基于java Springboot实现课程评分系统设计和实现
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于java Springboot实现课程评分系统设计和实现相关的知识,希望对你有一定的参考价值。
前言:
教师教学评价是教学质量评价的重要内容,随着教育信息化进程的加快,如何在传统教学中运用网络技术来评价教师教学质量,如何在网络教学环境中评价教师教学质量, 是教学管理的难点,也是网络教学发展中的一个关键问题。 教师教学评价是一项复杂的系统工程,需要投入大量的人力、物力和财力。 借助于教师教学评价系统,可以实现评价的网络化管理和实施。 通过使用该系统获得大量的统计数据,将为深入分析和决策提供依据。

功能设计:
管理员角色:登录,管理员管理,教师管理增删改查,课程管理增删改查,教学指标增删改查,学生增删改查,查看评价等功能。
教师角色:登录,课程管理,教学指标管理,学生管理,收到的评价等功能。
学生角色:登录,修改个人信息,开始评分,选择课程进行评价,查看评分,打分等功能。
功能截图:
用户登陆:

系统主页:

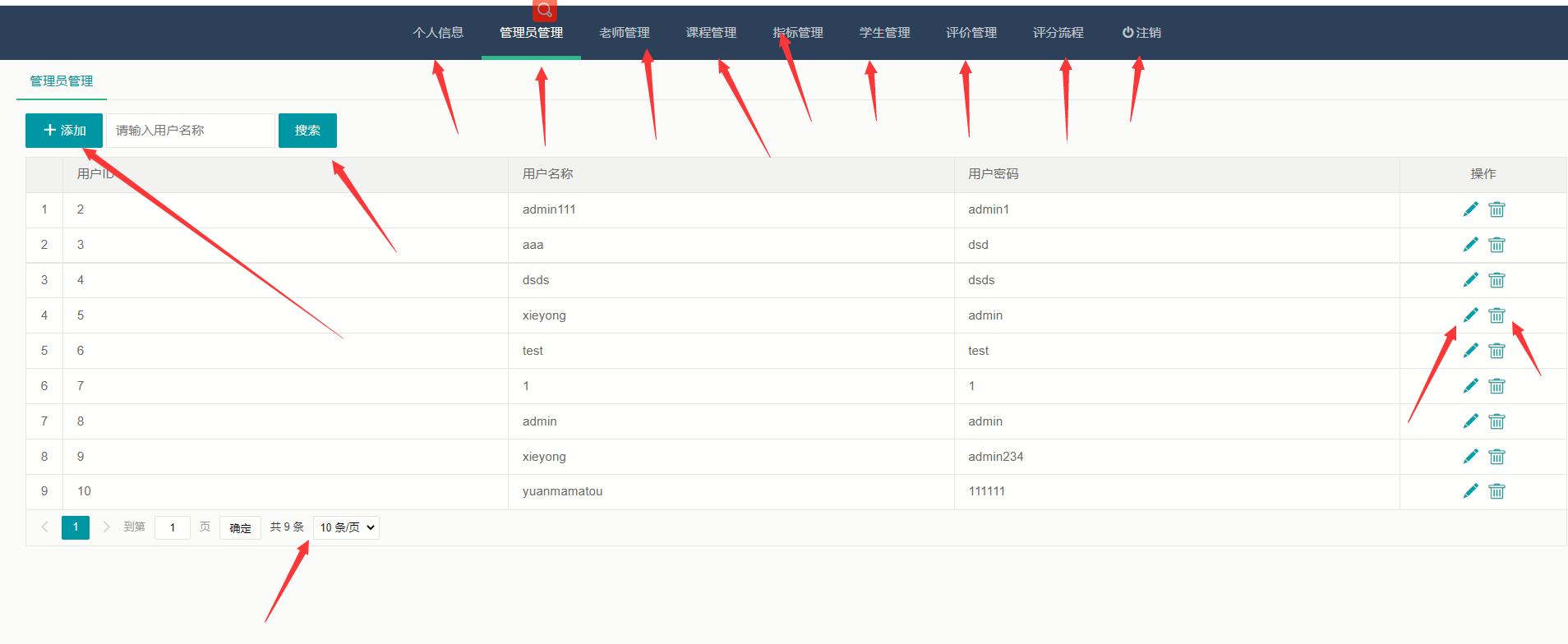
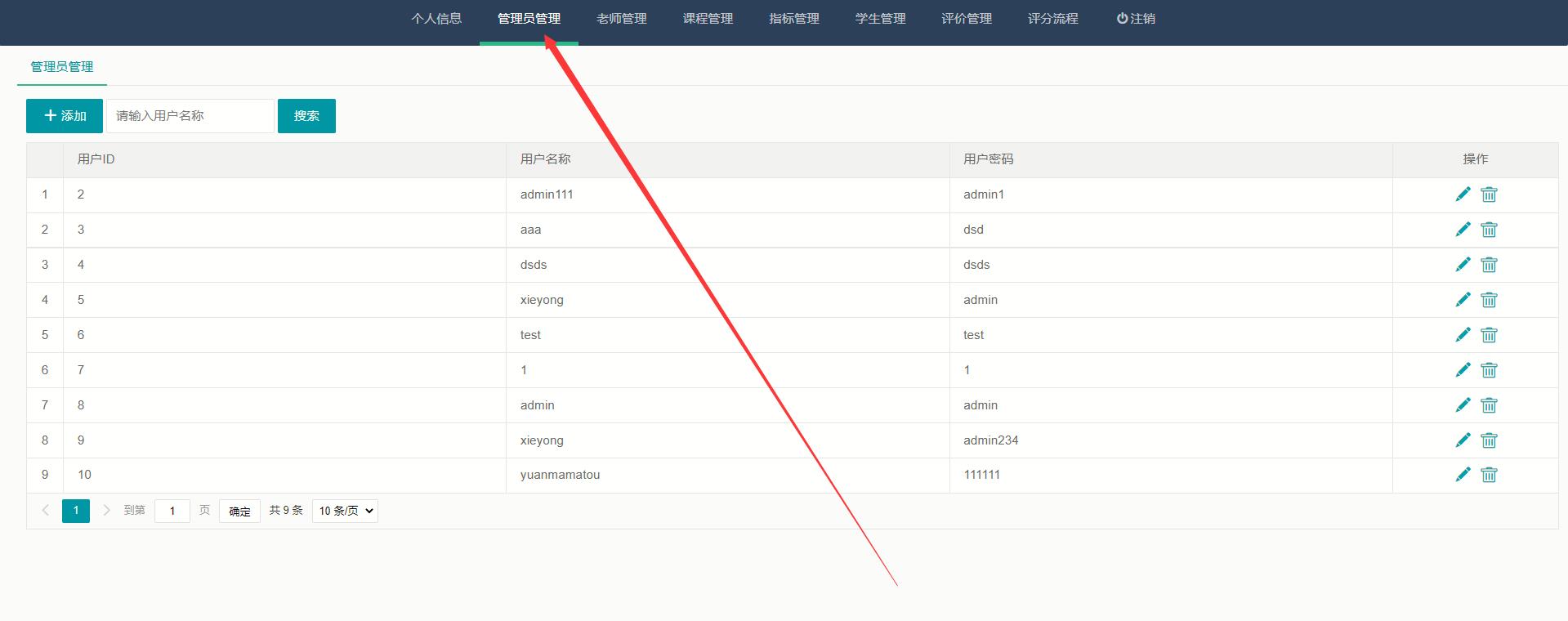
管理员管理:

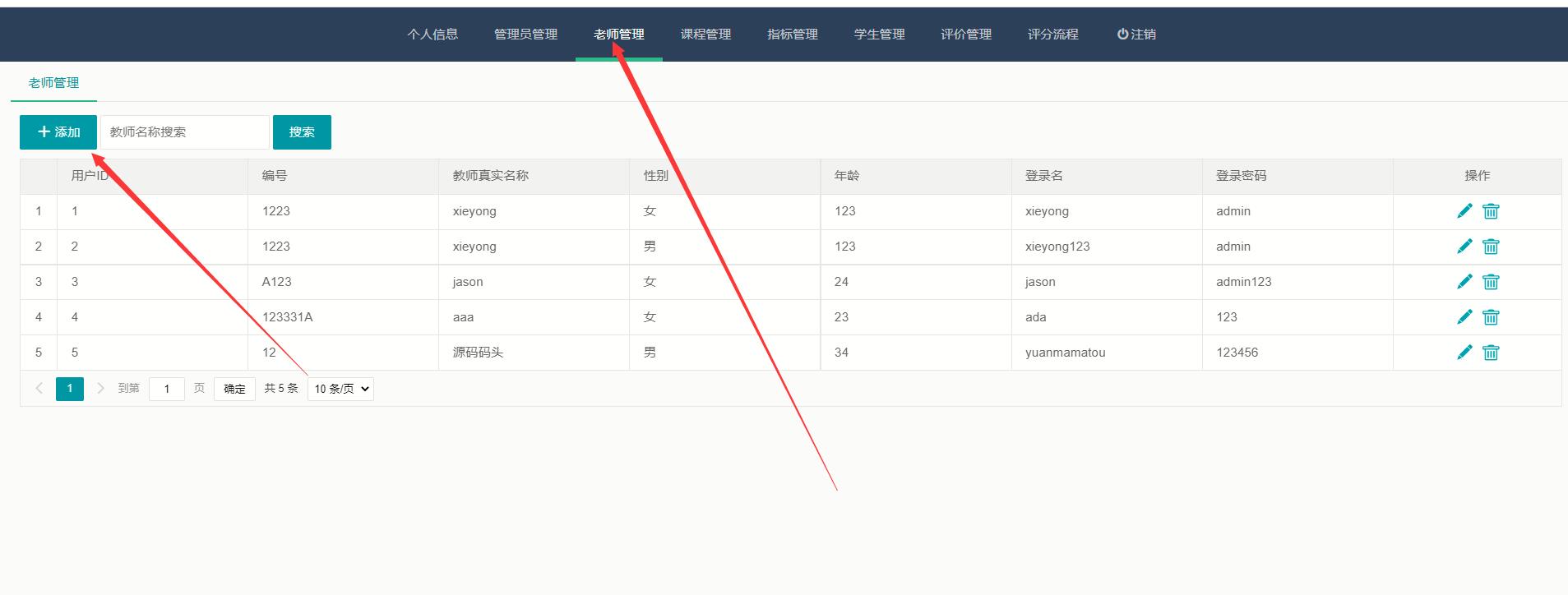
老师管理:

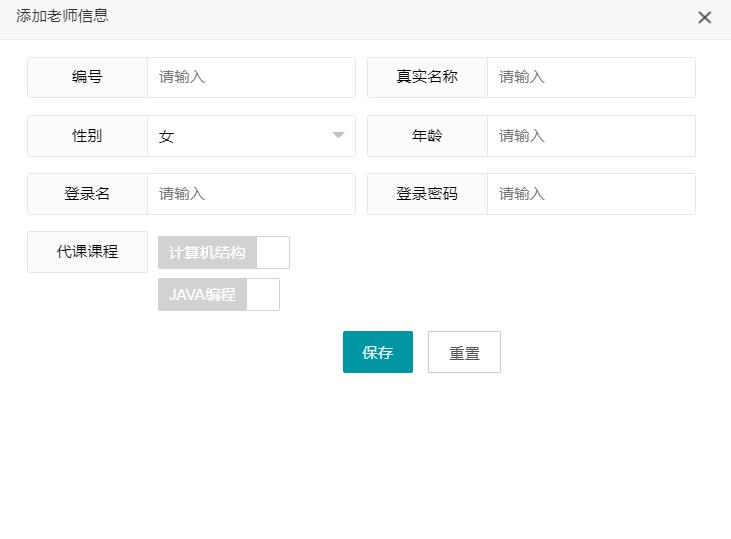
添加老师:

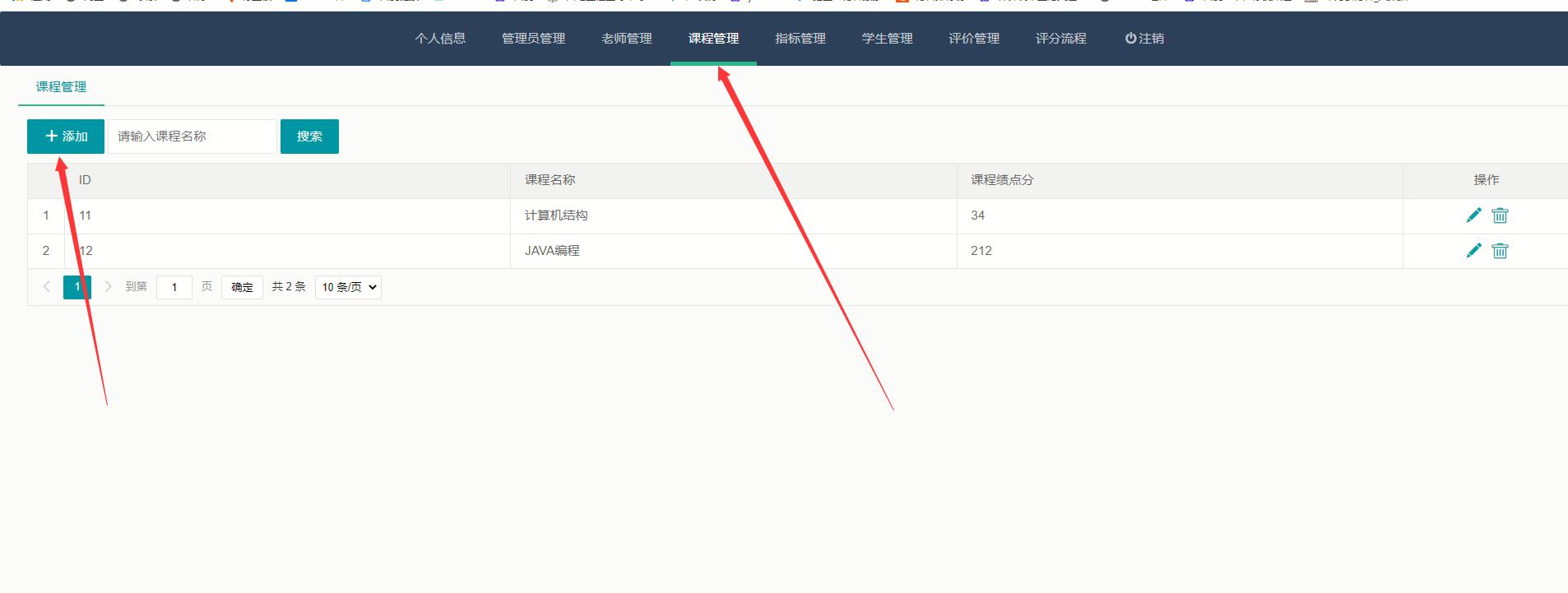
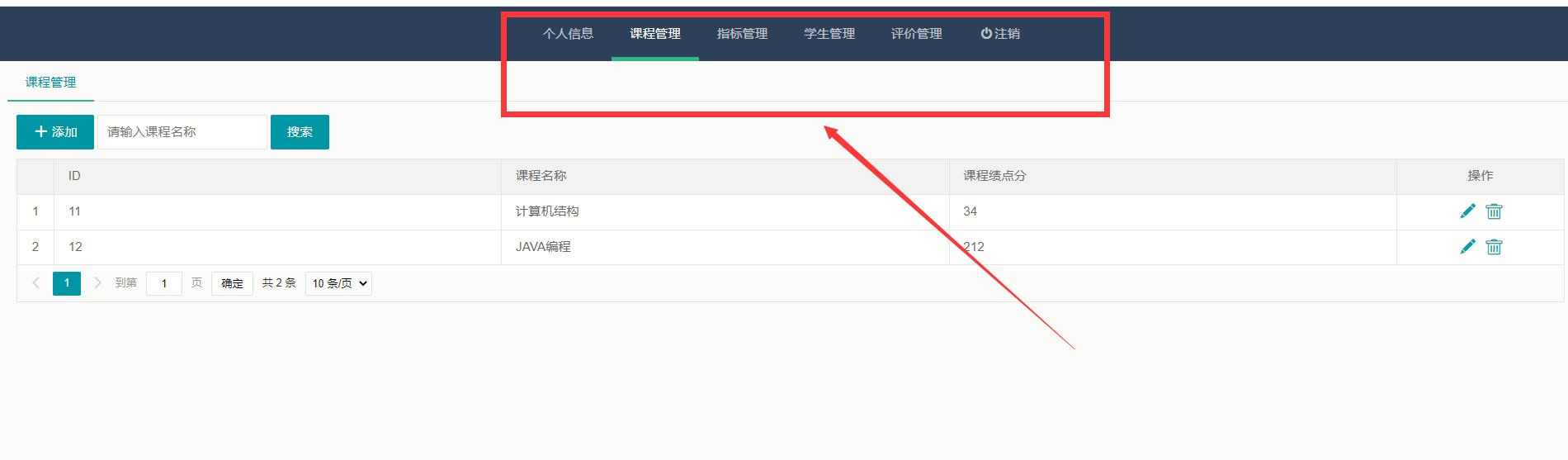
课程管理:

添加课程:
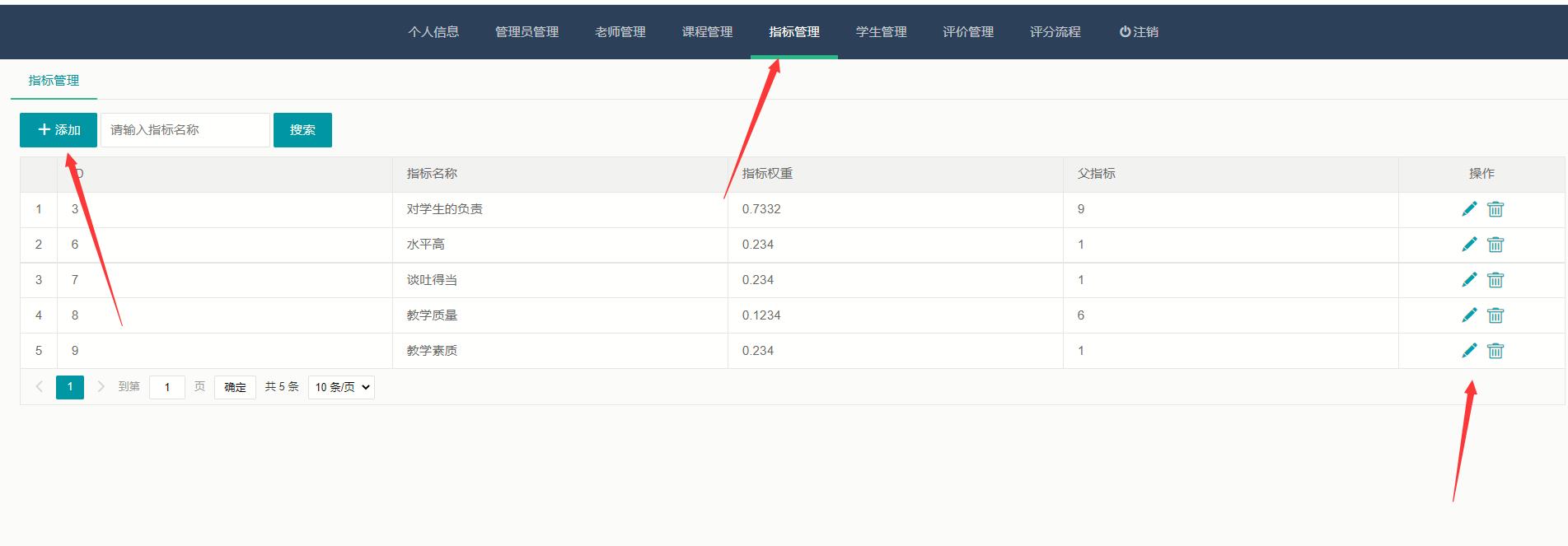
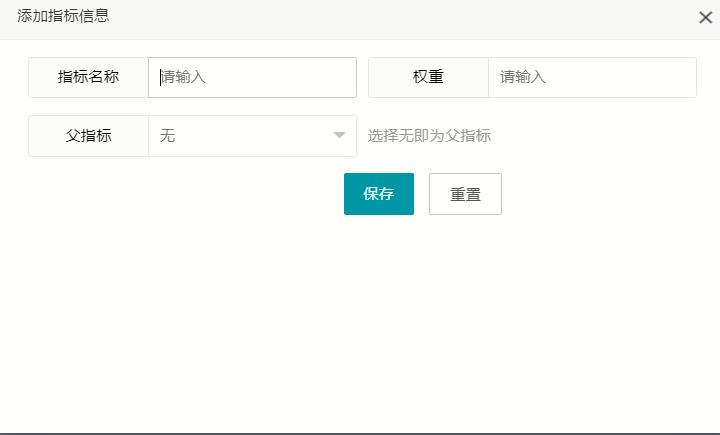
指标管理:


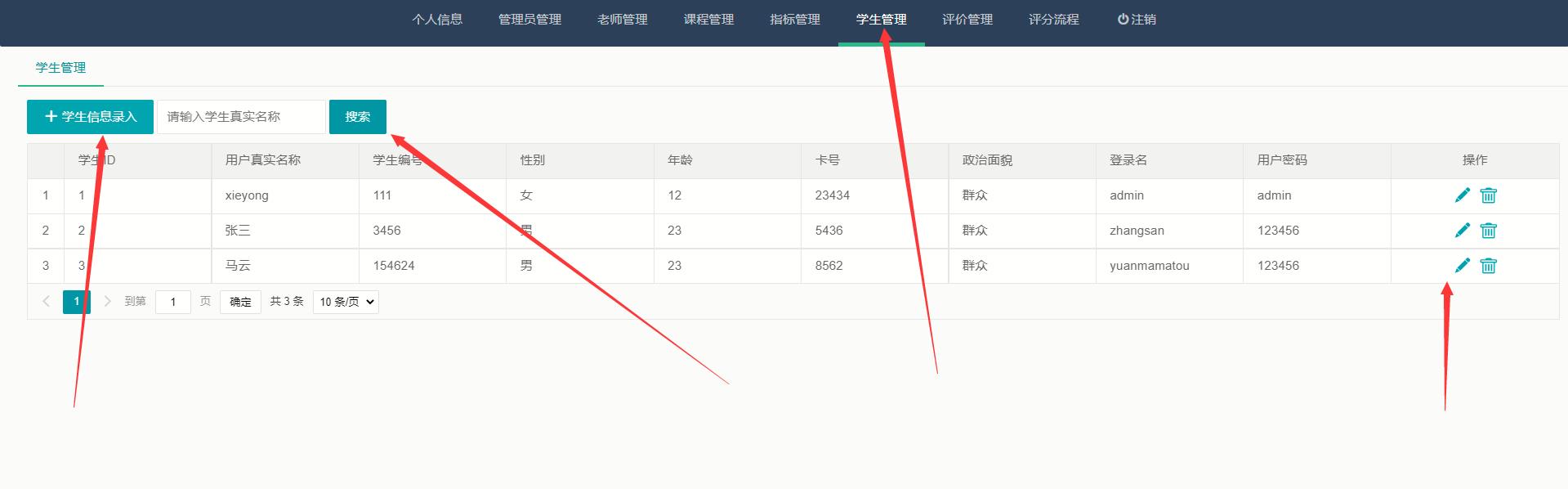
学生管理:

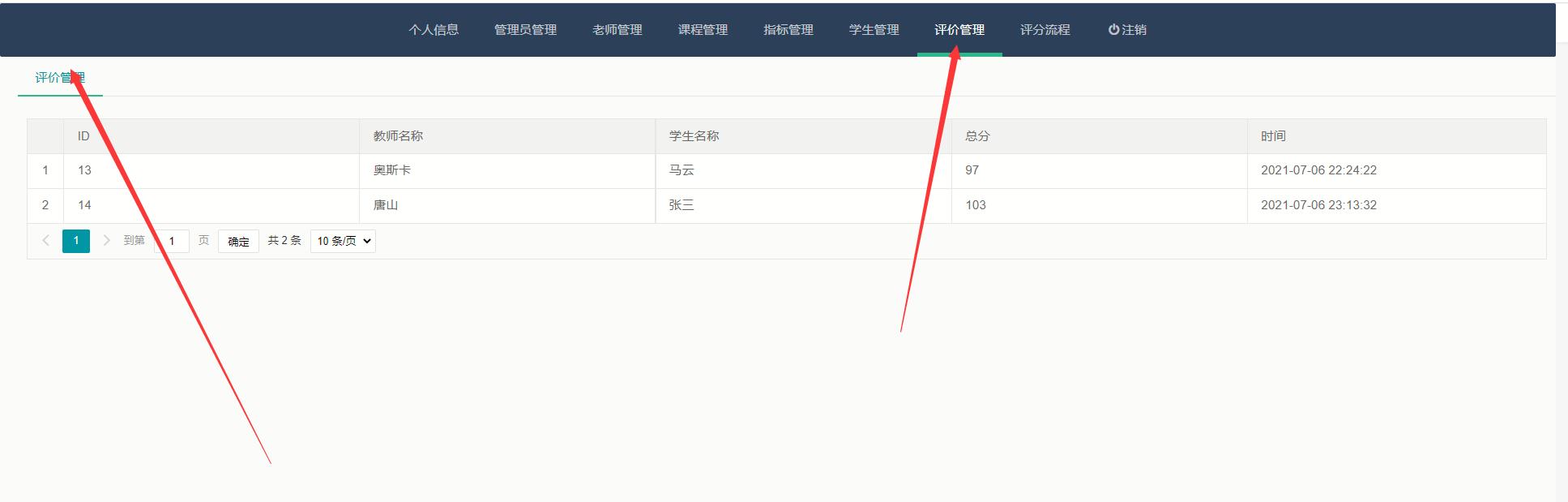
评价管理:

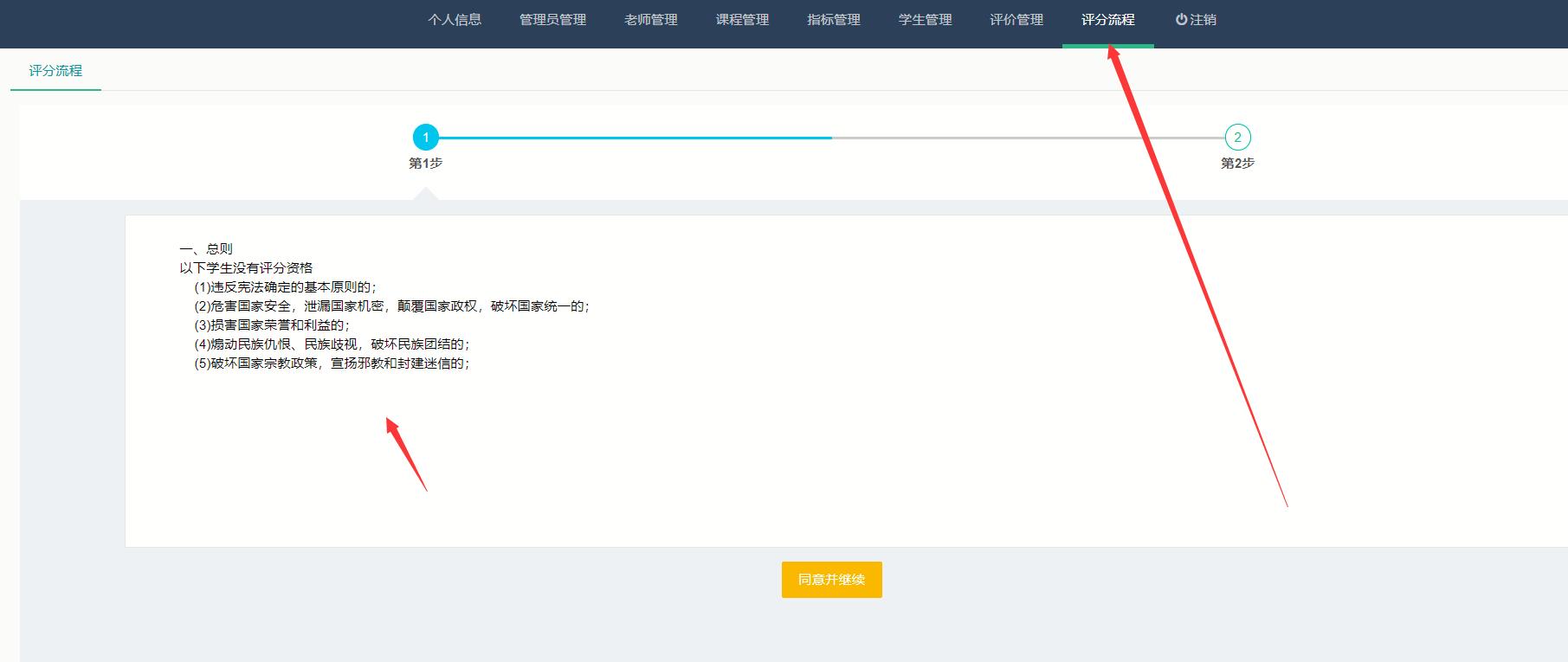
评分流程:

注销退出:

教师主页:

学生主页:

关键代码:
登陆:
<div class="wrapper">
<div class="froyo-frame login-body">
<div class="admin-face">
<div class="face-img">
<img src="${ctxStatic}/images/editor.png" alt="logo">
</div>
</div>
<h1 class="admin-login-tittle">课程评分管理系统</h1>
<div class="admin-login-form">
<form class="form" action="${ctx}/login" method="post" autocomplete="off">
<div class="admin-name"><input name="username" type="text" placeholder="用户名"></div>
<div class="admin-password"><input name="password" type="password" placeholder="密码"></div>
<div class="admin-button"><button type="submit" id="login-button">登录</button></div>
</form>
<div class="admin-button"><a id="login-button" href="${ctx}/index">返回首页</a></div>
</div>
<script type="text/javascript" src="${ctxStatic}/plugins/layui/layui.js"></script>
<script type="text/javascript">
layui.use('layer', function() {
var $ = layui.jquery,
layer = layui.layer;
//login-button的点击事件..
$('#login-button').click(function (event) {
event.preventDefault();
if (!$("input[name=username]").val()) {
layer.msg("用户名不能为空");
return false;
} else if (!$("input[name=password]").val()) {
layer.msg("密码不能为空");
return false;
} else {
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
$('.form').submit();
}
});
</script>
</body>
</html>后台Controller接收到前端的登录请求之后执行参数校验、将前端传递过来的用户名密码以及用户角色进行判断验证、调用LoginController.login方法执行用户登录验证、查询数据库当前账号密码是否正确、返回状态码给前端、前端根据状态码进行相对的页面跳转以及数据效应。
/**
* 登录验证
*
* @param user
* @param map
* @return
*/
@PostMapping("/login")
public String login(User user, ModelMap map) {
if (user != null) {
if (StringUtils.isBlank(user.getUsername()) || StringUtils.isBlank(user.getPassword())) {
return Views.LOGIN;
}
AuthenticationToken token = new UsernamePasswordToken(user.getUsername(), user.getPassword(), true);
if (token == null) {
map.put("message", "用户名或密码错误");
return Views.LOGIN;
}
//记住我
((UsernamePasswordToken) token).setRememberMe(true);
try {
SecurityUtils.getSubject().login(token);
return Views.REDIRECT_ADMIN;
} catch (AuthenticationException e) {
if (e instanceof UnknownAccountException) {
map.put("message", "用户不存在");
} else if (e instanceof LockedAccountException) {
map.put("message", "账户未激活");
map.put("status", 2);
map.put("user", user);
} else if (e instanceof DisabledAccountException) {
map.put("message", "账户未启用");
}
e.printStackTrace();
map.put("message", "用户认证失败");
}
return Views.LOGIN;
} else {
map.put("message", "未知异常");
return Views.LOGIN;
}
}
}
订阅专栏下载源码
Java项目实战推荐:
基于java ssm springboot+VUE疫情防疫系统系统前后端分离设计和实现
基于java springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于java ssm springboot+mybatis酒庄内部管理系统设计和实现
基于JAVA springboot+mybatis智慧生活分享平台设计和实现
基于Java springboot+vue+redis前后端分离家具商城平台系统设计和实现
基于JAVA SSM springboot实现的抗疫物质信息管理系统设计和实现
基于java ssm springboot实现选课推荐交流平台系统设计和实现
基于JAVA springboot+mybatis 电商书城平台系统设计和实现
基于java springboot+mybatis爱游旅行平台前台+后台设计实现
基于java SSM springboot景区行李寄存管理系统设计和实现
基于jsp+mysql+mybatis+Spring boot简单学生成绩信息管理系统
基于java ssm springboot女士电商平台系统设计和实现
基于Java+jsp+servlet的养老院管理系统设计和实现
基于JavaWeb SSM mybatis 学生信息管理系统设计和实现
基于javaweb(springboot+mybatis)网上酒类商城项目设计和实现
基于jsp+mysql+Spring的SSM在线蛋糕商城销售网站项目设计和实现
基于javaweb SSM邮件收发信息系统设计和实现以及文档
基于JavaWEB SSM SpringBoot婚纱影楼摄影预约网站设计和实现
基于jsp+mysql+Spring的SpringBoot招聘网站项目设计和实现
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
另外需要白嫖java学习资料包括《JVM、Netty、mysql、Mybatis、Redis、Dubbo、nginx、设计模式》等10G资料礼包、可以看我主页或私信博主都行
打卡Java项目更新 21 / 100天
大家可以点赞、收藏、关注、评论我啦 、下面的投票也可以积极互动起来哟
以上是关于基于java Springboot实现课程评分系统设计和实现的主要内容,如果未能解决你的问题,请参考以下文章
高校课程知识库系统|基于Springboot+vue实现高校课程知识库在线学校平台
高校课程知识库系统|基于Springboot+vue实现高校课程知识库在线学校平台
基于SpringBoot的前后端分离在线课程的设计与实现(附源码)