IDEA插件系列(108):Emmet Everywhere插件——Emmet快速生成
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA插件系列(108):Emmet Everywhere插件——Emmet快速生成相关的知识,希望对你有一定的参考价值。
1.插件介绍
在任何地方使用 html Emmet。在很多前端编辑器中都有该功能。
关于Ement请参考https://emmet.io/
只需输入您的代码并按 CTRL+ALT+]
这是一个例子:这个缩写
#page>div.logo+ul#navigation>li*5>a{Item $}可以转化为
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>2.安装方式
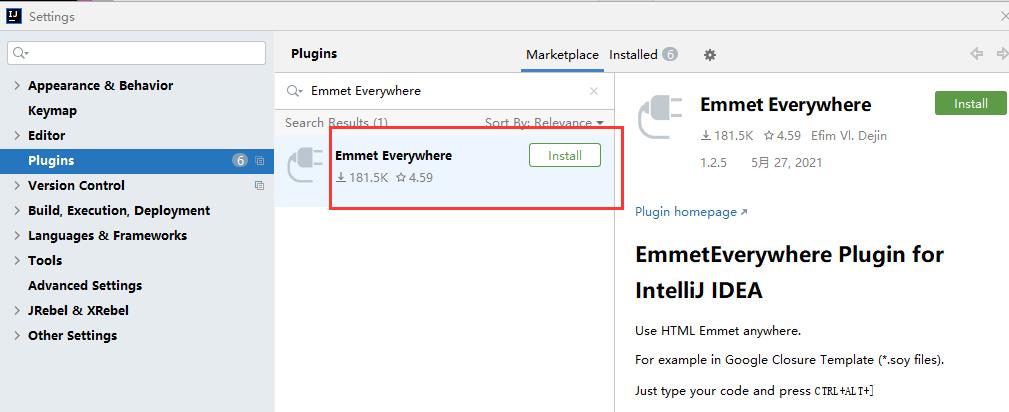
第一种方式,是在IDEA上搜索插件进行安装,会适配当前IDEA的版本。

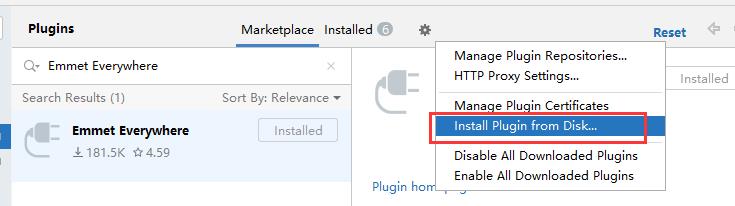
第二种安装方式是使用离线插件进行安装。
插件下载地址:https://plugins.jetbrains.com/plugin/7450-emmet-everywhere

3.使用方法
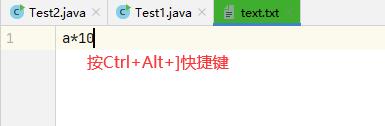
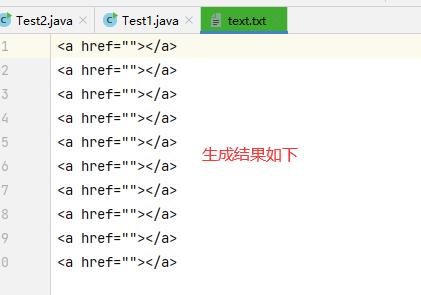
例如在任何文件中输入HTML元素表达式,然后在行尾按CTRL+ALT+]快捷键,注意快捷键冲突问题。


以上是关于IDEA插件系列(108):Emmet Everywhere插件——Emmet快速生成的主要内容,如果未能解决你的问题,请参考以下文章
关于sublime安装插件emmet和IMESupport遇到的问题及解决方法
IDEA插件系列(105):IDEA Mind Map插件——IDEA思维导图