深入学习vue3 自定义插件指令
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入学习vue3 自定义插件指令相关的知识,希望对你有一定的参考价值。
自定义插件
这个值是一个毫秒数,我们展示一般要格式化
我们可以借助Moment转化成对应的格式。
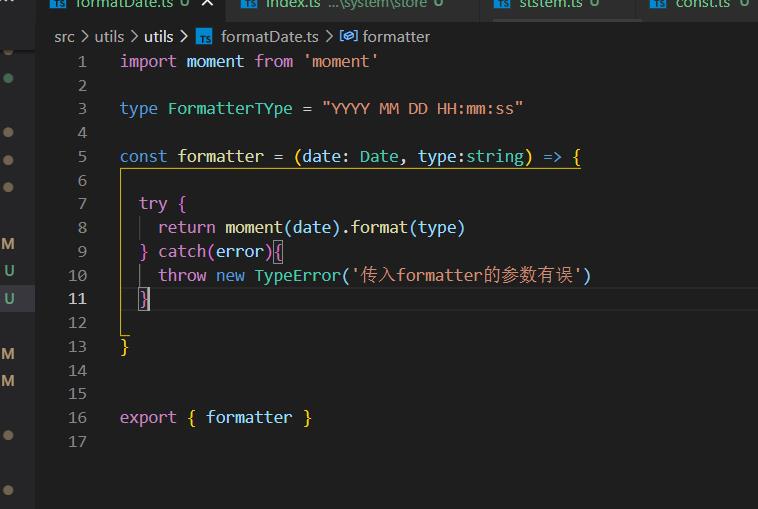
若我们封装一个方法,

这样我们就可以调用该方法传入格式,但是每个文件都要引入这个方法,有点麻烦。
所以我们借助自定义插件
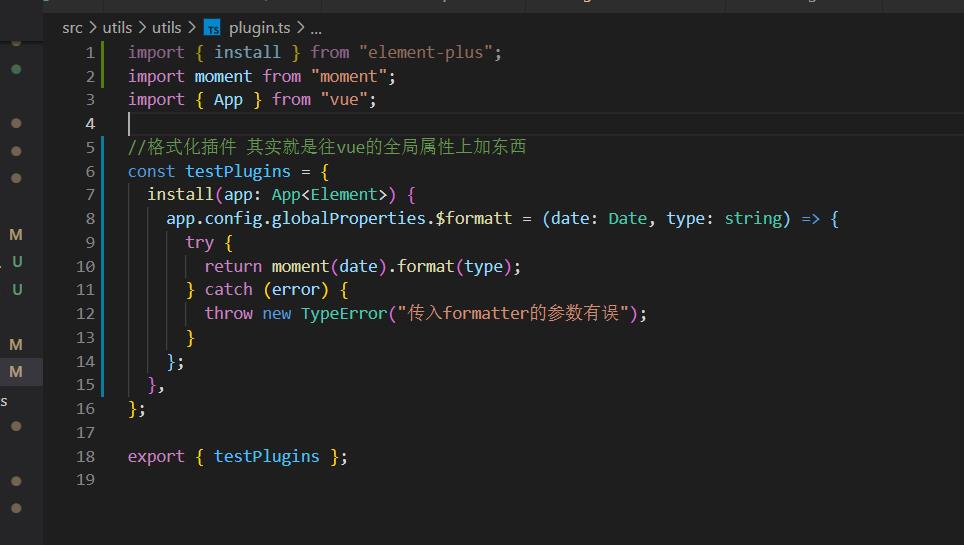
全局插件:

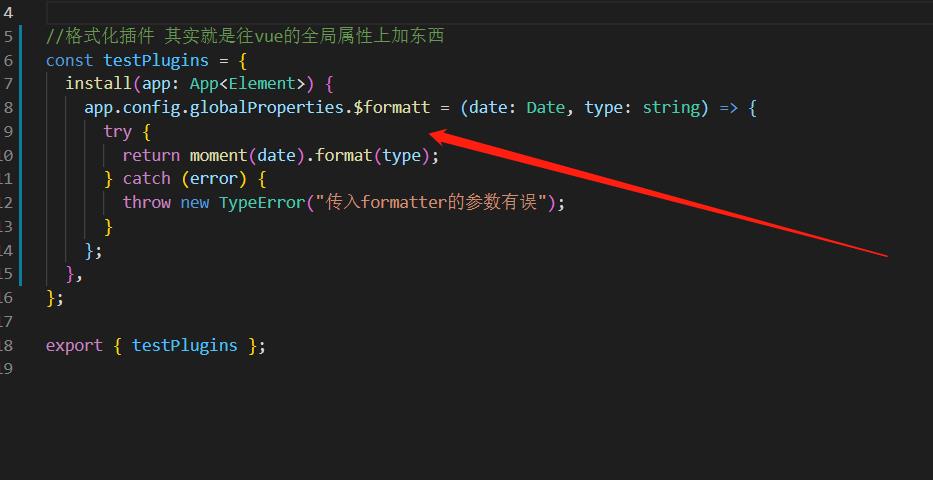
插件可以是一个对象,放着install方法,也可以是一个函数,
原理都一样,vue会将app实例传入进来,我们只需要在app上的全局属性增加一个方法即可。
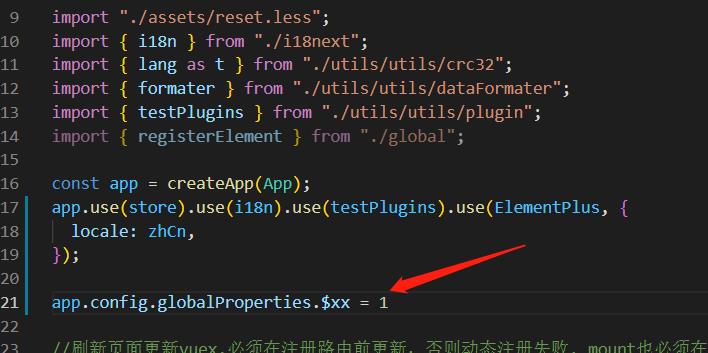
相当于
你在main.ts中直接写也行。

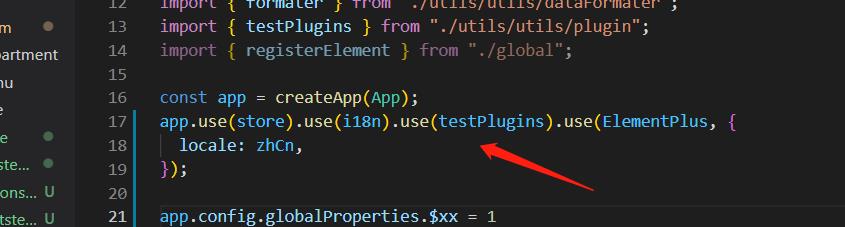
拿到app实例就增加一个全局属性,然后注册该插件。

在main.ts中直接use就行。
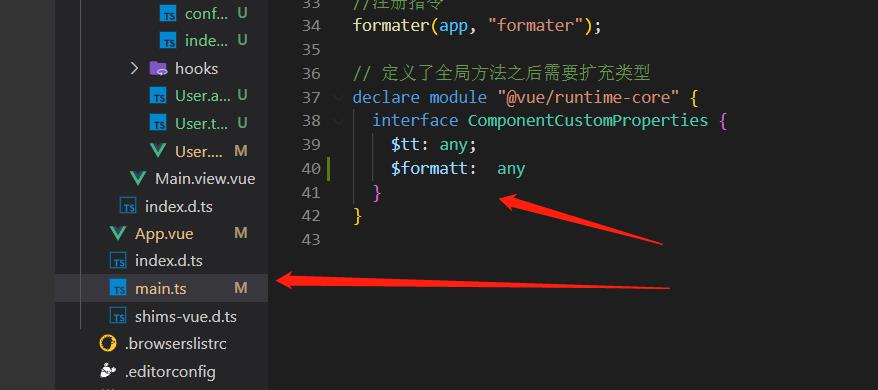
由于我们是ts写的,还应该写声明文件

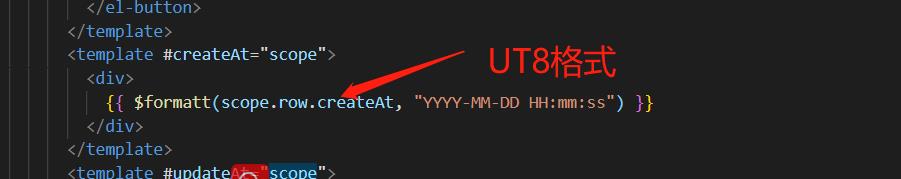
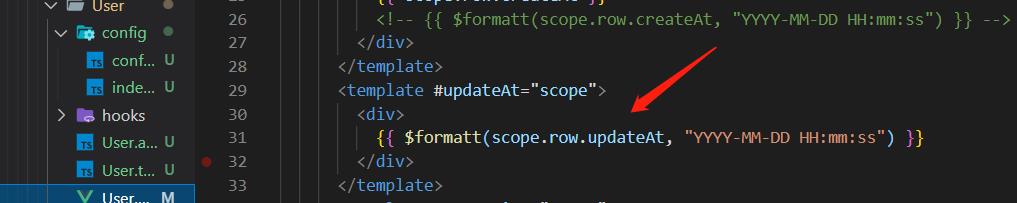
这样就可以直接在模板中使用了。

可以看到成功了。
自定义指令
上述的需求还可以使用自定义指令来完成

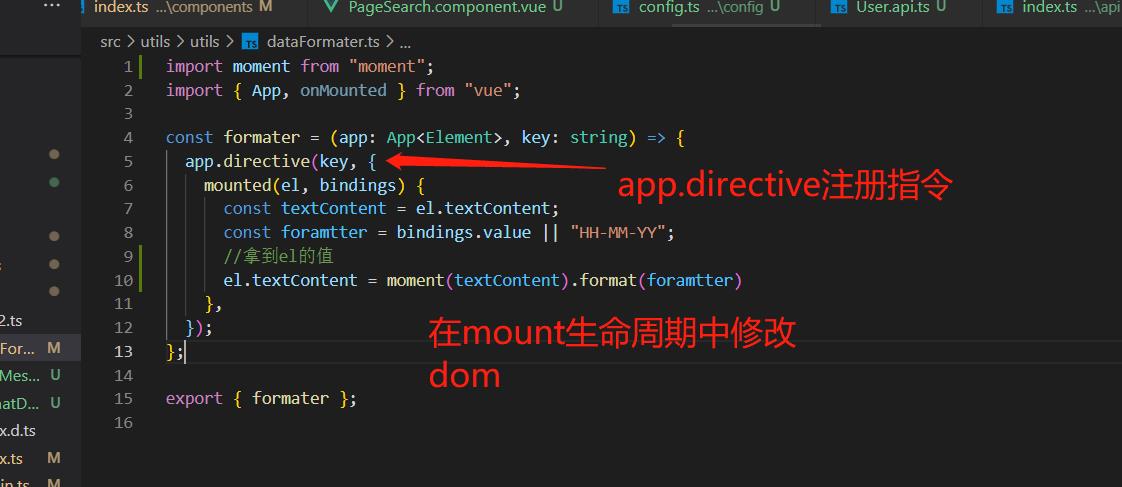
我们可以定义全局指令来格式化,全局指令也有生命周期,一般在mounted就可以拿到dom的值,如图mounted,接受el和bindings,
el就是dom,可以通过el.textContext获取值。
而第二个参数bindings可以获取v-xx=‘aa’中的aa。
通过app.directvie注册指令。如图

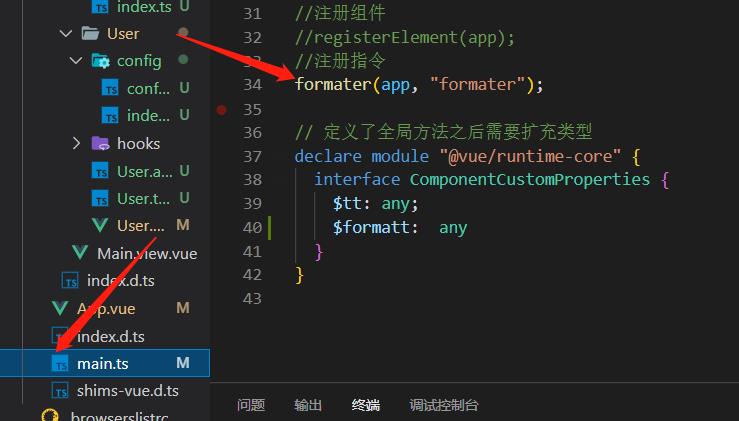
在maint.ts中调用该方法传入app实例注册指令。
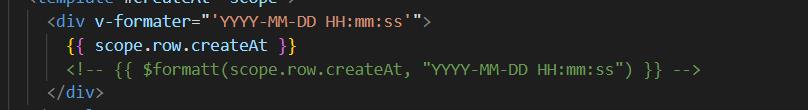
使用:

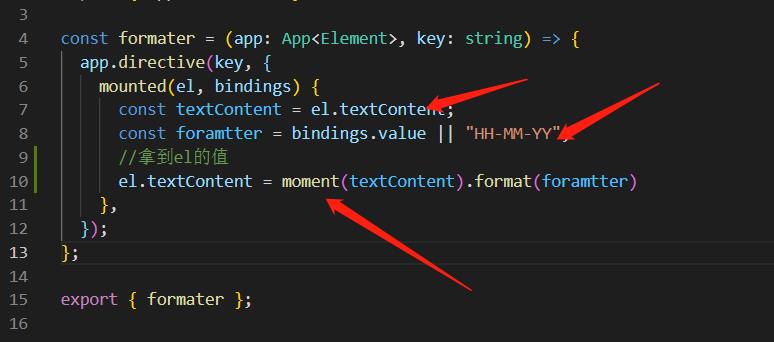
通过拿到v-formater=’'后面的值,然后

手动修改dom的值。
如图,修改成功。
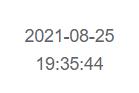
扩展useTable
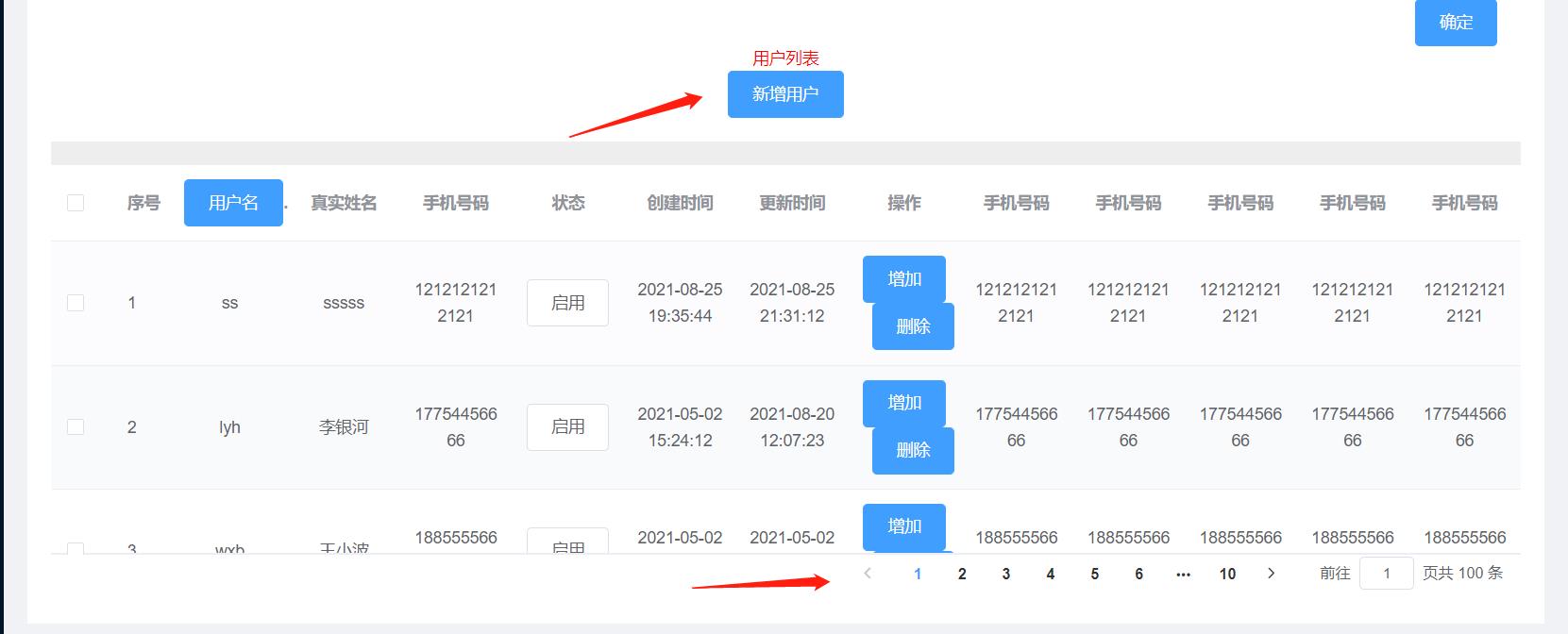
扩展头部尾部功能
之前封装了一个useTable,现在来完善下,一般就是两个slot。

通过插槽,这样外面就可传入一些他们想要的效果。插槽里面的是默认值。
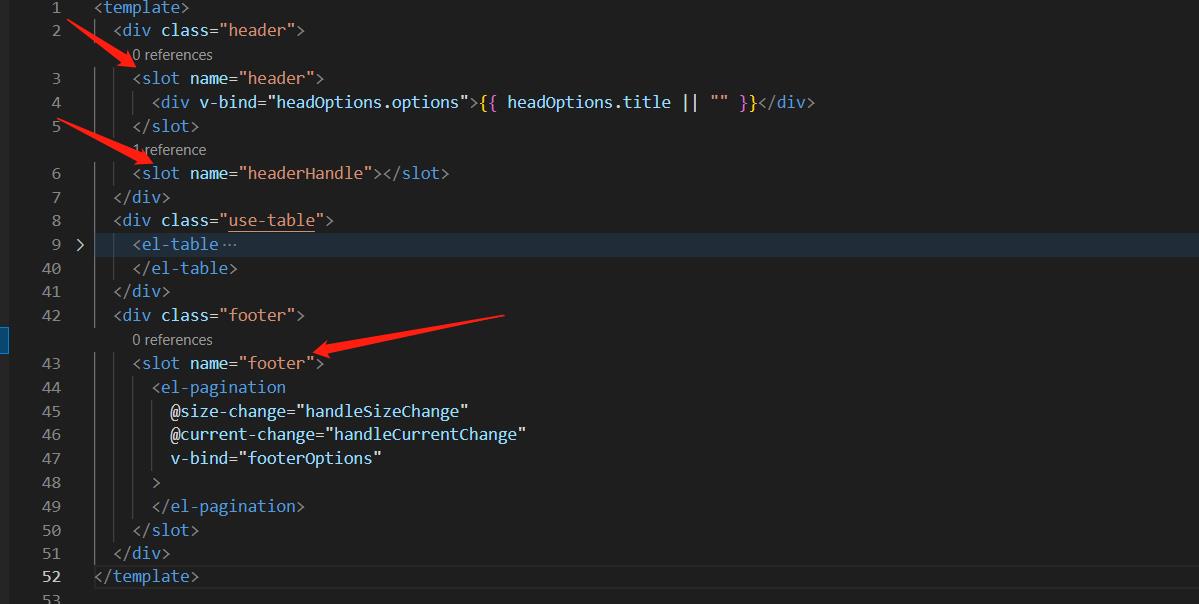
像分页组件,
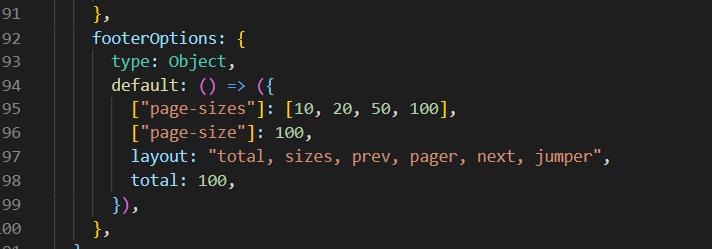
我们将其属性封装到footerOptions,让用户控制它

这是默认值,


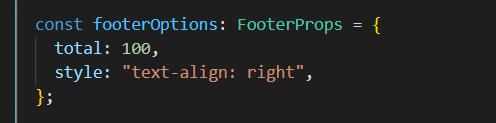
用户自定义属性,
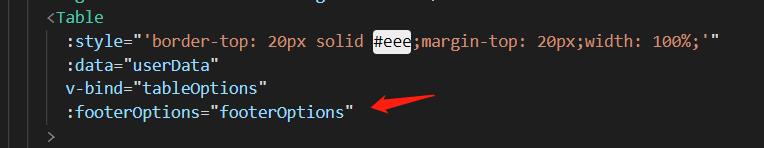
这样用户就可以通过插槽或者传值,修改其分页组件。

经修改后的分页组件靠右,total:100.
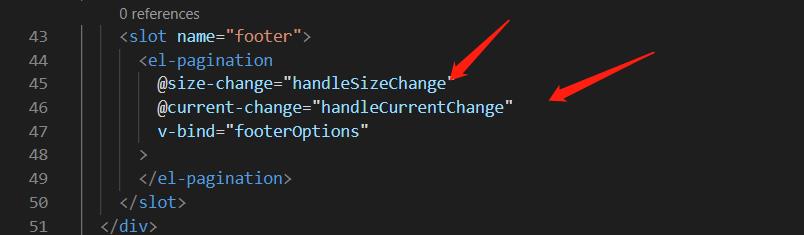
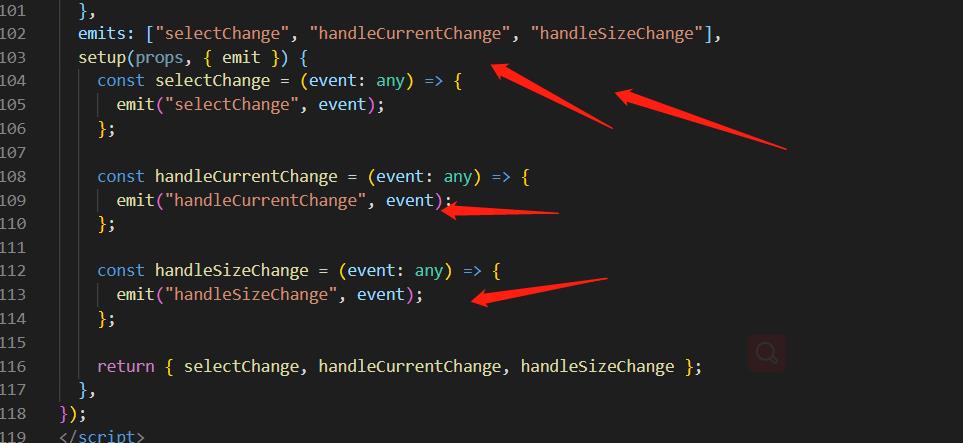
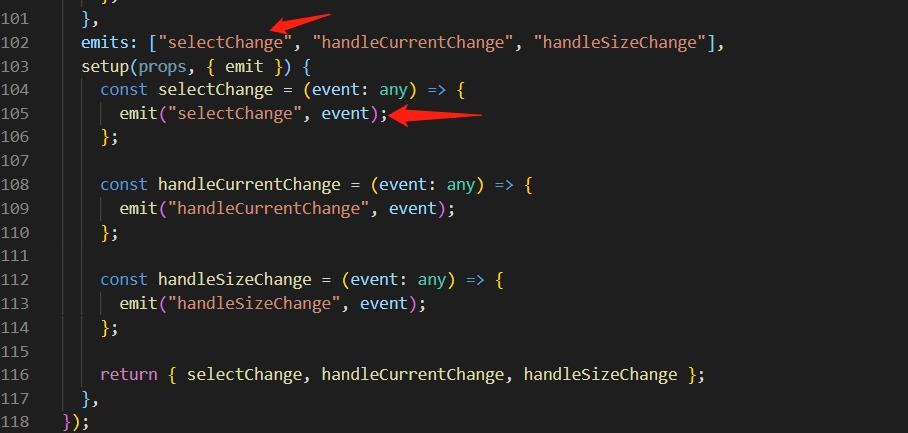
然后分页事件触发我们只需要发送出去即可。


原封不动的传出去,外部就可以监听拿到值了。
头部的话就比较简单了只是一些展示,如果有按钮涉及到事件交互只需要emit出去即可。
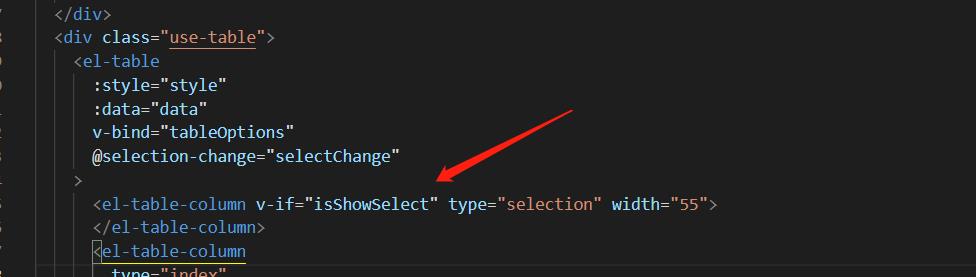
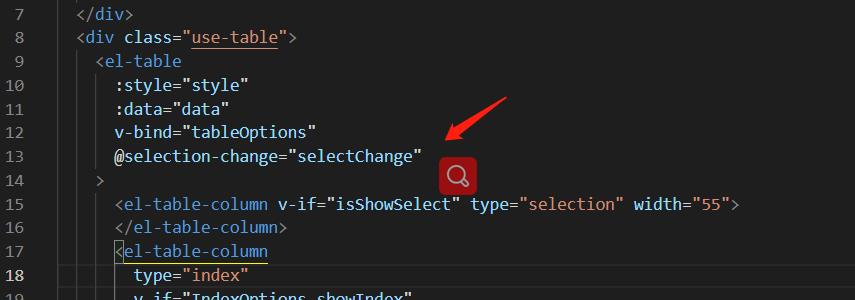
选择列


让用户传值控制其显示,

其选中事件也一样通过发送出去来完成
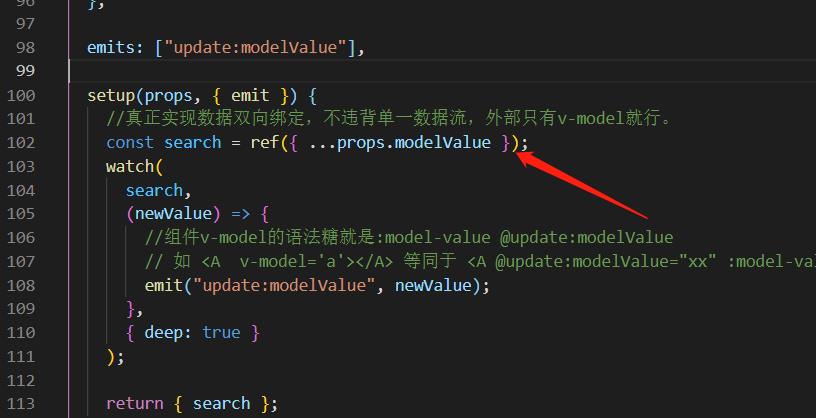
组件v-model
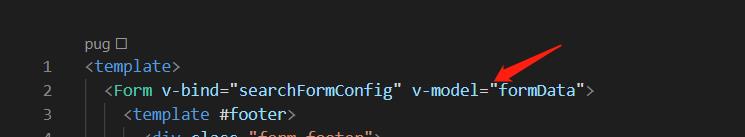
对组件使用v-model的时候,我们知道可以直接v-model=“aa”
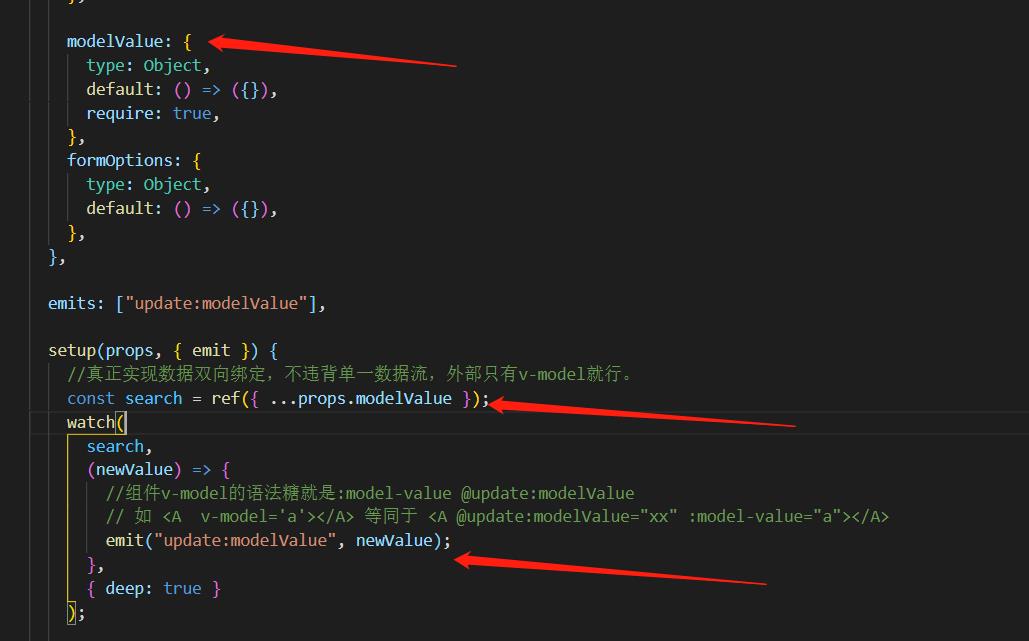
组件内部是使用props.modelValue来接受这个aa,然后通过发送update:modelValue来改变这个值,外部只需要v-model一下,就可以实现双向绑定了,而无需外部再编写逻辑修改aa的值
如

外部只需要

就可以实现内部值改变时改变外部值。这只是vue帮我们封装的,原理还是在外部修改这个formData。
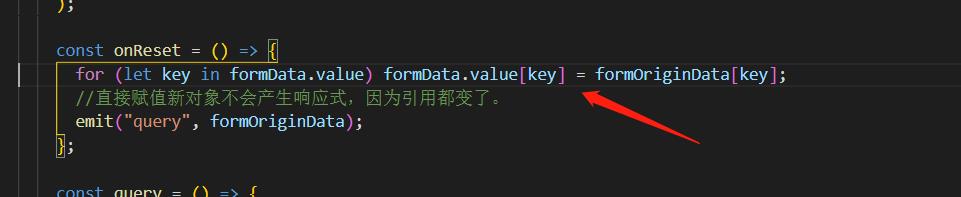
这里踩坑的一个点就是:

当外面直接赋予新对象的时候,内部的值并不会改变,为什么?

这里使用的是浅复制,而不是直接赋值,直接赋值的话相当于直接引用那个对象,还是外面的对象,所以修改的时候也会修改外部的值,违反了数据单一流原理,那这样浅复制后,当外部的fortData整个改变的时候,就是一个新对象了,所以不会改变,正确的做法应该是

以上是关于深入学习vue3 自定义插件指令的主要内容,如果未能解决你的问题,请参考以下文章