Part3-5-1 vue3.0
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Part3-5-1 vue3.0相关的知识,希望对你有一定的参考价值。
Composition API
RFC (Request For Comments)
https://github.com/vuejs/rfcs
Composition API RFC
https://composition-api.vuejs.org
设计动机
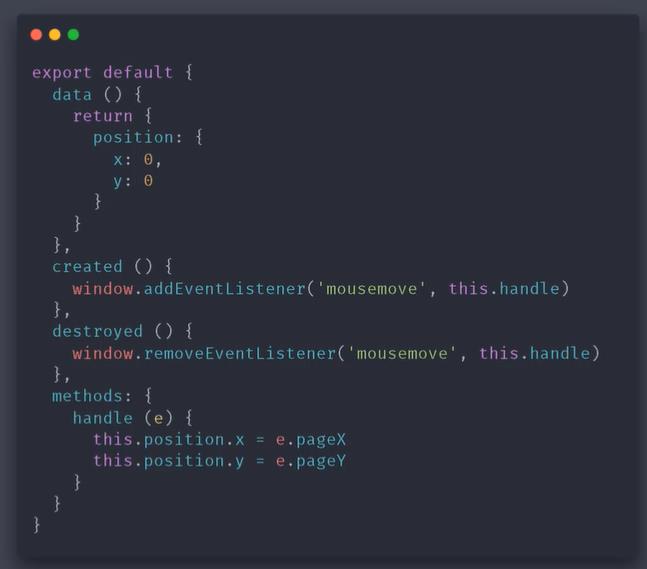
Options API
- 包含一个描述组件选项(data、methods、props等)的对象
- Options API 开发复杂组件,同一个功能逻辑的代码被拆分到不同选项
Options API Demo

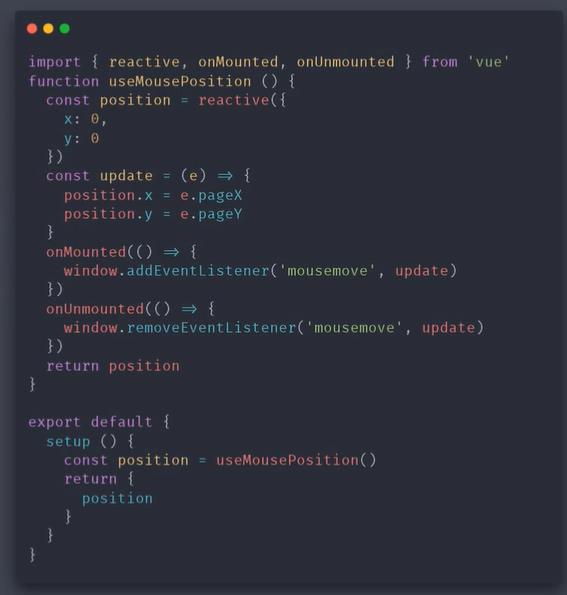
Composition API
- Vue.js 3.0 新增的一组 API
- 一组基于函数的 API
- 可以更灵活的组织组件的逻辑
Composition API Demo

下图相同色块代表同一功能

性能提升
响应式系统升级
编译优化
源码体积的优化
响应式系统升级
Vue.js 2.x 中响应式系统的核心 defineProperty
Vue.js 3.x 中使用 Proxy 对象重写响应式系统
- 可以监听动态新增的属性
- 可以监听删除的属性
- 可以监听数组的索引和 length 属性
编译优化

vue2编译执行的过程:
模板首先需要先编译成 render 函数,这个过程一般是在构建的过程中完成的。
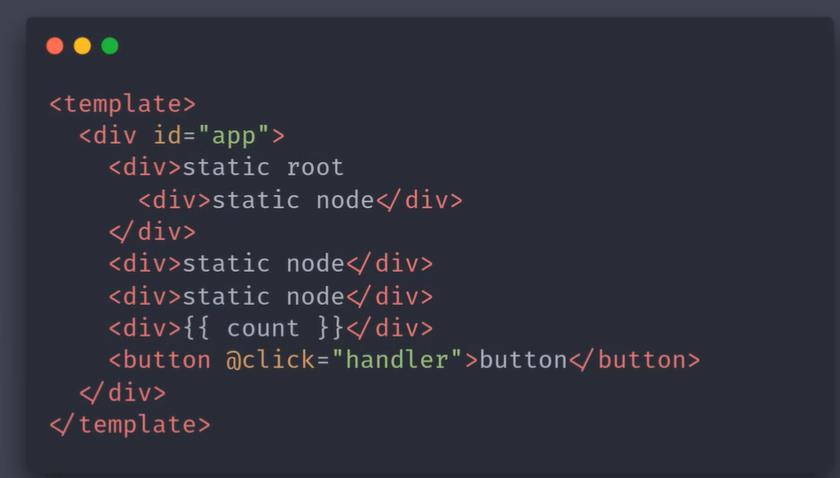
在编译的时候,会编译静态根节点和静态节点,静态根节点要求必须有一个静态子节点。
当组件的状态发生变化后,会通知 Watch,触发 Watch 的 update,最终去执行 虚拟Dom 的 patch 操作。
遍历所有的虚拟节点,找到差异,然后更新到真实Dom上。
Diff 的过程中,会去比较整个虚拟Dom,先对比新旧节点以及它的属性,然后再对比它内部的子节点。
Vue2 中,渲染的最小单位是组件。
Vue.js 2.x 中通过标记静态根节点,优化 diff 的过程, 也就是diff的过程会跳过静态根节点,因为静态根节点的内容不会发生变化。但是静态节点还需要再进行diff,这个过程没有被优化。
Vue.js 3.0 中标记和提升所有的静态根节点和静态节点,diff 的时候只需要对比动态节点内容
- Fragments (升级 vetur 插件)vue3中引入了片段的特性。不需要再创建一个唯一的根节点,模板里面可以直接放文本内容,或者很多同级的标签。
- 静态提升
- Patch flag
- 缓存事件处理函数
优化打包体积
Vue.js 3.0 中移除了一些不常用的 API
例如:inline-template、filter等。filter可以通过method或者计算属性来实现。
Tree-shaking
Vite as Vue-CLI
Vite 在开发模式下不需要打包可以直接运行
因为在开发模式下,Vite使用浏览器原生支持的ESModule加载模块,也就是通过import来导入模块,通过 script 标签 type="module" 的方式来加载代码,因为Vite不需要打包项目,因此Vite在开发模式下打开项目是秒开的。
Vue-CLI开发模式下必须对项目打包才可以运行
Vite 在生产环境下使用 Rollup 打包
基于ESModule的方式打包,不需要再使用Babel把import转换成require以及一些相应的辅助函数,因此打包的体积会比webpack打包的体积更小。
Vue-CLI使用Webpack打包
Vite 特点
快速冷启动
按需编译
模块热更新
Vite 创建项目

1
以上是关于Part3-5-1 vue3.0的主要内容,如果未能解决你的问题,请参考以下文章
链接3.0:Ardor 3.0架构助力Web 3.0生态发展
MongoDB 3.0:CentOS7 安装MongoDB 3.0服务
从 [x=1.0][y=1.0] 到 [x=3.0][y=3.0] 的关系的时间值不存在