Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十六(商品排序,Thymeleaf快速入门,商品详情页的展示)
Posted 蓝盒子itbluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十六(商品排序,Thymeleaf快速入门,商品详情页的展示)相关的知识,希望对你有一定的参考价值。
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十六(商品详情页的展示)
一、商品排序
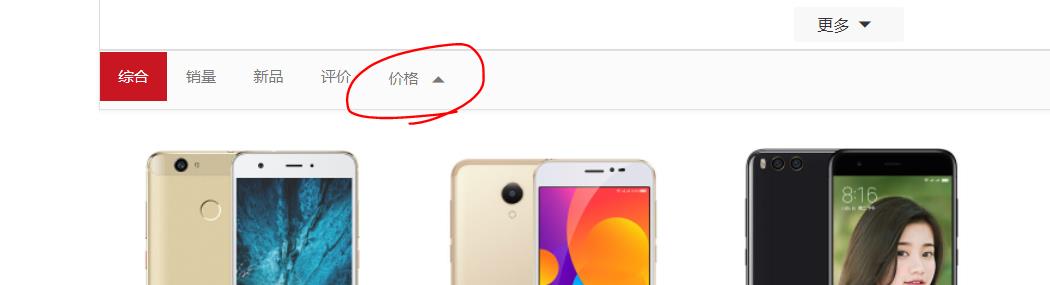
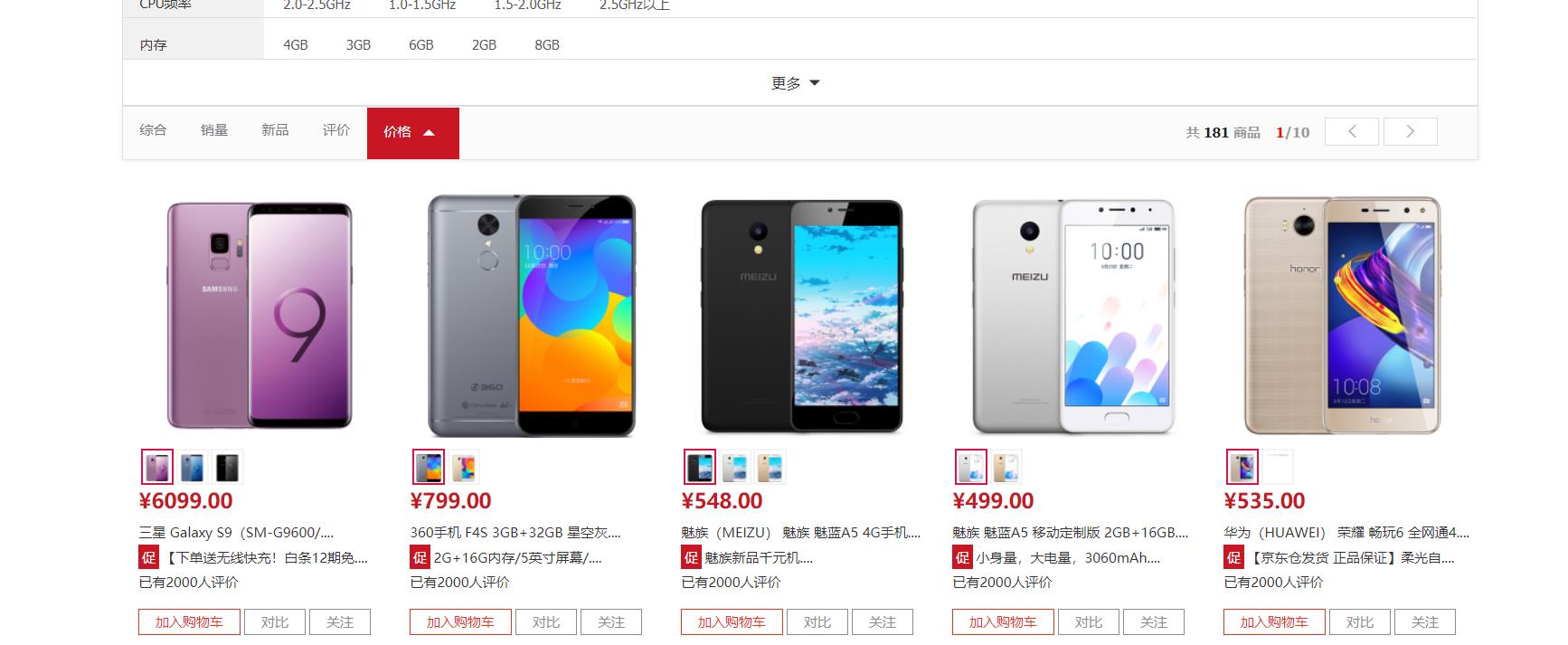
1、完善页面信息

这是用来做排序的,默认按照综合排序。
点击新品,应该按照商品创建时间排序,点击价格应该按照价格排序。
因为我们没有统计销量和评价,这里咱们以新品和价格为例,进行讲解,做法是相通的。
排序需要知道两个内容:
-
排序的字段
-
排序的方式
因此,我们首先在
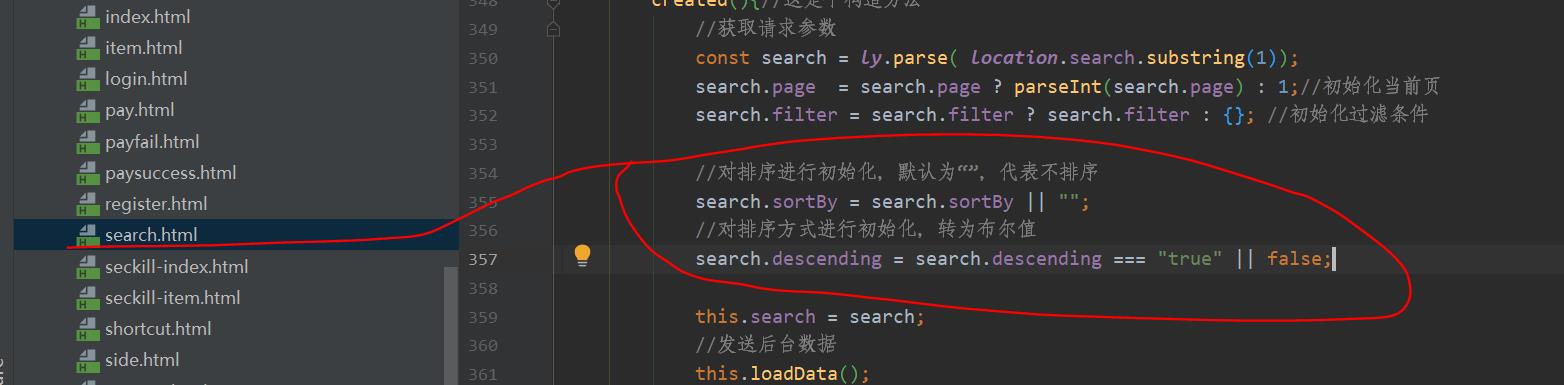
search中记录这两个信息,因为created钩子函数会对search进行覆盖,因此我们在钩子函数中对这两个信息进行初始化即可:

//对排序进行初始化,默认为“”,代表不排序
search.sortBy = search.sortBy || "";
//对排序方式进行初始化,转为布尔值
search.descending = search.descending === "true" || false;
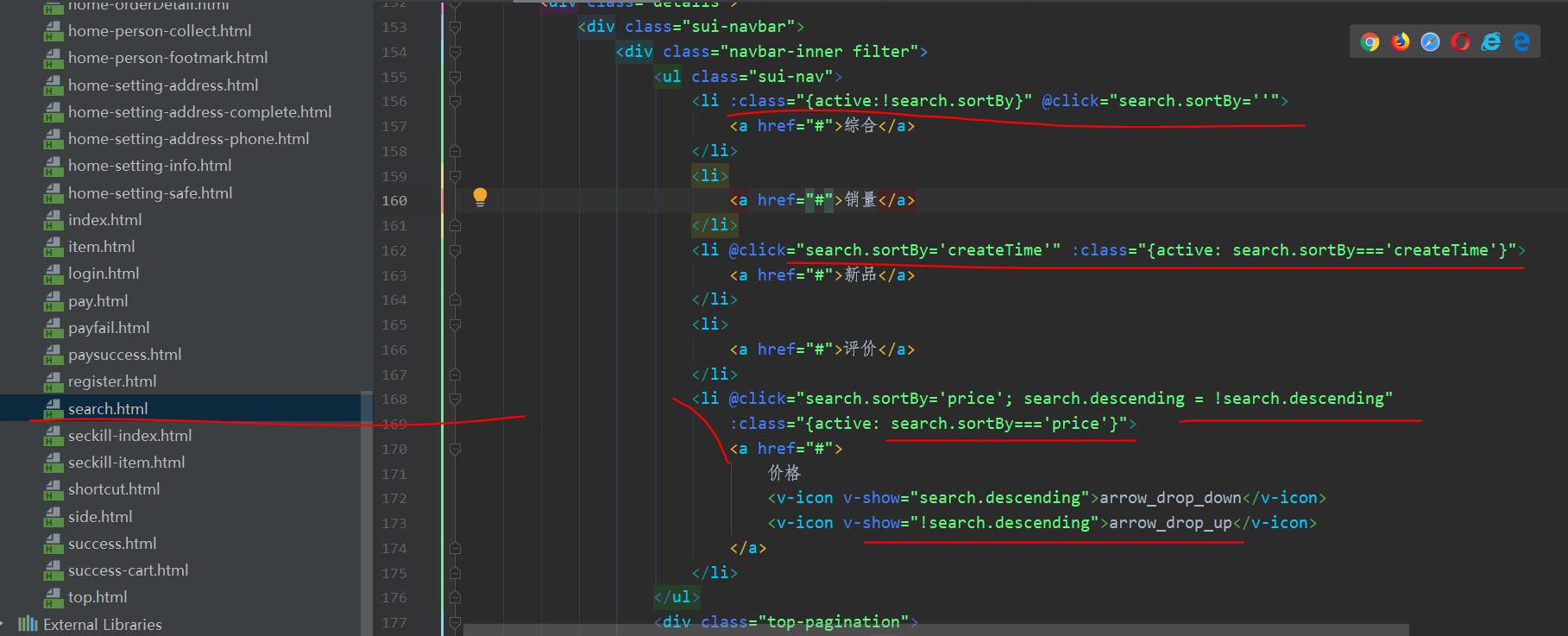
然后,在页面上给按钮绑定点击事件,修改sortBy和descending的值:

<li :class="{active:!search.sortBy}" @click="search.sortBy=''">
<a href="#">综合</a>
</li>
<li>
<a href="#">销量</a>
</li>
<li @click="search.sortBy='createTime'" :class="{active: search.sortBy==='createTime'}">
<a href="#">新品</a>
</li>
<li>
<a href="#">评价</a>
</li>
<li @click="search.sortBy='price'; search.descending = !search.descending"
:class="{active: search.sortBy==='price'}">
<a href="#">
价格
<v-icon v-show="search.descending">arrow_drop_down</v-icon>
<v-icon v-show="!search.descending">arrow_drop_up</v-icon>
</a>
</li>
2、实现后台逻辑
接下来,后台需要接收请求参数中的排序信息,然后在搜索中加入排序的逻辑。
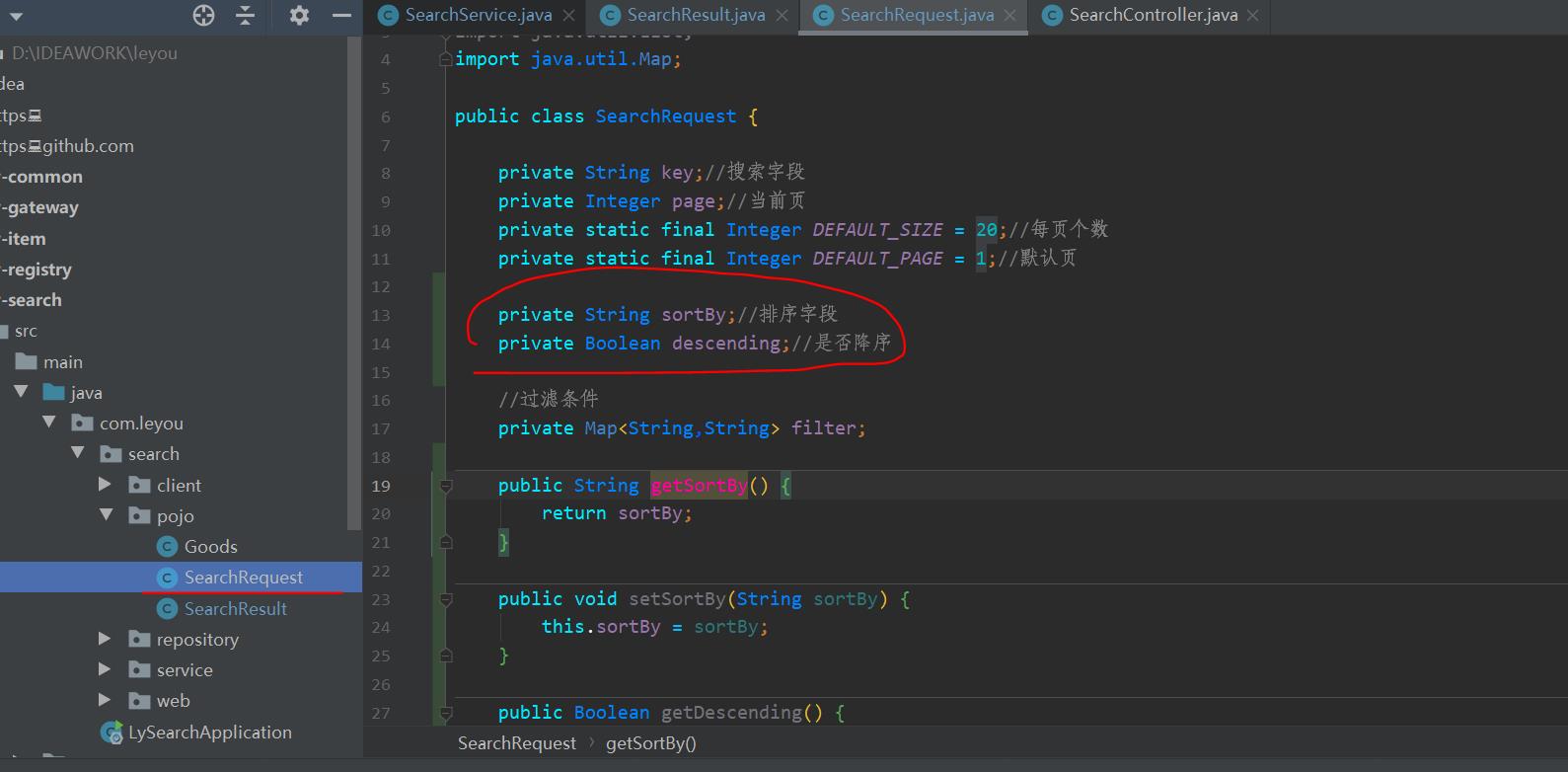
(1)我们的请求参数对象SearchRequest中,需要进行扩展:

package com.leyou.search.pojo;
import java.util.List;
import java.util.Map;
public class SearchRequest {
private String key;//搜索字段
private Integer page;//当前页
private static final Integer DEFAULT_SIZE = 20;//每页个数
private static final Integer DEFAULT_PAGE = 1;//默认页
private String sortBy;//排序字段
private Boolean descending;//是否降序
//过滤条件
private Map<String,String> filter;
public String getSortBy() {
return sortBy;
}
public void setSortBy(String sortBy) {
this.sortBy = sortBy;
}
public Boolean getDescending() {
return descending;
}
public void setDescending(Boolean descending) {
this.descending = descending;
}
public Map<String, String> getFilter() {
return filter;
}
public void setFilter(Map<String, String> filter) {
this.filter = filter;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public Integer getPage() {
if(page == null){
return DEFAULT_PAGE;
}
//获取页码的时候进行校验,不能小于1
return Math.max(DEFAULT_PAGE,page);// Math.max返回DEFAULT_PAGE,page之间的最大值
}
public void setPage(Integer page) {
this.page = page;
}
public static Integer getSize() {
return DEFAULT_SIZE;
}
@Override
public String toString() {
return "SearchRequest{" +
"key='" + key + '\\'' +
", page=" + page +
", filter=" + filter +
'}';
}
}
(3)然后在搜索业务逻辑中,添加排序条件:

//设置排序
String sortBy = request.getSortBy();
Boolean desc = request.getDescending();
if(StringUtils.isNotBlank(sortBy)){
//如果不为空,则进行排序
queryBuilder.withSort(SortBuilders.fieldSort(sortBy).order(desc ? SortOrder.DESC : SortOrder.ASC));
}
(4)运行测试





二、商品页面详情展示
当用户搜索到商品,肯定会点击查看,就会进入商品详情页,接下来我们完成商品详情页的展示
1、 Thymeleaf
官网文档地址
https://www.thymeleaf.org/documentation.html
在商品详情页中,我们会使用到Thymeleaf来渲染页面(替代传统的JSP)
Thymeleaf是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。
Thymeleaf 的主要目标是为您的开发工作流程带来优雅的自然模板——html可以在浏览器中正确显示,也可以作为静态原型工作,从而加强开发团队的协作。
在线文档地址


Spring官方支持的服务的渲染模板中,并不包含jsp。
而是Thymeleaf和Freemarker等,而Thymeleaf与SpringMVc的视图技术,
及SpringBoot的自动化配置集成非常完美,几乎没有任何成本,
你只用关注Thymeleaf的语法即可。
2、商品详情页服务(工程搭建)
商品详情浏览量比较大,并发高,我们会独立开启一个微服务,用来展示商品详情。
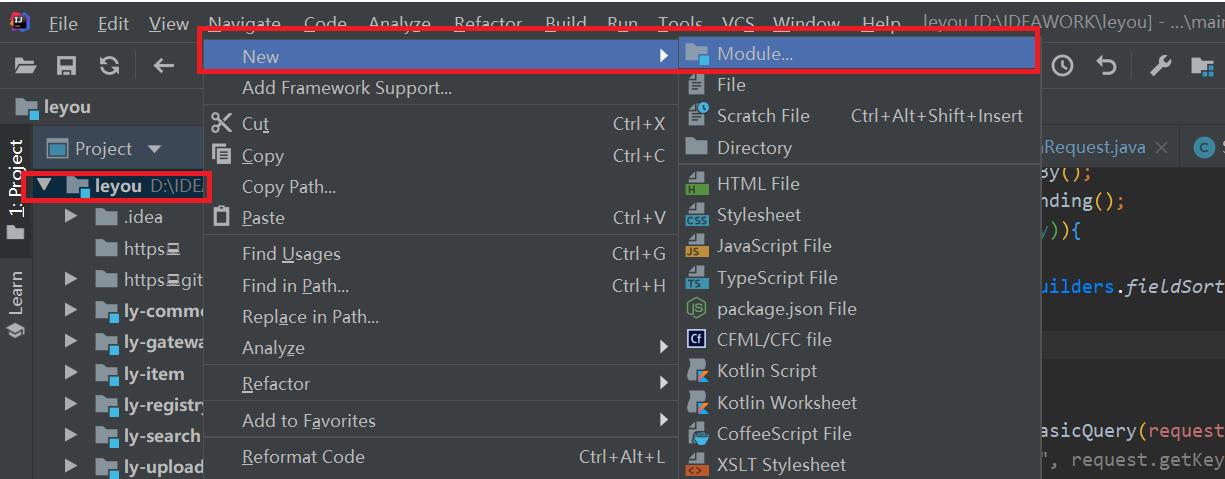
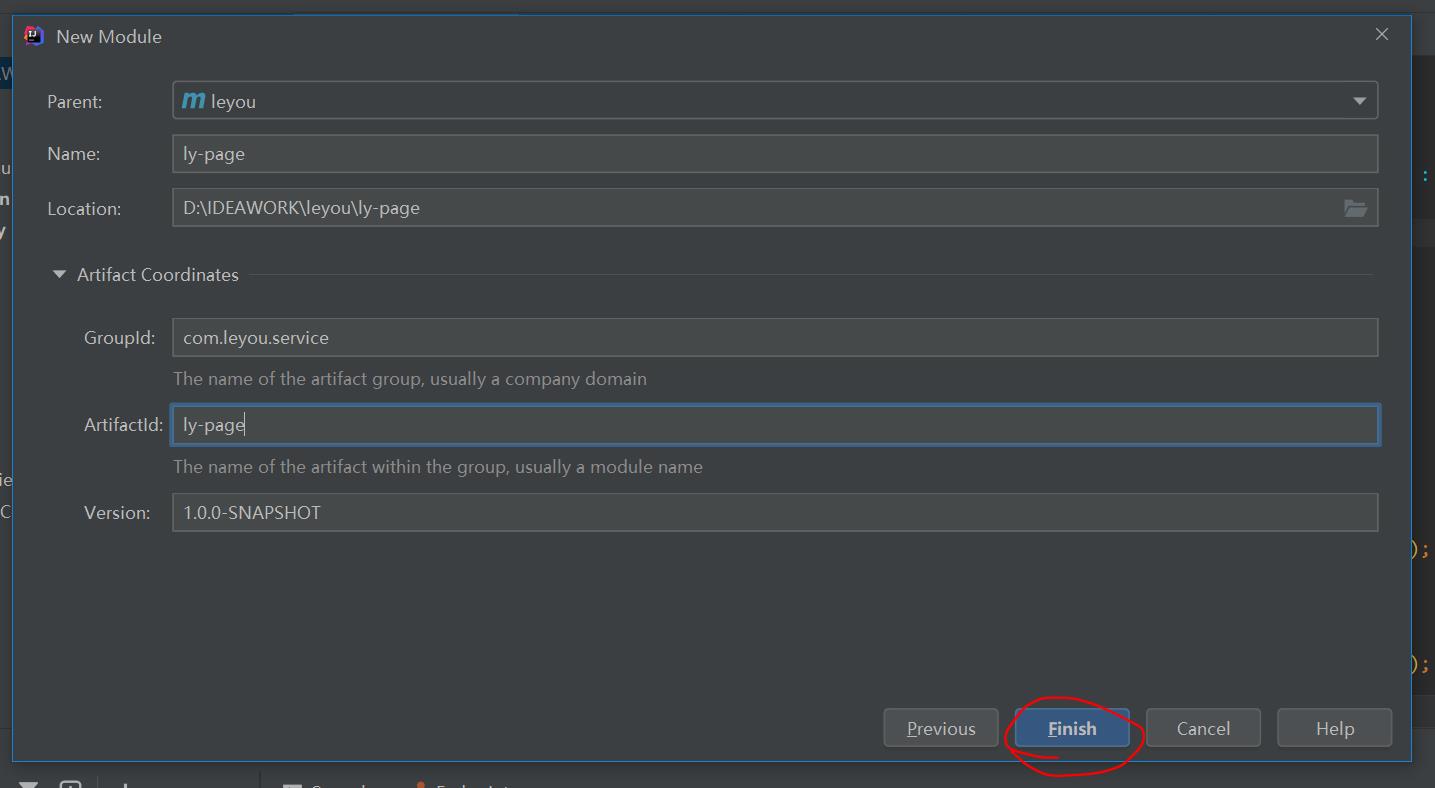
(1)创建工程模块



(2)引入依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou</artifactId>
<groupId>com.leyou.parent</groupId>
<version>1.0.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.service</groupId>
<artifactId>ly-page</artifactId>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>com.leyou.service</groupId>
<artifactId>ly-item-interface</artifactId>
<version>1.0.0-SNAPSHOT</version>
</dependency>
</dependencies>
</project>
(3)项目开始前先编写测试类学习一下
1)编写HelloController

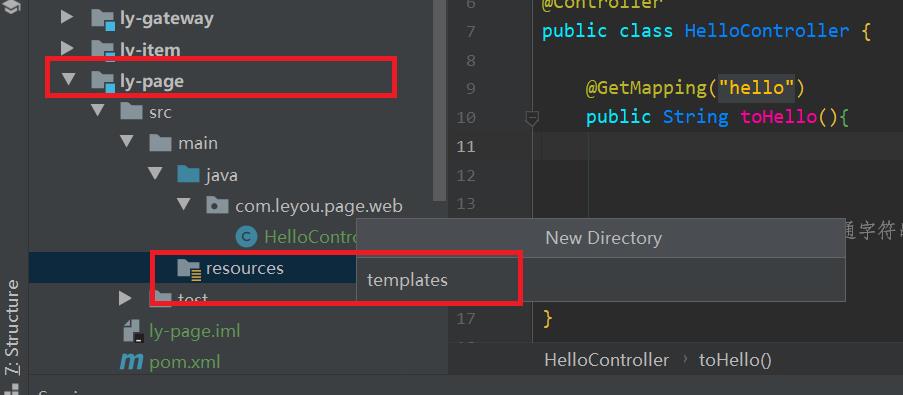
2)在resources下创建固定文件夹名称的文件夹(templates)

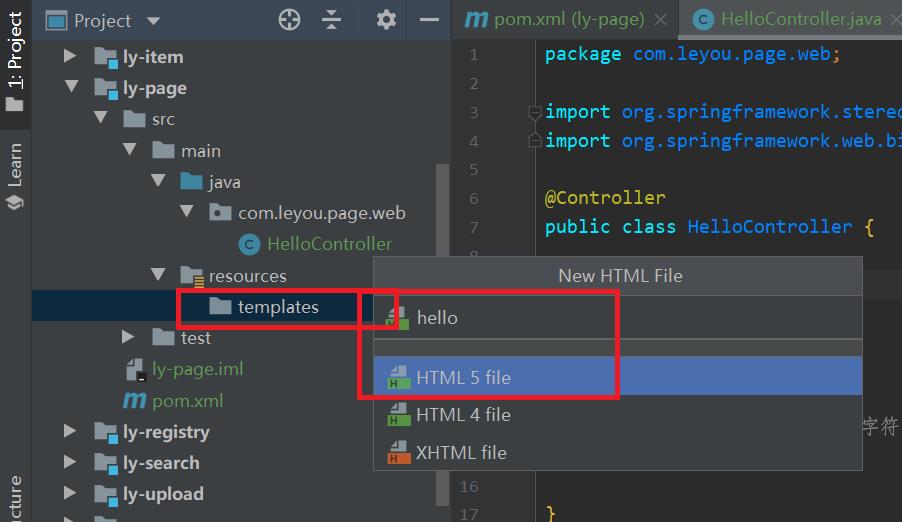
3)在templates当中创建后缀为html的文件(hello.html会作为视图返回)

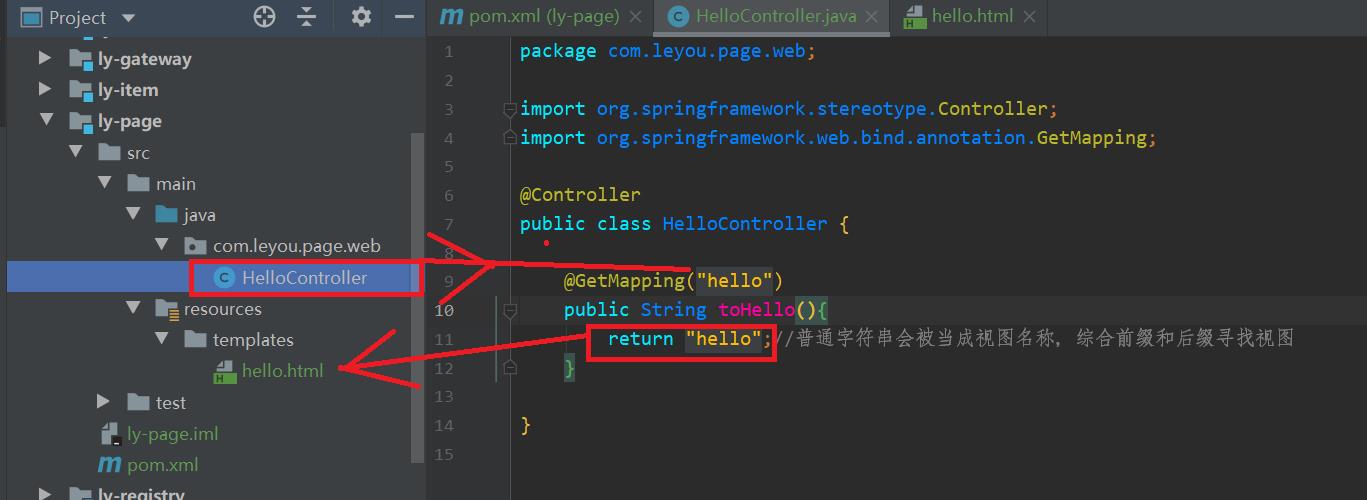
原理:访问当前的HelloController会自动找hello.html显示

4)在HelloController添加模型数据

package com.leyou.page.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String toHello(Model model){
//将消息添加到模型当中
model.addAttribute("msg","hello, thymeleaf!");
return "hello";//普通字符串会被当成视图名称,综合前缀和后缀寻找视图
}
}
5)在hello.html当中获取对应的数据
和jsp类似只不过${}是在属性值里面写的,这样做的好处就是在没有后台java的情况下前端页面更加规范,并且不会报错

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<h1>
msg:<span th:text="${msg}"></span>
</h1>
</body>
</html>
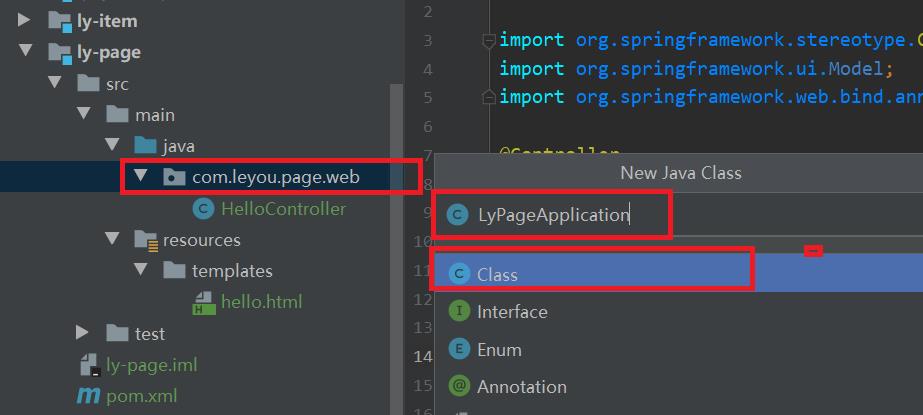
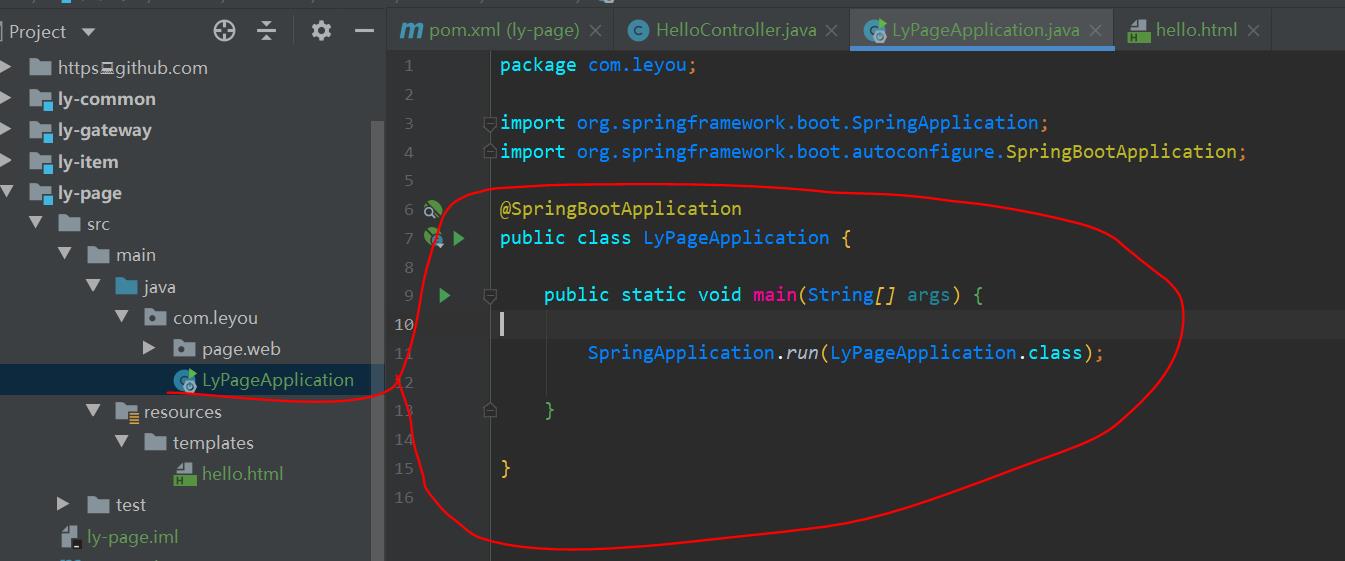
6)编写启动类测试运行

修改包路径


package com.leyou;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class LyPageApplication {
public static void main(String[] args) {
SpringApplication.run(LyPageApplication.class);
}
}
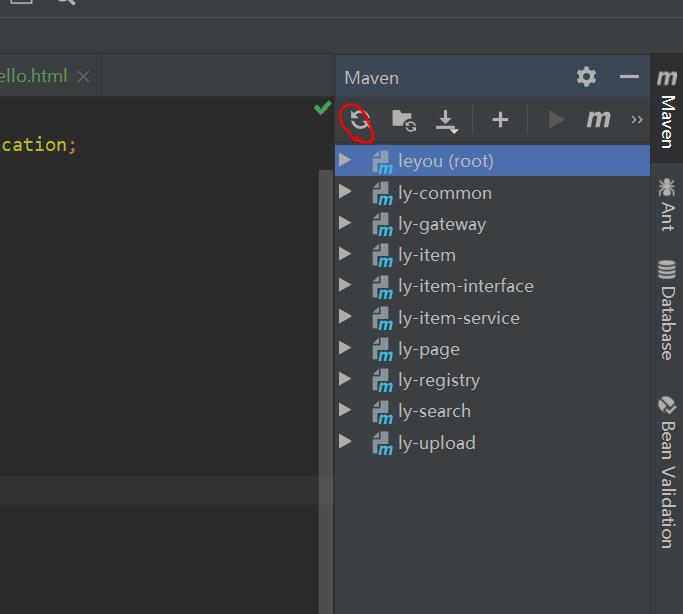
刷新一下Maven项目

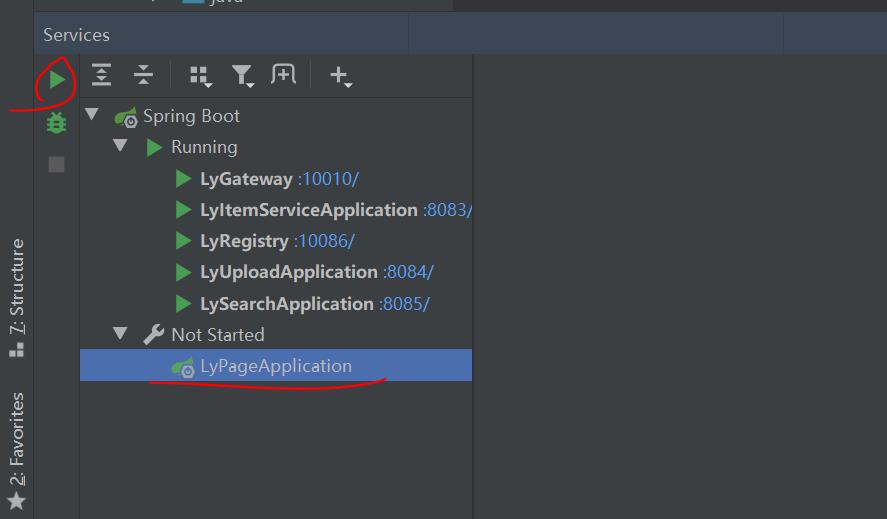
启动微服务

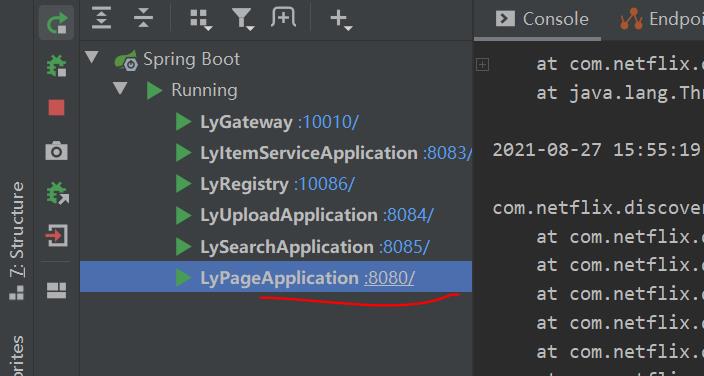
访问8080端口

访问成功

7)Thymeleaf变量
- a、创建User实体类


package com.leyou.page.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
String name;
int age;
User friend;
}
- b、完善HelloController

package com.leyou.page.web;
import com.leyou.page.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String toHello(Model model){
User user = new User();
user.setAge(21);
user.setName("Jack Chen");
user.setFriend(new User("李小龙",30,null));
//将消息添加到模型当中
model.addAttribute("user",user);
return "hello";//普通字符串会被当成视图名称,综合前缀和后缀寻找视图
}
}
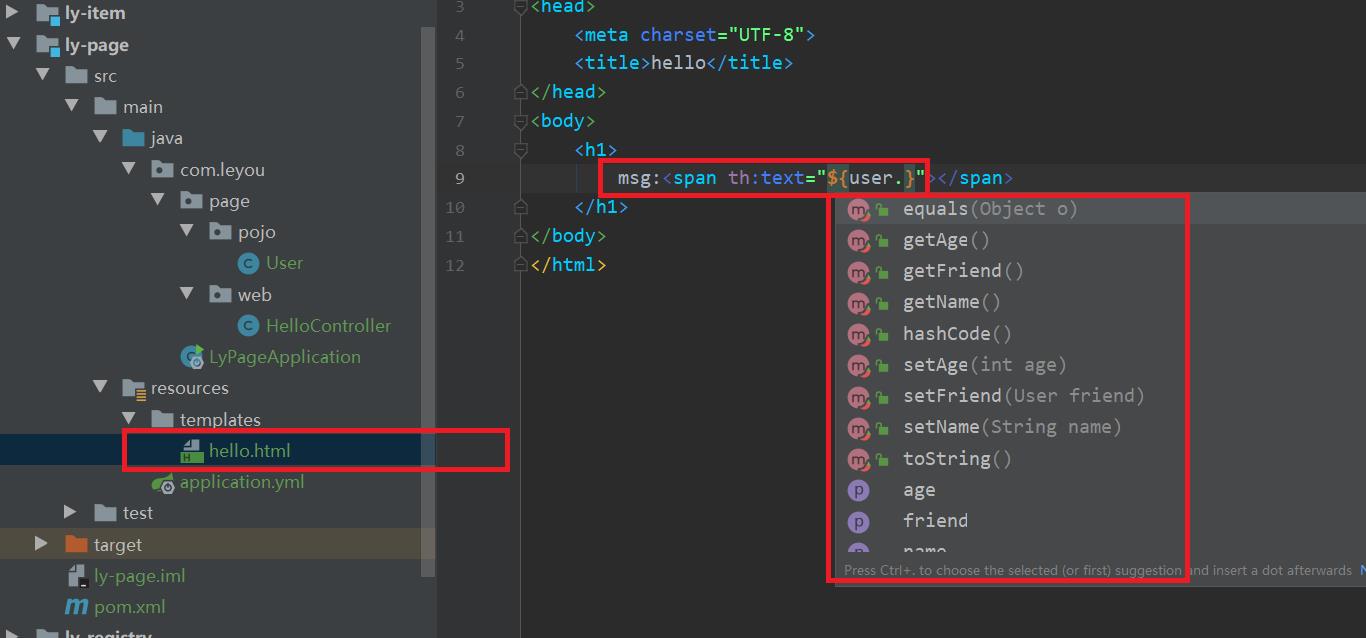
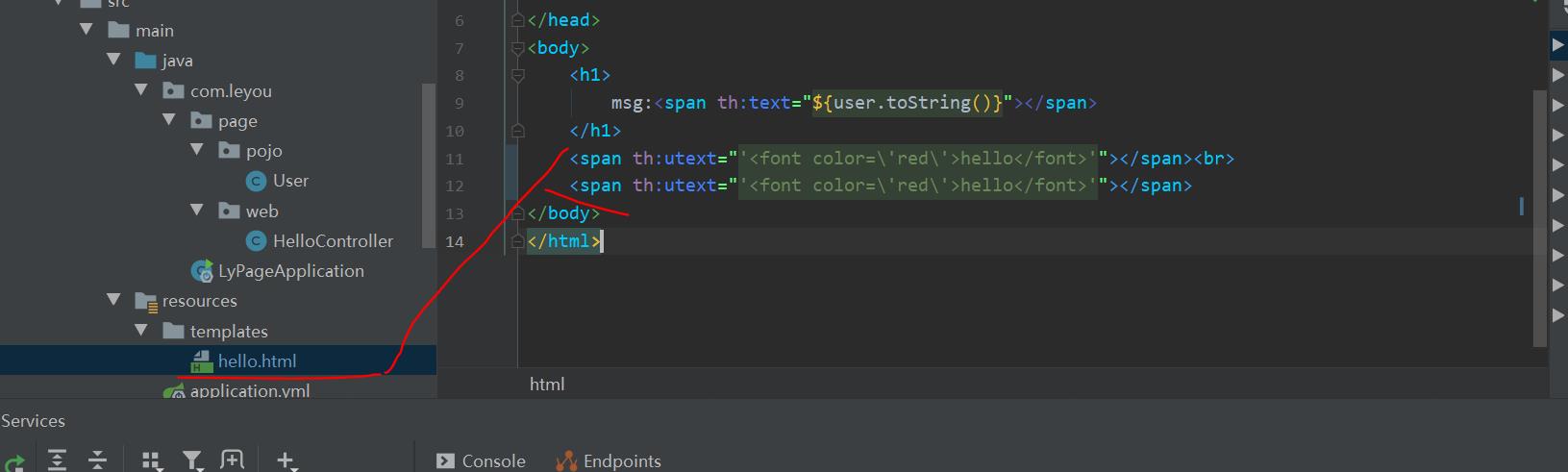
- c、在hello.html


<h1>
msg:<span th:text="${user.toString()}"></span>
</h1>
重新运行

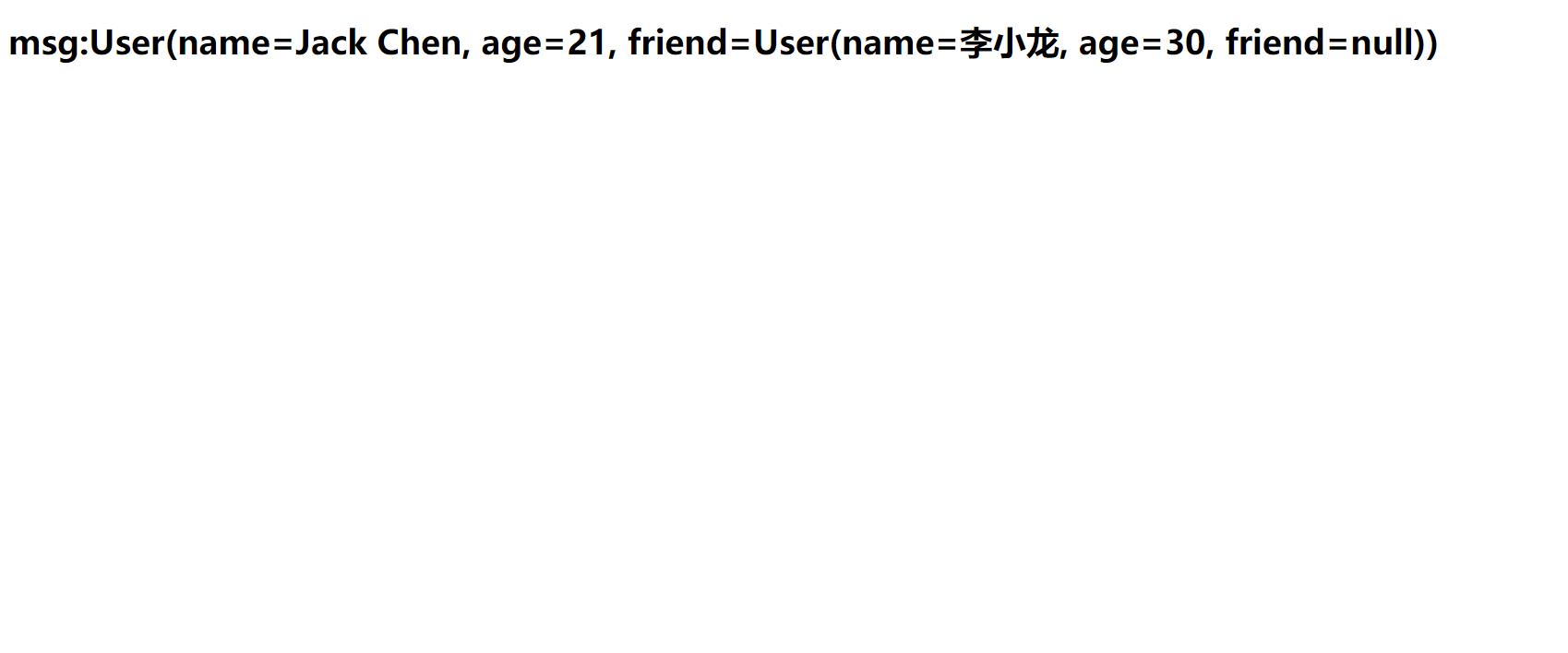
刷新页面
页面效果

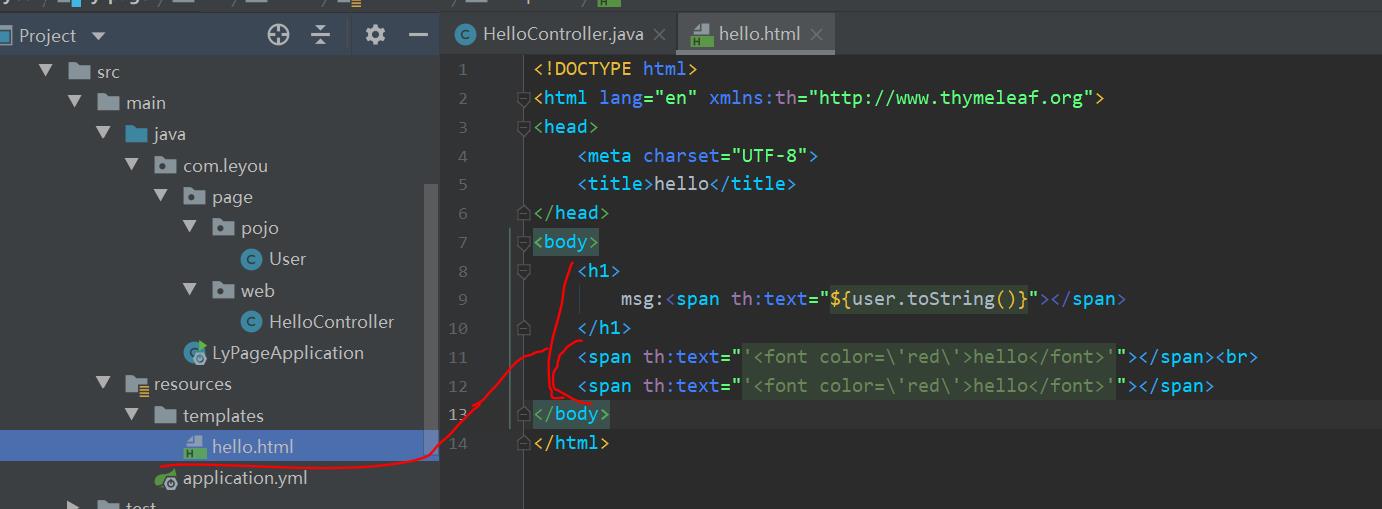
8)其他用法

<span th:text="'<font color=\\'red\\'>hello</font>'"></span><br>
<span th:text="'<font color=\\'red\\'>hello</font>'"></span>
刷新页面,发现只展示了文本

展示真正的标签

<span th:utext="'<font color=\\'red\\'>hello</font>'"></span><br>
<span th:utext="'<font color=\\'red\\'>hello</font>'"></span>
刷新页面