django3 商城项目 从0到1 设计与配置
Posted 小旺不正经
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django3 商城项目 从0到1 设计与配置相关的知识,希望对你有一定的参考价值。
django3 商城项目 从0到1 【二】商城网址的规划
设计
网站首页
5个功能区:
商品搜索功能、网站导航、广告轮播、商品分类热销、网站尾部
商品列表页
4个功能区:商品搜索功能、网站导航、商品分类、商品列表信息
商品详细页
5个功能区:商品搜索功能、网站导航、商品基本信息、商品详细介绍、热销推荐
购物车页面
3个功能区:商品搜索功能、网站导航、商品的购买费用核算
个人中心页面
4个功能区:商品搜索功能、网站导航、用户基本信息、订单信息
用户登录注册页面
3个功能区:商品搜索功能、网站导航、登录注册表单
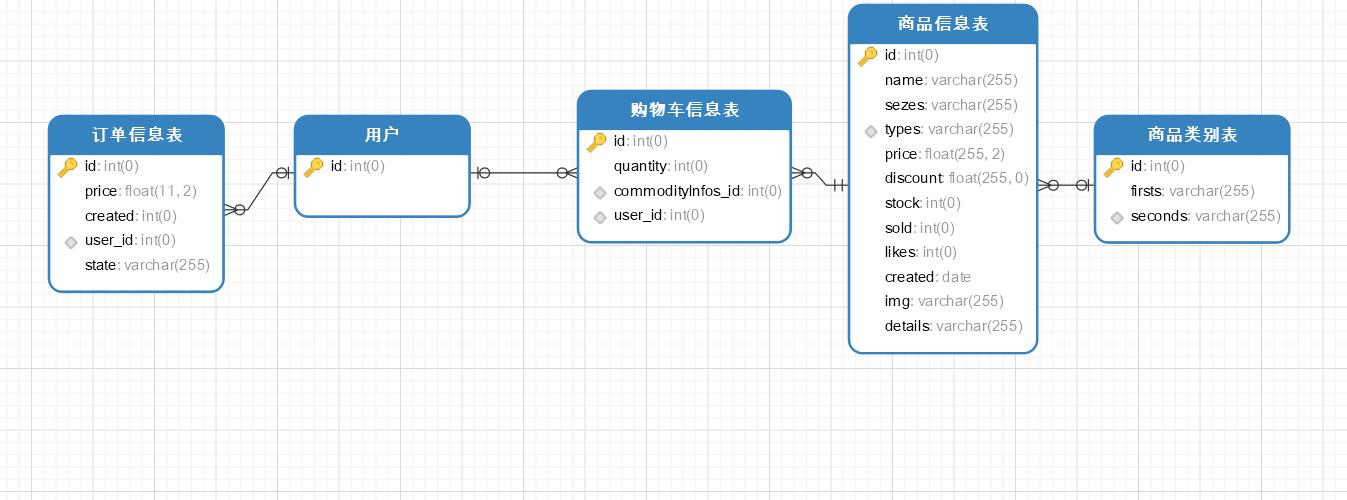
数据结构图

搭建项目功能配置
创建项目应用(App)index、commodity和shopper
命令行输入
python manage.py startapp index
python manage.py startapp commodity
python manage.py startapp shopper

创建文件夹media、pstatic、template
babys文件夹与项目名相同,该文件夹下含有文件__init__.py、asgi.py、settings.py、urls.py和wsgi.py
commodity是Django创建的项目应用(App),文件夹含有__init__.py、admin.py、apps.py、models.py、tests.py和views.py文件,它主要实现网站的商品列表页和商品详细页。
index是Django创建的项目应用(App),文件夹含有的文件与项目应用(App)commodity相同,它主要实现网站首页。
media是网站的媒体资源,用于存放商品的主图和详细介绍图。
pstatic是网站的静态资源,用于存放网站的静态资源文件,如CSS、javascript和网站界面图片。
shopper也是Django创建的项目应用(App),它主要实现网站的购物车页面、个人中心页面、用户登录注册页面、在线支付功能等。
templates用于存放html模板文件,即网站的网页文件。
manage.py是项目的命令行工具,内置多种方法与项目进行交互。
manage.py help,可以查看该工具的指令信息。
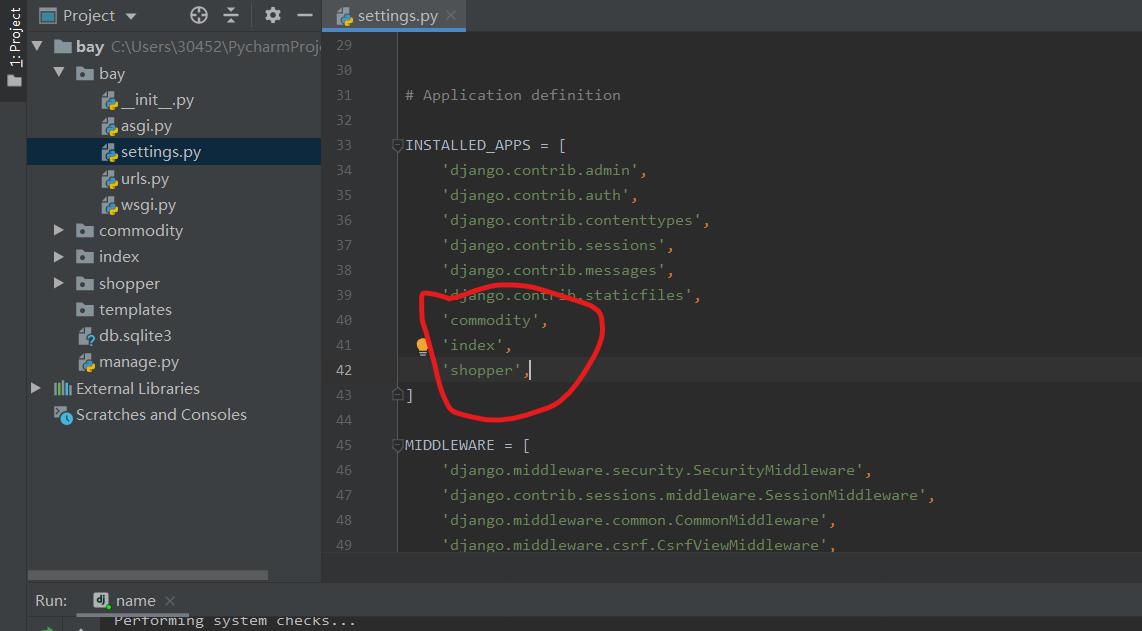
添加项目应用

admin:内置的后台管理系统。
auth:内置的用户认证系统。
contenttypes:记录项目中所有model元数据(Django的ORM框架)。
sessions:Session会话功能,用于标识当前访问网站的用户身份,记录相关用户信息。
messages:消息提示功能。
staticfiles:查找静态资源路径。
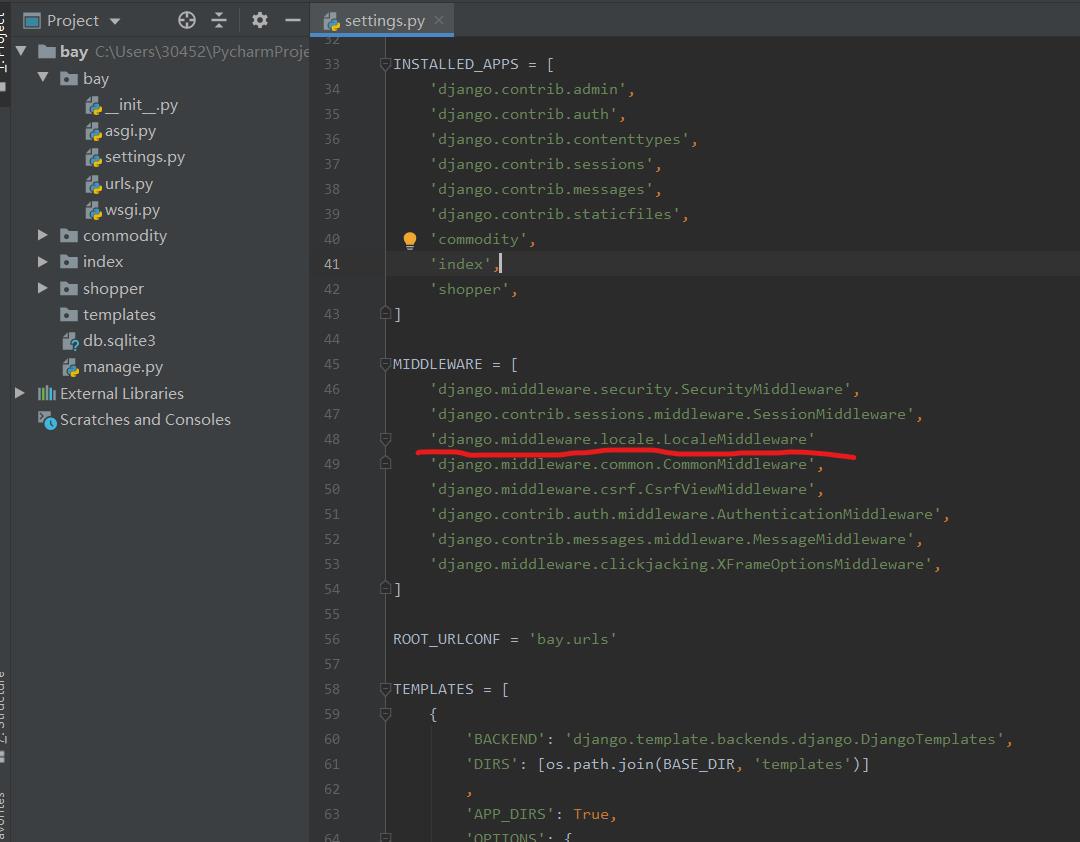
添加中间件

SecurityMiddleware:内置的安全机制,保护用户与网站的通信安全。
SessionMiddleware:会话Session功能。
LocaleMiddleware:国际化和本地化功能。
CommonMiddleware:处理请求信息,规范化请求内容。
CsrfViewMiddleware:开启CSRF防护功能。
AuthenticationMiddleware:开启内置的用户认证系统。
MessageMiddleware:开启内置的信息提示功能。
XFrameOptionsMiddleware:防止恶意程序单击劫持。
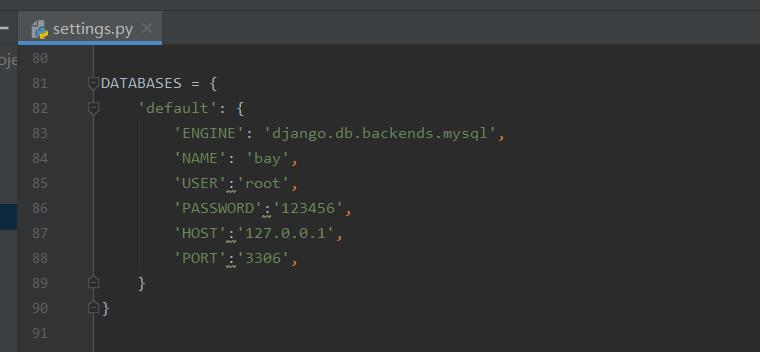
配置数据库
实现创建数据库
然后配置 输入你对应的数据库名、用户、密码、地址、端口、

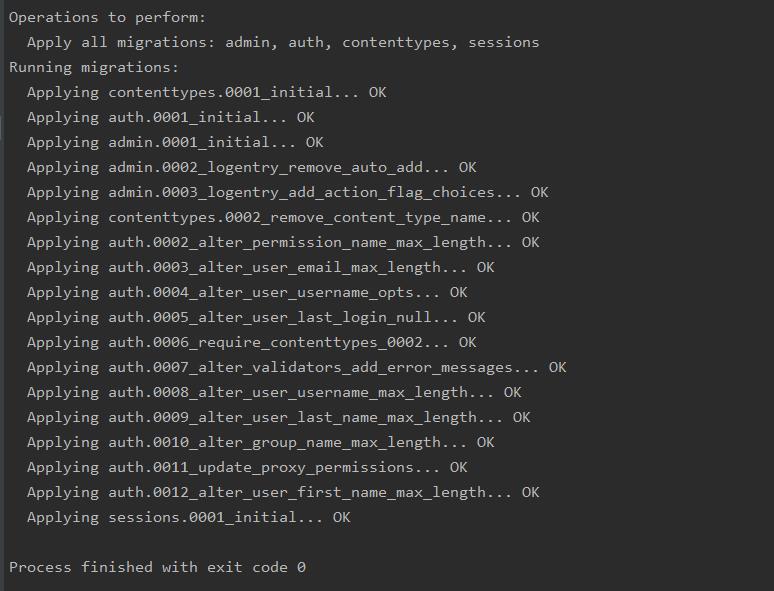
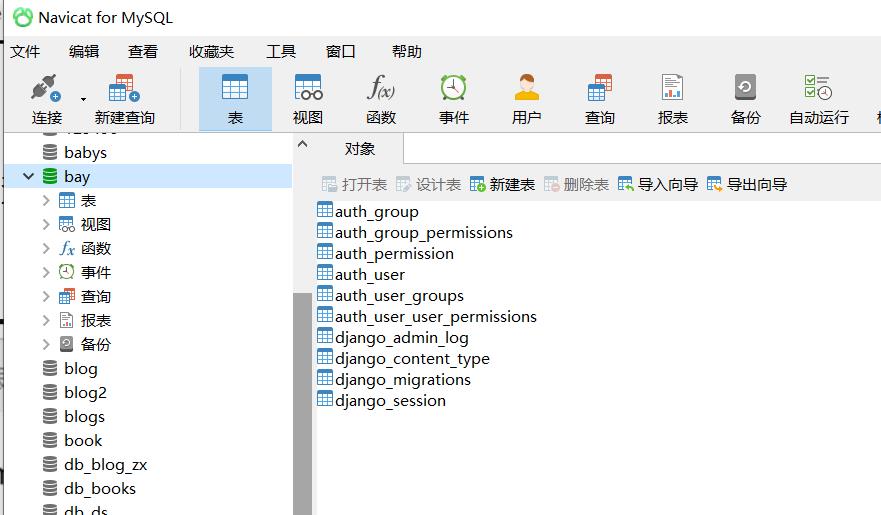
检查数据库:


数据库中出现数据表证明配置成功

配置静态资源
settings.py里
STATIC_URL = '/static/'
//是设置静态资源的路由地址,其作用是使浏览器能成功访问Django的静态资源。
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'pstatic'),
]
//若想在网页上正常访问静态资源文件,可以将文件夹pstatic写入资源集合STATICFILES_DIRS
STATIC_ROOT = os.path.join(BASE_DIR,'AllStatic')
//实现服务器和项目之间的映射。STATIC_ROOT主要收集整个项目的静态资源并存放在一个新的文件夹,然后由该文件夹与服务器之间构建映射关系。
配置媒体资源
一般情况下,STATIC_URL是设置静态文件的路由地址,如CSS样式文件、JavaScript文件以及常用图片等。对于一些经常变动的资源,通常将其存放在媒体资源文件夹,如用户头像、商品主图、商品详细介绍图等。
MEDIA_URL='/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
参考资料:《精通Django 3 Web开发》
以上是关于django3 商城项目 从0到1 设计与配置的主要内容,如果未能解决你的问题,请参考以下文章