图片优化之下一代图片格式WebP和AVIF
Posted LiveVideoStack_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片优化之下一代图片格式WebP和AVIF相关的知识,希望对你有一定的参考价值。

点击上方“LiveVideoStack”关注我们
本文最初由 Karanjeet Singh 在 Adobe Tech Blog上发表。已获作者授权翻译和发布。
原文网址:
https://medium.com/adobetech/image-optimisation-with-next-gen-image-formats-webp-and-avif-248c75afacc4
翻译:姜金元
审校:LiveVideoStack特邀技术审校
编辑:Alex
WebP & AVIF
影音探索
#002#
速度需求
网页速度用来衡量网页加载内容的速度。通常,网站的网页速度应该在不损害用户体验的情况下足够快。影响网页速度的因素有很多,其中之一就有图片优化。对于开发者来说,往往最大的挑战总是图片。当我们在讨论网页加载缓慢的问题时,图片往往就是罪魁祸首。
无论是对于终端用户、搜索引擎还是广告来说,速度是第一要素。
位于山峰,即使孤独,也不虚此行
谷歌认为Core Web Vitals(核心网页指标)对所有的网站体验都至关重要。Core Web Vitals是谷歌用来衡量用户真实体验、以用户为中心的一套关键指标。谷歌有计划将网页体验作为一个谷歌官方排名的影响因素,网站的用户体验将对网站的排名产生更大的影响。Core Web Vitals的规范将使你持续接收新闻提要。对于我们大多数人来说,苹果或谷歌的新闻阅读器一直是我们的“晨报”。如果保持定期更新,谷歌的新闻阅读器将是博客流量的一个重要来源。Core Web Vitals包含了网页加载时间、可视化的稳定性和页面交互性三个指标。
接下来,让我们看看如何使用 AEM Dynamic Media(动态媒体)来获得更高的谷歌排名,它可以实现更快的页面加载,并且保留高质量的视觉效果。
*Adobe Experience Manager (AEM) 是一种用于构建网站、移动设备应用程序和表单的全面内容管理解决方案。
WebP的出现
JPEG/PNG 是目前最常用的图片格式(几乎所有浏览器都支持),它们已经出现了将近20年。而WebP 则是一种现代的图片格式,它可以对网络上的图片进行更加高性能的无损和有损压缩。WebP 可以更显著地压缩网页上照片的大小,使网站加载速度比以前更快。同时WebP也支持透明图层和多图片动图,它是透明PNG图片和GIF动图绝佳的替代方案。
为AVIF文件格式开路
AVIF (AV1 Image File Format,AV1图像文件格式)是一种图片格式,用于将AV1压缩的图片或图片序列存储为HEIF文件格式。目前主流流媒体公司如 NETFLIX 和谷歌(谷歌浏览器)都支持这种格式,AVIF图片格式看起来前途无限。像WebP一样,AVIF 也支持透明图片和多图片动图。因此也是PNG图片和GIF动图的替代方案。
在AEM Dynamic Media智能成像中支持WebP和AVIF
在AEM Dynamic Media中,我们从一开始就支持了WebP图片格式。在利用 WebP 优化网页加载速度方面,我们已经取得了很大进步,使整个用户群体获得了更好的体验。
这主要是得益于智能成像(Smart Imaging)功能。这是一项应用于Adobe Sensei的专利技术,它可以根据用户浏览器性能和终端用户特征来自动优化图像格式、大小和质量,从而提高图像传输的性能。所有的Dynamic Media Classic 和AEM Dynamic Media用户都支持这一功能,并且不会收取额外的费用。
*Dynamic Media Classic是客户创建、创作和交付富媒体内容的中心。它是一个集成的富媒体管理、发布和服务环境。Dynamic Media 是 Dynamic Media Classic功能的下一代演变。
在 Adobe,我们希望能尽早提供支持动态媒体解决方案的AVIF图像格式。我们现在支持AVIF格式的图像传递(Image Delivery),它和AVIF结合是非常酷炫的!我们将继续尝试把它作为一个URL fmt修饰符。
敬请期待——我们很快会在智能成像中支持AVIF
基于AEM网站的AEM Dynamic Media
AEM Dynamic Media的智能成像功能也可以用于AEM网站,它可以使你的网站轻量级且加载速度更快,从而提高网站性能。如果要将动态媒体功能添加到您在AEM网站上创作的数字资产中,您可以直接在页面上添加相关的动态媒体组件。动态媒体组件是智能化的,它们能识别你是在添加图像还是视频,并且能随之更改可用的配置选项。只要在您的动态媒体账户中激活了智能成像功能,它将在您的AEM网站页面上启用。
动态媒体图像功能目前也可用于AEM网站图片和Carousel核心组件。
对比几种图片格式
在AEM Dynamic Media中,PNG格式的图片常被认为是无损的。因此,所有PNG图片总是以百分百的质量传输。在这次的比较中,我们对比了将质量设为90的JPEG/WebP格式图片和质量设为50的AVIF格式图片。值得一提的是,对于不同格式的图片来说,图片质量的大小都是主观的。
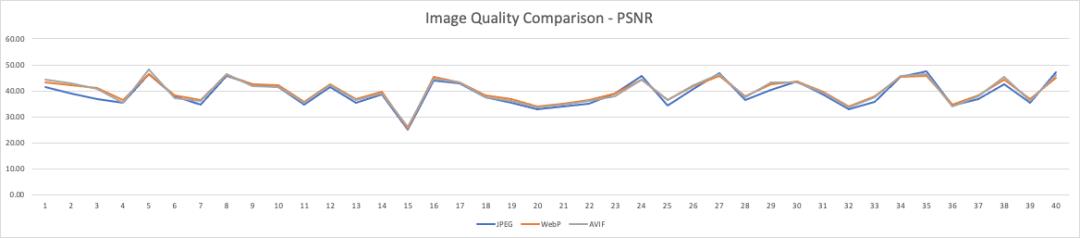
那我们如何确保图片具有相同的视觉质量呢?答案是PSRN(峰值信噪比)。PSNR 是比较同一图片恢复结果的好方法。以PNG格式做对比,我计算了JPEG/WebP/AVIF格式图片的PSNR值。
在这里,我们可以观察到,与质量为90的JPEG格式图片相比,质量为90的WebP格式图片和质量为50的AVIF格式图片的PSNR值差不多。

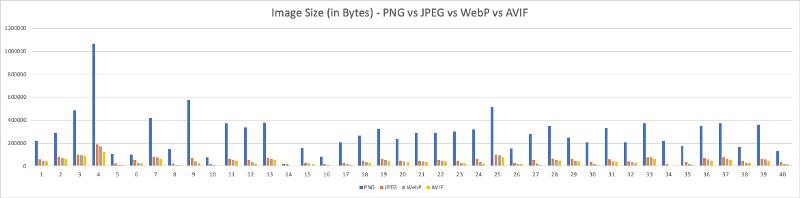
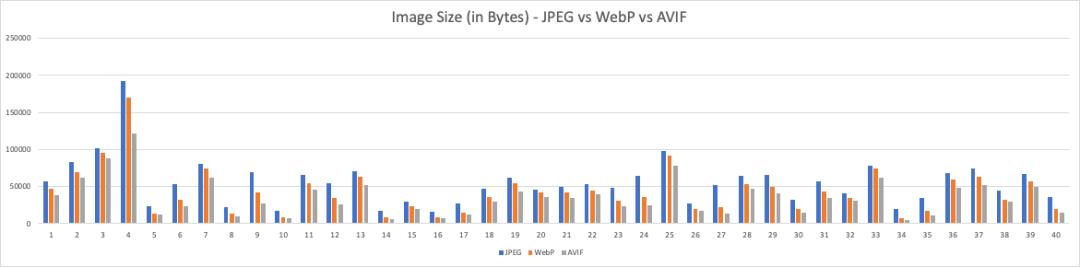
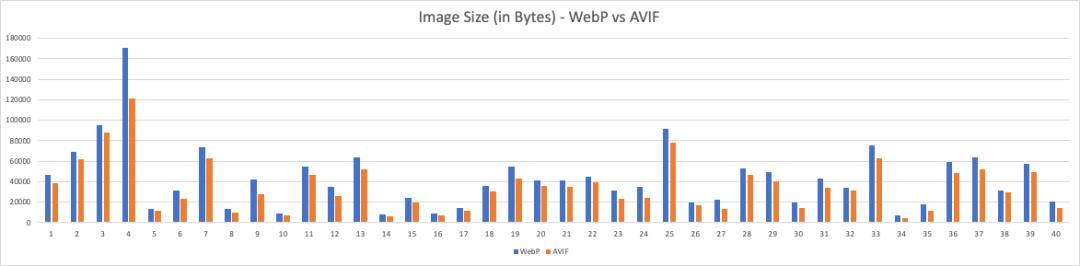
使用WebP格式和AVIF格式时,在图片大小上的优化是惊人的。




压缩结果
根据我们的实验结果,在使用AEM Dynamic Media时,我们推荐使用质量为50的AVIF格式图片来替换质量为90的 WebP/JPEG格式图片( wid = 600)。
(该推荐根据我们对特定尺寸图像的测试数据所得出,且随着图像尺寸大幅增加/减少而发生变化。我们计划很快会将AVIF和智能成像结合使用,从而利用Adobe Sensei功能来完成自动计算。)
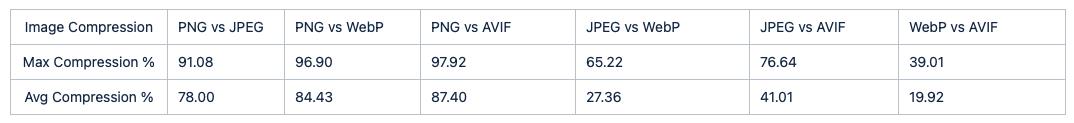
在图片视觉效果一样的情况下,AVIF与WebP相比,提升了20%的压缩性能;WebP与JPEG相比,提升了27%的压缩性能。总的来说,AVIF比JPEG平均多压缩了41%的图片大小,在下面的样例2图片中,我们甚至多压缩了76%。
我们将WebP、AVIF和PNG进行对比,结果发现,使用WebP提升84%的压缩性能,使用AVIF可以提升87%的压缩性能。由于WebP和AVIF也都支持透明图片和多图片动图,所以它们是透明PNG格式图片和GIF动图的一个很好的替代方案。
请随意滑动下面的图片进行比较。

AdobeStock_115033825 - PNG

AdobeStock_115033825 - JPEG

AdobeStock_115033825 - WebP

AdobeStock_115033825 - AVIF
滑动查看更多

AdobeStock_148039072 - PNG

AdobeStock_148039072 - JPEG

AdobeStock_148039072 - WebP

AdobeStock_148039072 - AVIF
滑动查看更多
(此处仅展示了部分图片,更多图片对比请浏览原文:
https://medium.com/adobetech/image-optimisation-with-next-gen-image-formats-webp-and-avif-248c75afacc4)
避免错失恐惧症(害怕错过)
想一想是否所有的浏览器都提供下一代的图像格式呢?目前,所有的主流浏览器都支持WebP,苹果最近也将其添加到 Safari 14+中了。谷歌从v85开始就已经完全在Chrome浏览器中支持AVIF,并且从 v91开始支持移动浏览器。火狐浏览器也在努力增加对AVIF的支持。下面我们来看看有哪些浏览器支持WebP和AVIF:

支持WebP(截至2021.07)

支持AVIF(截至2021.07)
现在,人们可以很容易地开始使用这两种格式中的任何一种。通过查看浏览器的Accept Header,你可以很容易地确定浏览器是否支持 AVIF/WebP。如:
> accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
如果Accept Header中包含image/avif,这表示它支持AVIF格式。同样,如果Accept Header包含 image/ webp,这表示它支持 WebP 格式。
这一切是否让你觉得太复杂?那就让AEM Dynamic Media智能成像技术来自动优化网页加载性能和WebP服务吧。在智能成像中支持AVIF也是未来路线图的一部分。
总而言之,这些新的图片格式真正解锁了压缩图片愈加强大的功能。在保证相同的图片质量的前提下,WebP的图片大小平均减少了27%;AVIF则在此基础上进一步减少了20%的大小,并且能够在较低的质量水平下,保证图片的视觉质量。换句话说,在这个分辨率不断提高的时代,它还可以提供更高质量的图像。
AEM Dynamic Media的智能成像功能也可以应用于AEM网站,它将使网站轻量化和加载速度更快,从而提升网站的性能。
扫描图中二维码或点击阅读原文
了解大会更多信息

喜欢我们的内容就点个“在看”吧!

以上是关于图片优化之下一代图片格式WebP和AVIF的主要内容,如果未能解决你的问题,请参考以下文章