微信小程序-项目内文件介绍及页面静态搭建
Posted 追到梦的魔术师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-项目内文件介绍及页面静态搭建相关的知识,希望对你有一定的参考价值。
一、文件类型介绍
新建微信小程序后会默认生成一些文件,文件类型分为四种:xxx.js、xxx.json、xxx.wxml、xxx.wxss
| 文件类型 | 描述 |
| .js文件 | 存放逻辑方法的地方;页面的生命周期、App的声明周期都在这个文件中 |
| .json文件 | 配置文件 |
| .wxml | 页面布局文件 |
| .wxss | 用于控制wxml文件视图的样式 |
二、文件介绍
1、App相关文件
新建项目后,会默认生成app.js、app.json、app.wxss三个文件:
app.js中包含小程序的生命周期函数
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
app.wxss 中主要用于全局样式的设置
/*全局公共样式*/
page {
height: 100%;
}app.json 中主要用于全局配置
{
"pages": [
"pages/homePage"
],
"window": {
"navigationBarBackgroundColor": "#f0f",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "home"
}
}pages:页面注册列表,左右的页面都会在这里注册
navigationBarBackgroundColor:导航栏背景颜色
navigationBarTextStyle:状态栏和导航栏文字颜色

navigationBarTitleText:标题文案
2、页面page相关文件
新建一个page,名字叫homePage,IDE会自动帮我们新建四个文件,分别是:homePage.js、homePage.json、homePage.wxml、homePage.wxss

写一个简单的页面,最终效果如下:
homePage.wxml 中布局代码
<!--pages/homePage.wxml-->
<view class="homeView">
<image class="headerImageView" src="/static/images/header.jpg"></image>
<text class="nameTeatView">lxy</text>
<view class="helloView">
<text>hello world</text>
</view>
</view>homePage.wxss 中样式代码
/* pages/homePage.wxss */
.homeView{
display: flex;
flex-direction: column;
align-items: center;
background-color: #f0f;
height: 100%;
}
.headerImageView {
width: 200rpx;
height: 200rpx;
border-radius: 50%;
margin: 100rpx 0rpx;
}
.nameTeatView{
font-size: 32rpx;
margin: 100rpx 0;
}
.helloView{
width: 300rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
font-size: 28rpx;
border: 1rpx solid #333;
border-radius :10rpx;
}注意:rpx单位,它是动态的,会根据设备屏幕的大小变化而变化
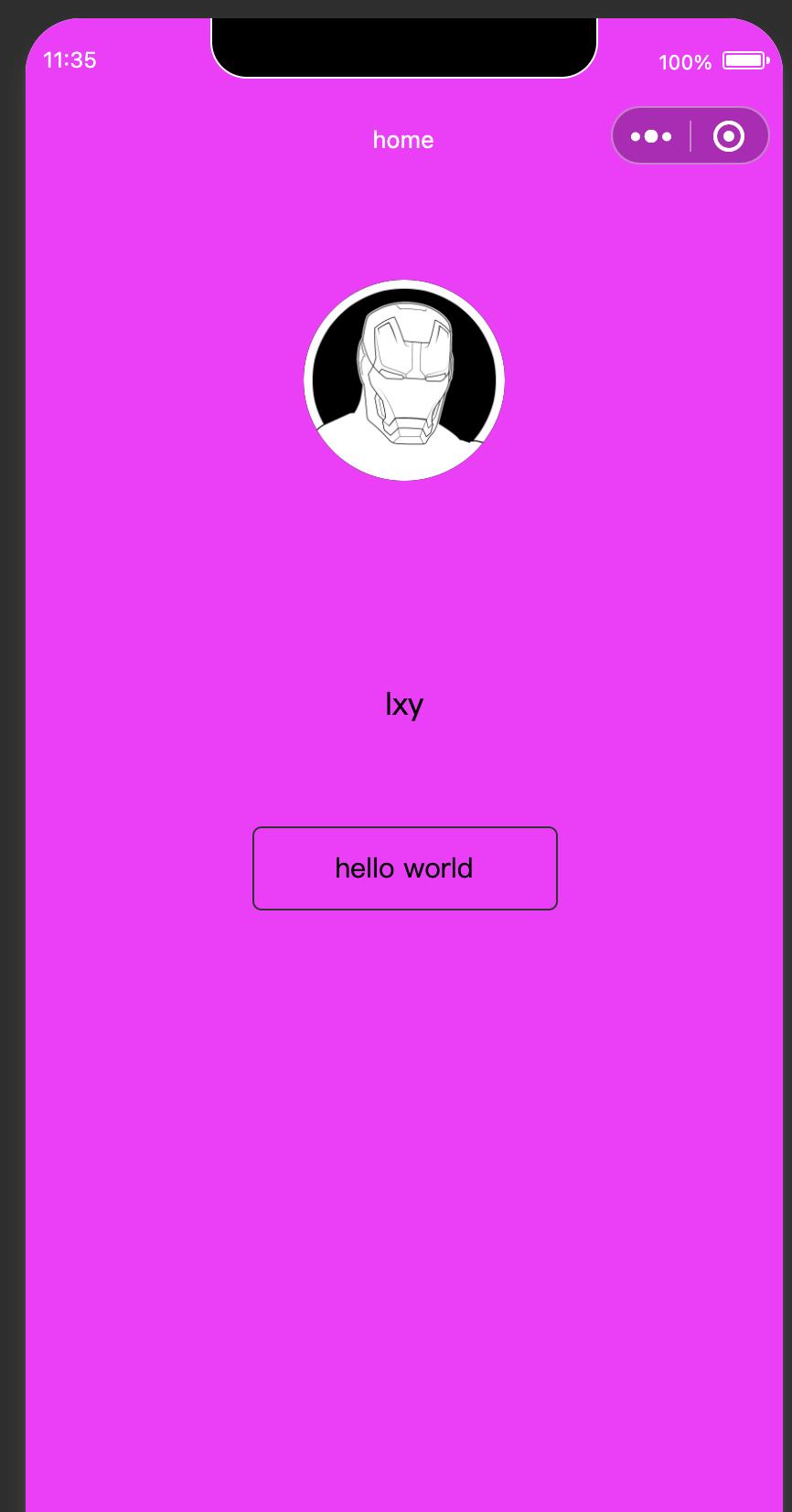
此时页面的样式

特殊处理:由于页面的主视图是自动伸展的,所以无法全屏设置背景色
查看控制台:

发现主视图的父视图是page,所以可以通过设置配置的大小来控制子视图的大小,此时用到全局样式设置,在app.wxss中设置page的样式,代码如下:
/*全局公共样式*/
page {
height: 100%;
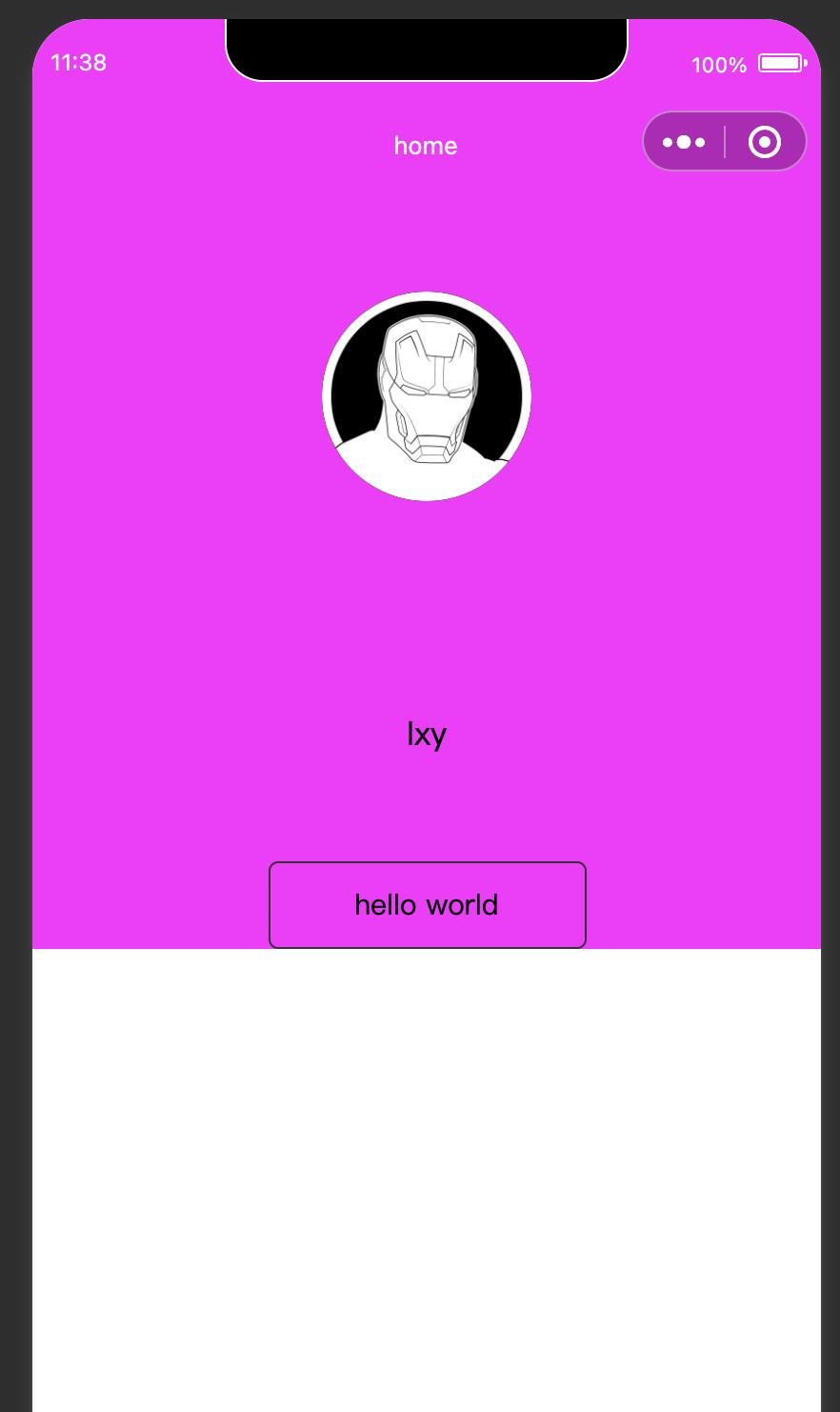
}此时,页面注释图的大小就是页面的大小了
以上是关于微信小程序-项目内文件介绍及页面静态搭建的主要内容,如果未能解决你的问题,请参考以下文章