初识Express
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识Express相关的知识,希望对你有一定的参考价值。
目录
1.简介
Express是一个基于node.js的后端框架。快速、简单、极简。通过它,可以轻松地构建各种web应用。例如:接口服务、传统的web网站、开发工具集成等
开发作者:TJ Holowaychuk
Express本身是极简的,仅仅提供了web开发的基础功能,但是它通过中间件的方式集成了许多外部插件来处理HTTP请求。
bodey-parser: 解析HTPP请求体
compression: 压缩HTTP响应
cookie-parser: 解析cookie数据
cors: 处理跨域资源请求
morgan: HTTP请求日志记录
...
Express内部使用的还是原生的HTTP模块
有很多流行框架基于Express: LoopBack、Sails、NextJs...
特性
简单易学
丰富的基础API支持,以及常见的HTTP辅助程序,例如重定向、缓存等等
强大的路由功能
灵活的中间件
高性能
非常稳定(它的源代码的测试覆盖率几乎是百分百)
视图系统支持14个以上的主流模板引擎
...
2.安装
在创建好的工作目录下
npm init 创建一个package.json文件,在创建中遇到entry point: (index.js),键入 app.js 或者你所希望的名称,这是当前应用的入口文件
接下来在工作目录下安装 Express 并将其保存到依赖列表中:npm install express --save
3.起步
const express = require('express')
const app = express()
app.get('/', (req,res) => {
res.send('Hello World!')
})
app.listen(3000, () => {
console.log(`Server running at http://localhost:3000/`)
})

4.路由基础
路由是指确定应用程序如何响应客户端对特定端点的请求,该特定端点是URL和特定的HTTP请求
每个路由可以具有一个或多个处理程序函数,这些函数在匹配该路由时执行。
app.METHOD(PATH, HANDLER)app是Express实例
METHOD是小写的HTTP请求方法
PATH是服务器上的路径
HANDLER是当路由匹配时执行的功能
const express = require('express')
const app = express()
// get请求
app.get('/', (req,res) => {
res.send('get /')
})
// post请求
app.post('/', (req,res) => {
res.send('post /')
})
// put请求
app.put('/user', (req,res) => {
res.send('put user')
})
// delete请求
app.delete('/user', (req,res) => {
res.send('delete user')
})
app.listen(3000, () => {
console.log(`Server running at http://localhost:3000/`)
})效果
通过浏览器的地址栏输入地址,所访问的URL都是get请求
所以我们用postman来测试



nodemon是一种工具,自动检测到文件更改时,会重启程序
npm install -g nodemon //安装nodemon app.js报错:无法加载文件 C:\\Users\\gxf\\AppData\\Roaming\\npm\\nodemon.ps1,因为在此系统上禁止运行脚本
解决:打开powerShell,输入Start-Process powershell -Verb runAs 从普通模式转至管理员模式
输入set-ExecutionPolicy RemoteSigned,然后输入Y 或者A回车即可
5.请求和响应
app.get('/', function(req, res) {
//...
})req和res对象用来处理请求和响应的数据
Express不对Node.js已有的特性进行二次抽象,只是在它之上扩展了wen应用所需的基本功能
请求对象继承自http.IncomingMessage
响应对象继承自http.ServerResponse
所以,node中这些对象的属性在express中,req和res对象用是可以直接用的
请求
const express = require('express')
const app = express()
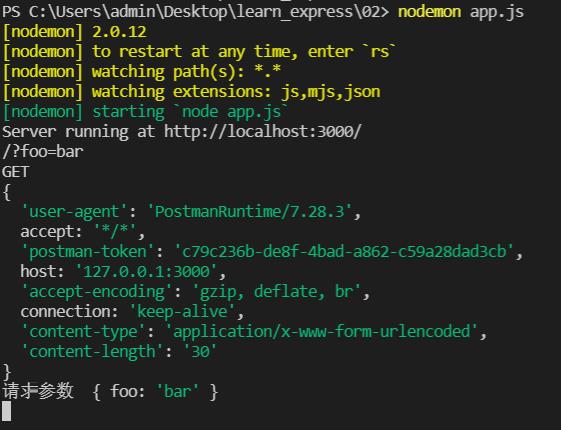
app.get('/', (req,res) => {
console.log(req.url)
console.log(req.method)
console.log(req.headers)
console.log('请求参数 ', req.query)
res.send('Hello world!')
})
app.listen(3000, () => {
console.log(`Server running at http://localhost:3000/`)
})

响应
const express = require('express')
const app = express()
app.get('/', (req,res) => {
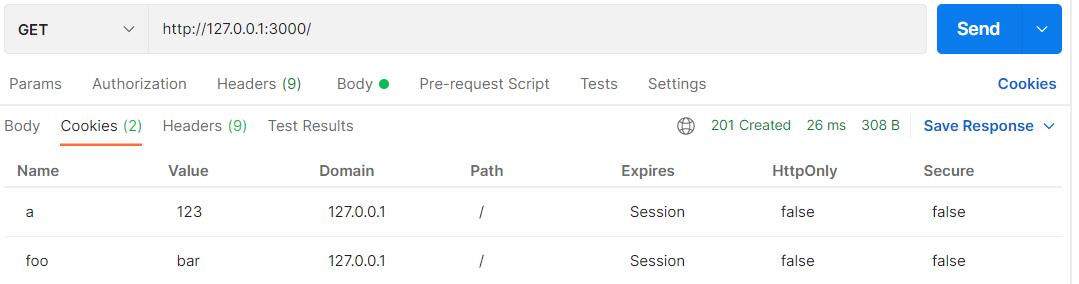
res.cookie('foo', 'bar')
res.cookie('a', 123)
// send方法可以直接传对象,但是node中的end方法不能直接传,只能转成字符串
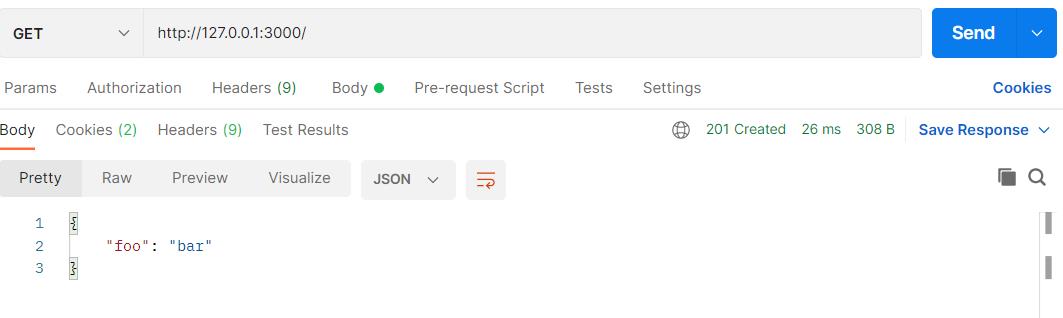
res.status(201)
res.send({
foo: 'bar'
})
})
app.listen(3000, () => {
console.log(`Server running at http://localhost:3000/`)
})

以上是关于初识Express的主要内容,如果未能解决你的问题,请参考以下文章