[HTML5]HTML中使用ruby标签添加音标或者注释
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[HTML5]HTML中使用ruby标签添加音标或者注释相关的知识,希望对你有一定的参考价值。
ruby语法说明:
ruby :用它将需要注释或注音标的文字内容包围住,一般与rp、rt标签一起使用。
rp :在 ruby 中使用,防备那些不支持ruby标记的浏览器,主要用来放置括弧。对于支持这个标记的浏览器,rp标记的CSS样式是display:none;。
rt :定义字符的解释或发音,这个标记要跟在需要注释的文本后边。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ruby font-size: 40px;
</style>
</head>
<body>
<ruby>
少<rt>shào</rt>小<rt>xiǎo</rt>离<rt>lí</rt>家<rt>jiā</rt>老<rt>lǎo</rt>大<rt>dà</rt>回<rt>huí</rt>
</ruby>,
<ruby>
乡<rt>xiāng</rt>音<rt>yīn</rt>无<rt>wú</rt>改<rt>gǎi</rt>鬓<rt>bìn</rt>毛<rt>máo</rt>衰<rt>shuāi</rt>
</ruby>。
</body>
</html>
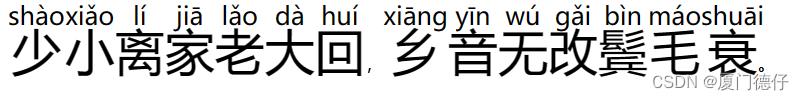
效果如下:

以上是关于[HTML5]HTML中使用ruby标签添加音标或者注释的主要内容,如果未能解决你的问题,请参考以下文章