
DiskCacheStrategy 可被 diskCacheStrategy 方法应用到每一个单独的请求。 目前支持的策略允许你阻止加载过程使用或写入磁盘缓存,选择性地仅缓存无修改的原生数据,或仅缓存变换过的缩略图,或是兼而有之。
指定 DiskCacheStrategy 非常容易:
Glide.with(this)
.load(uri)
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(imageView);
一个 diskCacheStrategy() 方法就可以调整他的硬盘缓存策略。其中可以传入的参数有五种:
-
DiskCacheStrategy.AUTOMATIC :表示对于本地数据,AUTOMATIC 策略则会仅存储变换过的缩略图;远程数据(Uri下载)仅会存储未被你的加载过程修改过(比如:变换、裁剪)的原始数据(默认选项)。
-
DiskCacheStrategy.NONE: 表示不缓存任何内容。
-
DiskCacheStrategy.DATA: 表示只缓存原始图片。
-
DiskCacheStrategy.RESULT: 表示只缓存转换过后的图片。
-
DiskCacheStrategy.ALL : 表示既缓存原始图片,也缓存转换过后的图片。
仅从缓存加载图片
某些情形下,你可能希望只要图片不在缓存中则加载直接失败(省流量?)。如果要完成这个目标,你可以在单个请求的基础上使用 onlyRetrieveFromCache 方法:
Glide.with(this)
.load(uri)
.diskCacheStrategy(DiskCacheStrategy.AUTOMATIC)
.onlyRetrieveFromCache(true);
.into(imageView);
如果图片在内存缓存或在磁盘缓存中,它会被展示出来。否则只要这个选项被设置为 true ,这次加载会视同失败。
跳过缓存
如果你想确保一个特定的请求跳过磁盘和/或内存缓存(比如:图片验证码),Glide 也提供了一些替代方案。
仅跳过内存缓存,请使用 skipMemoryCache() :
Glide.with(fragment)
.load(url)
.skipMemoryCache(true)
.into(imageView);
仅跳过磁盘缓存,请使用 DiskCacheStrategy.NONE :
Glide.with(fragment)
.load(url)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.into(imageView);
以上两个选项可以同时使用:
Glide.with(fragment)
.load(url)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.skipMemoryCache(true)
.into(imageView);
虽然提供了这些办法让你跳过缓存,但你通常应该不会想这么做。从缓存中加载一个图片,要比拉取-解码-转换成一张新图片的完整流程快得多。
清理磁盘缓存
要尝试清理所有磁盘缓存条目,你可以使用 clearDiskCache。
new Thread(new Runnable() {
@Override
public void run() {
try {
// 必须在子线程上调用此方法。
Glide.get(AppGlobalUtils.getApplication()).clearDiskCache();
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
相关资源
Glide git传送门
Glide中文文档
glide-transformations传送门
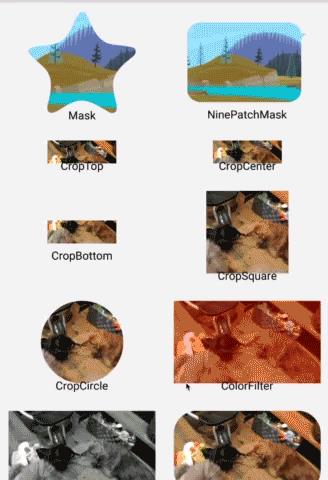
glide-transformations:一个 Android 转换库,为Glide提供各种图像转换。下面是效果图:

以上内容看完Glide的基本使用肯定是没问题的,如有问题,烦请指正。想要了解更多可以通过下面的传送门自行查看。后面会有一篇文章专门来介绍Glide缓存机制,嘿嘿嘿。大家一起加油。
以上是关于万文让你轻松搞定Glide的使用的主要内容,如果未能解决你的问题,请参考以下文章