揭开原型的面纱
Posted blue胖胖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了揭开原型的面纱相关的知识,希望对你有一定的参考价值。
一.原型
1.1定义
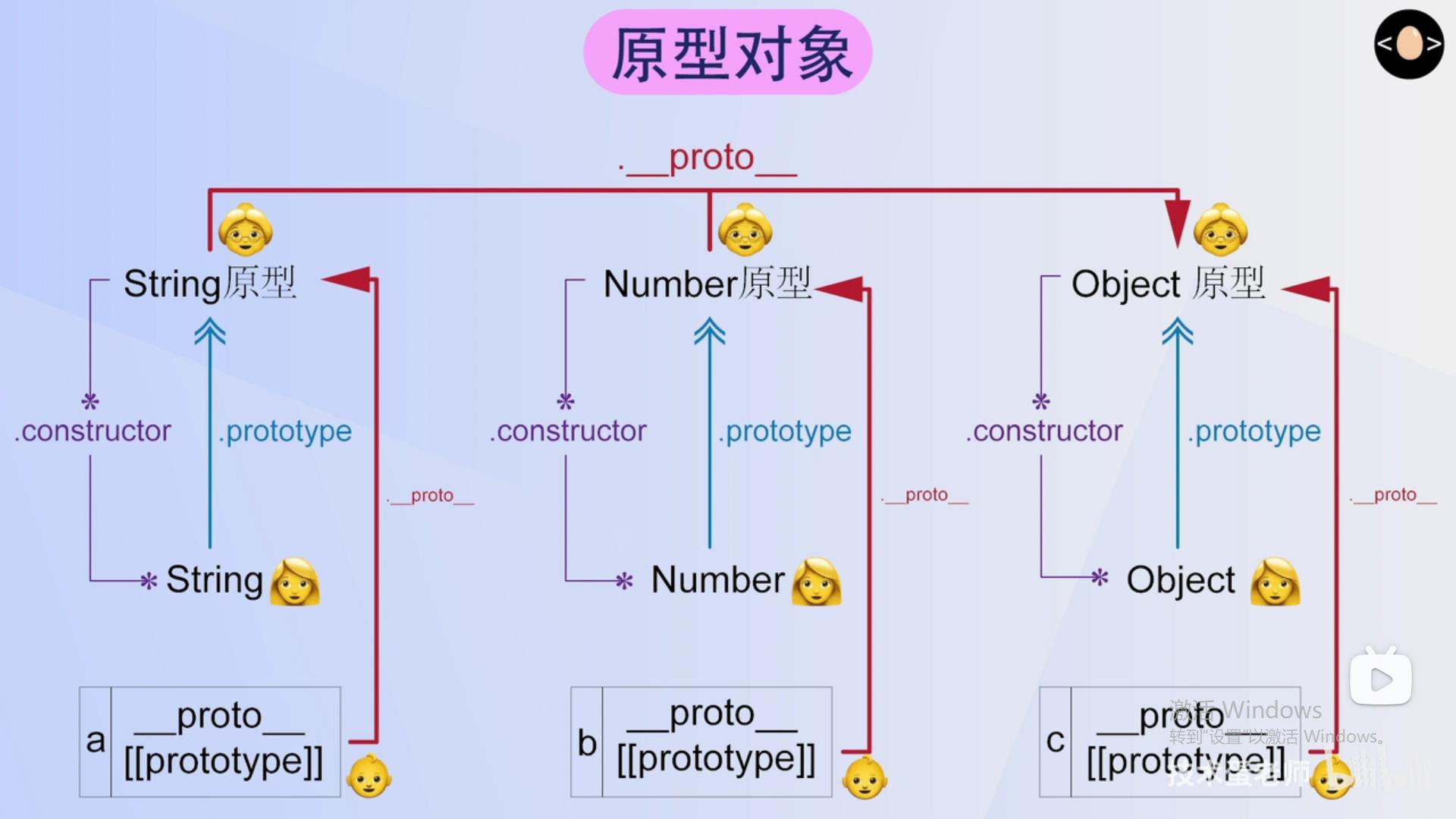
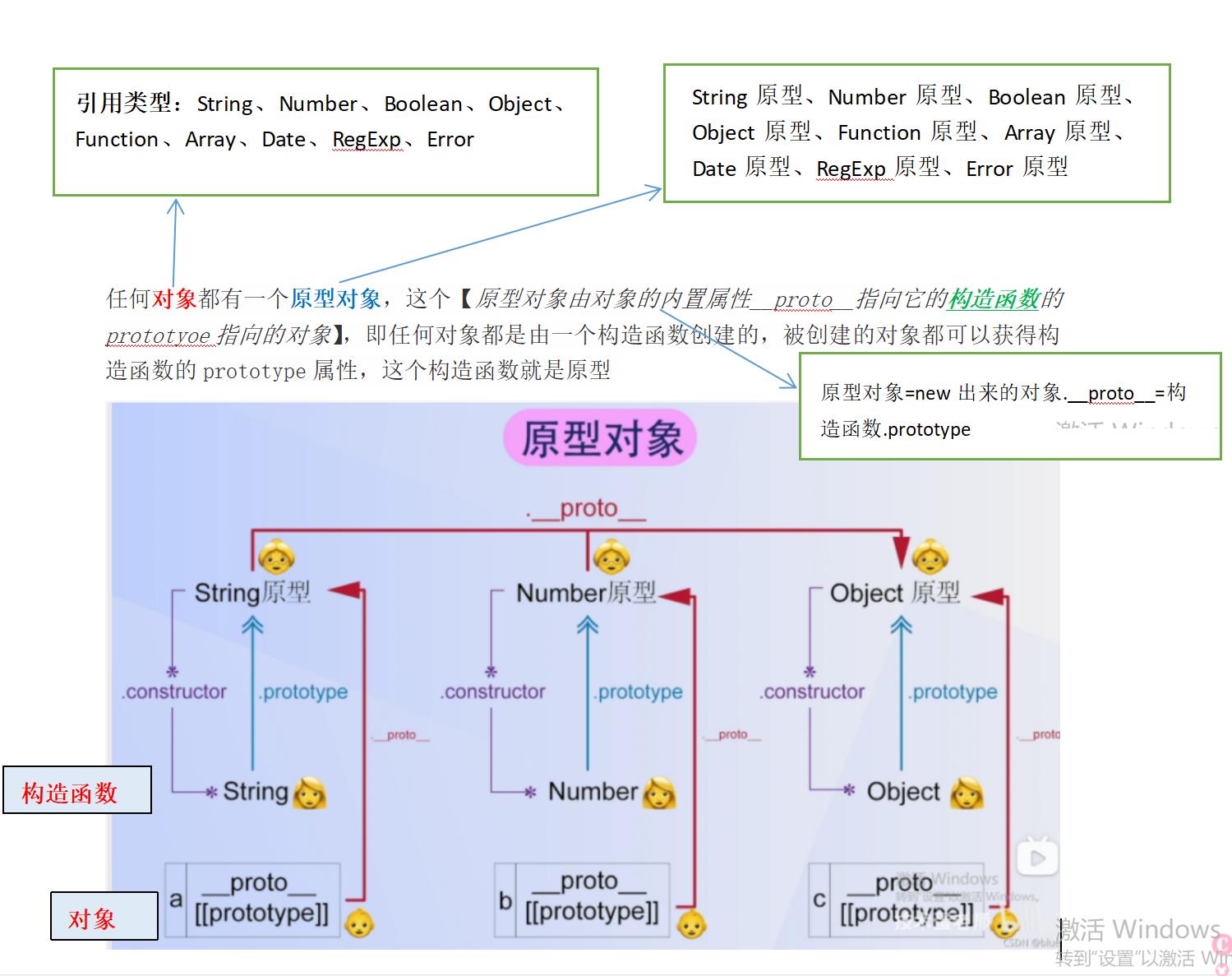
任何对象都有一个原型对象,这个原型对象由对象的内置属性__proto__指向它的构造函数的prototyoe指向的对象,即任何对象都是由一个构造函数创建的,被创建的对象都可以获得构造函数的prototype属性,这个构造函数就是原型。
var str = new String("a");
console.log("str", str);

好奇的宝宝有么有发现这个小箭头,是不是想动手点击一下呢?

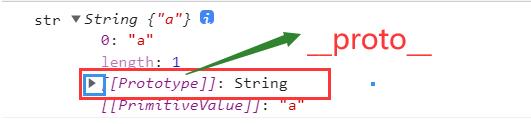
这个小箭头还可以继续点哦,注意好奇心可能会害了我们 嘻嘻

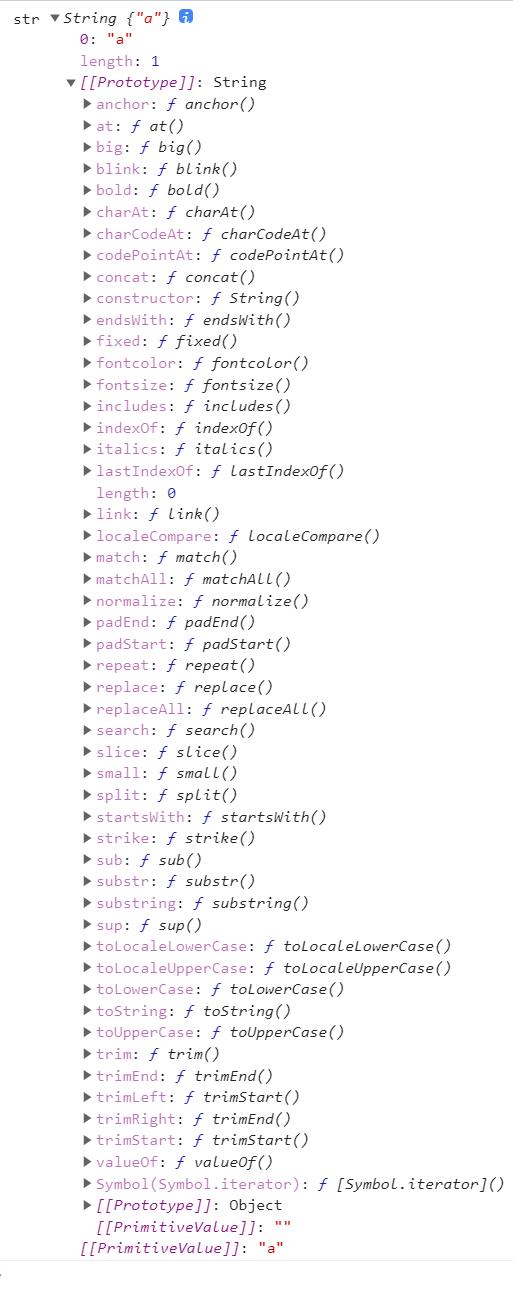
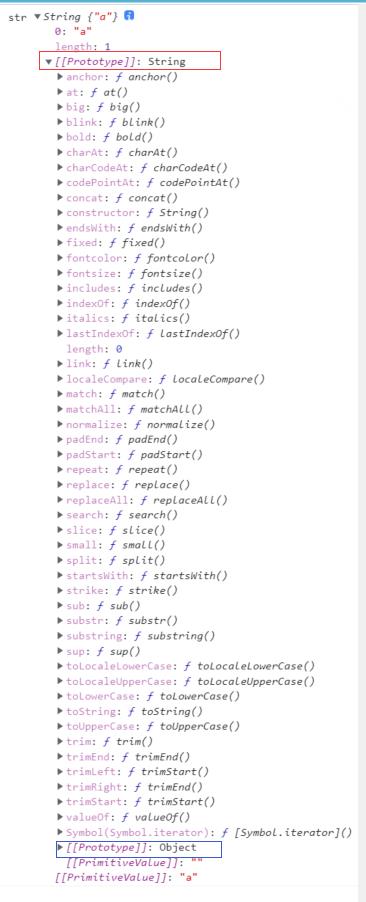
是不是很吓人…

console.log(String.prototype === str.__proto__);//true

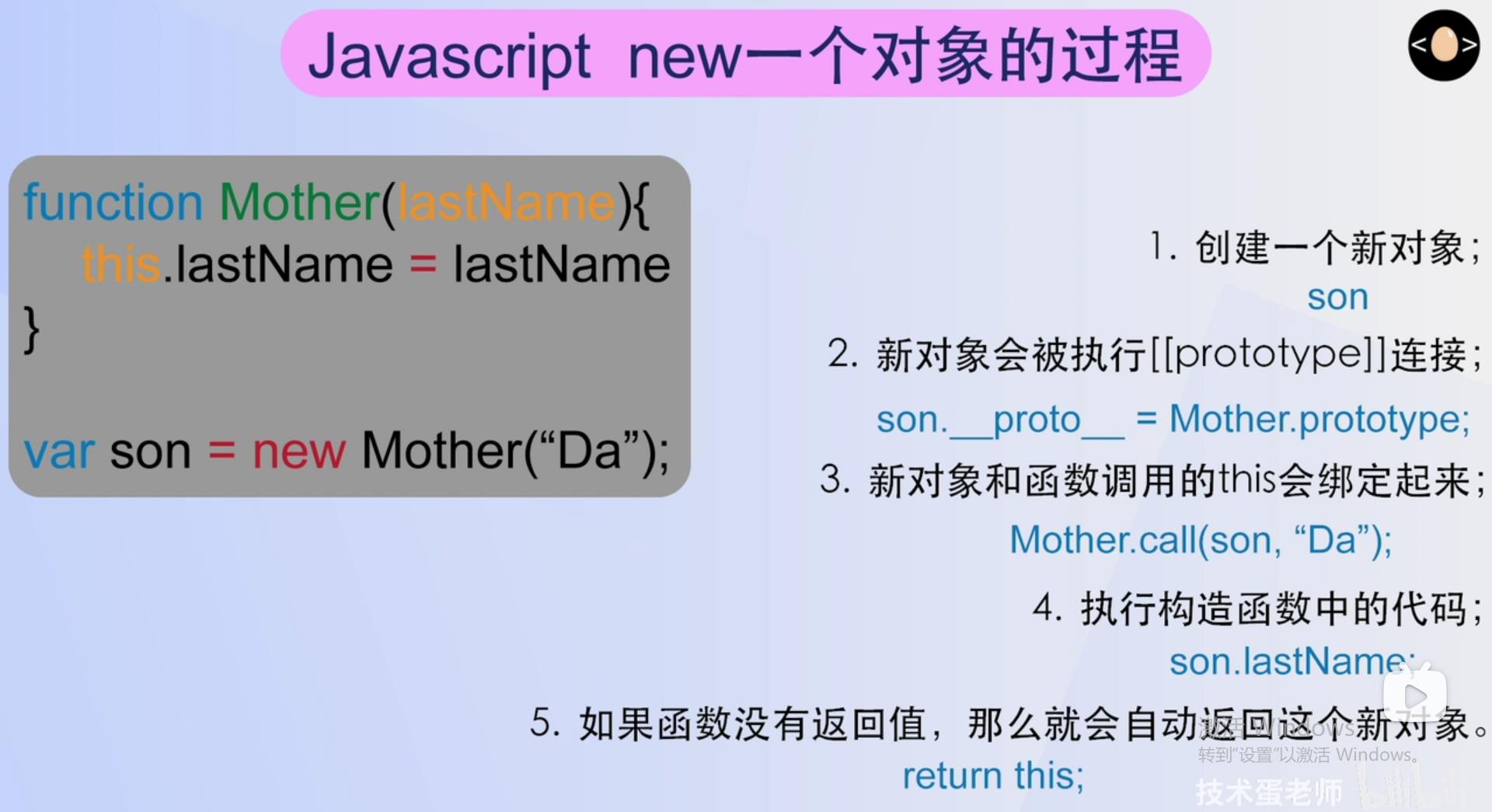
1.2 new关键字执行过程
-
new构造函数可以在内存中创建了一个空的对象
-
this就会指向刚才创建的空对象
-
执行构造函数里面的代码,给这个空对象添加属性和方法。
-
返回这个对象。(所以不需要return)


1.3名词解释

原型就到此了,后期还有原型链~它是基于原型的,所以原型要一定一定一定要掌握清楚。重要事情说三遍
以上是关于揭开原型的面纱的主要内容,如果未能解决你的问题,请参考以下文章