项目介绍MacOS-Web-UI
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目介绍MacOS-Web-UI相关的知识,希望对你有一定的参考价值。
项目地址
线上地址
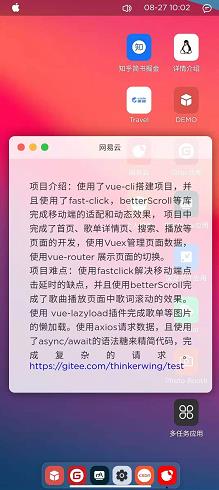
建议手机用户通过浏览器观看,全屏体验更加,下面截图是本人手机浏览器截图。
项目介绍
这是一个正在开发中的开源库,而且有机会可以加入开发。
基于hamm的开源库,使用iconfont字体实现桌面图标,为其组件配置样式,暂设置为对项目的介绍,后期可以将项目完善一下部署上去,跳转到所选项目。现在是一个简单的简历效果。原开源库的开发也正在进行中,后期会不断改善。
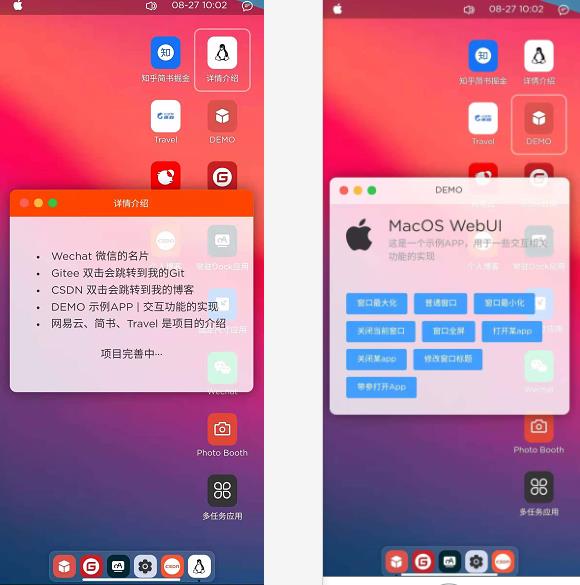
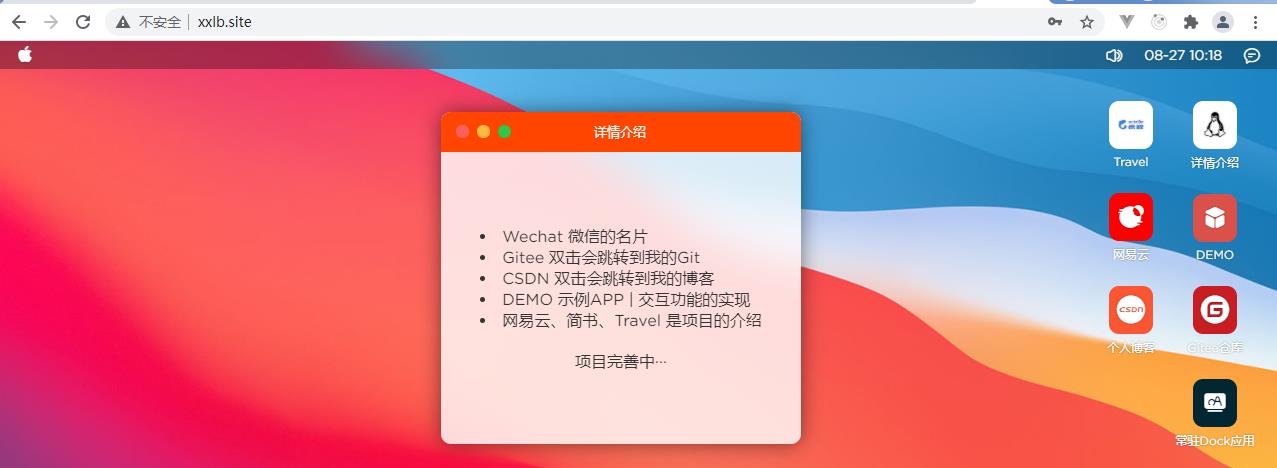
项目效果



项目使用介绍
项目介绍
一套基于Vue3和ElementUI实现类似MacOS风格的WebUI,尽可能还原MacOS相关的设计,目前正在开发中。
QQ群:1140258698
体验地址
点击查看我们的在线DEMO: https://hamm.cn
依赖项目
Vue3 / Element-UI
开发计划
请移步Issues: https://gitee.com/hamm/mac-ui/issues
开发建议
参考已有的桌面程序,通过其实现功能进行仿写修改,DEMO有对各种功能进行介绍。
使用:
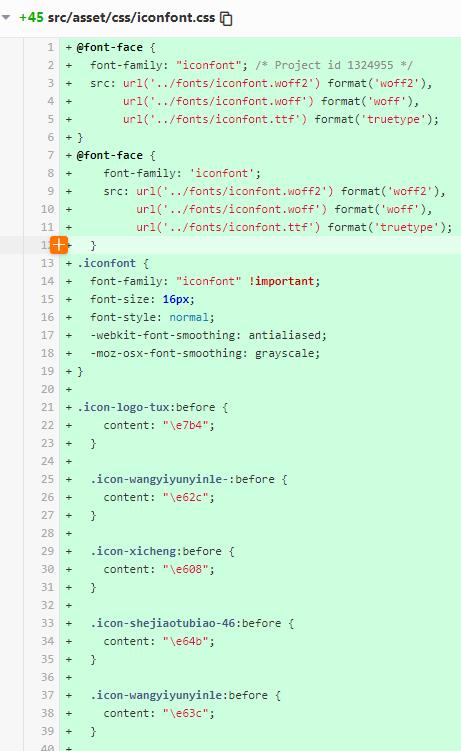
第一步 更改iconfont增添桌面图标样式

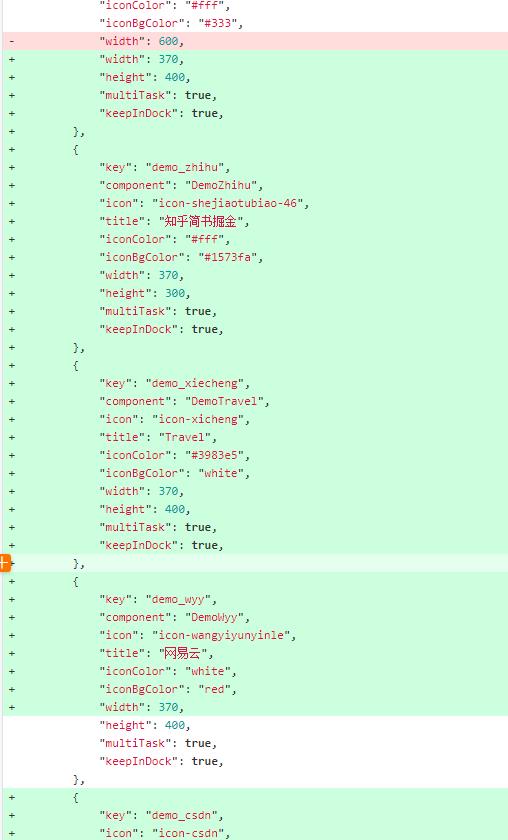
第二步 更改src/model/App.js中的配置,来实现自己想要增添的桌面图标

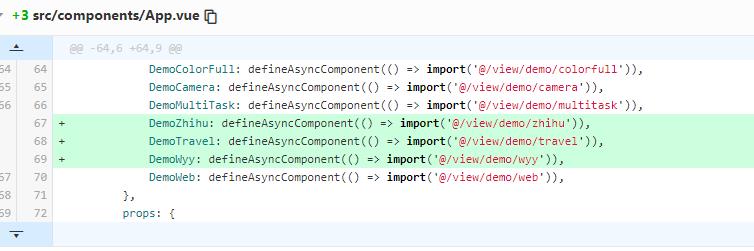
第三步 在App.vue中注册组件,后面编写组件样式即可,可以打开弹窗或跳转网页

服务器部署
阿里云轻量应用型服务器,腾讯云域名,注意端口打不开的情况,要了解阿里云策略,安全组策略,端口开启,我是使用xshell,在服务器上安装宝塔,在宝塔放行端口,安装pm2管理项目。
将8080端口转发到80端口
用root账户将防火墙停止
systemctl stop firewalld.service
systemctl disable firewalld.service
安装 iptables-services
yum install iptables-services
转发端口
iptables -t nat -A PREROUTING -p tcp --dport 80 -j REDIRECT --to-port 8080
生效配置
service iptables save
最后有iptables: Saving firewall rules to /etc/sysconfig/iptables:[ OK ] 即设置成功,此时的设置生效在服务器重启后失效,则需要永久设置
设置有效
systemctl restart iptables.service
systemctl enable iptables.service
收获和体验
实现了一个美好的UI效果及可以把自己的项目介绍部署上去,可以当成简历,也可以跳转到自己实现的项目让项目更好的呈现。了解了服务器的配置,部署及管理。
不足和思考
首屏加载速度过慢,还需要优化。
对于功能的开发不足,开发中。
以上是关于项目介绍MacOS-Web-UI的主要内容,如果未能解决你的问题,请参考以下文章
