灵魂画手:程序员不可怕,就怕程序员会画画
Posted 程序员大咖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了灵魂画手:程序员不可怕,就怕程序员会画画相关的知识,希望对你有一定的参考价值。
????????关注后回复 “进群” ,拉你进程序员交流群????????
作者丨鱼皮
来源丨程序员鱼皮(ID:coder_yupi)
分享程序员常用的画图软件和小技巧
大家好,我是鱼皮。
说实话,我觉得做个程序员挺好的。日常工作有很多,写代码、对需求、写方案等等,但我最爱画图:流程图、架构图、交互图、功能模块图、UML 类图、部署图、各种可视化图表等等五花八门。
通过图的形式,可以更好地展示系统、更清晰地表达自己的思路,便于理解;还能锻炼自己的画功,真是一举多得的事。

今天就分享下我常用的画图软件和一点小技巧。
常用图
我平时画的比较多的是流程图、交互图和架构图,一般使用 Draw.io 这款免费的在线网页绘图工具就可以搞定了。
之所以选择这款绘图工具,主要是以下几个原因:
1. 使用方便
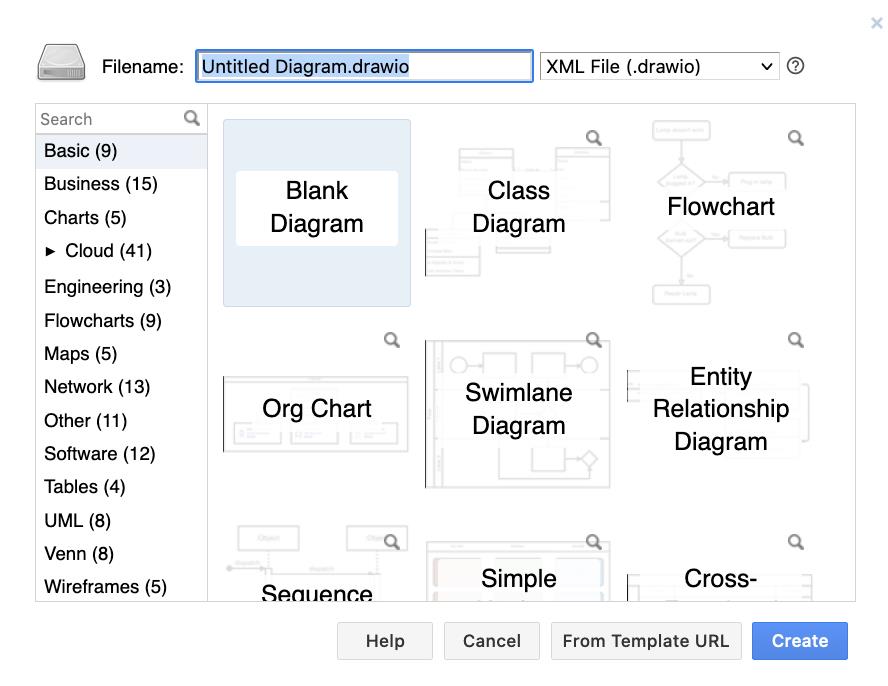
无需登录,直接进入网页,可以直接使用海量模板新建项目:

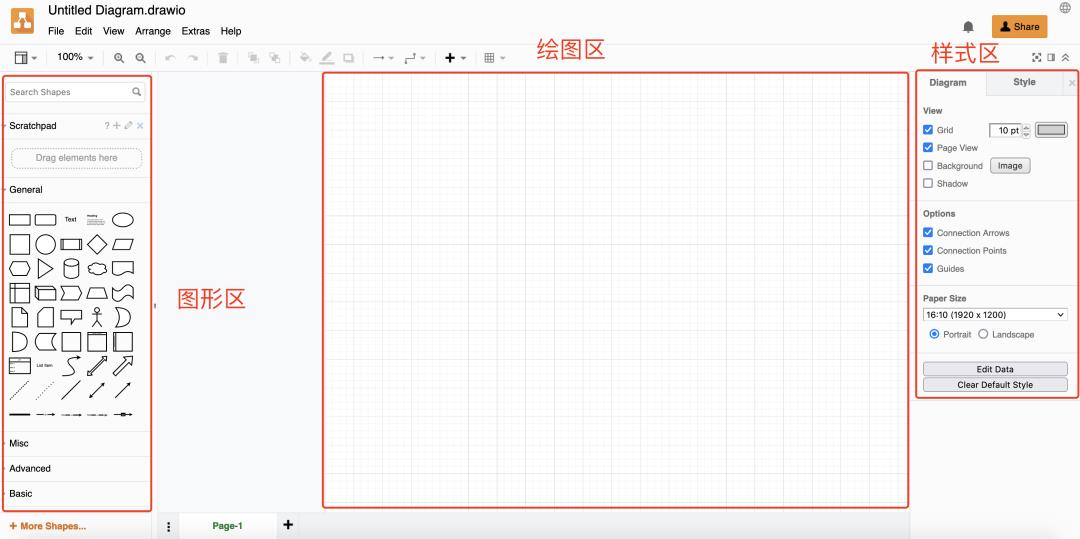
然后进入编辑页面,在左侧选择需要的图形,拖到绘图区进行编辑,然后在右侧修改样式就好了:

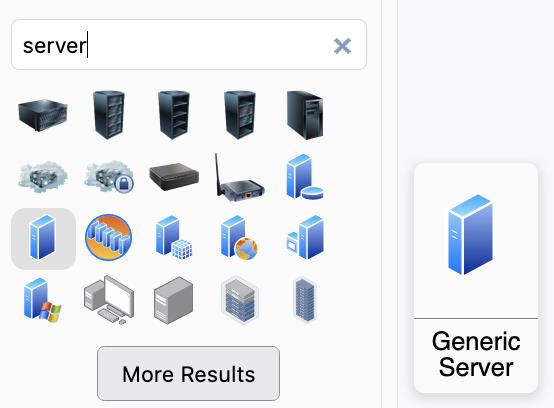
可以直接搜索需要的图形,比如服务器,当然也可以直接粘贴本地或网络图片:

2. 样式美观
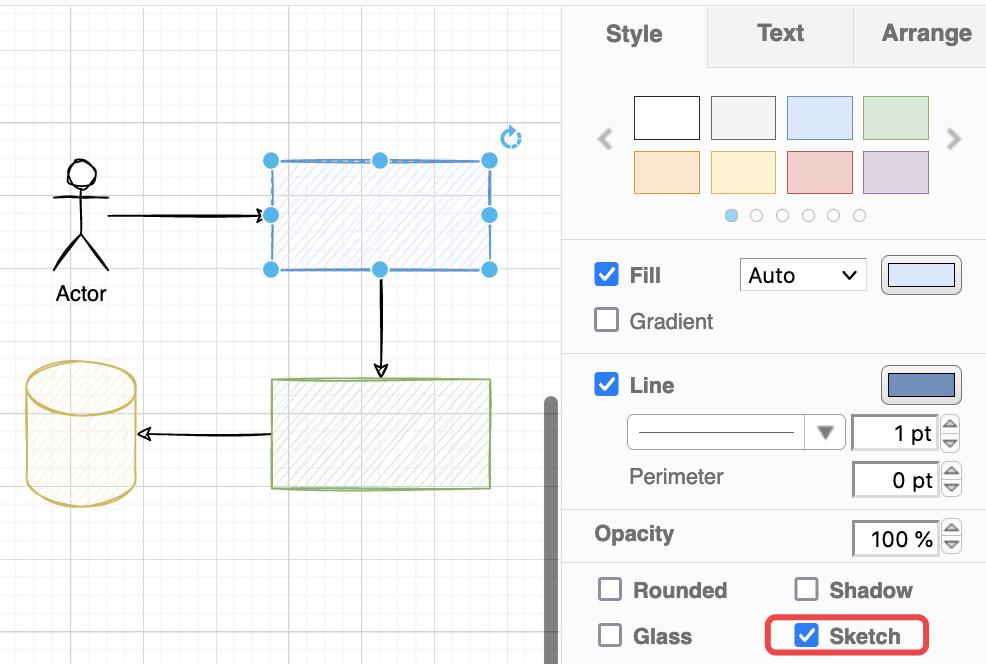
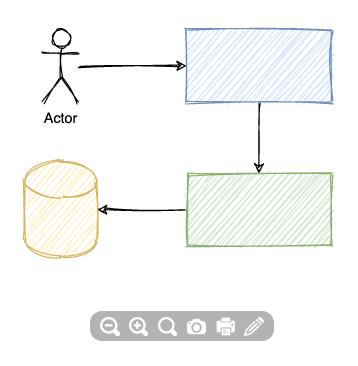
Draw.io 提供了几种默认主题和预设图形风格,比如我最喜欢的手绘风格:

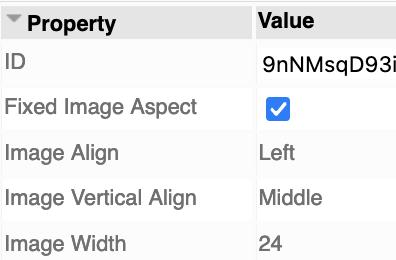
当然也可以对图形进行高度灵活的定制,如果对界面开发比较熟悉的话,甚至可以直接编辑图形的属性值:

3. 丰富导出
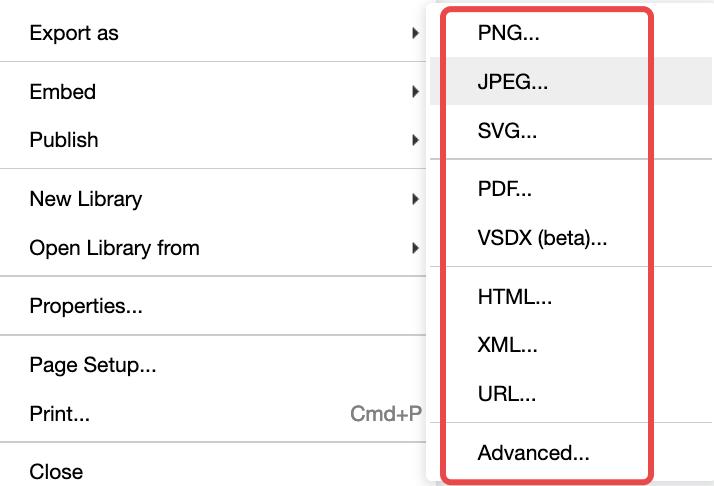
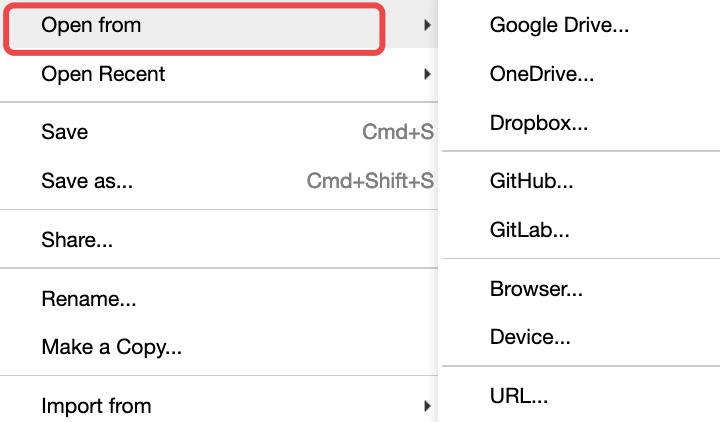
可以将绘制好的图形一键导出为图片、矢量图、PDF、html 文档等:

其实这些都没什么,我最喜欢的一点是,它可以直接生成在线网页,分享给别人就能快速浏览了,还提供了小工具栏,可以缩放、截图、打印和快速编辑:

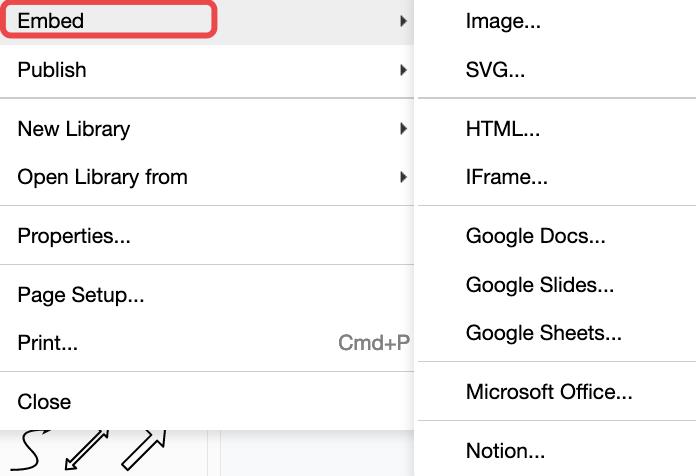
此外,还可以导出绘图为嵌入式网页!这样就能把各种作图直接无缝集成我们自己开发的网页中了:

4. 便于存储和导入
可以随时保存绘图为本地文件,或存储到 GitHub 等在线空间中;当需要再次编辑时,从同样的地方导入即可。

对于习惯用 GitHub 来存放和分享代码的同学来说,这点太实用了,意味着你可以和其他同学协作绘图。
除了 Draw.io 外,我也比较喜欢 EdrawMax(亿图图示),一款本地作图软件,功能也很强大。
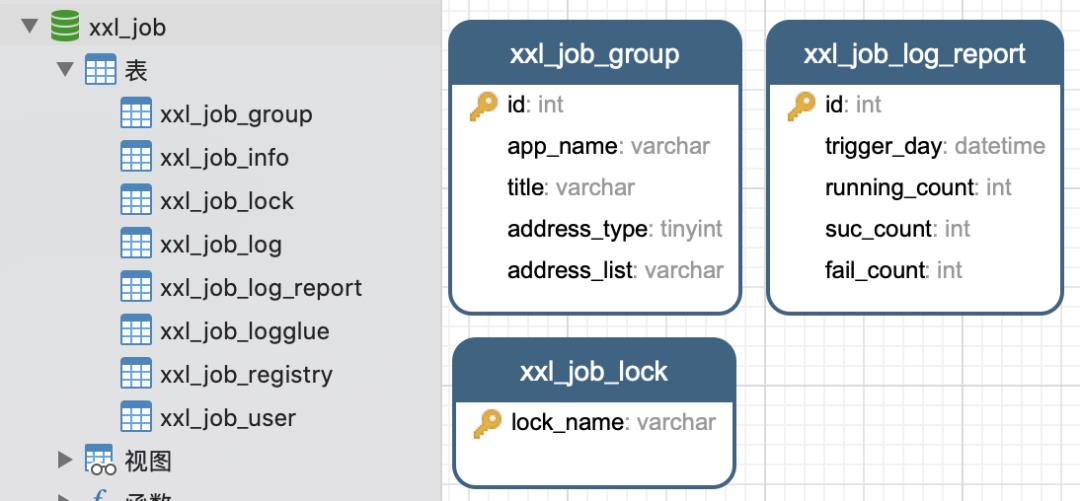
ER 图
后台开发同学可能会接触到 ER 图,常用于数据库设计中,表示数据的属性和关系。
我一般不会手动去画这玩意,需要的时候直接用数据库管理软件(比如 Navicat、JetBrains DataGrip 等)根据已有的库表生成就好了。

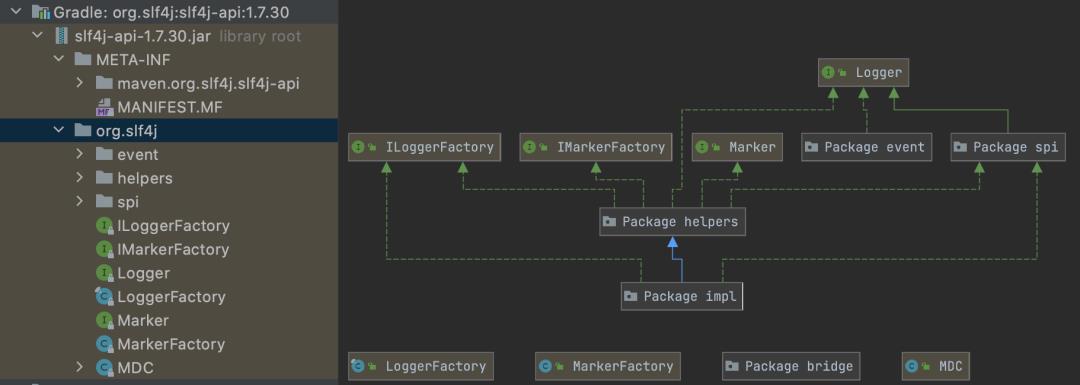
UML 类图
UML 类图用于表示类与类之间的关系,帮助快速了解整个系统的设计结构。
和 ER 图一样,我也不会自己去画这破玩意儿,累死个人。一般直接用集成开发环境(比如 JetBrains IDEA)自动根据代码去生成 UML 类图就行了,如图:

这不比我自己画的好看?
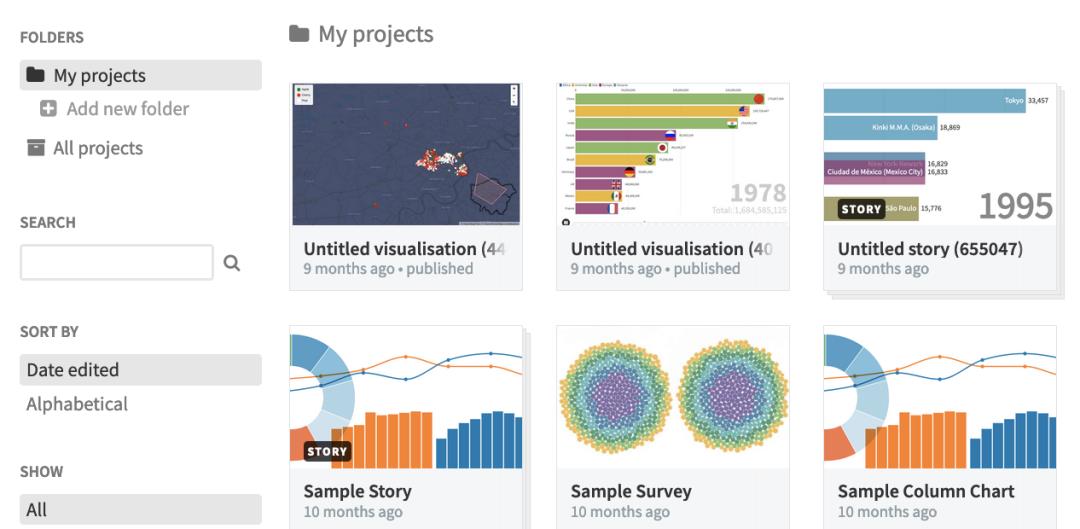
可视化图表
图表可以更直观地展示数据和趋势,在 PPT 汇报中扮演着举足轻重的地位。
常见的图表有条形图、柱状图、饼图、折线图等等。
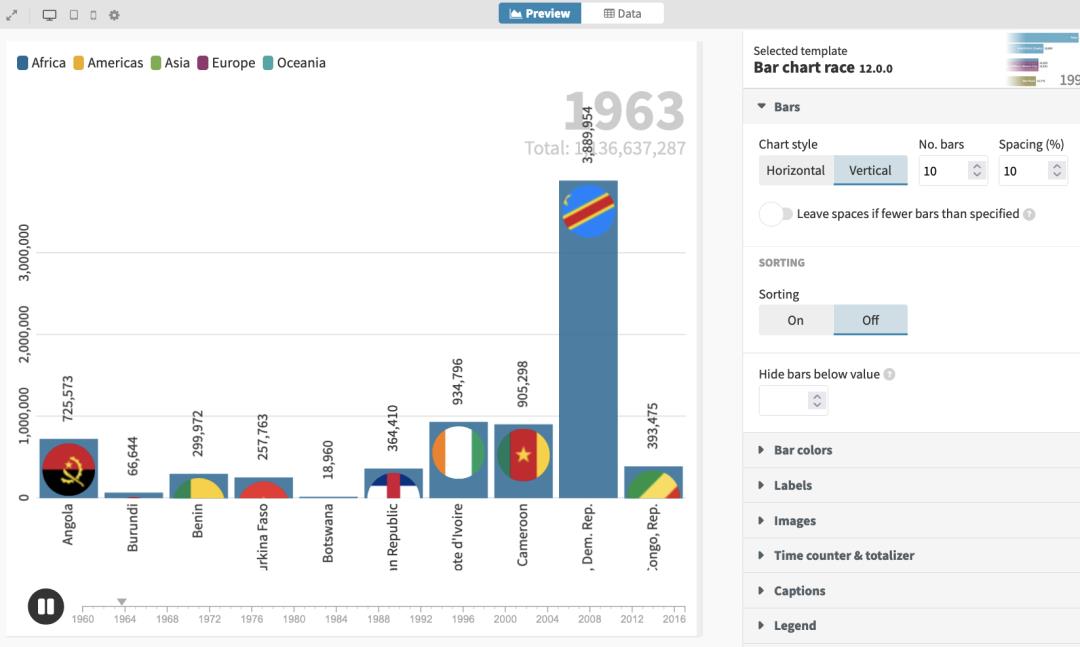
虽然 Excel、PPT 都可以画图表,但相对有点丑,我比较推荐 Flourish ,一款在线生成可视化图表的网站。
内置了丰富的图表类型模板:

选择图表类型后,配置要展示的数据和图表样式即可:

我最喜欢这个网站提供的 动态图表 和 URL 分享 功能,可以快速制作那种动态变化数值的实时排行榜。
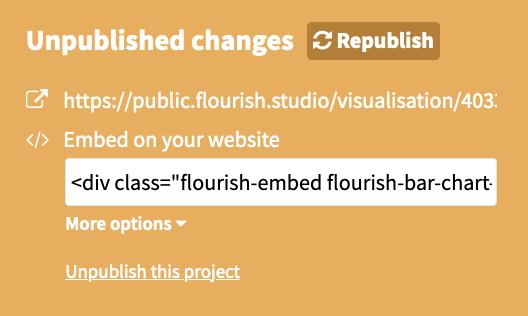
做好之后可以一键分享网页地址,让他人浏览,也可以嵌入到自己的网页中:

思维导图
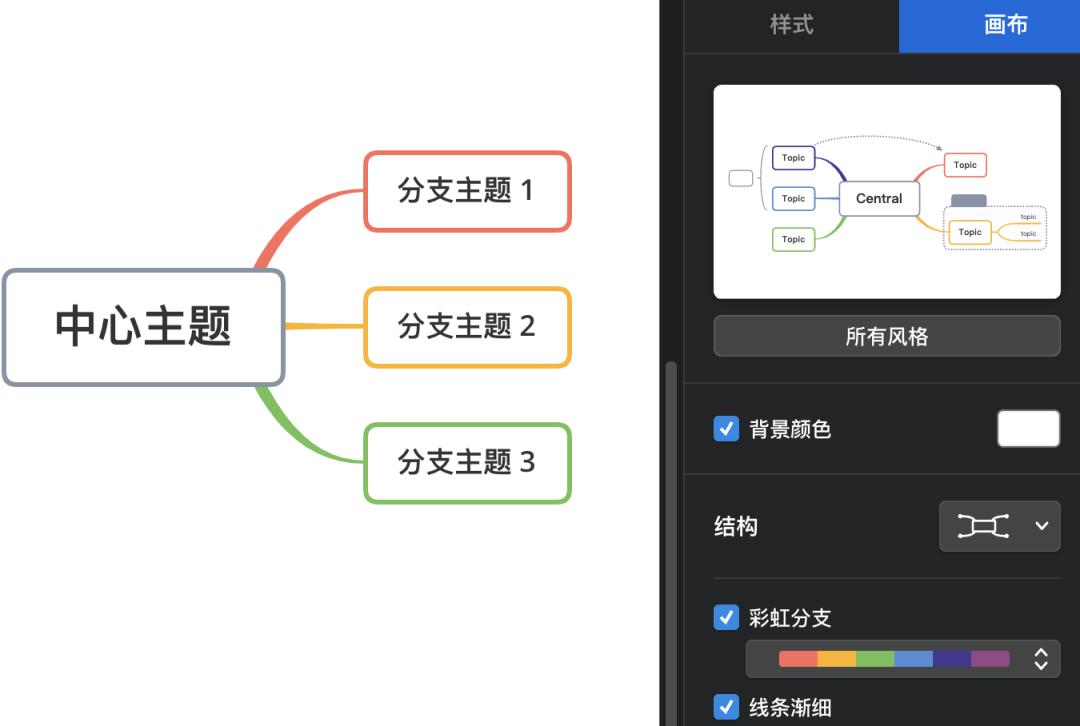
我最常用的思维导图软件是 XMind ,使用方便、主题丰富:

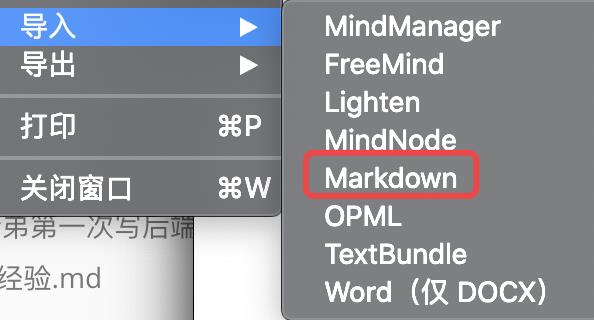
但一般我不会直接在 XMind 中去写思维导图,而是先编写好 Markdown 文档,然后直接在 XMind 中导入文档就能自动根据标题、列表等元素自动生成思维导图了:

我之前的前端、Java、全栈学习路线的思维导图都是用这种方法生成的,自己一个个编辑真的要累死。
灵感
为什么在这篇文章中,我没有花太多的笔墨去讲述各个图表分别是什么作用、分别怎么画呢?
因为画图这东西,可以模仿,多看多画,熟能生巧。
当我需要画图时,如果画不出来、没有思路,就直接去网上搜索其他人画的同类图,照猫画虎就行了~
Process On 里提供了大量的绘图模板,大家都可以参考下:

以上就是本期分享。
我是鱼皮,点赞 + 在看 还是要求一下的,祝大家都能心想事成、发大财、行大运。

-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击????卡片,关注后回复【面试题】即可获取
在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓
以上是关于灵魂画手:程序员不可怕,就怕程序员会画画的主要内容,如果未能解决你的问题,请参考以下文章
[UML] 类图介绍 —— 程序员(灵魂画手)必备画图技能之一
[UML] 时序图介绍 —— 程序员(灵魂画手)必备画图技能之一