微信小程序-用户信息及登录
Posted 追到梦的魔术师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-用户信息及登录相关的知识,希望对你有一定的参考价值。
一、获取用户信息的方法
wx.getUserProfile(Object object)
获取用户信息。页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo。该接口用于替换 wx.getUserInfo。
实现代码:
.wxml文件
<!--pages/loginPage/loginPage.wxml-->
<view>
<button bindtap="getUserInfo
"> 获取用户信息 </button>
</view>
.js文件自定义方法
getUserProfile(res){
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
点击出发方法后,会弹框提示用户授权:

注意:每次调用方法都会弹出弹框向用户要权限
点击允许后,便可以拿到用户的数据,类型为UserInfo,属性说明:
| 属性 | 说明 |
|---|---|
| nickName | 用户昵称 |
| avatarUrl | 头像url |
| gender | 用户性别; 0未知、1男、2女 |
相关文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/UserInfo.html
二、登录相关方法
方法一、wx.login(Object object)
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
方法二、wx.checkSession(Object object)
检查登录态是否过期。 通过 wx.login 接口获得的用户登录态拥有一定的时效性。用户越久未使用小程序,用户登录态越有可能失效。反之如果用户一直在使用小程序,则用户登录态一直保持有效。具体时效逻辑由微信维护,对开发者透明。开发者只需要调用 wx.checkSession 接口检测当前用户登录态是否有效。
登录态过期后开发者可以再调用 wx.login 获取新的用户登录态。调用成功说明当前 session_key 未过期,调用失败说明 session_key 已过期。
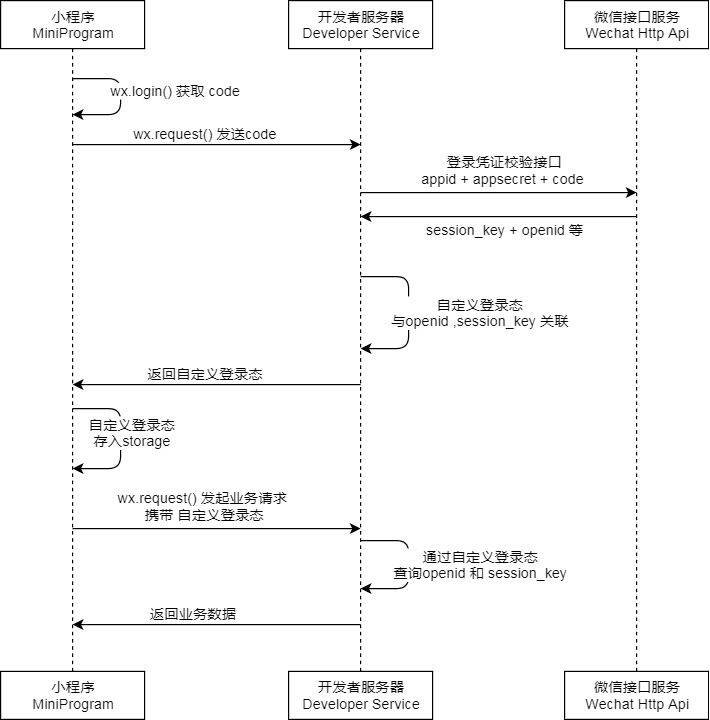
登陆流程:

三、开放能力 open-data
用于展示微信开放的数据。
<open-data type="userAvatarUrl"></open-data>
<open-data type="userNickName"></open-data>
利用可以直接拿到用户的昵称和头像之类的信息
四、最佳实践
开发者如需获取用户身份标识符只需要调用wx.login接口即可。
开发者若需要在界面中展示用户的头像昵称信息,可以通过组件进行渲染,该组件无需用户确认,可以在界面中直接展示。
在部分场景(如社交类小程序)中,开发者需要在获取用户的头像昵称信息,可调用wx.getUserProfile接口,开发者每次通过该接口均需用户确认,请开发者妥善处理调用接口的时机,避免过度弹出弹窗骚扰用户。
以上是关于微信小程序-用户信息及登录的主要内容,如果未能解决你的问题,请参考以下文章