基于Docker+Selenium Grid的测试技术应用
Posted 测试者家园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Docker+Selenium Grid的测试技术应用相关的知识,希望对你有一定的参考价值。

Selenium Grid介绍
尽管在未来将会推出的Selenium 4.0版本中对Selenium Grid的一些新特性进行了说明,但是目前来看官方并没有太多详细文档供大家参考,所以本书中仍结合目前被广泛使用的Selenium Grid 版本进行讲解。
正如其官网对Selenium Grid的描述,它是一个智能代理服务器,允许Selenium测试将命令路由到远程Web浏览器实例。其目的是提供一种在多台计算机上并行运行测试的简便方法。使用Selenium Grid,一台服务器充当将JSON格式的测试命令路由到一个或多个已注册Grid节点的中枢,以获得对远程浏览器实例的访问。Hub有一个已注册服务器的列表,它可以访问并允许控制这些实例。Selenium Grid允许我们在多台计算机上并行运行测试,并集中管理不同的浏览器版本和浏览器配置。

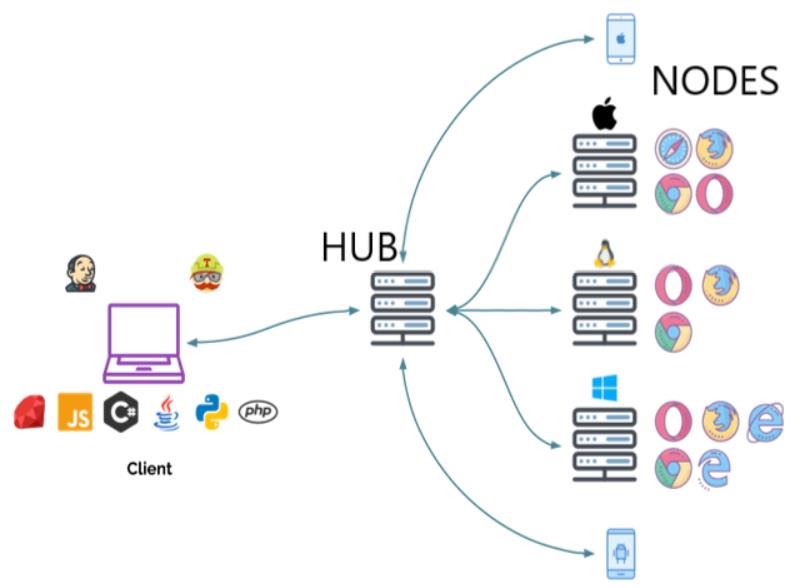
图1 Selenium Grid的组件构成图
如图1所示,可以看到Selenium Grid主要由2部分构成,即:Hub和Nodes。您可以使用Python、Java、C#等语言编写测试Selenium脚本,每个Selenium Grid仅有一个Hub,客户端脚本可以指定连接到该Hub(主控节点或者叫集线器),Hub接收客户端脚本的运行测试请求,同时将这些测试请求分发到已注册的一个或多个节点去执行并收集运行结果。Selenium Grid中可以一个或多个Node(节点)。作为节点的机器不必与Hub或其他Node具有相同的操作系统或相同的浏览器。即:某个Node节点可能是Windows操作系统,而在该系统上安装的是Internet Explorer浏览器,另外的Node节点可能用的是Linux、Mac操作系统,而它们安装的浏览器可能是Firefox、Safari、Chrome等。这些Node节点的设置结合测试来讲,就是要看您想做那些操作系统、浏览器版本的兼容性测试了,在实际工作中请结合测试执行计划和策略进行选择。
基于Docker的Selenium Grid的相关配置
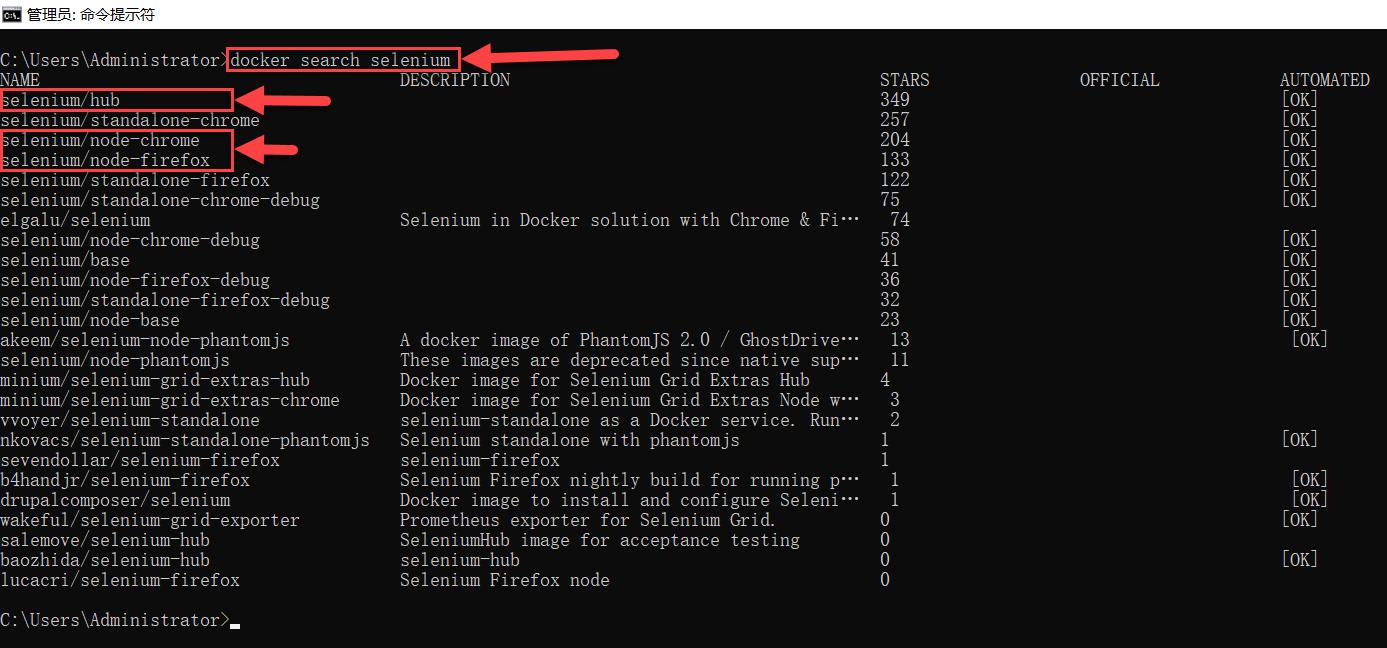
在Docker Hub中提供了Selenium Grid的相关镜像文件可供使用,如图2所示。

图2 Selenium Grid的相关镜像资源
这里,我们应用“docker pull”命令分别将这3个镜像拉取下来,对应的拉取命令如下:
docker pull selenium/hub
docker pull selenium/node-chrome
docker pull selenium/node-firefox
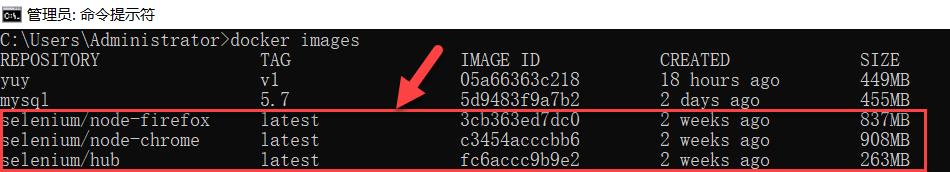
镜像文件拉取到本地后,您可以使用“docker images”命令查看一下相关镜像的信息,如图3所示。

图3 Selenium Grid的相关镜像信息
这里,先来测试一下Hub与Node节点之间的连通性。
启动Hub,如图4所示。

图4 创建并启动hub容器
创建并启动 chromenode容器节点,如图5所示。

图5 创建并启动chromenode容器节点
创建并启动 firefoxnode容器节点,如图6所示。

图6 创建并启动firefoxnode容器节点
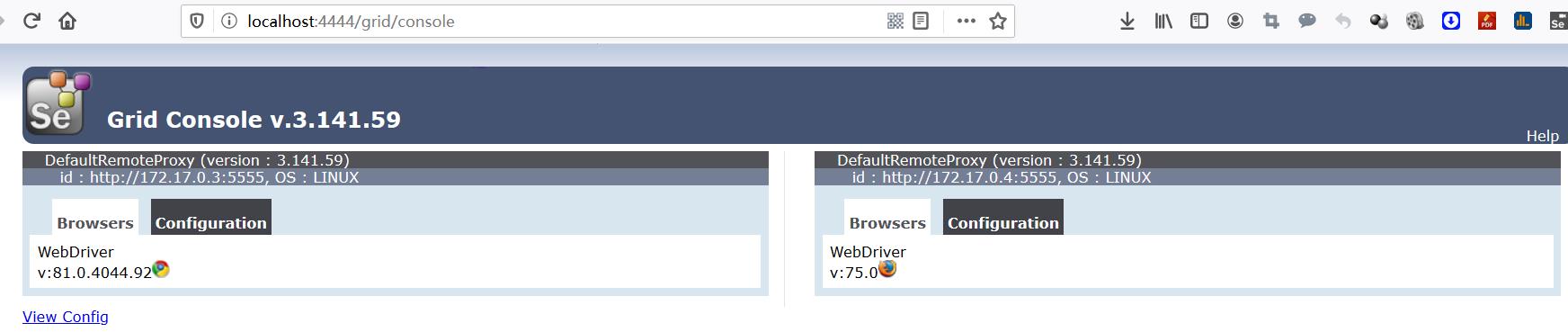
接下来,在本机浏览器地址栏输入“http://localhost:4444/grid/console”,即:打开Selenium Grid的控制台,将出现图7所示页面。

图7 Grid Console控制台信息
从图7可知,当前使用的Selenium Grid 版本为3.141.59版本,对应连接到Hub的两个Node节点分别是IP为172.17.0.4的Linux操作系统使用的是Firefox 75.0版本的浏览器和IP为172.17.0.3的Linux操作系统使用的是Chrome 81.0.4044.92版本的浏览器。在默认情况下Hub节点使用的是4444端口,而Node节点在本例中使用的是5555端口,如果在同一个容器中出现端口冲突等情况,则您需要根据实际情况进行调整设置其他端口以避免端口冲突情况发生。
基于Docker+Selenium Grid的案例演示
下面,笔者将结合Bing搜索案例在Chrome和Firefox浏览器上实现兼容性测试。在经过前面Selenium、Docker和Selenium Grid相关知识的学习后,您想到了什么?是不是可以通过使用Docker+Selenium Grid就能够完成基于不同浏览器的兼容性测试呢?是的,这确实是个好主意。
但是,如果让Selenium测试脚本在不同浏览器中运行,又需要做些什么呢?
在脚本设计上,您需要做一些改变,通常情况下,要在脚本的运行时指定主机和端口,脚本类似于以下方式:
import time
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
driver = webdriver.Remote(
command_executor='http://192.168.1.102:4444/wd/hub',
desired_capabilities=DesiredCapabilities.CHROME)
base_url = 'https://cn.bing.com'
driver.get(base_url)
driver.save_screenshot('chrome.png')
driver.close()
通常在执行时,只需指定Hub的地址(即:http://192.168.1.102:4444/wd/hub)。这里宿主机的IP如图8所示, Hub会将脚本自动分配给Node节点去执行。

图8 宿主机的IP地址信息
- command_executor参数:该参数为选填参数,可指定远程服务器URL字符串或自定义远程连接,默认为“http://127.0.0.1:4444/wd/hub”。
- desired_capabilities参数:该参数为必填参数,可根据情况配置启动浏览器会话时请求功能的字典。这里我们应用的是“DesiredCapabilities.CHROME”,您可以查看其对应源代码如下所示。
class DesiredCapabilities(object):
"""
Set of default supported desired capabilities.
Use this as a starting point for creating a desired capabilities object for
requesting remote webdrivers for connecting to selenium server or selenium grid.
Usage Example::
from selenium import webdriver
selenium_grid_url = "http://198.0.0.1:4444/wd/hub"
# Create a desired capabilities object as a starting point.
capabilities = DesiredCapabilities.FIREFOX.copy()
capabilities['platform'] = "WINDOWS"
capabilities['version'] = "10"
# Instantiate an instance of Remote WebDriver with the desired capabilities.
driver = webdriver.Remote(desired_capabilities=capabilities,
command_executor=selenium_grid_url)
Note: Always use '.copy()' on the DesiredCapabilities object to avoid the side
effects of altering the Global class instance.
"""
FIREFOX = {
"browserName": "firefox",
"acceptInsecureCerts": True,
}
INTERNETEXPLORER = {
"browserName": "internet explorer",
"version": "",
"platform": "WINDOWS",
}
EDGE = {
"browserName": "MicrosoftEdge",
"version": "",
"platform": "ANY"
}
CHROME = {
"browserName": "chrome",
"version": "",
"platform": "ANY",
}
OPERA = {
"browserName": "opera",
"version": "",
"platform": "ANY",
}
SAFARI = {
"browserName": "safari",
"version": "",
"platform": "MAC",
}
htmlUNIT = {
"browserName": "htmlunit",
"version": "",
"platform": "ANY",
}
HTMLUNITWITHJS = {
"browserName": "htmlunit",
"version": "firefox",
"platform": "ANY",
"javascriptEnabled": True,
}
IPHONE = {
"browserName": "iPhone",
"version": "",
"platform": "MAC",
}
IPAD = {
"browserName": "iPad",
"version": "",
"platform": "MAC",
}
android = {
"browserName": "android",
"version": "",
"platform": "ANDROID",
}
PHANTOMJS = {
"browserName": "phantomjs",
"version": "",
"platform": "ANY",
"javascriptEnabled": True,
}
WEBKITGTK = {
"browserName": "MiniBrowser",
"version": "",
"platform": "ANY",
}
WPEWEBKIT = {
"browserName": "MiniBrowser",
"version": "",
"platform": "ANY",
}
从DesiredCapabilities类的源码可知“DesiredCapabilities.CHROME”是该类定义的一个字典对象。
这里笔者采用多线程的方式,实现分别在Chrome和Firefox浏览器执行Bing搜索业务,对应脚本如下。
Grid_Test.py文件内容:
from threading import Thread
from selenium import webdriver
from time import sleep,ctime
from selenium.webdriver.common.by import By
def Test_Bing(Host, Browser):
caps = {'browserName': Browser}
driver = webdriver.Remote(command_executor=Host, desired_capabilities=caps)
driver.get('http://www.bing.com')
driver.find_element(By.ID,'sb_form_q').send_keys('异步社区')
driver.find_element(By.ID,'sb_form_go').click()
PicName=Browser+'_result'+'.png'
driver.save_screenshot(PicName)
assert ('没有与此相关的结果' not in driver.page_source)
sleep(2)
driver.close()
if __name__ == '__main__':
pcs = {'http://192.168.1.102:4444/wd/hub': 'chrome',
'http://localhost:4444/wd/hub': 'firefox'
}
threads = []
tds=range(len(pcs))
# 创建线程
for host, browser in pcs.items():
t = Thread(target=Test_Bing, args=(host, browser))
threads.append(t)
# 启动线程
for i in tds:
threads[i].start()
for i in tds:
threads[i].join()
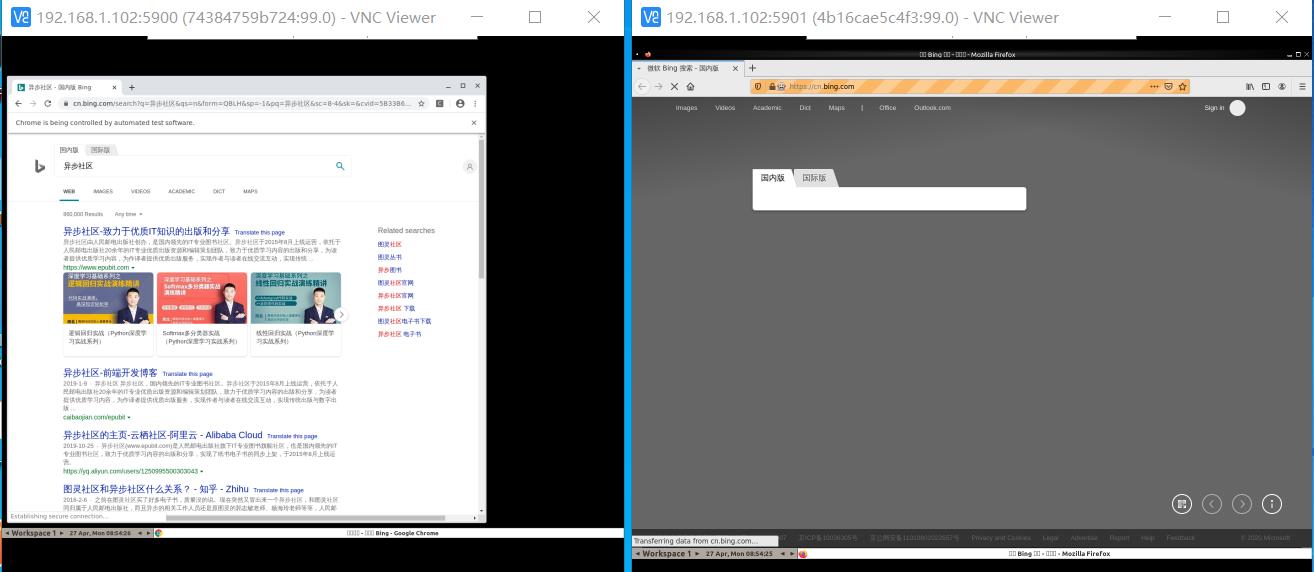
从上面的脚本,大家可以看到创建了一个名称为Test_Bing()的函数,其包含两个参数,分别是主机和浏览器。函数的执行意图就是根据远程服务器URL字符串和传入的浏览器名称字符串,在对应的浏览器中执行搜索业务,且搜索词为“异步社区”,对执行结果进行截图,截图的名称为对应浏览器名称+“_result.png”文件,并对搜索后的结果进行断言。需要说明的是,这里对结果进行截图的目的不仅仅是想看一下结果,还有一个很重要的原因是在使用Selenium Grid时,执行测试过程中不会出现浏览器,所以您看不到执行过程,为了证明结果的正确性我们也需要截一个图证明其确实是工作了并且执行是正确的。如果您还想看到不同的容器在执行过程中的界面,也可以使用VNC Viewer连接到对应容器(但需下载对应的selenium/node-firefox-debug和selenium/node-chrome-debug镜像文件,debug结尾的镜像都带有VNC服务端,本机安装VNC客户端,即可远程连接。5900端口为VNC Viewer的监听端口,故做了一个端口映射),如图9和图10所示。

图9 创建并启动Debug版本的节点容器

图10 VNC Viewer观察节点容器的脚本执行情况
事实上这对于测试工作并没有太多意义,故不做太多文字赘述。
在主函数中,定义了一个包含2个元素的字典,大家可以看到笔者使用了2种同一个地址不同的表示方式(宿主机的IP地址为192.168.1.102),而“localhost”也表示本机,即宿主机。那么为什么不都用“192.168.1.102”或者“localhost”呢?这是因为字典的键(Key)是不允许重复的。接下来创建了一个线程列表,以pcs字典的键、值作为Test_Bing()函数的参数,并添加到线程列表。而后启动线程列表中的各线程。
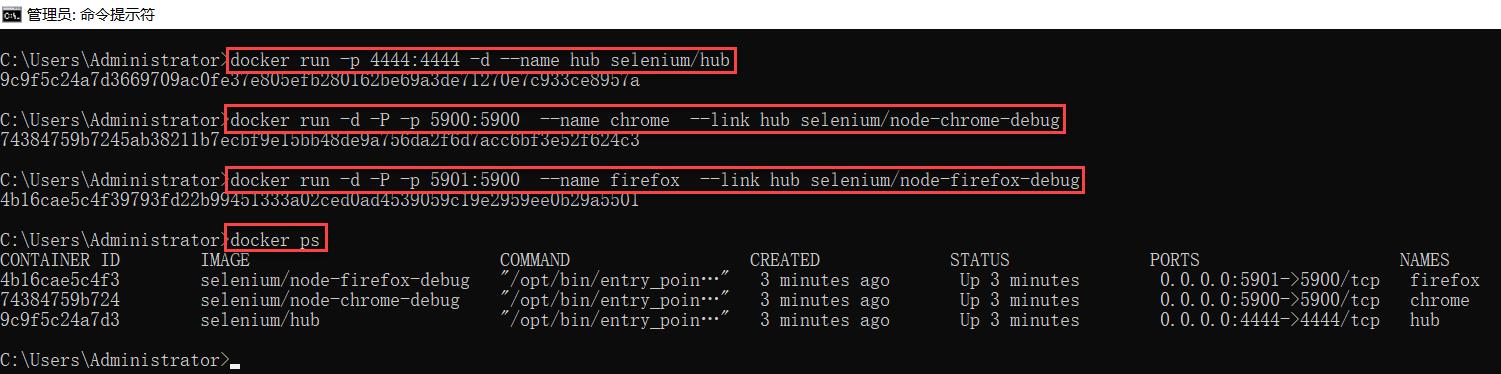
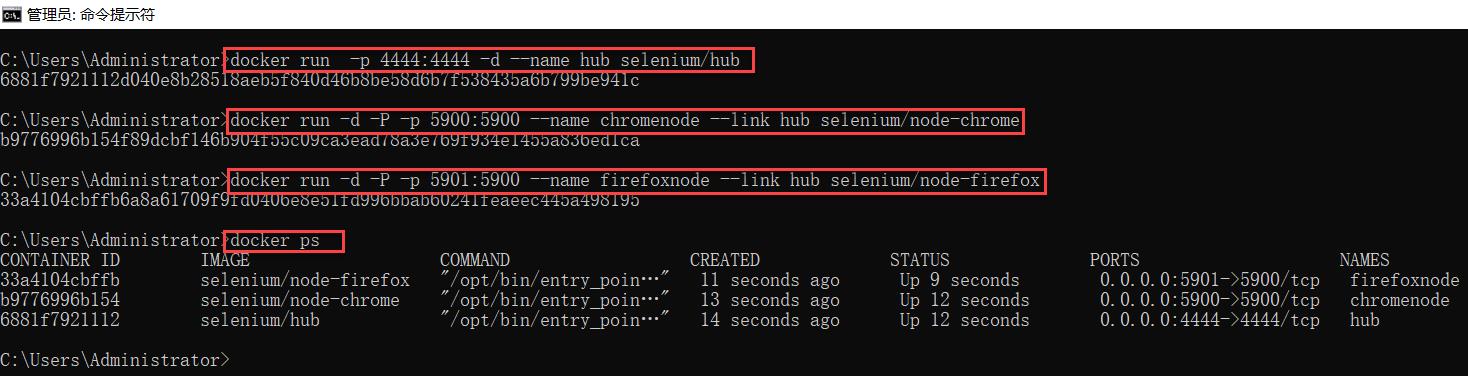
在运行脚本前,需保证创建并启动Hub和Node节点容器(注:这里笔者应用的为非Debug版本Node镜像),如图11所示。

图11 创建并启动Hub和Node节点容器
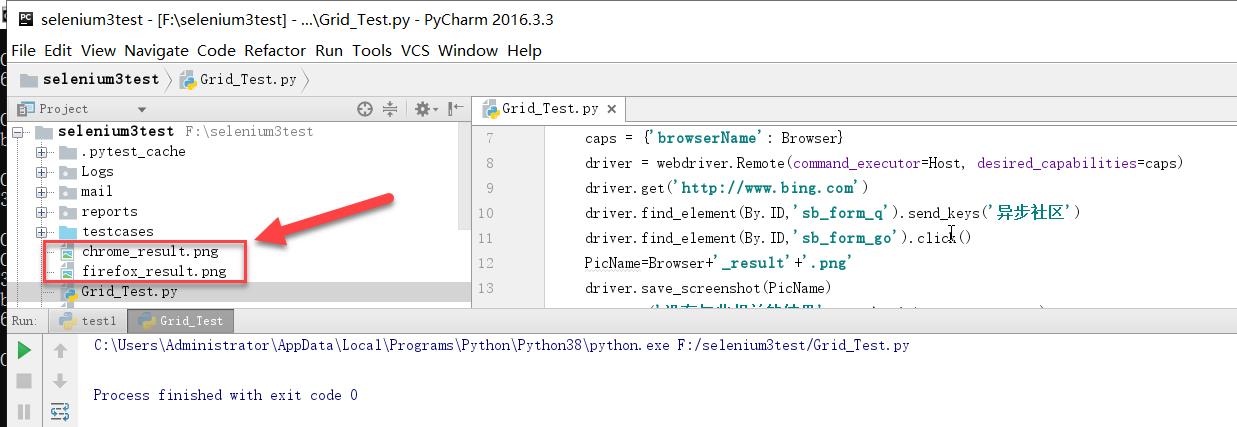
脚本执行完成后,将会生成“chrome_result.png”和“firefox_result.png”这2个图片文件,如图12所示。

图12 脚本执行完成后生成的图片文件信息
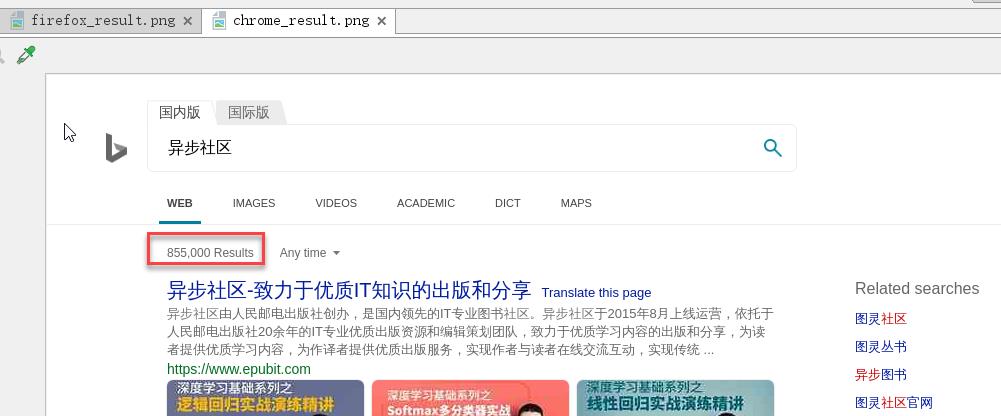
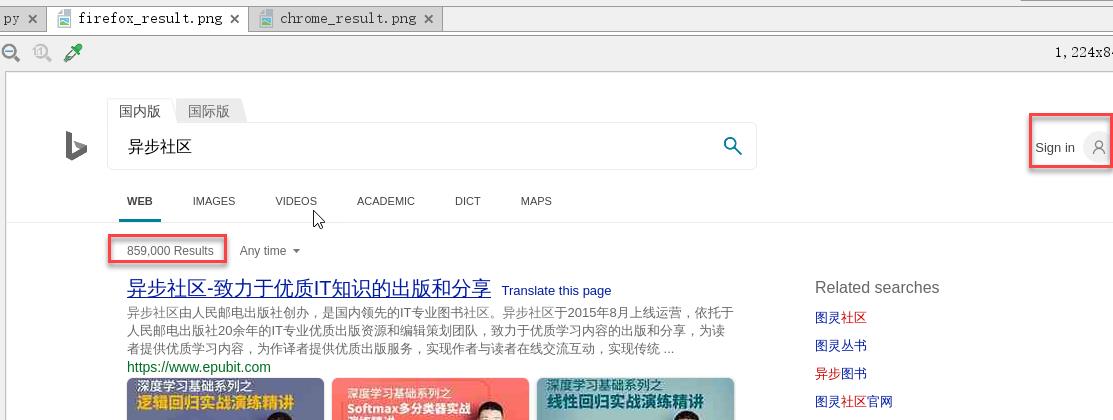
如图13和图14所示,在本次兼容性测试中大家可以看到这2个浏览器都执行了相同的Bing搜索业务,它们的页面展示、布局、内容基本是相同的,但是却存在2个小的问题,就是在Chrome浏览器中搜索到的结果为“855,000 Results”,而Firefox浏览器中搜索到的结果为“859,000 Results”,它们是不一致的。另一个小问题是,在Firefox浏览器会显示“Sign in”和一个登陆图标,而在Chrome浏览器中却没有。理论上来讲这是2个严重级别较低的小Bug,但笔者建议针对这两个小的差异,需要和产品、研发的同学再确认一下,产品、测试、研发应统一、明确需求,明确后再修改需求或代码,使两者保持一致。

图13 chrome_result.png图片文件信息

图14 firefox_result.png图片文件信息
以上是关于基于Docker+Selenium Grid的测试技术应用的主要内容,如果未能解决你的问题,请参考以下文章
docker+selenium Grid搭建自动化分布式测试环境
Docker Selenium Grid 全量集成测试环境搭建和负载均衡