错误记录Flutter 混合开发报错 ( Android 端与 Flutter 端 EventChannel 初始化顺序错误导致无法通信 | EventChannel 通信流程 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了错误记录Flutter 混合开发报错 ( Android 端与 Flutter 端 EventChannel 初始化顺序错误导致无法通信 | EventChannel 通信流程 )相关的知识,希望对你有一定的参考价值。
一、 报错信息
在 android 端初始化 EventChannel ,
// 初始化 EventChannel 实例对象
EventChannel mEventChannel = new EventChannel(
mFlutterFragment.getFlutterEngine().getDartExecutor(),
"EventChannel");
然后设置 EventChannel.StreamHandler ;
mEventChannel.setStreamHandler(new EventChannel.StreamHandler() {
/**
* 事件流建立成功会回调该方法
* @param arguments
* @param events
*/
@Override
public void onListen(Object arguments, EventChannel.EventSink events) {
mEventSink = events;
Log.i(TAG, "事件流建立成功");
}
@Override
public void onCancel(Object arguments) {
mEventSink = null;
}
});
出现 onListen , 死活不回调 , 说明事件流 , 始终没有创建成功 ;
检查了下 Flutter 端的 代码 , 没有发现问题 ;
// 注册 EventChannel 监听
_streamSubscription = _eventChannel
.receiveBroadcastStream()
/// StreamSubscription<T> listen(void onData(T event)?,
/// {Function? onError, void onDone()?, bool? cancelOnError});
.listen(
/// EventChannel 接收到 Native 信息后 , 回调的方法
(message) {
print("Flutter _eventChannel listen 回调");
setState(() {
/// 接收到消息 , 显示在界面中
showMessage = message;
});
},
onError: (error){
print("Flutter _eventChannel listen 出错");
print(error);
}
);
二、 Android 端与 Flutter 端 EventChannel 注册与监听流程
Android 端与 Flutter 端 EventChannel 注册与监听流程 :
① Android 端 初始化 EventChannel ;
// 初始化 EventChannel 实例对象
mEventChannel = new EventChannel(
mFlutterFragment.getFlutterEngine().getDartExecutor(),
"EventChannel");
② Android 端为 EventChannel 设置 EventChannel.StreamHandler ;
mEventChannel.setStreamHandler(new EventChannel.StreamHandler() {
/**
* 事件流建立成功会回调该方法
* @param arguments
* @param events
*/
@Override
public void onListen(Object arguments, EventChannel.EventSink events) {
mEventSink = events;
Log.i(TAG, "事件流建立成功");
}
@Override
public void onCancel(Object arguments) {
mEventSink = null;
}
});
③ Flutter 端注册监听 ;
// 注册 EventChannel 监听
_streamSubscription = _eventChannel
.receiveBroadcastStream()
/// StreamSubscription<T> listen(void onData(T event)?,
/// {Function? onError, void onDone()?, bool? cancelOnError});
.listen(
/// EventChannel 接收到 Native 信息后 , 回调的方法
(message) {
print("Flutter _eventChannel listen 回调");
setState(() {
/// 接收到消息 , 显示在界面中
showMessage = message;
});
},
onError: (error){
print("Flutter _eventChannel listen 出错");
print(error);
}
);
④ Android 端的 EventChannel.StreamHandler 接口的 onListen 回调 , 此时可以在 Android 端持有 EventChannel.EventSink events , 可以借助该对象向 Flutter 发送数据 ;
/**
* 事件流建立成功会回调该方法
* @param arguments
* @param events
*/
@Override
public void onListen(Object arguments, EventChannel.EventSink events) {
mEventSink = events;
Log.i(TAG, "事件流建立成功");
}
⑥ Android 端调用 EventChannel.EventSink 发送数据 ;
// 点击按钮 , 向 Flutter 端发送数据
if (mEventSink != null) {
mEventSink.success("Native 通过 EventChannel 通道发送消息 Hello !");
}
⑦ Flutter 端接收到 Android 端发送的数据 ; 回调 listen 方法的如下匿名方法参数 ;
(message) {
print("Flutter _eventChannel listen 回调");
setState(() {
/// 接收到消息 , 显示在界面中
showMessage = message;
});
上述流程 , 必须按照顺序执行 , 否则注册监听失败 ;
三、 解决方案
在执行时 , 先执行了 Flutter 的注册监听操作 , 然后才执行 Android 中的初始化 EventChannel 对象 , 并设置 EventChannel.StreamHandler() ;
Android 端与 Flutter 端 EventChannel 初始化顺序错误 , 导致 Android 端的 EventChannel.StreamHandler 接口的 onListen 方法 , 始终无法进行回调 ;
这里将 Flutter 端的初始化操作 , 延迟几秒 , 先让 Android 端的 EventChannel 进行初始化 , 然后在 Flutter 端注册 EventChannel 监听 ;
/// 这里延迟 6 秒在注册该事件
/// 一定要先在 Android 中设置好 EventChannel
/// 然后 , 才能在 Flutter 中设置监听
/// 否则 , 无法成功
Future.delayed(const Duration(milliseconds: 6000), () {
// Here you can write your code
// 注册 EventChannel 监听
_streamSubscription = _eventChannel
.receiveBroadcastStream()
/// StreamSubscription<T> listen(void onData(T event)?,
/// {Function? onError, void onDone()?, bool? cancelOnError});
.listen(
/// EventChannel 接收到 Native 信息后 , 回调的方法
(message) {
print("Flutter _eventChannel listen 回调");
setState(() {
/// 接收到消息 , 显示在界面中
showMessage = message;
});
},
onError: (error){
print("Flutter _eventChannel listen 出错");
print(error);
}
);
setState(() {
});
});
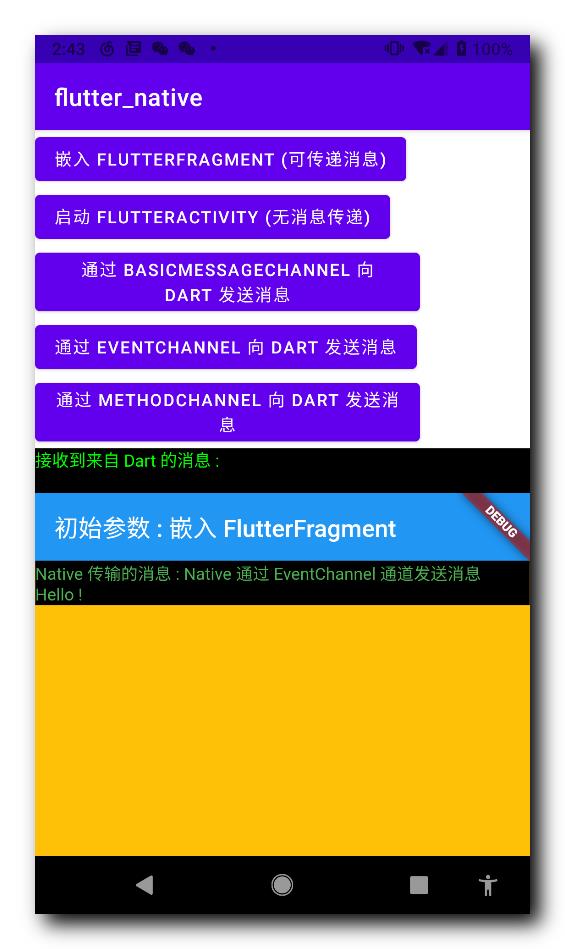
Flutter 端成功接收到了 Android 端通过 EventChannel 向其发送的消息 ;

以上是关于错误记录Flutter 混合开发报错 ( Android 端与 Flutter 端 EventChannel 初始化顺序错误导致无法通信 | EventChannel 通信流程 )的主要内容,如果未能解决你的问题,请参考以下文章