超火的举牌加油小人生成器MATLAB复刻版(app designer)
Posted slandarer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超火的举牌加油小人生成器MATLAB复刻版(app designer)相关的知识,希望对你有一定的参考价值。
突然发现cla函数也可以应用到app designer控件上,因而对部分内容做出更改。
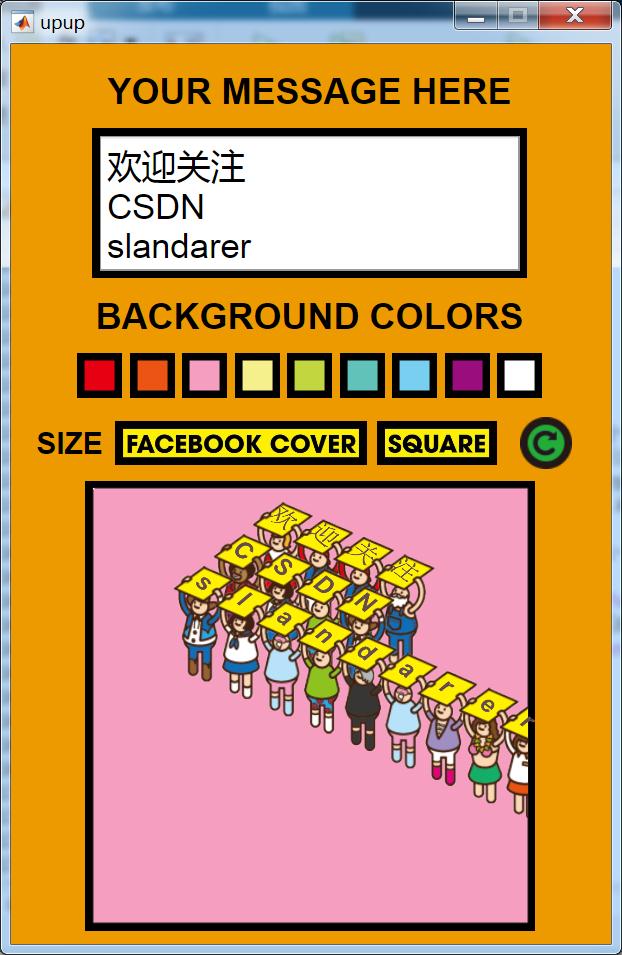
手痒,用matlab app designer复刻了一款举牌加油小人生成器,效果如下:


该程序可以生成正方形和长方形举牌小人,并且可以自己设置背景颜色(点击那些有颜色的小框框),点击绿色旋转按钮可以刷新生成的图片。


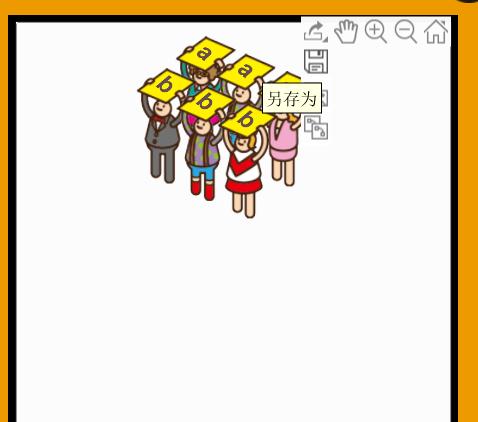
目前需要存图还是需要通过uiaxes自带的toolbar(下图右上角所示):

使用该程序需要小人的素材包,我已经将素材整理为materials.mat文件,网盘下载链接如下:
链接:https://pan.baidu.com/s/1rjmX0qxmF_0VYQYZYsnH-A
提取码:0veb
使用时需要把materials.mat和m文件放在同一文件夹
完整代码
function upup
global textMsg bkgColor colorList axesType
global textArea
textMsg=[];
axesType=2;
bkgColor=[1,1,1];
colorList=[0.9000 0 0.0700
0.9200 0.3300 0.0800
0.9600 0.6200 0.7500
0.9600 0.9400 0.5500
0.7600 0.8400 0.2500
0.3800 0.7600 0.7300
0.4700 0.8100 0.9400
0.6000 0.0500 0.4900
1 1 1 ];
%load pic and create pic ==================================================
materials=load('materials.mat');
if ~exist('materials','dir')
mkdir('materials');
end
for i=1:size(colorList,1)
Rc=zeros(60,60);Rc(11:50,11:50)=255.*colorList(i,1);
Gc=zeros(60,60);Gc(11:50,11:50)=255.*colorList(i,2);
Bc=zeros(60,60);Bc(11:50,11:50)=255.*colorList(i,3);
cPic(:,:,1)=Rc;cPic(:,:,2)=Gc;cPic(:,:,3)=Bc;
imwrite(uint8(cPic),['materials\\bkg',num2str(i),'.png'])
end
imwrite(materials.imgSet.cover,'materials\\cover.jpg')
imwrite(materials.imgSet.square,'materials\\square.jpg')
imwrite(materials.imgSet.refresh.CData,'materials\\refresh.png','Alpha',materials.imgSet.refresh.AData)
%==========================================================================
upFig=uifigure('units','pixels',...
'position',[320 50 400 600],...
'Numbertitle','off',...
'menubar','none',...
'resize','off',...
'name','upup',...
'color',[0.93 0.6 0]);
%==========================================================================
textAreaLabel=uilabel(upFig);
textAreaLabel.Position=[55 445 290 100];
textAreaLabel.Text='';
textAreaLabel.BackgroundColor=[0,0,0];
textArea=uitextarea(upFig,'ValueChangedFcn',@changeText);
textArea.Position=[60 450 280 90];
textArea.FontSize=23;
%text label hdl part=======================================================
textLabel_1=uilabel(upFig);
textLabel_1.Position=[52 517 296 106];
textLabel_1.Text='YOUR MESSAGE HERE';
textLabel_1.FontSize=24;
textLabel_1.FontWeight='bold';
textLabel_1.HorizontalAlignment='center';
textLabel_2=uilabel(upFig);
textLabel_2.Position=[52 367 296 106];
textLabel_2.Text='BACKGROUND COLORS';
textLabel_2.FontSize=24;
textLabel_2.FontWeight='bold';
textLabel_2.HorizontalAlignment='center';
textLabel_3=uilabel(upFig);
textLabel_3.Position=[10 310 60 50];
textLabel_3.Text='SIZE';
textLabel_3.FontSize=20;
textLabel_3.FontWeight='bold';
textLabel_3.HorizontalAlignment='center';
%bkg color hdl part========================================================
for i=1:size(colorList,1)
CL(i)=uiimage(upFig);
CL(i).Position=[10+i*35,365,30,30];
CL(i).UserData=i;
CL(i).ImageSource=['materials\\bkg',num2str(i),'.png'];
end
set(CL,'ImageClickedFcn',@bkgChange)
%reset Size hdl part=======================================================
sizeBtn(1)=uiimage(upFig);
sizeBtn(1).Position=[70 320 168 30];
sizeBtn(1).UserData=1;
sizeBtn(1).ImageSource='materials\\cover.jpg';
sizeBtn(2)=uiimage(upFig);
sizeBtn(2).Position=[245 320 80 30];
sizeBtn(2).UserData=2;
sizeBtn(2).ImageSource='materials\\square.jpg';
set(sizeBtn,'ImageClickedFcn',@sizeChange)
%==========================================================================
refreshBtn=uiimage(upFig);
refreshBtn.Position=[340 317.5 35 35];
refreshBtn.ImageSource='materials\\refresh.png';
set(refreshBtn,'ImageClickedFcn',@changeText)
%==========================================================================
upAx=uiaxes('Units','pixels',...
'parent',upFig,...
'Position',[50 10 300 300],...
'Color',[0.99 0.99 0.99],...
'Box','on', ...
'XTick',[],...
'YTick',[],...
'XLimMode','manual',...
'YLimMode','manual',...
'XLim',[0 300],...
'YLim',[0 300], ...
'BackgroundColor',[0,0,0],...
'YDir','reverse');
hold(upAx,'on')
%==========================================================================
function bkgChange(~,event)
objNum=event.Source.UserData;
upAx.Color=colorList(objNum,:);
end
function sizeChange(~,event)
axesType=event.Source.UserData;
switch axesType
case 1
upAx.Position=[10 120 380 141];
upAx.XLim=[0 380];
upAx.YLim=[0 141];
case 2
upAx.Position=[50 10 300 300];
upAx.XLim=[0 300];
upAx.YLim=[0 300];
end
end
function changeText(~,~)
cla(upAx)
% hold(upAx,'off')
% image(upAx,[-1,0],[-1,0],ones(1,1,3),'visible','off');
% hold(upAx,'on')
textMsg=textArea.Value;
for ii=1:length(textMsg)
tempStr=textMsg{ii};
for jj=1:length(tempStr)
if tempStr(jj)~=' '
roleType=randi(24);
image(upAx,[0,103*0.4]+110+28*(jj-1)-27*(ii-1),...
[0,198*0.4]+10+12*(jj-1)+22*(ii-1),...
materials.imgSet.CData{roleType},...
'AlphaData',materials.imgSet.AData{roleType},...
'Interpolation','bilinear')
text(upAx,21+110+28*(jj-1)-27*(ii-1),...
10+10+12*(jj-1)+22*(ii-1),...
tempStr(jj),'rotation',-38,'FontSize',16,...
'FontWeight','bold','Color',[0.4,0.3,0.3],...
'FontAngle','italic','HorizontalAlignment','center');
end
end
end
end
end
另:完整素材包+mat文件+m文件可以在下面下载
百度网盘链接:https://pan.baidu.com/s/1FpY94OsNoF3qfde57eBC2A
提取码:hjre
CSDN站内下载链接:
https://download.csdn.net/download/slandarer/19794995
注:代码和素材仅作学习用途,勿做他用
另
若matlab是版本为R2016a以后,R2019a之前,会因为uiimage未被推出而无法正常使用,可以尝试以下代码,该代码依旧需要materials.mat和m文件在同一文件夹:
function upupUiBtn
global textMsg bkgColor colorList axesType
global textArea
textMsg=[];
axesType=2;
bkgColor=[1,以上是关于超火的举牌加油小人生成器MATLAB复刻版(app designer)的主要内容,如果未能解决你的问题,请参考以下文章
太棒了 | 手把手教你用Python做一个 “举牌小人” 生成器!