反向递归,树组件常用逻辑
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了反向递归,树组件常用逻辑相关的知识,希望对你有一定的参考价值。
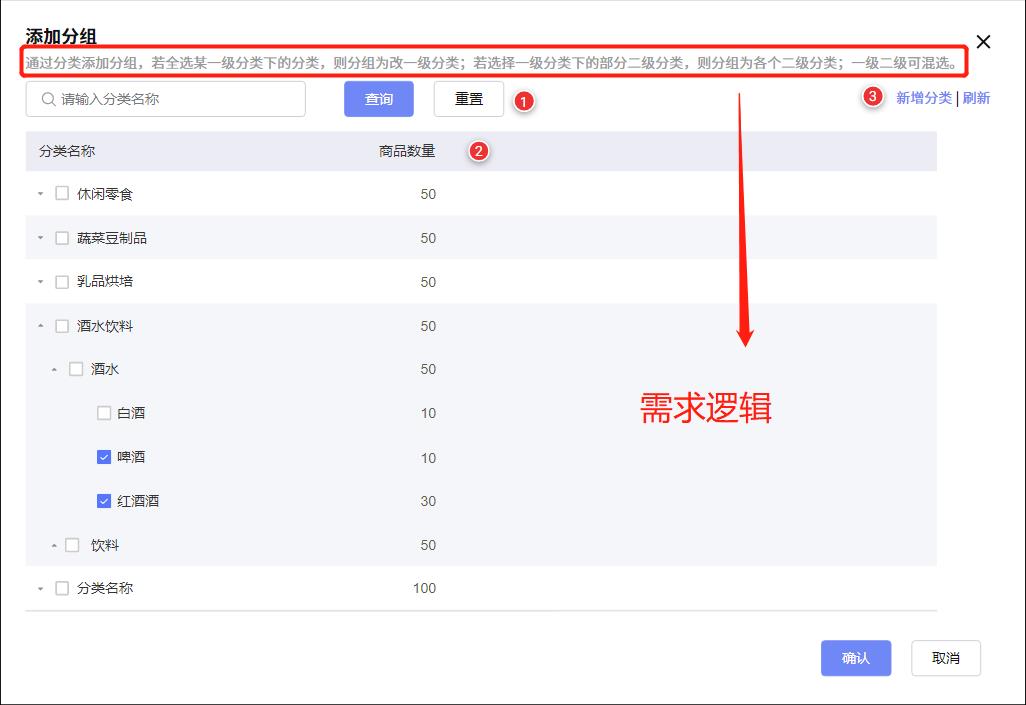
示例图


树节点方法
/**
* 递归组装数据
* options 数结构
* code 最后一级的 id
* parentHalfKeys 半选的父节点节点
*/
recursion(options, code, parentHalfKeys) {
let result = [], // 递归结果
tempArry = []; // 缓存数据
// arry 数据源 code 最后一级数据
const arryMap = (arry, code) => {
arry.map((item, index) => {
if (item.children) {
tempArry.push({name: item.name, code: item.id, number: item.spu_count});
arryMap(item.children, code);
} else if (item.id == code) {
tempArry.push({name: item.name, code: item.id, number: item.spu_count});
result = [...tempArry];
}
if (index == arry.length - 1) {
tempArry.pop();
}
});
}
arryMap(options, code);
// 如果当前的子节点中的父节点在半选的节点数组中有,则取子节点的数据,否则取父节点的数据
if (parentHalfKeys.find(item => item === result[0].code)) {
return {label: result[result.length - 1].name, number: result[result.length - 1].number, code: result[result.length - 1].code}
} else {
return {label: result[0].name, number: result[0].number, code: result[0].code}
}
},
调用
// 确定
handleConfirm() {
let selectedList = this.$refs.treeNode.getCheckedKeys(true); // 选中的最后一级子节点
let parentHalfKeys = this.$refs.treeNode.getHalfCheckedKeys(); // 获取半选的节点
let resultList = []; // 最终的结果数据,需要过滤
selectedList.forEach(item => {
let result = this.recursion(this.classification_list, item, parentHalfKeys);
if (JSON.stringify(resultList).indexOf(result.code) === -1) {
resultList.push(result);
}
});
console.log(resultList);
}
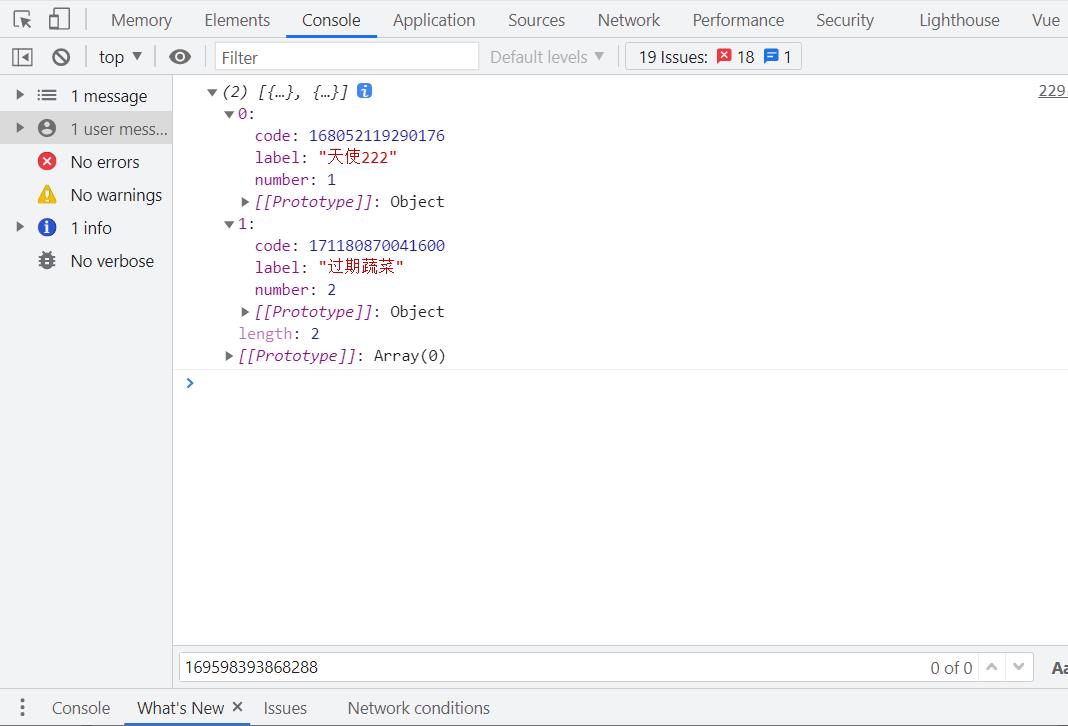
结果

以上是关于反向递归,树组件常用逻辑的主要内容,如果未能解决你的问题,请参考以下文章