基于mpvue创建微信小程序项目
Posted weixin_44996006
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于mpvue创建微信小程序项目相关的知识,希望对你有一定的参考价值。
开发工具:visual studio code,简称“VS Code”
环境搭建请见文章:vue脚手架环境搭建【https://blog.csdn.net/weixin_44996006/article/details/119966147】
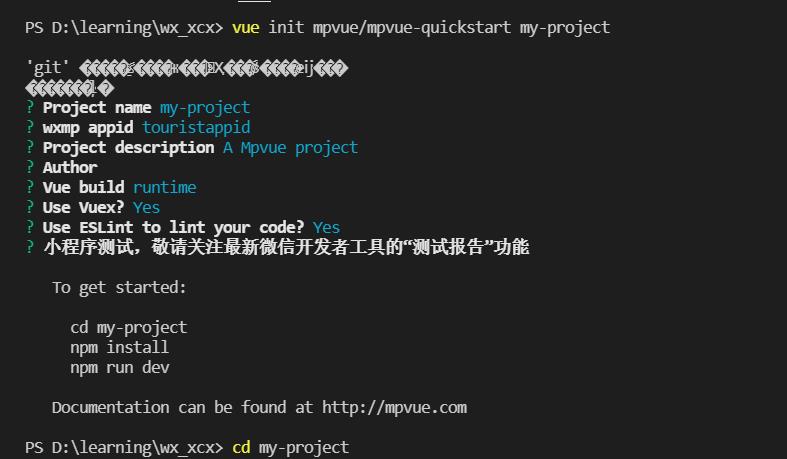
1.创建项目执行命令:vue init mpvue/mpvue-quickstart my-project;

2.进入创建项目的目录下,cd my-project;
3.安装依赖包,npm install;
4.npm run dev;
5.编译项目即项目打包,npm run build
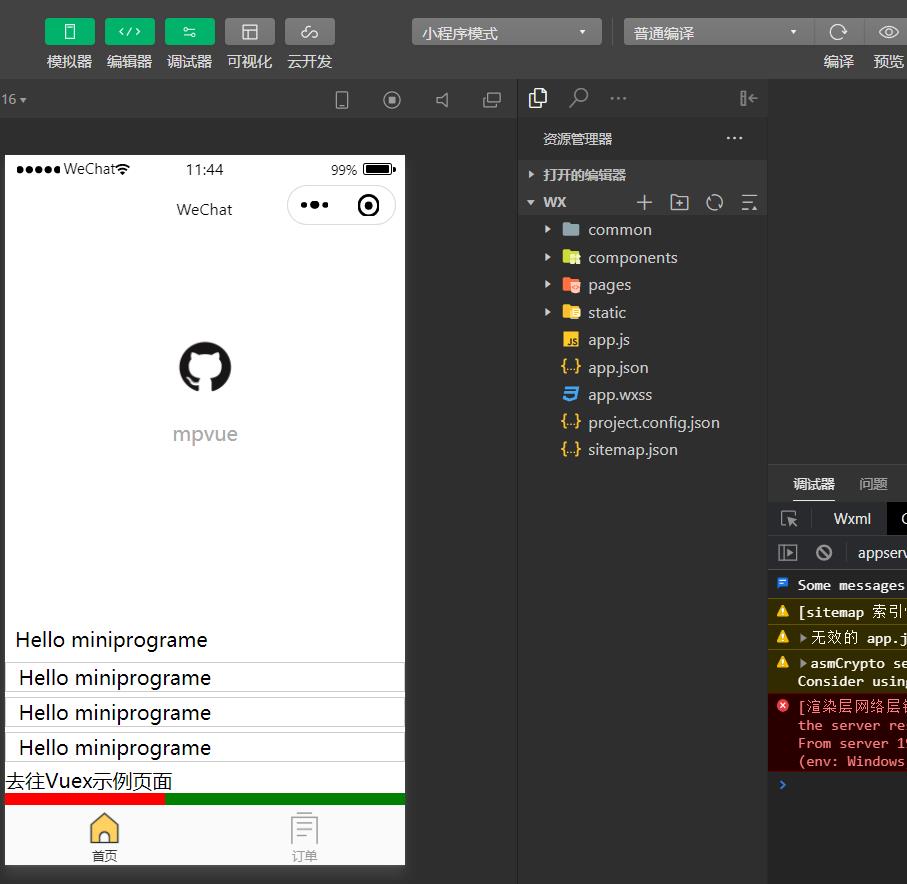
6.打开微信开发者工具,选择小程序,将编译好的文件导入到微信开发者工具

显示以下界面说明微信小程序创建成功,

安装vue-router依赖:npm i -S vue-router
安装vuex依赖:npm i -S vuex
备注:开发的时候在开发工具中进行开发,开发效果视图在微信开发者工具查看。
以上是关于基于mpvue创建微信小程序项目的主要内容,如果未能解决你的问题,请参考以下文章