OpenCV-绘制圆角矩形
Posted 翟天保Steven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenCV-绘制圆角矩形相关的知识,希望对你有一定的参考价值。
功能函数
// 绘制圆角矩形
void DrawRotatedRectChamfer(cv::Mat mask,const cv::RotatedRect rotatedrect, float radius,const cv::Scalar &color, int thickness, int lineType)
{
// 创建画布
cv::Mat canvas = cv::Mat::zeros(mask.size(), CV_8UC1);
cv::RotatedRect newrotatedrect = rotatedrect;
//画宽缩减后的矩形
cv::RotatedRect r1 = newrotatedrect;
r1.size.width = r1.size.width - 2 * radius;
DrawRotatedRect(canvas, r1, cv::Scalar(255), 5, lineType);
//画高缩减后的矩形
cv::RotatedRect r2 = newrotatedrect;
r2.size.height = r2.size.height - 2 * radius;
DrawRotatedRect(canvas, r2, cv::Scalar(255), 5,lineType);
//画四个角的圆
cv::RotatedRect r3 = r2;
r3.size.width = r1.size.width;
cv::Point2f ps[4];
r3.points(ps);
for (int i = 0; i != 4; ++i) {
cv::circle(canvas, ps[i], (int)radius, cv::Scalar(255), 5);
}
std::vector<std::vector<cv::Point>> EXcontours;
cv::findContours(canvas, EXcontours, cv::RETR_EXTERNAL, CHAIN_APPROX_SIMPLE);
drawContours(mask, EXcontours, 0, color, thickness, lineType); // 填充mask
}
// 绘制旋转矩形
void DrawRotatedRect(cv::Mat mask,const cv::RotatedRect rotatedrect,const cv::Scalar &color, int thickness,int lineType)
{
cv::Point2f ps[4];
rotatedrect.points(ps);
std::vector<std::vector<cv::Point>> tmpContours; // 创建一个InputArrayOfArrays 类型的点集
std::vector<cv::Point> contours;
for (int i = 0; i != 4; ++i) {
contours.emplace_back(cv::Point2i(ps[i]));
}
tmpContours.insert(tmpContours.end(), contours);
drawContours(mask, tmpContours, 0, color, thickness, lineType); // 填充mask
}测试代码
#include <iostream>
#include <opencv2/opencv.hpp>
#include <stdio.h>
using namespace std;
using namespace cv;
void DrawRotatedRectChamfer(cv::Mat mask, const cv::RotatedRect rotatedrect, float radius, const cv::Scalar &color, int thickness, int lineType);
void DrawRotatedRect(cv::Mat mask, const cv::RotatedRect rotatedrect, const cv::Scalar &color, int thickness, int lineType);
int main()
{
cv::Mat src = imread("test.jpg");
cv::Mat result = src.clone();
cv::RotatedRect rorect(cv::Point(src.cols / 2, src.rows / 2), cv::Size(800, 600), 50);
DrawRotatedRectChamfer(result, rorect, 100, cv::Scalar(0, 0, 255), 5, 16);
imshow("original", src);
imshow("result", result);
waitKey(0);
return 0;
}
// 绘制圆角矩形
void DrawRotatedRectChamfer(cv::Mat mask,const cv::RotatedRect rotatedrect, float radius,const cv::Scalar &color, int thickness, int lineType)
{
// 创建画布
cv::Mat canvas = cv::Mat::zeros(mask.size(), CV_8UC1);
cv::RotatedRect newrotatedrect = rotatedrect;
//画宽缩减后的矩形
cv::RotatedRect r1 = newrotatedrect;
r1.size.width = r1.size.width - 2 * radius;
DrawRotatedRect(canvas, r1, cv::Scalar(255), 5, lineType);
//画高缩减后的矩形
cv::RotatedRect r2 = newrotatedrect;
r2.size.height = r2.size.height - 2 * radius;
DrawRotatedRect(canvas, r2, cv::Scalar(255), 5,lineType);
//画四个角的圆
cv::RotatedRect r3 = r2;
r3.size.width = r1.size.width;
cv::Point2f ps[4];
r3.points(ps);
for (int i = 0; i != 4; ++i) {
cv::circle(canvas, ps[i], (int)radius, cv::Scalar(255), 5);
}
std::vector<std::vector<cv::Point>> EXcontours;
cv::findContours(canvas, EXcontours, cv::RETR_EXTERNAL, CHAIN_APPROX_SIMPLE);
drawContours(mask, EXcontours, 0, color, thickness, lineType); // 填充mask
}
// 绘制旋转矩形
void DrawRotatedRect(cv::Mat mask,const cv::RotatedRect rotatedrect,const cv::Scalar &color, int thickness,int lineType)
{
cv::Point2f ps[4];
rotatedrect.points(ps);
std::vector<std::vector<cv::Point>> tmpContours; // 创建一个InputArrayOfArrays 类型的点集
std::vector<cv::Point> contours;
for (int i = 0; i != 4; ++i) {
contours.emplace_back(cv::Point2i(ps[i]));
}
tmpContours.insert(tmpContours.end(), contours);
drawContours(mask, tmpContours, 0, color, thickness, lineType); // 填充mask
}测试效果


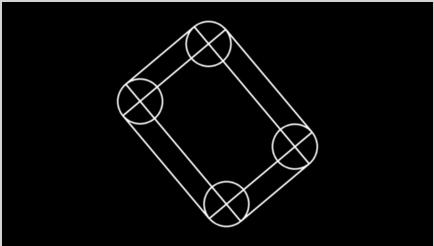
绘制圆角矩形其实是绘制了两个旋转矩形,交叉组合,然后以四交点为圆心绘制圆,就组成了圆角矩形,如图3所示。

同理,这个最好不要绘制到图像外面,否则它在分析外围线的时候会出错,可以多加些判断来修正,我就不写了,交给兄弟们研究一下~
如果文章帮助到你了,可以点个赞让我知道,我会很快乐~加油!
以上是关于OpenCV-绘制圆角矩形的主要内容,如果未能解决你的问题,请参考以下文章