Fluttershared_preferences 本地存储 ( 简介 | 安装 shared_preferences 插件 | 使用 shared_preferences 流程 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fluttershared_preferences 本地存储 ( 简介 | 安装 shared_preferences 插件 | 使用 shared_preferences 流程 )相关的知识,希望对你有一定的参考价值。
文章目录
一、shared_preferences 本地存储插件简介
shared_preferences 是 Flutter 提供的 本地数据存取 插件 ;
在不同的平台 , 基于不同的机制开发 , 如 android 平台中基于 SharedPreferences 开发 , ios 平台中基于 NSUserDefaults 开发 ;
访问本地文件是耗时操作 , 因此访问 shared_preferences 存储是一个 异步操作 ;
二、安装 shared_preferences 插件
安装 shared_preferences 插件 :
shared_preferences 插件地址 : https://pub.dev/packages/shared_preferences
按照 https://pub.dev/packages/shared_preferences/install 地址的安装教程进行安装 ;
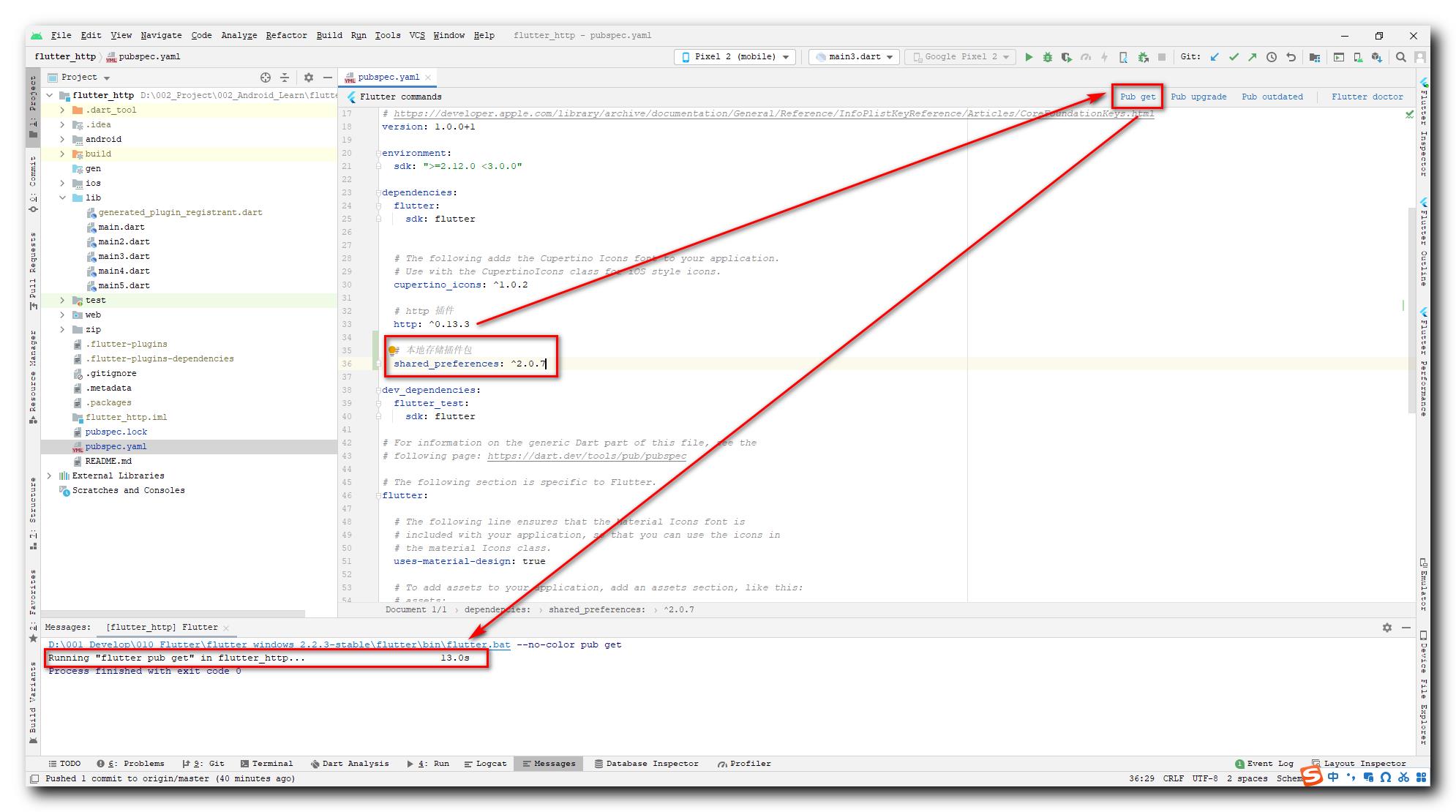
首先 , 在 pubspec.yaml 配置文件中 , 导入插件包 :
dependencies:
shared_preferences: ^2.0.7
然后 , 下载插件包 , 点击 Pub Get 按钮 , 下载插件包到本工程中 ;

最后 , 在 Dart 代码中导入如下代码 , 即可使用 shared_preferences ;
import 'package:shared_preferences/shared_preferences.dart';
三、使用 shared_preferences 流程
在完成了上述安装 shared_preferences 插件之后 , 才能开始使用 ;
首先 , 导入插件包 ;
import 'package:shared_preferences/shared_preferences.dart';
然后 , 获取 shared_preferences 实例 ;
final prefs = await SharedPreferences.getInstance();
最后 , 通过上述 shared_preferences 实例可以 设置 / 读取 存储的键值对数值 ;
/// 设置值
prefs.setInt('counter', counter);
/// 获取值
final counter = prefs.getInt('counter') ?? 0;}
如果要删除数据 , 调用 shared_preferences 实例的 remove 方法 ;
prefs.remove('counter');
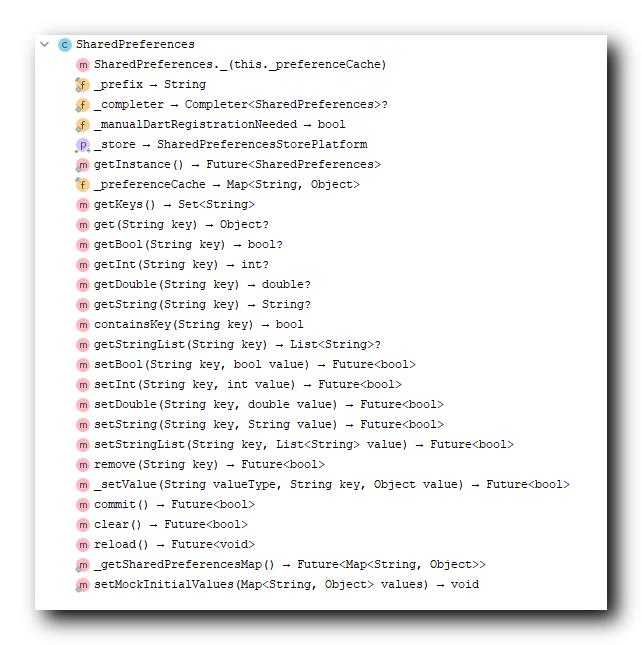
下图是 Flutter 的 SharedPreferences 类提供的所有方法 , 重点关注数据的访问方法 ;

数据存储示例 :
_setValue() async {
/// 先获取 SharedPreferences 实例
SharedPreferences prefs = await SharedPreferences.getInstance();
setState(() {
textInfo = '保存字符串 " 小王 " 到 shared_preferences 完成';
});
/// 将数据保存到 SharedPreferences 中
await prefs.setString("name", "小王");
}
数据访问示例 :
_getValue() async {
/// 先获取 SharedPreferences 实例
SharedPreferences prefs = await SharedPreferences.getInstance();
/// 从 SharedPreferences 获取数据
String? name = await prefs.getString("name");
setState(() {
textInfo = '从 shared_preferences 取出数据 " ${name} "';
});
}
四、完整代码示例
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String textInfo = "点击按钮保存数据到 shared_preferences 中";
_setValue() async {
/// 先获取 SharedPreferences 实例
SharedPreferences prefs = await SharedPreferences.getInstance();
setState(() {
textInfo = '保存字符串 " 小王 " 到 shared_preferences 完成';
});
/// 将数据保存到 SharedPreferences 中
await prefs.setString("name", "小王");
}
_getValue() async {
/// 先获取 SharedPreferences 实例
SharedPreferences prefs = await SharedPreferences.getInstance();
/// 从 SharedPreferences 获取数据
String? name = await prefs.getString("name");
setState(() {
textInfo = '从 shared_preferences 取出数据 " ${name} "';
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("shared_preferences 数据访问"),
),
body: Column(
children: [
Text(textInfo),
ElevatedButton(
onPressed: (){
_setValue();
},
child: Text("存储数据到 shared_preferences 中"),
),
ElevatedButton(
onPressed: (){
_getValue();
},
child: Text("从 shared_preferences 中获取数据"),
),
],
),
),
);
}
}
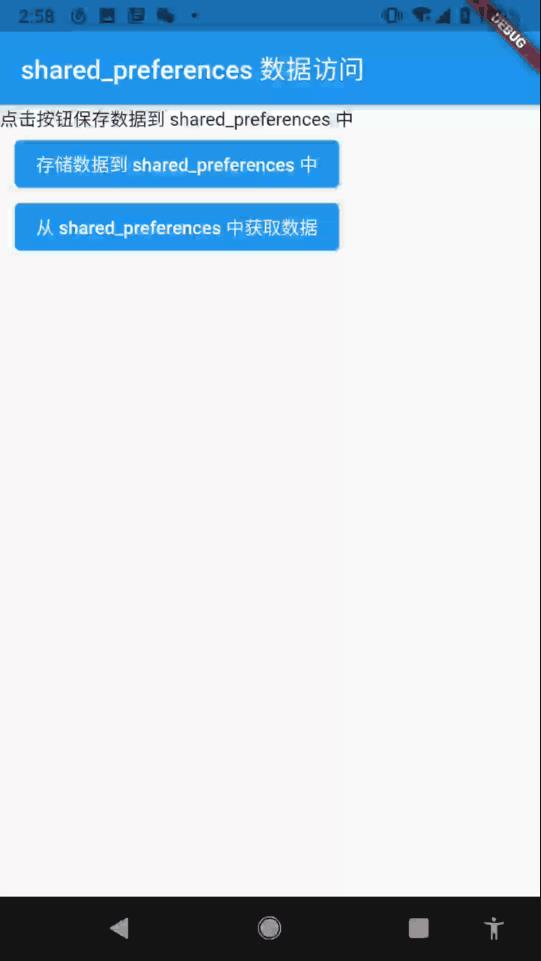
执行结果 :

五、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
- Dart 语言练习网站 : https://dartpad.dartlang.org/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_shared_preferences ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : ( 本篇博客的源码快照 , 可以找到本博客的源码 )
以上是关于Fluttershared_preferences 本地存储 ( 简介 | 安装 shared_preferences 插件 | 使用 shared_preferences 流程 )的主要内容,如果未能解决你的问题,请参考以下文章