微信小程序-自定义导航组件
Posted 追到梦的魔术师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-自定义导航组件相关的知识,希望对你有一定的参考价值。
一、如何自定义组件
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。
相关文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
a、新建组件
新建文件夹命名:components,之后所有的组件都建立在这个文件夹下

在components文件夹下新建组件文件夹,然后在组件文件夹下新建组件:

组件和页面一样,也有.js、.json、.wxml、.wxss四个文件
b、自定义组件生命周期
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})
c、组件的事件绑定
自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项:
<!-- 在自定义组件中 -->
<button bindtap="onTap">点击这个按钮将触发“myevent”事件</button>
Component({
properties: {},
methods: {
onTap: function(){
var myEventDetail = {} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('myevent', myEventDetail, myEventOption)
}
}
})
二、自定义导航组件

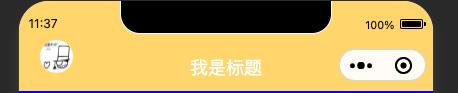
设计一个自定义导航栏,要要求上方展示用户的头像,并且可以点击
a、样式 .wxml .wxss文件
.wxml文件
<view class="navbar" style='height:{{navH}}px;background:{{bgColor}}'>
<view class="navbar-action-wrap" wx:if="{{showNav}}">
<view wx:if="{{showUser}}" class="userinfo-avatar" bindtap="showUser">
<open-data type="userAvatarUrl"></open-data>
</view>
</view>
<view class='navbar-title' style='background:{{bgColor}};color:{{bgColor=="#fff"?"#333":"#fff"}}'>
{{pageName}}
</view>
</view>
.wxss文件
.navbar {
width: 100%;
overflow: hidden;
position: relative;
top: 0;
left: 0;
background-color: #fff;
z-index: 90;
}
.navbar-title {
width: 100%;
height: 46px;
line-height: 46px;
text-align: center;
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
/* background-color: #fff;
color: #333; */
font-size: 18px;
}
.navbar-action-wrap{
position: absolute;
left: 10px;
bottom: 7px;
z-index: 100;
}
.navbar-action_item{
padding:3px 0;
color: #333;
}
.navbar-action-group .navbar-action_item{
border-right: 1px solid #e8e8e8;
padding:3px 12px;
}
.userinfo-avatar {
overflow: hidden;
width: 60rpx;
height: 60rpx;
margin: 20rpx;
margin-top: 90rpx;
border-radius: 50%;
}
.shareIcon{
width: 28rpx;
height: 28rpx;
/* left: 10px;
bottom: 7px; */
}
.backView{
position: absolute;
left: 0;
bottom: -5px;
padding: 0 30px 7px 0;
z-index: 100;
}
.backIcon{
width: 20rpx;
height: 36rpx;
/* left: 0px; */
}
image.back{
position: absolute;
width: 20rpx;
height: 36rpx;
float: left;
top: 28rpx;
left: 30rpx;
}
b、事件绑定
可以看到,点击头像的时候触发事件"showUser",在.js文件新建事件showUser
methods: {
showUser() {
this.triggerEvent('showUser');
},
}
})
c、页面使用
1、配置文件.json
{
"usingComponents": {
"navbar": "/components/nav/nav"
},
"navigationStyle":"custom"
}
2、界面文件.wxml
<view class="homeView">
<navbar page-name="我是标题" bindshowUser="showUser" show-user="{{showUser}}" bg-color="{{showList?'#fff':'#FFDA6C'}}"></navbar>
<text></text>
</view>
3、数据绑定.js
/**
* 页面的初始数据
*/
data: {
showUser:true,
bgColor:'#fff',
showList:true,
},
showUser: function() {
console.log('这里是父组件的方法')
wx.navigateTo({
url: '/pages/userPage/userPage',
})
},
当用户点击,就可以把事件转发到页面的showUser事件中,由此完成自定义导航
以上是关于微信小程序-自定义导航组件的主要内容,如果未能解决你的问题,请参考以下文章