Node.js 官网入门教程 npm(安装包版本卸载npx)package.json(scriptsdevDependencies)package-lock.json(语义版本规则符号
Posted ChrisP3616
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js 官网入门教程 npm(安装包版本卸载npx)package.json(scriptsdevDependencies)package-lock.json(语义版本规则符号相关的知识,希望对你有一定的参考价值。
Node.js 官网入门教程(二) npm(包管理、安装、包版本、卸载、npx)、package.json(scripts、devDependencies)、package-lock.json(语义版本规则符号)
文章目录
总结:
通用
- Node.js安装包:http://nodejs.cn/download/。
- API检索网址:API 文档 | Node.js 中文网 (nodejs.cn)
- 第三方模板引擎:art-template官方文档
- Express: 提供了创建 Web 服务器的最简单但功能最强大的方法之一。 它的极简主义方法,专注于服务器的核心功能,是其成功的关键。
- koa: 由 Express 背后的同一个团队构建,旨在变得更简单更轻巧。 新项目的诞生是为了满足创建不兼容的更改而又不破坏现有社区。
- readyState
- 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
- status
- 200, OK,访问正常
- 301, Moved Permanently,永久移动
- 302, Moved temporarily,暂时移动
- 304, Not Modified,未修改
- 307, Temporary Redirect,暂时重定向
- 401, Unauthorized,未授权
- 403, Forbidden,禁止访问
- 404, Not Found,未发现指定网址
- 500, Internal Server Error,服务器发生错误
lodash
- 中文网:Lodash 简介 | Lodash 中文文档 | Lodash 中文网 (lodashjs.com)
- Lodash 是一个一致性、模块化、高性能的 javascript 实用工具库。
- lodash是对各种方法、函数的封装,使得使用更加方便,具体的使用方法可以参见lodash官网中的介绍。
npx
- npx是一个工具,npm v5.2.0引入的一条命令(npx),一个npm包执行器,指在提高从npm注册表使用软件包时的体验 ,npm使得它非常容易地安装和管理托管在注册表上的依赖项,npx使得使用CLI工具和其他托管在注册表。它大大简化了一些事情。
- 就像npm极大地提升了我们安装和管理包依赖的体验,在npm的基础之上,npx让npm包中的命令行工具和其他可执行文件在使用上变得更加简单。它极大地简化了我们之前使用纯粹的npm时所需要的大量步骤。
- 主要特点
- 临时安装可执行依赖包,不用全局安装,不用担心长期的污染
- 可以执行依赖包中的命令,安装完成自动运行。
- 自动加载node_modules中依赖包,不用指定$PATH。
- 可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。
npm
Yarn 是 npm 的一个替代选择。
默认软件包会被安装到当前文件树中的
node_modules子文件夹下使用
-g标志可以执行全局安装把可执行文件放到
node_modules/.bin/文件夹下升级
若要将所有软件包更新到新的主版本,则全局地安装
npm-check-updates软件包:npm install -g npm-check-updates然后运行:
ncu -u这会升级
package.json文件的dependencies和devDependencies中的所有版本,以便 npm 可以安装新的主版本。package.json
main设置了应用程序的入口点。
scripts定义了一组可以运行的 node 脚本。
private如果设置为true,则可以防止应用程序/软件包被意外地发布到npm。
dependencies设置了作为依赖安装的npm软件包的列表。
devDependencies设置了作为开发依赖安装的npm软件包的列表。它们不同于
dependencies,因为它们只需安装在开发机器上,而无需在生产环境中运行代码
engines设置了此软件包/应用程序在哪个版本的 Node.js 上运行。
browserslist用于告知要支持哪些浏览器(及其版本)package-lock.json
- 会固化当前安装的每个软件包的版本,当运行
npm install时,npm会使用这些确切的版本。- 如果写入的是
〜0.13.0,则只更新补丁版本:即0.13.1可以,但0.14.0不可以。- 如果写入的是
^0.13.0,则要更新补丁版本和次版本:即0.13.1、0.14.0、依此类推。- 如果写入的是
0.13.0,则始终使用确切的版本。语义版本
语义版本控制的概念很简单:所有的版本都有 3 个数字:
x.y.z。
- 第一个数字是主版本。
- 第二个数字是次版本。
- 第三个数字是补丁版本。
^: 只会执行不更改最左边非零数字的更新。 如果写入的是^0.13.0,则当运行npm update时,可以更新到0.13.1、0.13.2等,但不能更新到0.14.0或更高版本。 如果写入的是^1.13.0,则当运行npm update时,可以更新到1.13.1、1.14.0等,但不能更新到2.0.0或更高版本。~: 如果写入的是〜0.13.0,则当运行npm update时,会更新到补丁版本:即0.13.1可以,但0.14.0不可以。>: 接受高于指定版本的任何版本。>=: 接受等于或高于指定版本的任何版本。<=: 接受等于或低于指定版本的任何版本。<: 接受低于指定版本的任何版本。=: 接受确切的版本。-: 接受一定范围的版本。例如:2.1.0 - 2.6.2。||: 组合集合。例如< 2.1 || > 2.6。卸载npm包
- 移除
package.json文件中的引用:使用-S或--save标志- 如果程序包是开发依赖项(列出在
package.json文件的 devDependencies 中),则必须使用-D或--save-dev标志从文件中移除- 如果该软件包是全局安装的,则需要添加
-g或--global标志
1. npm 包管理器简介
npm 简介
npm 是 Node.js 标准的软件包管理器。
在 2017 年 1 月时,npm 仓库中就已有超过 350000 个软件包,这使其成为世界上最大的单一语言代码仓库,并且可以确定几乎有可用于一切的软件包。
它起初是作为下载和管理 Node.js 包依赖的方式,但其现在也已成为前端 JavaScript 中使用的工具。
npm 有很多功能。
Yarn 是 npm 的一个替代选择。
下载
npm 可以管理项目依赖的下载。
安装所有依赖
如果项目具有 package.json 文件,则通过运行:
npm install
它会在 node_modules 文件夹(如果尚不存在则会创建)中安装项目所需的所有东西。
安装单个软件包
也可以通过运行以下命令安装特定的软件包:
npm install <package-name>
通常会在此命令中看到更多标志:
--save安装并添加条目到package.json文件的 dependencies。--save-dev安装并添加条目到package.json文件的 devDependencies。
区别主要是,devDependencies 通常是开发的工具(例如测试的库),而 dependencies 则是与生产环境中的应用程序相关。
更新软件包
通过运行以下命令,更新也变得很容易:
npm update
npm 会检查所有软件包是否有满足版本限制的更新版本。
也可以指定单个软件包进行更新:
npm update <package-name>
版本控制
除了简单的下载外,npm 还可以管理版本控制,因此可以指定软件包的任何特定版本,或者要求版本高于或低于所需版本。
很多时候,一个库仅与另一个库的主版本兼容。
或者,一个库的最新版本中有一个缺陷(仍未修复)引起了问题。
指定库的显式版本还有助于使每个人都使用相同的软件包版本,以便整个团队运行相同的版本,直至 package.json 文件被更新。
在所有这些情况中,版本控制都有很大的帮助,npm 遵循语义版本控制标准。
运行任务
package.json 文件支持一种用于指定命令行任务(可通过使用以下方式运行)的格式:
npm run <task-name>
例如:
{
"scripts": {
"start-dev": "node lib/server-development",
"start": "node lib/server-production"
},
}
使用此特性运行 Webpack 是很常见的:
{
"scripts": {
"watch": "webpack --watch --progress --colors --config webpack.conf.js",
"dev": "webpack --progress --colors --config webpack.conf.js",
"prod": "NODE_ENV=production webpack -p --config webpack.conf.js",
},
}
因此可以运行如下,而不是输入那些容易忘记或输入错误的长命令:
$ npm run watch
$ npm run dev
$ npm run prod
2. npm 将软件包安装到哪里
当使用 npm 安装软件包时,可以执行两种安装类型:
- 本地安装
- 全局安装
默认情况下,当输入 npm install 命令时,例如:
npm install lodash
软件包会被安装到当前文件树中的 node_modules 子文件夹下。
在这种情况下,npm 还会在当前文件夹中存在的 package.json 文件的 dependencies 属性中添加 lodash 条目。
使用 -g 标志可以执行全局安装:
npm install -g lodash
在这种情况下,npm 不会将软件包安装到本地文件夹下,而是使用全局的位置。
全局的位置到底在哪里?
npm root -g 命令会告知其在计算机上的确切位置。
在 macOS 或 Linux 上,此位置可能是 /usr/local/lib/node_modules。 在 Windows 上,可能是 C:\\Users\\YOU\\AppData\\Roaming\\npm\\node_modules。
但是,如果使用 nvm 管理 Node.js 版本,则该位置会有所不同。
例如,使用 nvm,则软件包的位置可能为 /Users/joe/.nvm/versions/node/v8.9.0/lib/node_modules。
3. 如何使用或执行 npm 安装的软件包
当使用 npm 将软件包安装到 node_modules 文件夹中或全局安装时,如何在 Node.js 代码中使用它?
假设使用以下命令安装了流行的 JavaScript 实用工具库 lodash:
npm install lodash
这会把软件包安装到本地的 node_modules 文件夹中。
若要在代码中使用它,则只需使用 require 将其导入到程序中:
const _ = require('lodash')
如果软件包是可执行文件,该怎么办?
在这种情况下,它会把可执行文件放到 node_modules/.bin/ 文件夹下。
验证这一点的简单示例是 cowsay。
cowsay 软件包提供了一个命令行程序,可以执行该程序以使母牛说些话(以及其他动物也可以说话)。
当使用 npm install cowsay 安装软件包时,它会在 node_modules 文件夹中安装自身以及一些依赖包:
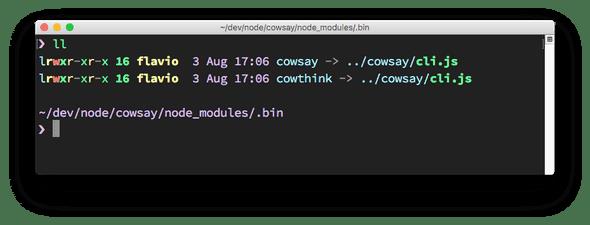
有一个隐藏的 .bin 文件夹,其中包含指向 cowsay 二进制文件的符号链接:
=如何执行这些可执行文件?
可以输入 ./node_modules/.bin/cowsay 来运行它,但是最新版本的 npm(自 5.2 起)中包含的 npx 是更好的选择。 只需运行:
npx cowsay
则 npx 会找到程序包的位置。
4. package.json 指南
如果使用 JavaScript、或者曾经与 JavaScript 项目、Node.js 或前端项目进行过交互,则肯定会遇到过 package.json 文件。
它有什么用途?应该了解它的什么,可以使用它完成哪些有趣的事情?
package.json 文件是项目的清单。 它可以做很多完全互不相关的事情。 例如,它是用于工具的配置中心。 它也是 npm 和 yarn 存储所有已安装软件包的名称和版本的地方。
文件结构
这是一个示例的 package.json 文件:
{}
它是空的! 对于应用程序,package.json 文件中的内容没有固定的要求。 唯一的要求是必须遵守 JSON 格式,否则,尝试以编程的方式访问其属性的程序则无法读取它。
如果要构建要在 npm 上分发的 Node.js 软件包,则必须具有一组可帮助其他人使用它的属性。 稍后会详细介绍。
这是另一个 package.json:
{
"name": "nodejs_cn"
}
它定义了 name 属性,用于告知应用程序或软件包的名称。
这是一个更复杂的示例,该示例是从 Vue.js 应用程序示例中提取的:
{
"name": "test-project",
"version": "1.0.0",
"description": "A Vue.js project",
"main": "src/main.js",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"test": "npm run unit",
"lint": "eslint --ext .js,.vue src test/unit",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.5.2"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-eslint": "^8.2.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-jest": "^21.0.2",
"babel-loader": "^7.1.1",
"babel-plugin-dynamic-import-node": "^1.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"eslint": "^4.15.0",
"eslint-config-airbnb-base": "^11.3.0",
"eslint-friendly-formatter": "^3.0.0",
"eslint-import-resolver-webpack": "^0.8.3",
"eslint-loader": "^1.7.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-vue": "^4.0.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"jest": "^22.0.4",
"jest-serializer-vue": "^0.3.0",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-jest": "^1.0.2",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": ["> 1%", "last 2 versions", "not ie <= 8"]
}
这里有很多东西:
version表明了当前的版本。name设置了应用程序/软件包的名称。description是应用程序/软件包的简短描述。main设置了应用程序的入口点。private如果设置为true,则可以防止应用程序/软件包被意外地发布到npm。scripts定义了一组可以运行的 node 脚本。dependencies设置了作为依赖安装的npm软件包的列表。devDependencies设置了作为开发依赖安装的npm软件包的列表。engines设置了此软件包/应用程序在哪个版本的 Node.js 上运行。browserslist用于告知要支持哪些浏览器(及其版本)。
以上所有的这些属性都可被 npm 或其他工具使用。
属性分类
本节详细介绍了可以使用的属性。
其中大多数属性仅可用于 https://www.npmjs.com/,其他属性则可被与代码交互的脚本(例如 npm 或其他工具)使用。
name
设置软件包的名称。
示例:
"name": "nodejs_cn"
名称必须少于 214 个字符,且不能包含空格,只能包含小写字母、连字符(-)或下划线(_)。
这是因为当软件包在 npm 上发布时,它会基于此属性获得自己的 URL。
如果在 GitHub 上公开地发布此软件包,则 GitHub 仓库的名称是作为此属性的不错选择。
author
列出软件包的作者名称。
示例:
{
"author": "NodeJS中文网 <mail@nodejs.cn> (http://nodejs.cn)"
}
也可以使用以下格式:
{
"author": {
"name": "NodeJS中文网",
"email": "mail@nodejs.cn",
"url": "http://nodejs.cn"
}
}
contributors
除作者外,该项目可以有一个或多个贡献者。 此属性是列出他们的数组。
示例:
{
"contributors": ["NodeJS中文网 <mail@nodejs.cn> (http://nodejs.cn))"]
}
也可以使用以下格式:
{
"contributors": [
{
"name": "NodeJS中文网",
"email": "mail@nodejs.cn",
"url": "http://nodejs.cn"
}
]
}
bugs
链接到软件包的问题跟踪器,最常用的是 GitHub 的 issues 页面。
示例:
{
"bugs": "https://github.com/nodejscn/node-api-cn/issues"
}
homepage
设置软件包的主页。
示例:
{
"homepage": "http://nodejs.cn"
}
version
指定软件包的当前版本。
示例:
"version": "1.0.0"
此属性遵循版本的语义版本控制记法,这意味着版本始终以 3 个数字表示:x.x.x。
第一个数字是主版本号,第二个数字是次版本号,第三个数字是补丁版本号。
这些数字中的含义是:仅修复缺陷的版本是补丁版本,引入向后兼容的更改 的版本是次版本,具有重大更改的是主版本。
license
指定软件包的许可证。
示例:
"license": "MIT"
keywords
此属性包含与软件包功能相关的关键字数组。
示例:
"keywords": [
"email",
"machine learning",
"ai"
]
这有助于人们在浏览相似的软件包或浏览 https://www.npmjs.com/ 网站时找到你的软件包。
description
此属性包含了对软件包的简短描述。
示例:
"description": "NodeJS中文网入门教程"
如果要将软件包发布到 npm,则这个属性特别有用,人们可以知道该软件包是干啥用的。
repository
此属性指定了此程序包仓库所在的位置。
示例:
"repository": "github:nodejscn/node-api-cn",
注意 github 前缀。 其他流行的服务商还包括:
"repository": "gitlab:nodejscn/node-api-cn",
"repository": "bitbucket:nodejscn/node-api-cn",
可以显式地设置版本控制系统:
"repository": {
"type": "git",
"url": "https://github.com/nodejscn/node-api-cn.git"
}
也可以使用其他的版本控制系统:
"repository": {
"type": "svn",
"url": "..."
}
main
设置软件包的入口点。
当在应用程序中导入此软件包时,应用程序会在该位置搜索模块的导出。
示例:
"main": "src/main.js"
private
如果设置为 true,则可以防止应用程序/软件包被意外发布到 npm 上。
示例:
"private": true
scripts
可以定义一组可以运行的 node 脚本。
示例:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"test": "npm run unit",
"lint": "eslint --ext .js,.vue src test/unit",
"build": "node build/build.js"
}
这些脚本是命令行应用程序。 可以通过调用 npm run XXXX 或 yarn XXXX 来运行它们,其中 XXXX 是命令的名称。 例如:npm run dev。
可以为命令使用任何的名称,脚本也可以是任何操作。
dependencies
设置作为依赖安装的 npm 软件包的列表。
当使用 npm 或 yarn 安装软件包时:
npm install <PACKAGENAME>
yarn add <PACKAGENAME>
该软件包会被自动地插入此列表中。
示例:
"dependencies": {
"vue": "^2.5.2"
}
devDependencies
设置作为开发依赖安装的 npm 软件包的列表。
它们不同于 dependencies,因为它们只需安装在开发机器上,而无需在生产环境中运行代码。
当使用 npm 或 yarn 安装软件包时:
npm install --save-dev <PACKAGENAME>
yarn add --dev <PACKAGENAME>
该软件包会被自动地插入此列表中。
示例:
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1"
}
engines
设置此软件包/应用程序要运行的 Node.js 或其他命令的版本。
示例:
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0",
"yarn": "^0.13.0"
}
browserslist
用于告知要支持哪些浏览器(及其版本)。 Babel、Autoprefixer 和其他工具会用到它,以将所需的 polyfill 和 fallback 添加到目标浏览器。
示例:
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
此配置意味着需要支持使用率超过 1%(来自 CanIUse.com 的统计信息)的所有浏览器的最新的 2 个主版本,但不含 IE8 及更低的版本。
(查看更多)
命令特有的属性
package.json 文件还可以承载命令特有的配置,例如 Babel、ESLint 等。
每个都有特有的属性,例如 eslintConfig、babel 等。 它们是命令特有的,可以在相应的命令/项目文档中找到如何使用它们。
软件包版本
在上面的描述中,已经看到类似以下的版本号:〜3.0.0 或 ^0.13.0。 它们是什么意思,还可以使用哪些其他的版本说明符?
该符号指定了软件包能从该依赖接受的更新。
鉴于使用了 semver(语义版本控制),所有的版本都有 3 个数字,第一个是主版本,第二个是次版本,第三个是补丁版本,详见规则。
还可以在范围内组合以上大部分内容,例如:1.0.0 || >=1.1.0 <1.2.0,即使用 1.0.0 或从 1.1.0 开始但低于 1.2.0 的版本。
5. package-lock.json 文件
在版本 5 中,npm 引入了 package-lock.json 文件。
那是什么?您可能知道 package.json 文件,它更常见并且存在的时间更长。
该文件旨在跟踪被安装的每个软件包的确切版本,以便产品可以以相同的方式被 100% 复制(即使软件包的维护者更新了软件包)。
这解决了 package.json 一直尚未解决的特殊问题。 在 package.json 中,可以使用 semver 表示法设置要升级到的版本(补丁版本或次版本),例如:
- 如果写入的是
〜0.13.0,则只更新补丁版本:即0.13.1可以,但0.14.0不可以。 - 如果写入的是
^0.13.0,则要更新补丁版本和次版本:即0.13.1、0.14.0、依此类推。 - 如果写入的是
0.13.0,则始终使用确切的版本。
无需将 node_modules 文件夹(该文件夹通常很大)提交到 Git,当尝试使用 npm install 命令在另一台机器上复制项目时,如果指定了 〜 语法并且软件包发布了补丁版本,则该软件包会被安装。 ^ 和次版本也一样。
如果指定确切的版本,例如示例中的
0.13.0,则不会受到此问题的影响。
可能是你,或者是其他人,会在某处尝试通过运行 npm install 初始化项目。
因此,原始的项目和新初始化的项目实际上是不同的。 即使补丁版本或次版本不应该引入重大的更改,但还是可能引入缺陷。
package-lock.json 会固化当前安装的每个软件包的版本,当运行 npm install时,npm 会使用这些确切的版本。
这个概念并不新鲜,其他编程语言的软件包管理器(例如 php 中的 Composer)使用类似的系统已有多年。
package-lock.json 文件需要被提交到 Git 仓库,以便被其他人获取(如果项目是公开的或有合作者,或者将 Git 作为部署源)。
当运行 npm update 时,package-lock.json 文件中的依赖的版本会被更新。
示例
这是在空文件夹中运行 npm install cowsay 时获得的 package-lock.json 文件的示例结构:
{
"requires": true,
"lockfileVersion": 1,
"dependencies": {
"ansi-regex": {
"version": "3.0.0",
"resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-3.
0.0.tgz",
"integrity": "sha1-7QMXwyIGT3lGbAKWa922Bas32Zg="
},
"cowsay": {
"version": "1.3.1",
"resolved": "https://registry.npmjs.org/cowsay/-/cowsay-1.3.1.tgz"
,
"integrity": "sha512-3PVFe6FePVtPj1HTeLin9v8WyLl+VmM1l1H/5P+BTTDkM
Ajufp+0F9eLjzRnOHzVAYeIYFF5po5NjRrgefnRMQ==",
"requires": {
"get-stdin": "^5.0.1",
"optimist": "~0.6.1",
"string-width": "~2.1.1",
"strip-eof": "^1.0.0"
}
},
"get-stdin": {
"version": "5.0.1",
"resolved": "https://registry.npmjs.org/get-stdin/-/get-stdin-5.0.
1.tgz",
"integrity": "sha1-Ei4WFZHiH/TFJTAwVpPyDmOTo5g="
},
"is-fullwidth-code-point": {
"version": "2.0.0",
"resolved": "https://registry.npmjs.org/is-fullwidth-code-point/-/
is-fullwidth-code-point-2.0.0.tgz",
"integrity": "sha1-o7MKXE8ZkYMWeqq5O+764937ZU8="
},
"minimist": {
"version": "0.0.10",
"resolved": "https://registry以上是关于Node.js 官网入门教程 npm(安装包版本卸载npx)package.json(scriptsdevDependencies)package-lock.json(语义版本规则符号的主要内容,如果未能解决你的问题,请参考以下文章